Содержание
В статье:
-
Настройка пагинации
-
Как оформить пагинацию правильно
-
Постраничная пагинация
-
Динамическая или бесконечная прокрутка
-
-
Кому и что использовать
Большое количество товаров или статей в блоге нужно удобно просматривать, для этого их делят на страницы. Вывод ограниченного количества элементов на странице называется пагинацией. К примеру, когда на одной странице каталога выводится по 20 товаров и есть возможность посмотреть другие позиции на следующих страницах.
Нет универсального способа оформить список товаров в каталоге интернет-магазина или статей в блоге, но в материале мы разберем разные варианты и ошибки.
Настройка пагинации
Раньше для настройки веб-мастеры использовали теги rel=next и rel=prev. Весной 2019 года оптимизаторы выяснили, что Google и Яндекс их не учитывают.
 Позиция Яндекса
Позиция Яндекса
«Когда мы оценили сигналы индексации, решили отказаться от rel=prev/next. Исследования показывают, что пользователи любят одностраничный контент. Стремитесь к этому по возможности, но помните, что многостраничность тоже подходит для поиска Google. Изучайте и делайте то, что лучше вашим пользователям!»
Позиция Google в Твиттере
FAQ по пагинации:
- Теги rel=prev/next теперь бесполезны?
Если вы оптимизируете страницы под Google или Яндекс, то да. Но, к примеру, Bing их распознает. - Нужно удалять rel=prev/next со страниц?
Нет, сами по себе теги не навредят, тем более что их используют некоторые браузеры для предзагрузки и некоторые поисковые системы — тот же Bing. - Какой способ настройки пагинации лучше?
