Как добавить карту Google, Яндекс и 2ГИС на сайт: просто по шагам
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
- Как создать карту для сайта:
- Карта Яндекс
- Карта Google
- Карта 2ГИС
- Как настроить отложенную загрузку карты
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
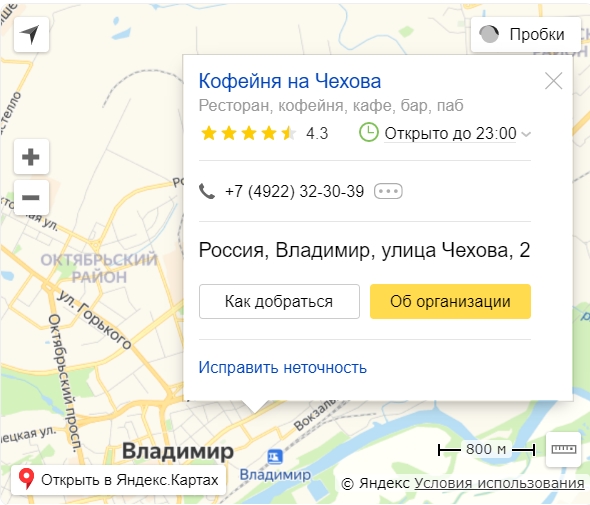
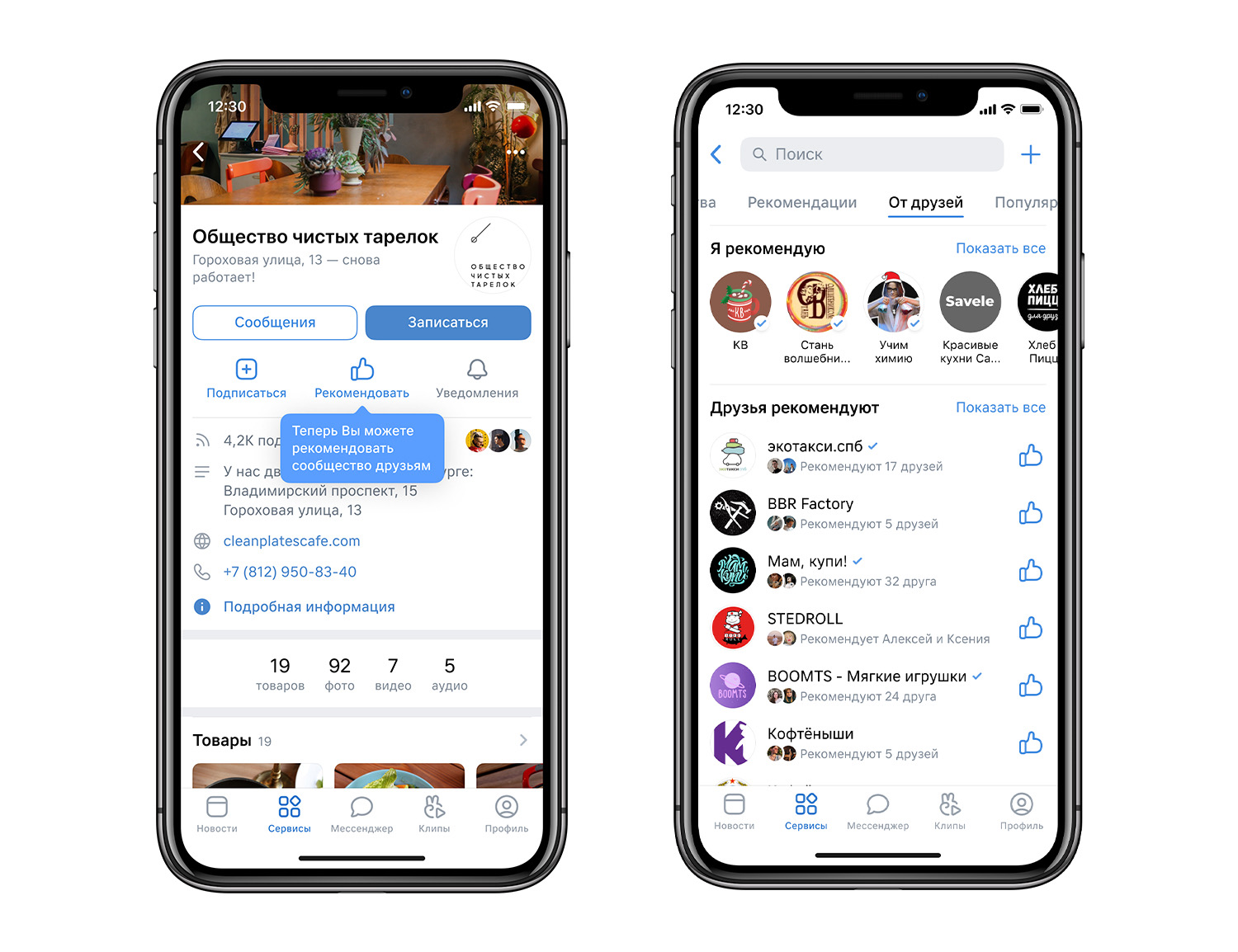
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:
 Организация на карте Яндекса
Организация на карте Яндекса
Пошагово:
-
Найдите нужный адрес.
