Содержание
В статье:
-
Зачем нужна микроразметка для интернет-магазина
-
Как настроить микроразметку товаров
-
Как настроить микроразметку категорий
-
Как проверить микроразметку на сайте
Зачем нужна микроразметка для интернет-магазина
Google и Яндекс советуют устанавливать микроразметку на страницы с товарами. Структурированные данные позволяют ботам легче распознавать информацию и классифицировать содержимое страницы, включать специальные функции и давать странице
расширенный сниппет. Это влияет на поведенческие факторы и косвенно на ранжирование.
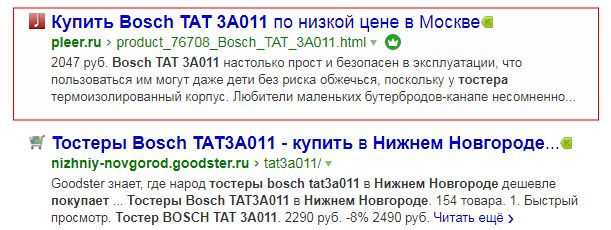
 Товары с разметкой и без разметки в выдаче Яндекса
Товары с разметкой и без разметки в выдаче Яндекса
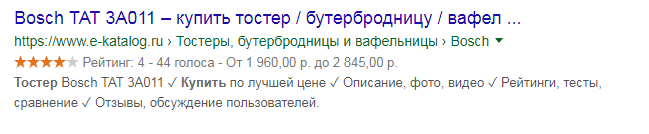
 Товары без разметки и с разметкой в выдаче Google
Товары без разметки и с разметкой в выдаче Google
Микроразметка влияет на поведенческие факторы
Сниппеты с разметкой в выдаче выглядят лучше, к тому же с ней у страницы выше шанс получить расширенный сниппет. У них выше
кликабельность, а значит лучше поведенческие факторы, которые влияют на ранжирование.
В мобильной выдаче товары с разметкой выглядят привлекательнее и уже дают часть информации, которая может заинтересовать пользователя и мотивировать перейти по ссылке.
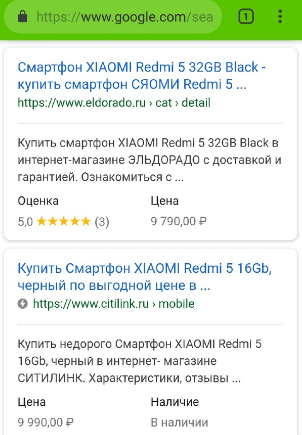
 Товары с разметкой в мобильной выдаче Google
Товары с разметкой в мобильной выдаче Google
Микроразметка влияет на восприятие поисковиками
Структурная разметка помогает поисковикам идентифицировать контент. Само по себе ее наличие — не фактор ранжирования, но правильная разметка подсказывает, по каким запросам ранжировать ссылки. К примеру, для стоматологии можно установить не только разметку Schema.org «Organization», но и спецаильную »
Dentist», так поисковик поймет, что нужно ранжировать организацию по стоматологическим запросам.
Установка разметки не гарантирует, что она будет отображаться в выдаче. Поисковики активируют показывают ее в результатах по своему усмотрению и в зависимости от запросов пользователей, но установить микроразметку стоит.
Как настроить микроразметку товаров
Разметку можно установить для страницы с описанием одного товара или для страницы агрегатора, где размещен товар с несколькими ценами для сравнения и ссылками на продавцов. С разметкой в мобильной выдаче появляется значок, дополнительно привлекающий внимание.
В сниппет можно вывести название товара, цену в нужной валюте, его наличие, фотографию, отзывы пользователей и рейтинг.
Используйте для микроразметки
Schema.org. Для формирования сниппета товара Яндекс советует заполнять две схемы: Product и Offer для одного предложения или Product и AggregateOffer для списка предложений. Google тоже поддерживает Product, Offer и «AggregateOffer. Google предупреждает, что нельзя размечать товары, которые предназначены только для взрослых.
Google рекомендует использовать код JSON-LD, микроданные или RDFa. В Яндексе данные, размеченные JSON-LD, использует Яндекс.Почта, в результатах поиска они не отображаются.
Настраиваем разметку для товаров
Для товара достаточно заполнить поля
name, description, price и priceCurrency. Если есть отзывы, добавьте поле AggregateRating, чтобы вывести их в сниппет.
Пример заполнения микроразметки:
<div itemscope=»» itemtype=»http://schema.org/Product»>
<div itemprop=»name»>
<h1>Наименование товара</h1>
</div>
<a itemprop=»image» href=»ссылка-на-изображение.jpg»>
<img src=»products_pictures/ссылка-на-изображение.jpg» title=»Наименование товара»>
</a>
<div itemprop=»offers» itemscope=»» itemtype=»http://schema.org/Offer»>
<meta itemprop=»price» content=»690.00″>
<meta itemprop=»priceCurrency» content=»RUB»>
<div>В наличии</div>
<link itemprop=»availability» href=»http://schema.org/InStock»>
</div>
<div itemprop=»description»>Описание товара</div> </div>
Название и описание товара указывают как свойство разметки Product.