Веб-мастеры оформляют пагинацию разными способами: с помощью нумерованных страниц, диапазона цифр, списка по алфавиту, где каждая страница — подборка товаров на определенную букву, и другими методами. Принимайте решение из расчета на то, чтобы пользователям было удобно смотреть элементы списка.
Как оформить пагинацию правильно
Разберем популярные способы. Выбирайте тот, который больше подходит вашей ситуации и будет удобнее пользователям.
Постраничная пагинация
Если на сайте много контента — большой массив товаров, много статей, которых становится только больше — используют постраничную пагинацию с нумерацией.
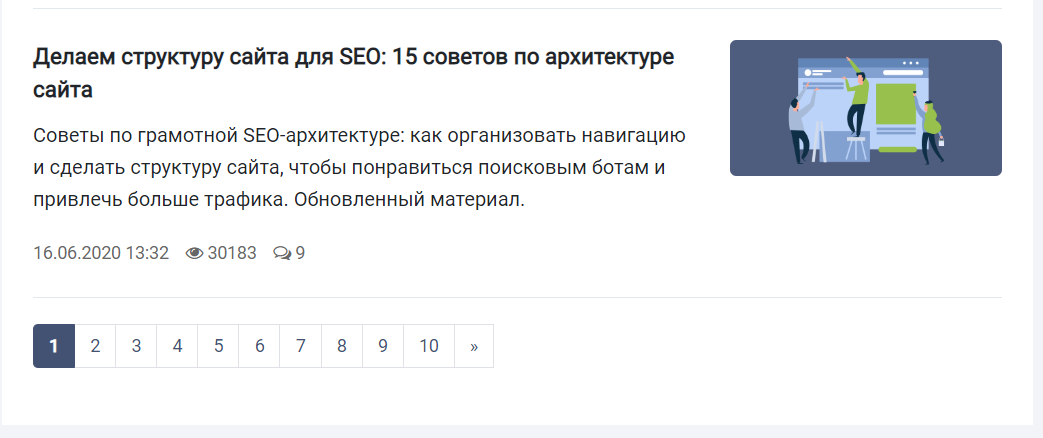
 Нумерация страниц в блоге pr-cy.ru/news
Нумерация страниц в блоге pr-cy.ru/news
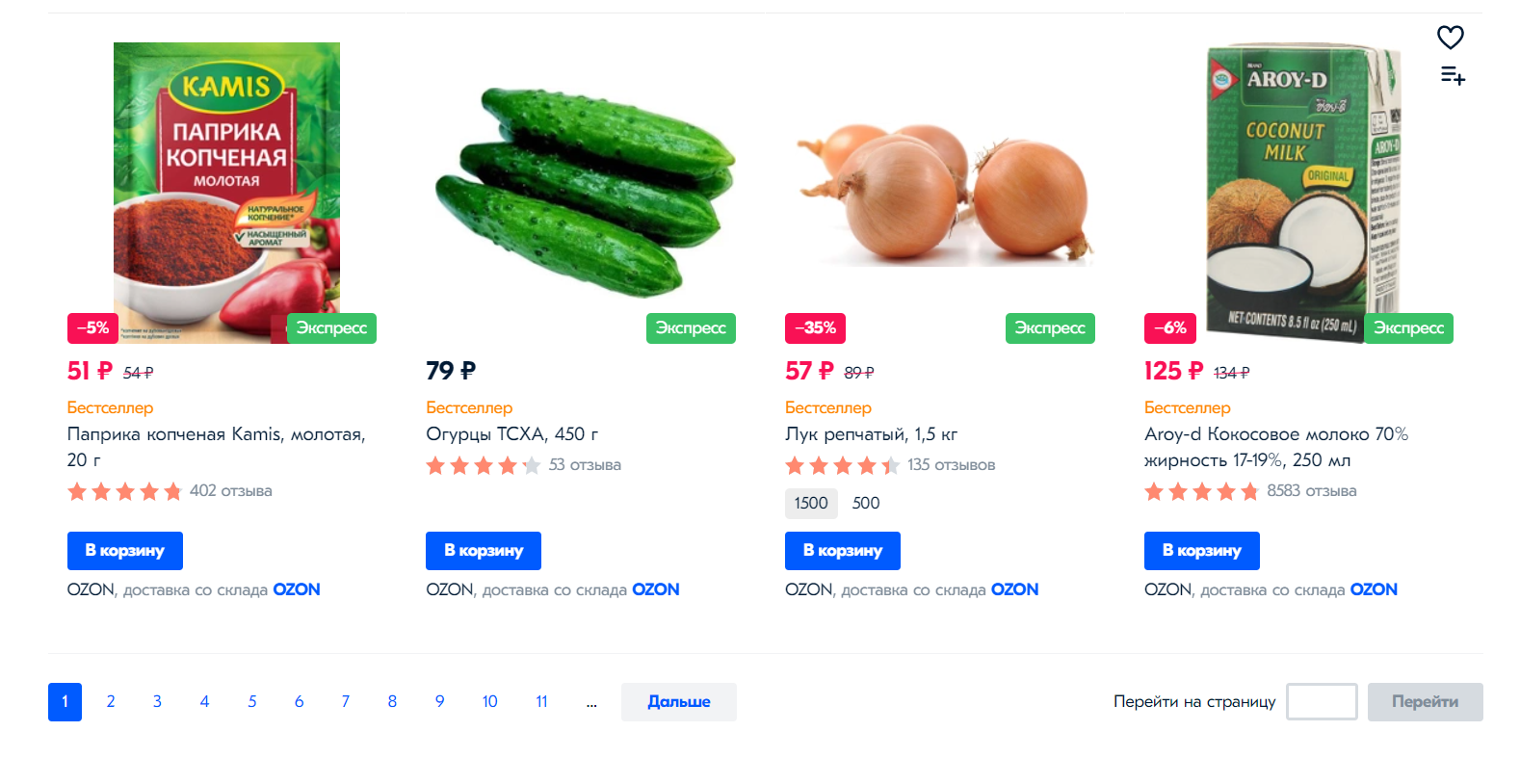
 Нумерация страниц в каталоге ozon.ru с возможностью перейти на конкретную страницу
Нумерация страниц в каталоге ozon.ru с возможностью перейти на конкретную страницу
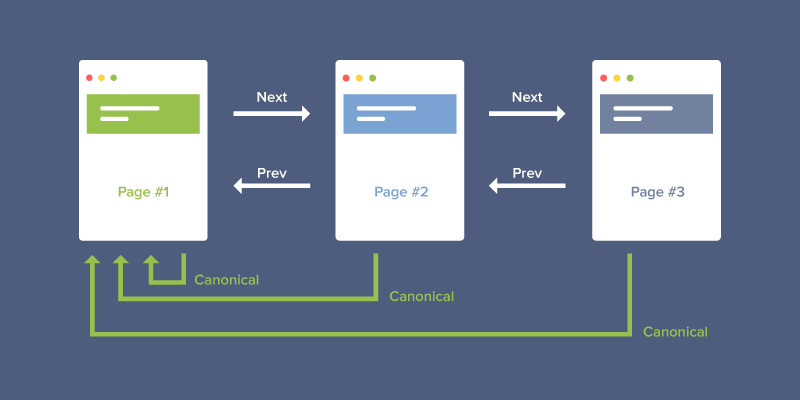
Как настроить: вариант 1
Если использовать такую пагинацию, то нужно использовать атрибут canonical. На всех страницах, начиная с первой, нужно прописать тег rel=canonical и в роли главного адреса отмечать самую первую страницу. Это рекомендует Яндекс.
К примеру, есть URL:
https://www.site.ru/p/bulki/
И есть другие страницы этого же раздела:
https://www.site.ru/p/bulki/?page=2
https://www.site.ru/p/bulki/?page=3
Страницы https://www.site.ru/p/bulki/?page=1 по логике быть не должно, первой считается https://www.site.ru/p/bulki/. Если page=1 генерируется автоматически, то нужно ставить редирект на страницу /.
