Содержание
Отзывы и комментарии на страницах сайта полезны и для посетителей, и для SEO проекта. В статье разобрали требования поисковиков — какими должны быть отзывы, чтобы они помогали продвижению сайта.
В статье:
-
Какие комментарии на странице учитывают ПС
-
Как установить микроразметку Schema.org для отзывов и комментариев
-
Как составить микроразметку для комментариев к статье
-
Как составить микроразметку для отзывов к товару
-
Как внедрить Schema.Org на сайт
Какие комментарии на странице учитывают ПС
На некоторые страницы сайт стоит подключить комментарии или отзывы. Обычно эти элементы добавляют на статьи в блоге и карточки товаров. Комментарии и отзывы помогают пользователям и работают в плюс для продвижения в поисковиках.
Полезны для посетителей сайта:
- делятся мнением о товаре и опытом использования, помогают выбрать;
- общаются с единомышленниками, обсуждают темы.
 Ветка комментариев к статье
Ветка комментариев к статье
Полезны для SEO:
- пользователи чаще заходят на страницу, чтобы отвечать на ветку комментариев, поисковики распознают это и ценят живую активность;
- в отзывах могут встречаться ключевые слова, в том числе низкочастотные и ключи конкурентов, которые тоже влияют на оптимизацию страницы;
- за счет добавления новых комментариев на странице добавляется новый контент, а обновление страницы ценят поисковики.
Подробнее о блоке с комментариями и о других советах для SEO рассказывал Михаил Шакин на лекции, конспект которой мы оформили в статью.
Итак, отзывы — это полезно, но как поисковики их распознают, будет ли плюсом постоянная активность одних и тех же пользователей, как они относятся к комментариям администрации сайта и как употреблять ключи?
Какие отзывы на сайте полезны для SEO
Собрали список требований:
- Комментарии и отзывы должны быть длинными, примерно от 30-40 слов, они с большей вероятностью будут содержательными и полезными.
- На странице должно быть обсуждение, то есть на SEO повлияют комментарии, если их не меньше 5-10 штук.
- Ответы администрации сайта на комментарии нормальны, это даже приветствуется, если автор статьи вступает в диалог или компания отрабатывает вопросы.
- Наличие негативных отзывов повышает доверие — выше вероятность, что комментарии живые, их не удаляют. А ответы администрации говорят о том, что к ним прислушиваются.
- Если на разных страницах комментарии часто пишут одни и те же авторы, в этом нет ничего плохого — это просто значит, что у сайта есть какая-то постоянная аудитория. Главное, чтобы текст был без спама.
- Комментарий должен соответствовать содержимому контента, быть по теме.
- Текст отзыва учитывается так же, как текст на странице, так что таким образом можно использовать ключи. Обычно используют ключи конкурентов, которые не к месту в тексте статьи, и низкочастотные. Требования такие же — нельзя делать переспам.
- Чтобы начать обсуждение, веб-мастеры иногда используют своих комментаторов, которые оставляют первые отзывы. Это рабочая техника, главное, чтобы отзывы были естественными.
- Можно установить микроразметку для отзывов, чтобы дать дополнительный сигнал поисковикам.
Остановимся на последнем пункте и разберемся с микроразметкой.
Как установить микроразметку Schema.org для отзывов и комментариев
Для разметки структуры страницы используют Schema.org. Разметка не будет фактором ранжирования в Google или Яндексе, но она все равно полезна, потому что показывает поисковым ботам, что есть на странице, и отвечает за красивый сниппет с дополнительной информацией. Чем больше полезной информации в сниппете, чем больше места он занимает, тем выше вероятность, что на него кликнут.
Почитать по теме:
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает
Разберемся с ветками комментариев и отзывами.
Как составить микроразметку для комментариев к статье
Как разметить статью с комментариями с помощью Schema.org:
- Использовать разметку для статьи Schema.org/Article.
- Внутри нее разместить разметку для веток комментариев Schema.org/Comment.
Как настроить разметку для статьи, мы разбирали в материале «Как настроить разметку Schema.Org для статей и других текстов».
Комментарии обычно идут сразу после текста. Блок с разметкой комментариев относится к статье и должен находиться внутри разметки статьи Schema.org/Article.
Предположим, что комментарии оформлены как ветки с корневым сообщением и ответами на него, плюс голосование с лайками и дизлайками для каждого комментария.