«Price» — статическая цена, относится к свойству Offer.
«lowPrice» относится к AggregateOffer, ее указывают как «от N руб» в случае, если цена динамическая.
Валюту указывают в графу «PriceCurrency», для обозначения используют коды валют в соответствии с
ISO 4217.
Свойство «availability» показывает, что товар в наличии. Если указано, что его в наличии нет, цена в сниппете не отображается.
Отзывы и рейтинг в микроразметке товара
В разметке можно указать подробности, вывести в сниппет рейтинг и отзывы пользователей. Автором отзыва может быть только реальный человек или команда — «Антон Иванов», «Обозреватели CNET».
Пример подробной настройки микроразметки для товара:
<div itemscope=»» itemtype=»http://schema.org/Product»>
<span itemprop=»name»>Наименование товара</span>
<span itemprop=»image» img=»» src=»ссылка-на-изображение.jpg»>
<div itemprop=»aggregateRating» itemscope=»» itemtype=»http://schema.org/AggregateRating»>
<span itemprop=»ratingValue»>4</span>
<span itemprop=»reviewCount»>9</span> #рейтинг 4 основан на 9 оценках
</div>
<div itemprop=»offers» itemscope=»» itemtype=»http://schema.org/Offer»>
<span itemprop=»priceCurrency» content=»RUB»>руб.</span>
<span itemprop=»price» content=»699″>699</span>
<link itemprop=»availability» href=»http://schema.org/InStock»>
<span itemprop=»description»>Описание товара</span>
<div>Производитель: <span itemprop=»brand»>Название бренда</span></div>
<div>Модель: <span itemprop=»model»>Номер модели</span></div>
<div itemprop=»review» itemscope=»» itemtype=»http://schema.org/Review»>
<span itemprop=»name»>Заголовок отзыва</span>
от <span itemprop=»author»>Имя пользователя</span>,
<meta itemprop=»datePublished» content=»2018-15-02″>
<div itemprop=»reviewRating» itemscope=»» itemtype=»http://schema.org/Rating»>
<meta itemprop=»worstRating» content=»1″>
#Минимальная оценка
<span itemprop=»ratingValue»>4</span>/ #Оценка пользователя
<span itemprop=»bestRating»>5</span>звезд. /#Максимальная оценка
</div>
<span itemprop=»description»>Текст отзыва</span>
</div>
</div>
</span></div>
Информация о товаре появится в Google Картинках, если разметка отвечает требованиям:
- Пользователи видят нужные сведения в обозревателе изображений с расширенными функциями. Для этого добавьте свойства «name», «image», «price» и «priceCurrency».
- Пользователи видят нужные сведения в разделе «Сопутствующие товары». Для этого укажите свойства «name», «image», «price», «priceCurrency» и «availability».
«Хлебные крошки»
Для страницы товара советуем разметить «хлебные крошки» — путь от главной до искомой страницы. Google возьмет эту информацию для сниппета. Яндекс тоже обращает внимание на разметку, но «хлебные крошки» формирует по своему алгоритму.
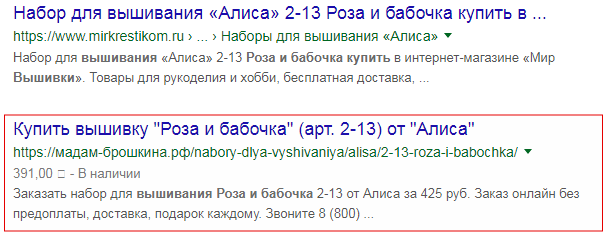
 «Хлебные крошки» в выдаче Google
«Хлебные крошки» в выдаче Google
Для этой цели используют «
BreadcrumbList» — разновидность «ItemList».
Пример разметки:
<div itemscope=»» itemtype=»http://schema.org/BreadcrumbList»>
<div itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»https://сайт/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″>
</div>
<div itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»https://главная/ссылка-на-категорию/»>
<span itemprop=»name»>Название категории</span></a>
<meta itemprop=»position» content=»2″>
</div>
<div itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»https://главная/ссылка-на-категорию/ссылка-на-страницу»>
<span itemprop=»name»>Название страницы</span></a>
<meta itemprop=»position» content=»3″>
</div> </div>
Некоторые веб-мастеры не останавливаются на товарах и размечают категории.
Как настроить микроразметку категорий
Специальной разметки для категорий нет. В правилах Яндекса и Google указано, что запрещено использовать Product и AggregateOffer для категорий товаров.