-
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
-
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
Создайте карту в Конструкторе:
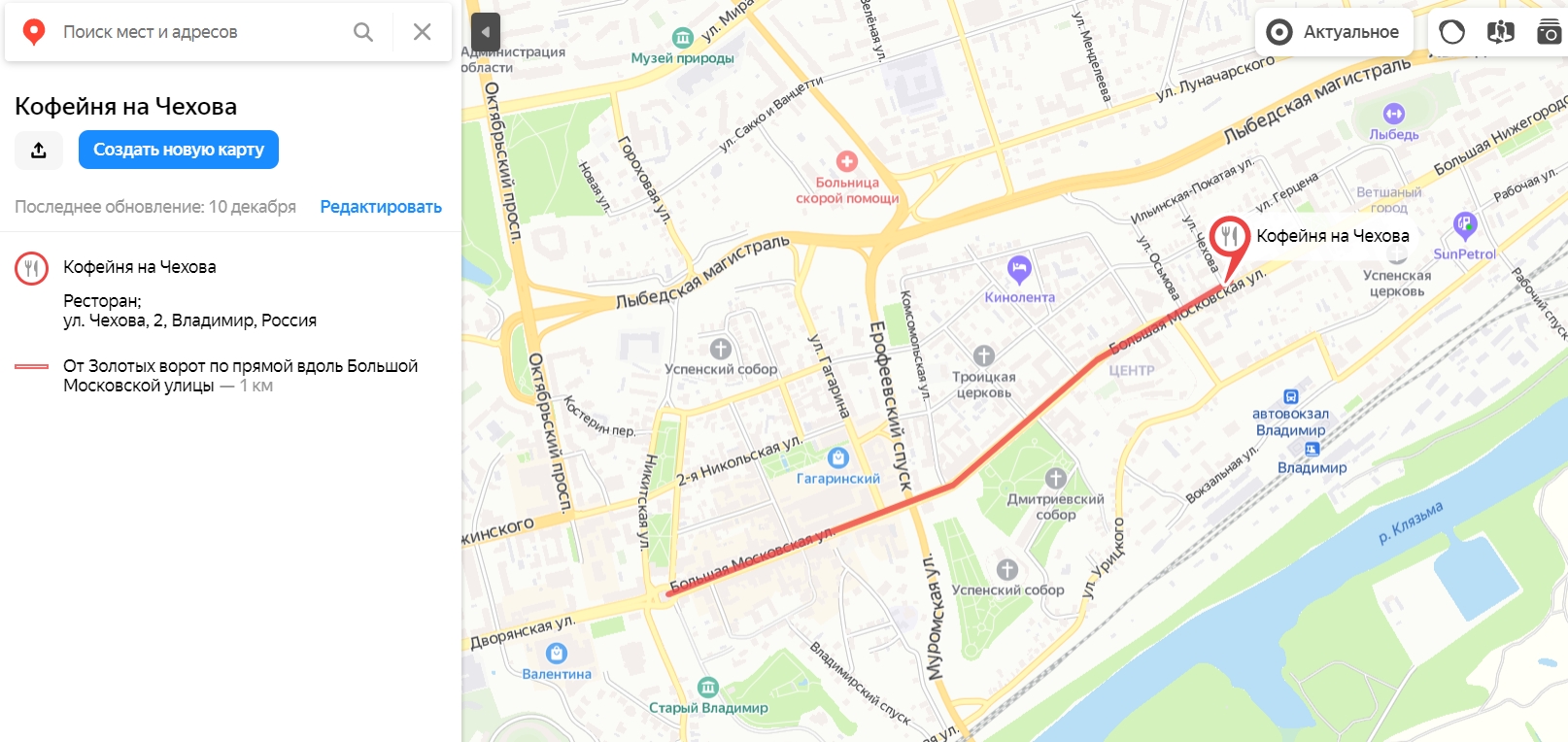
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.