Разметка для веток комментариев с обсуждением:
<div>
Комментарии (<span itemprop=»commentCount»>2</span>)
<ul>
<li itemprop=»comment» itemscope=»» itemtype=»https://schema.org/Comment»>
<div>
<div>
<span itemprop=»author» itemscope=»» itemtype=»https://schema.org/Person»>James</span>
<div itemprop=»dateCreated» «=»»>
25 марта 2020, в 11:20
</div>
<meta itemprop=» upvoteCount» content=»7″>
<meta itemprop=»downvoteCount» content=»5″>
</div>
</div>
<div itemprop=»text»>Текст комментария</div>
<ul>
<li itemprop=»comment» itemscope=»» itemtype=»https://schema.org/Comment» data-parent=»1″>
<meta itemprop=»parentItem» content=»1″>
<div>
<div>
<span itemprop=»author» itemscope=»» itemtype=»https://schema.org/Person»>Sam</span>
<div itemprop=»dateCreated»>
25 марта 2020, в 14:15
</div>
<meta itemprop=»upvoteCount» content=»7″>
<meta itemprop=»downvoteCount» content=»5″>
</div>
</div>
<div itemprop=»text»>Текст комментария</div>
</li>
</ul>
</li>
</ul>
</div>
В разметке:
- itemprop=»commentCount» — количество комментариев к статье, дочернее объекта Schema.org/Article;
- itemprop=»comment» — указывает на комментарий, тоже дочернее для объекта Schema.org/Article;
- itemtype=»https://schema.org/Comment» — разметка для комментария:
- itemprop=»parentItem» — отсылка к родительскому комментарию, на который отвечает этот, у первых комментариев в ветке не указывают;
- itemprop=»author» — автор;
- itemtype=»https://schema.org/Person» — разметка для автора;
- itemprop=»dateCreated» — дата публикации комментария, можно указать в теге , но робот распознает и обычное указание, как в примере;
- itemprop=»upvoteCount» — количество лайков у комментария;
- itemprop=»downvoteCount» — количество дизлайков;
- itemprop=»text» — текст комментария.
Как составить микроразметку для отзывов к товару
Как разметить карточку товара с отзывами с помощью Schema.org:
- Использовать разметку для товаров
- Внутри нее разместить разметку для отзывов Schema.org/Review.
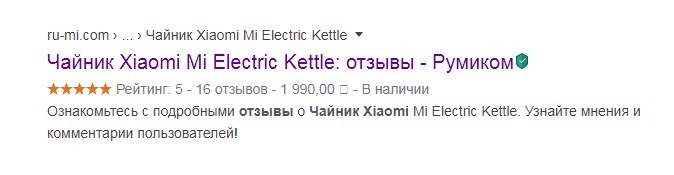
Сниппет для страницы товара благодаря разметке может иметь цену, отметку о наличии, рейтинг пользователей и количество отзывов:
 Сниппет с рейтингом и счетчиком отзывов
Сниппет с рейтингом и счетчиком отзывов
О том, как разметить карточку товара, и можно ли размечать категории, мы разбирали в статье «Микроразметка для сайта интернет-магазина: как настроить разметку Schema.org для товаров и категорий».
Отзыв может быть простой текстовый, а может быть разделен на подрубрики, к примеру, «Достоинства», «Недостатки» и «Отзыв».
Пример разметки такого отзыва:
<div itemprop=»review» itemscope=»» itemtype=»http://schema.org/Review»>
<div itemprop=»author»>Павел</div>
<div content=»2017-12-28″ itemprop=»datePublished»>28 декабря 2017</div>
<div itemprop=»reviewRating» itemscope=»» itemtype=»http://schema.org/Rating»>
<meta content=»1″ itemprop=»worstRating»>
<meta content=»5″ itemprop=»ratingValue»>
<meta content=»5″ itemprop=»bestRating»>
</div>
<div itemprop=»reviewBody»>
Достоинства: Отличный чайник, корпус действительно не греется.
Недостатки: При открытии крышки для того, чтобы залить воды, конденсат стекает на стол.
</div>
</div>
Либо простой отзыв с текстом без разделения на плюсы и минусы:
<div itemprop=»review» itemscope=»» itemtype=»http://schema.org/Review»>
<span itemprop=»name»>Название отзыва</span>
<span itemprop=»author»>Имя автора отзыва</span>,
<span itemprop=»datePublished» content=»2011-04-01″>19 июня 2013г.</span>
<span itemprop=»description»>Текст отзыва</span>
</div>
Проверить микроразметку можно через валидатор Google.
Как внедрить Schema.Org на сайт
Составленную разметку нужно добавить на сайт, это можно сделать с помощью плагинов или вручную: данные вставляют перед закрывающим тегом. Но лучше делать это автоматически.
Для WordPress, к примеру, есть такие плагины:
- самый популярный плагин Schema;
- All In One Schema.org Rich Snippets;
- WPSSO Schema JSON-LD Markup;
- WP SEO Structured Data Schema;
- Markup (JSON-LD) structured in schema.org.
Для Drupal мы нашли модуль Schema.org, для Joomla! расширение J4Schema.org, которое работает с редактором JCE.
Расскажите в комментариях, как вы стимулируете пользователей оставлять отзывы и комментарии на сайте? Замечали какие-то положительные эффекты от них в SEO?