Во многих статьях советуют AggregateOffer как разметку для категории, но не стоит путать категорию и страницу агрегатора.
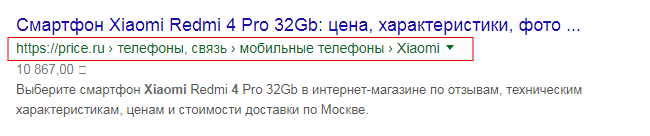
 Страница агрегатора в выдаче Google
Страница агрегатора в выдаче Google
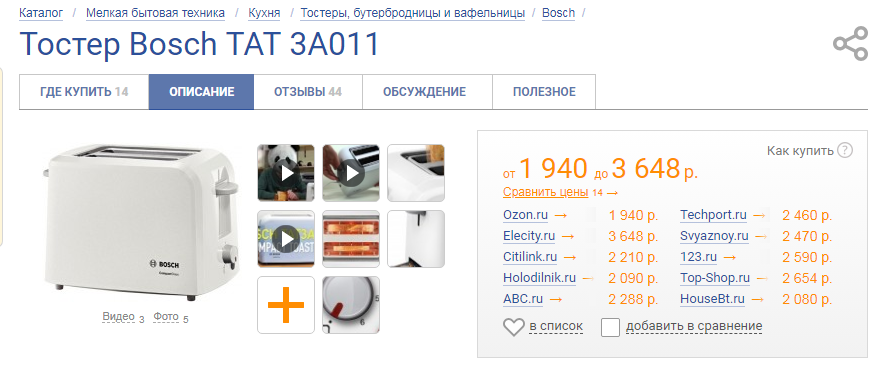
 Страница агрегатора с предложениями
Страница агрегатора с предложениями
Product используют для разметки страницы одного товара, AggregateOffer используют для агрегаторов, где можно сравнивать цены на один и тот же товар у разных продавцов. Во всех других случаях поисковики посчитают внедрение микроразметки спамом, за это последуют ручные санкции.
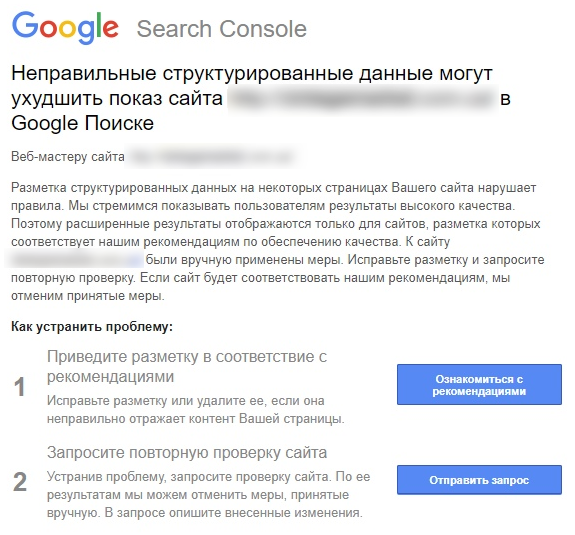
Если поисковик обнаружит такую разметку, то уберет ее из сниппета и пришлет предупреждение. Нужно будет убрать код разметки и отправить заявку на пересмотр санкций. На ранжирование это не повлияет.
 Предупреждение от поисковика
Предупреждение от поисковика
Веб-мастера используют такую разметку для категории на свой риск. В ней можно указать название категории, количество товаров, диапазон цен и валюту.
Поместить код можно в любом месте внутри «body»:
<div itemscope=»» itemtype=»http://schema.org/Product»>
<p itemprop=»Name»>Название категории</p>
<div itemtype=»http://schema.org/AggregateOffer» itemscope=»» itemprop=»offers»>
<meta content=»5138″ itemprop=»offerCount»>
<meta content=»10657″ itemprop=»highPrice»>
<meta content=»25″ itemprop=»lowPrice»>
<meta content=»RUB» itemprop=»priceCurrency»>
</div> </div>
«offerCount» — позиции товара, «highPrice» и «lowPrice» высшая и низшая цены соответственно, «priceCurrency» — наименование валюты.
Как проверить микроразметку на сайте
Проверить правильность разметки можно с помощью
валидатора от Яндекса или инструмента проверки структурированных данных от Google. Данные можно смотреть также в Отчете о статусе расширенных результатов.
Чтобы боты поисковиков добрались до разметки, не блокируйте им доступ к странице с помощью
robots.txt, метатега noindex или других способов.
Советуем установить микроразметку для страниц с товарами, чтобы поисковики лучше воспринимали контент, сниппет выглядел привлекательнее и улучшались поведенческие факторы. Разметку для категорий лучше не делать, чтобы не попасть под санкции поисковиков.