 Карта, созданная в конструкторе Яндекса
Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
-
Найдите адрес, выберите цвет и вид маркера.
-
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
-
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
- Сохраните карту. В следующем окне выберите ее вид: интерактивная или статическая.
-
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
-
Статическая будет выглядеть как картинка, ее можно распечатывать.
-
-
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
-
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
- Скопируйте код для вставки на сайт: можно выбрать JavaScript или iframe.
-
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
-
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
-
-
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
-
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
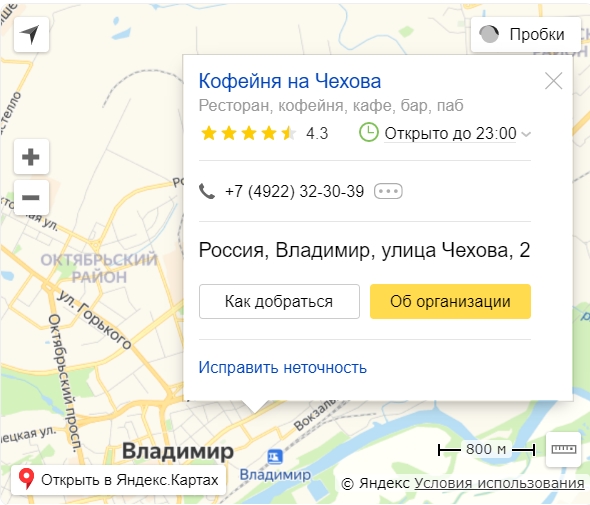
Карта будет выглядеть так:
 Карта с меткой организации из Google Maps
Карта с меткой организации из Google Maps
-
Найдите компанию на картах, нажмите на «Поделиться».
-
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
-
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
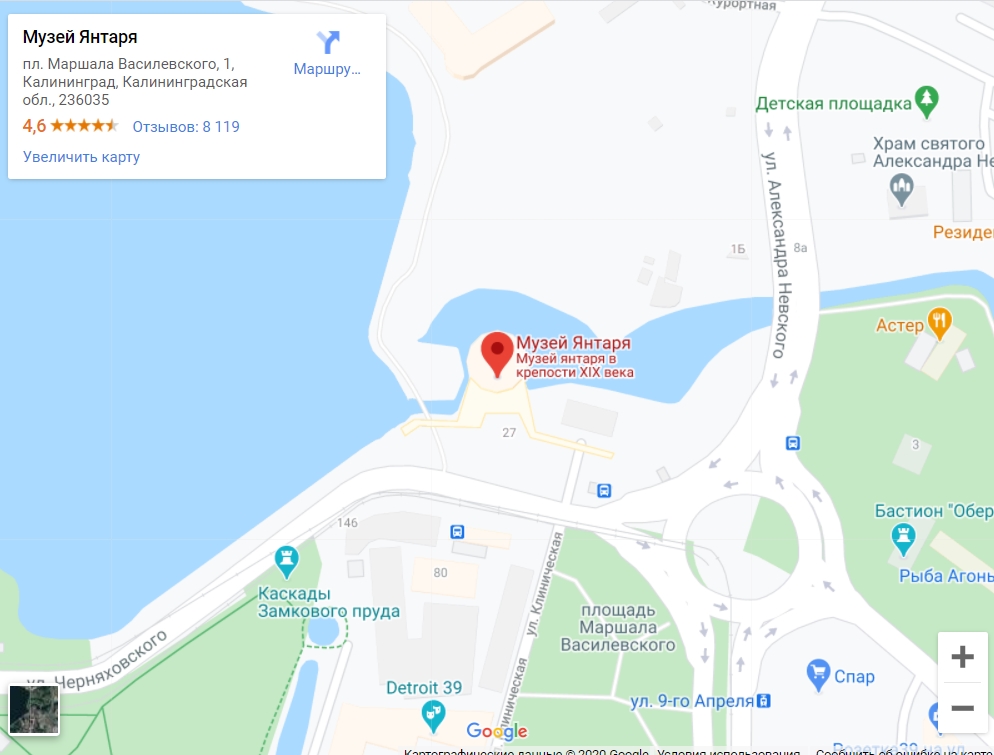
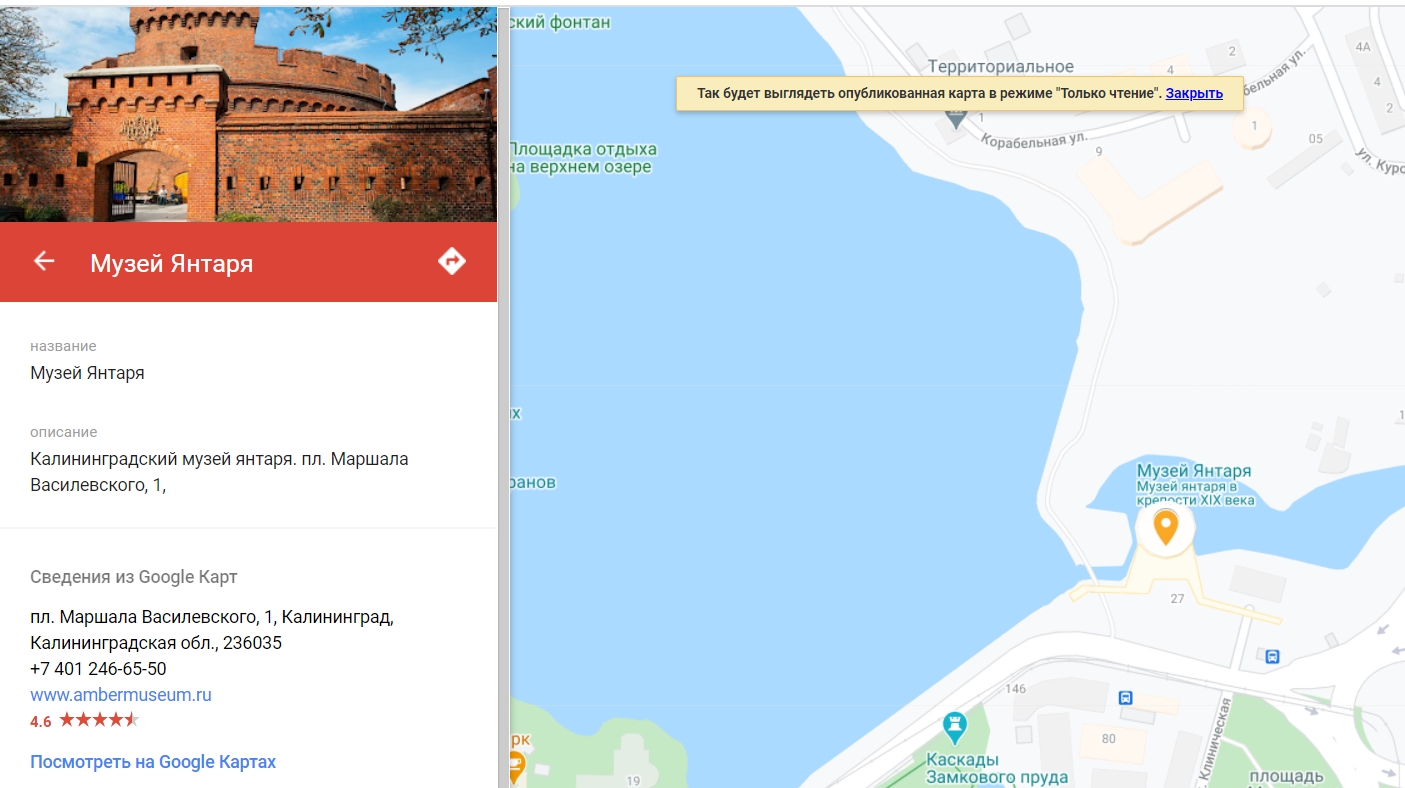
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.
 Карта с меткой компании
Карта с меткой компании
Пошаговое создание метки на Google картах:
-
Введите адрес или название компании.
-
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
-
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
-
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.