Для всех этих URL нужно задать canonical:
<link rel=»canonical» href=»https://www.site.ru/p/bulki/»>

Пагинация может затрагивать сортировку и количество товаров. В этом случае нужно прописать на этих страницах rel=canonical, в котором указать страницу раздела без сортировки.
Проверить интернет-магазин, блог и любой другой сайт и найти ошибки, критичные для оптимизации, можно в сервисе Анализ сайта.
Он оценит проект по 70+ тестам, даст подсказки, сравнит с конкурентами и поможет следить за позициями страниц по ключевым словам.
Попробовать
Что если указать canonical только на первой странице?
Атрибут canonical важно поставить на все страницы и указать в нем первую. Если вы поставили canonical только на первую страницу, PR не будет передаваться, а пути сканирования других страниц окажутся закрытыми. Поисковым системам будет сложнее находить контент, чтобы его проиндексировать, образуются страницы-сироты.
Что если запретить индексацию остальных страниц?
Важно, чтобы весь контент был доступен поисковым ботам. Некоторые запрещают индексацию страниц тегом noindex, но лучше так не делать — PR перестанет передаваться, страницы не будут ранжироваться. Сотрудники Яндекса не советуют так делать:

 Позиция Яндекса о закрытии страниц
Позиция Яндекса о закрытии страниц
Что делать с текстами, чтобы не навредить релевантности?
Если на странице каталога есть какой-то текст, лучше вынести его на главную страницу категории или раздела, чтобы он не повторялся на всех страницах пагинации.