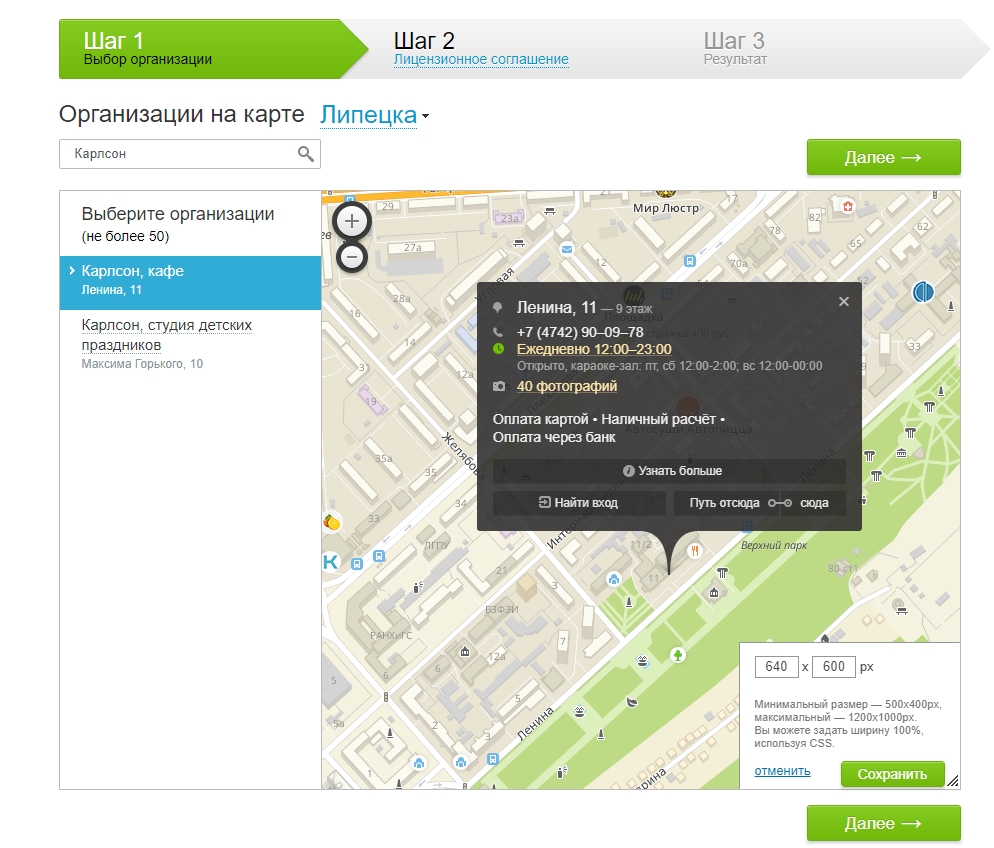
 Карта 2ГИС
Карта 2ГИС
Пошаговый процесс:
-
Перейдите на страницу и выберите город.
-
Найдите компанию по названию.
-
Установите нужный размер карты в правом нижнем углу.
-
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
-
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
-
Введите адрес и найдите нужное здание.
-
Настройте цвет метки, введите название.
-
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
-
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
-
Выберите нужный размер карты.
-
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
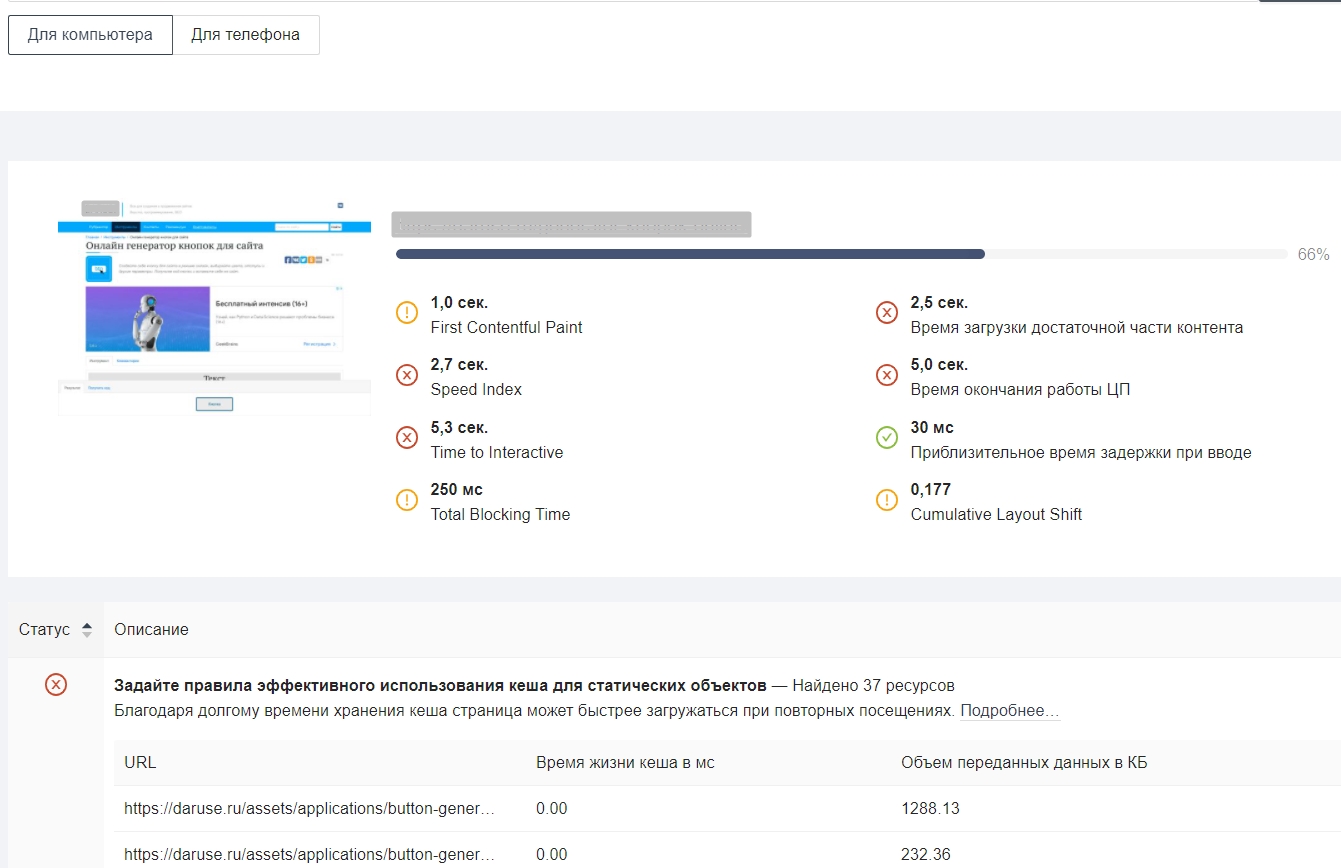
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
 Фрагмент проверки
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
<iframe src=»https://www.google.com/maps/embed?pb=!1m14…» width=»600″ height=»450″ frameborder=»0″ style=»border:0;» allowfullscreen=»» aria-hidden=»false» tabindex=»0″></iframe>
Его нужно изменить вот так:
<iframe data-aload data-original=»https://www.google.com/maps/embed?pb=!1m14…» width=»600″ height=»450″ frameborder=»0″ style=»border:0;» allowfullscreen=»»></iframe>
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
<script type=»text/javascript» charset=»utf-8″ async=»» src=»https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A1ad4887964fc2e0a6f07c6246ffe638b138f8baacc8983f9a6a0f401a02e833a&width=1280&height=400&lang=ru_RU&scroll=true»></script>
На сайте нужно написать контейнер для блока с картой:
<div id=»map_container» class=»map container-fluid»>
<script id=»ymap_lazy» async=»» data-src=»https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A1ad4887964fc2e0a6f07c6246ffe638b138f8baacc8983f9a6a0f401a02e833a&width=1280&height=400&lang=ru_RU&scroll=true»></script>
</div>
Также нужны стили для статичной картинки, подойдет скриншот.