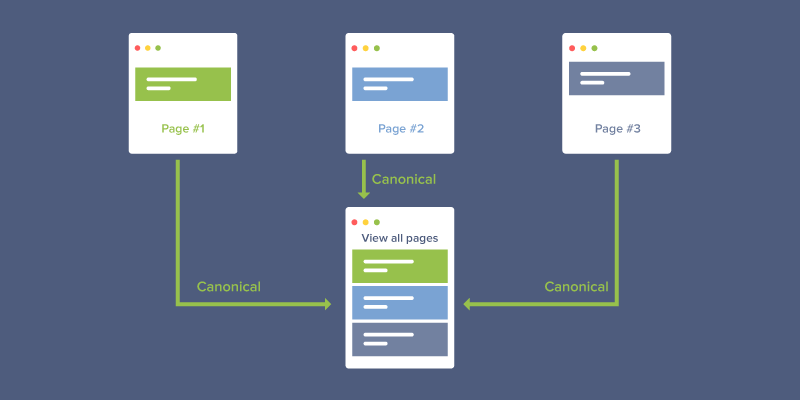
Как настроить: вариант 2
Есть другой вариант: сформировать общую страницу с контентом со всех страниц пагинации и указать ее в rel=canonical. В этом случае продвигаться будет более сильная страница с большим количеством ключей, чем если бы в canonical указали только первую страницу.

В CMS сделать такую пагинацию можно с помощью плагинов.
Почитать по теме:
Все о rel canonical: как указывать атрибут правильно и зачем он нужен
Что если не делать общую страницу?
Не страшно, если общей страницы со всеми товарами нет. При корректном использовании canonical все страницы пагинации тоже будут индексироваться, как говорит Яндекс:

Есть и другие способы просмотра контента. В своем твите про rel=prev/next Google заявил об исследованиях, которые показывают, что пользователи чуть больше любят одностраничный контент. Ссылок на исследования нет, но если поверить поисковику на слово, вывод контента на одной странице будет хорошим вариантом.
Динамическая или бесконечная прокрутка, single page content
Контент, размещенный на одной странице, можно просматривать целиком с помощью динамической или бесконечной прокрутки. Элементы появляются на странице динамически по скрипту, как только пользователь доскроллит до низа или вдобавок кликнет на кнопку «показать еще».
К примеру, бесконечную ленту используют социальные сети, поисковые системы в выдаче по картинкам.
Получается, пользователи смотрят каталог или список статей в блоге, не покидая страницу. Такие страницы называют single-page content.
Настраивают динамический показ элементов с помощью Ajax-подгрузки в JavaScript или с помощью специальных решений для CMS.
Как сделать, чтобы ПС увидела весь контент
Важно проследить, чтобы поисковый робот видел весь контент страницы. Как это сделать:
- Вариант 1: при открытии страницы выдавать текстовый контент элементов, которые могут быть загружены с помощью скриптов, а потом подгружать графические элементы с помощью отложенной загрузки.
- Вариант 2: выдавать боту статическую страницу из кэша оперативной памяти сервера. В этом случае поисковик проиндексирует весь контент и не будет наказывать за клоакинг, поскольку этот способ выдачи под санкции не попадает.
- Вариант 3: использовать ее вместе с обычной постраничной загрузкой.
Протестировать URL и проверить, доступен ли ботам весь важный контент, можно в Яндекс.Вебмастере и Google Search Console.
Почему это не идеальный вариант
Автоматический показ контента по доскроллу затягивает пользователя и увеличивает время нахождения на сайте. Но не очень удобен в использовании:
- нельзя оставить страницу в закладках и вернуться к просмотру позже;
- футер становится неуловимым;
- непонятно, сколько элементов просмотрено и сколько осталось, полоса прокрутки не отображает реальный прогресс.
Решением обычно становится использование одновременно и динамического появления элементов по кнопке, и нумерации страниц.
Комбинация решений
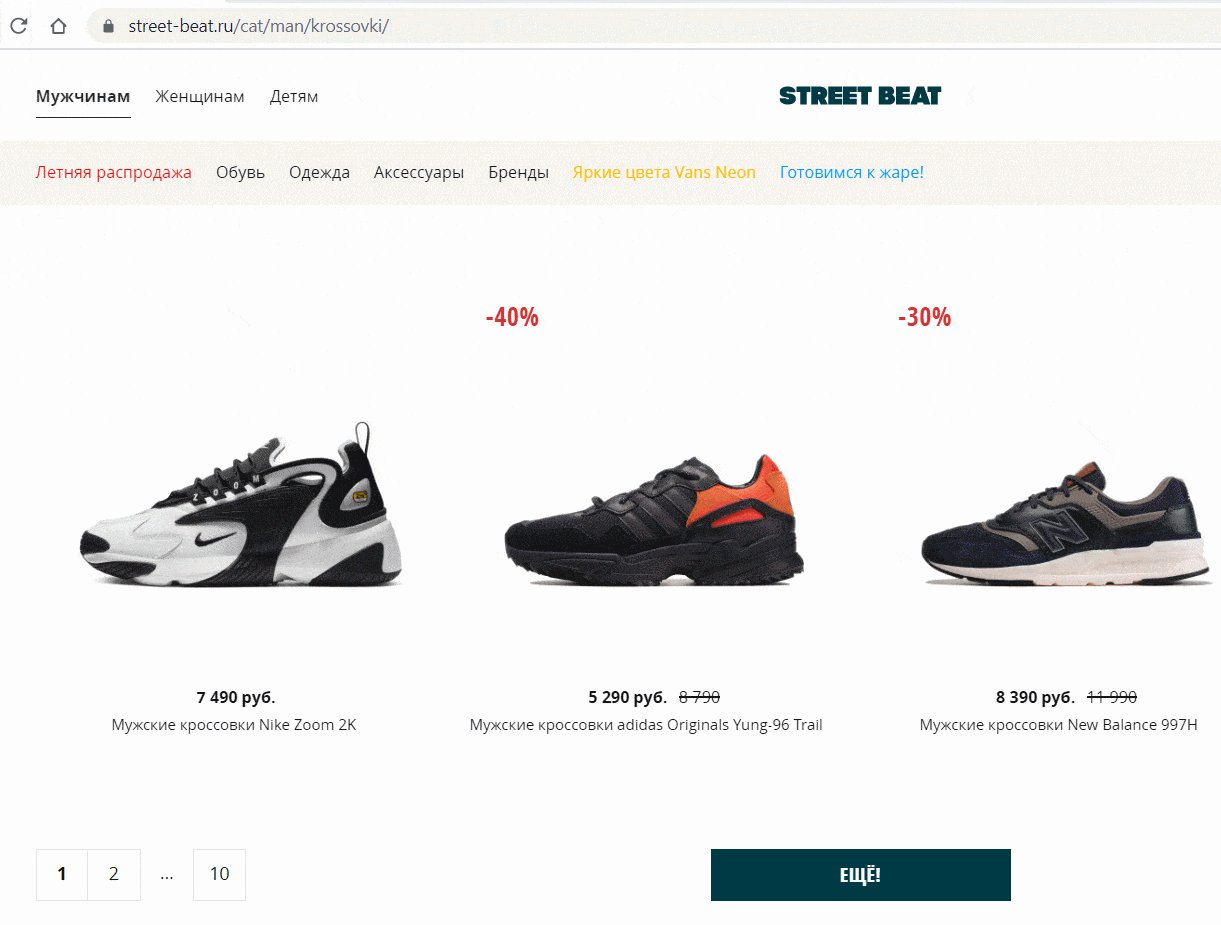
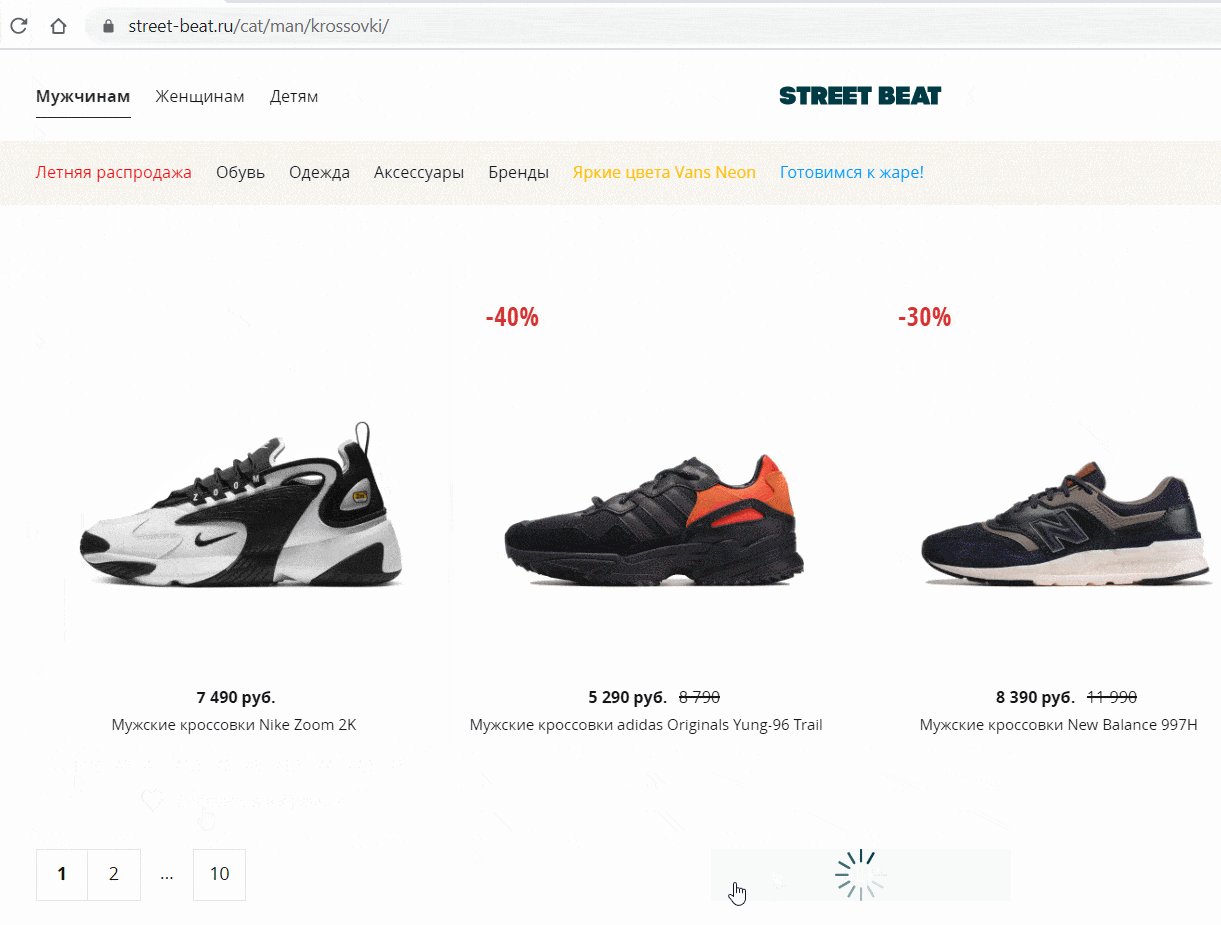
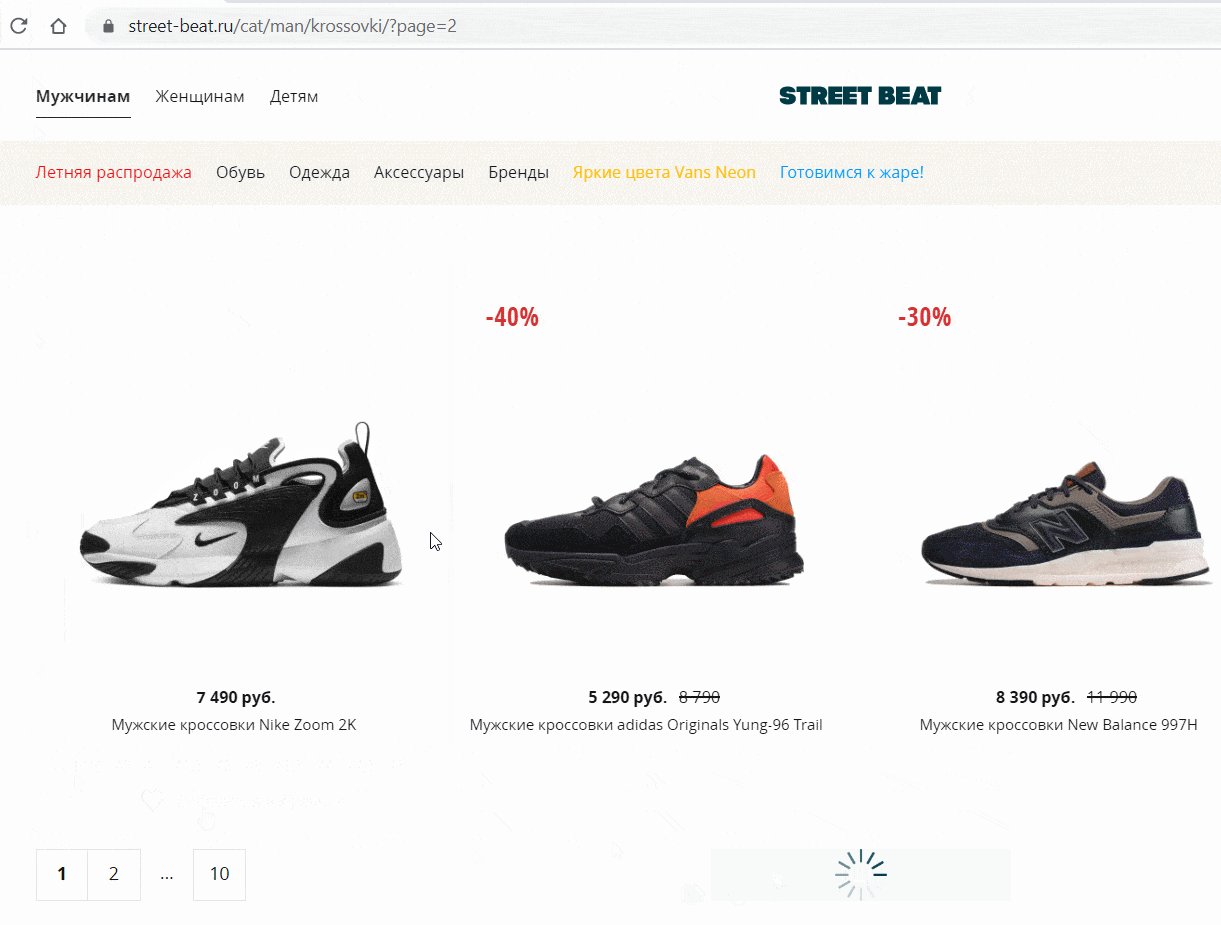
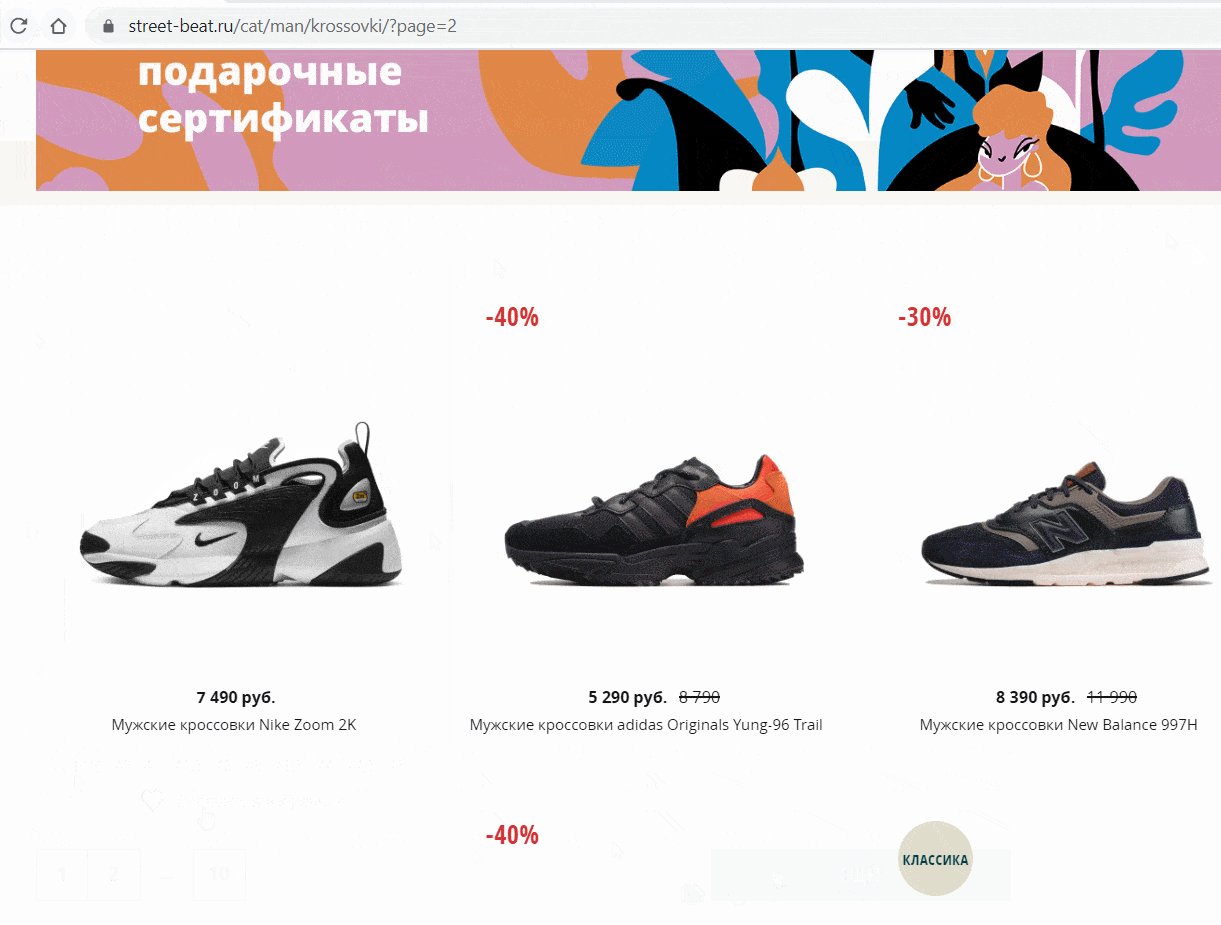
На сайте akcentr.ru можно кликать на номера страниц или на кнопку «показать еще» для перехода на следующую страницу.
При нажатии на кнопку «Показать еще» в URL отображается следующий номер страницы, на которую перешел посетитель.
 Показ товаров на сайте street-beat.ru
Показ товаров на сайте street-beat.ru
Что использовать в итоге
Выберите актуальный способ из предложенных с учетом направления вашего сайта и предпочтений аудитории.
- Если вы развиваете интернет-магазин с множеством товаров, советуем остановиться на страницах с нумерацией и по желанию добавить отображение позиций по кнопке «Показать еще». При этом лучше добавить возможность сортировки всего массива по цене, новизне и рейтингу для удобной навигации по списку.
- Если вы работаете с информационным контентом, в зависимости от темы и сложности статей пользователям может быть удобна как пагинация по страницам, так и динамический скролл.
- Если вы продвигаете ресурс с коротким развлекательным контентом или большим количеством изображений, бесконечная прокрутка — хорошее решение, чтобы задержать пользователя на сайте и предоставить ему много контента за минимальные усилия.
Какой вариант лучше по вашему мнению, какой вы используете в своих проектах?