<style>
.map.container-fluid {
height: 340px;
padding: 0;
background-image: url(/uploads/common/ymap0.png);
background-position: center center;
}
</style>
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
<script>
let map_container = document.getElementById(‘map_container’);
let options_map = {
once: true,//запуск один раз, и удаление наблюдателя сразу
passive: true,
capture: true
};
map_container.addEventListener(‘click’, start_lazy_map, options_map);
map_container.addEventListener(‘mouseover’, start_lazy_map, options_map);
map_container.addEventListener(‘touchstart’, start_lazy_map, options_map);
map_container.addEventListener(‘touchmove’, start_lazy_map, options_map);
let map_loaded = false;
function start_lazy_map() {
if (!map_loaded) {
let map_block = document.getElementById(‘ymap_lazy’);
map_loaded = true;
map_block.setAttribute(‘src’, map_block.getAttribute(‘data-src’));
map_block.removeAttribute(‘data_src’);
console.log(‘YMAP LOADED’);
}
}
</script>
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
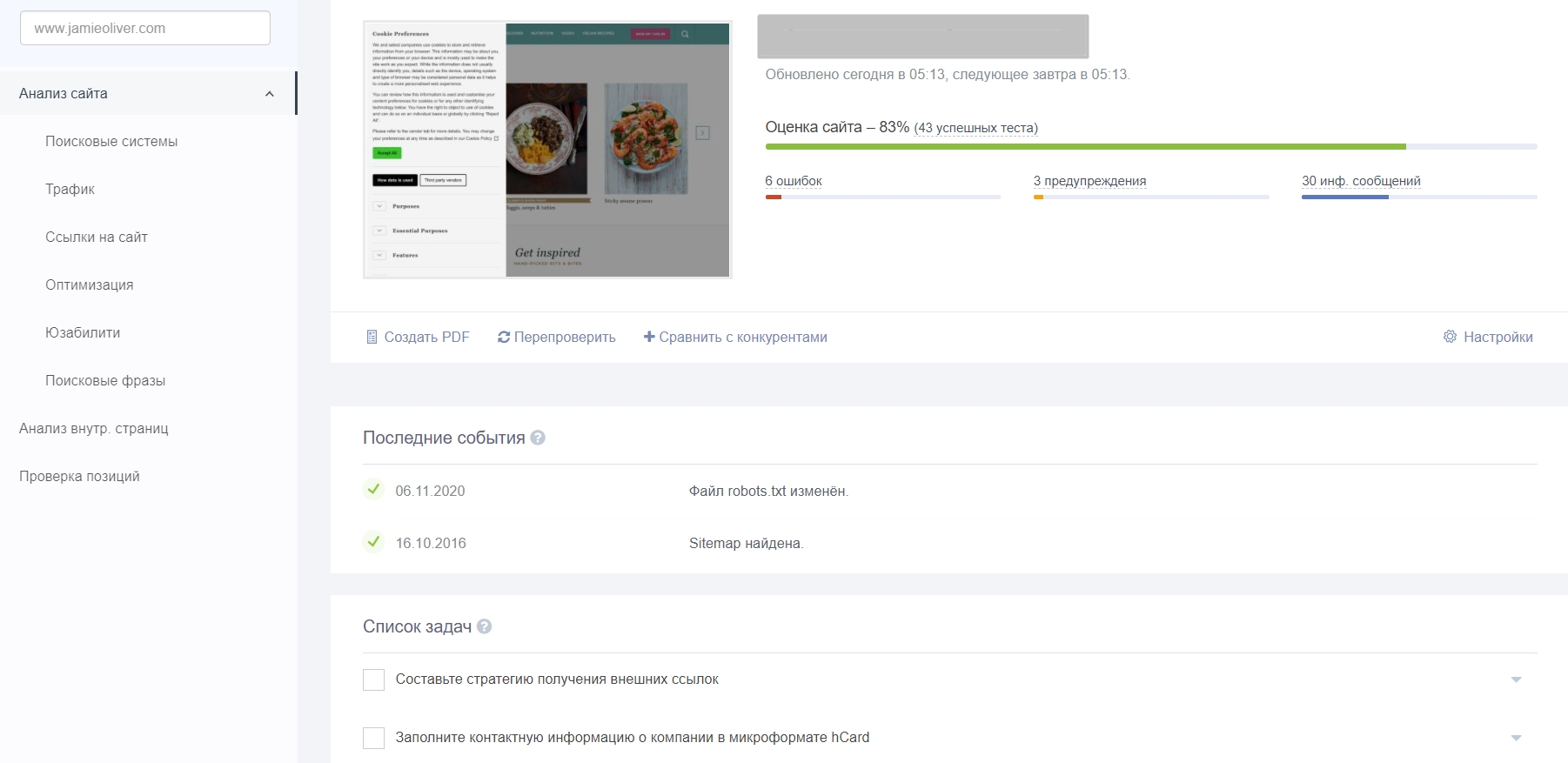
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
 Фрагмент проверки сайта
Фрагмент проверки сайта
Проверить сайт в Анализе
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?