Содержание
По уровню материал близок к основам, поэтому будет полезен начинающим специалистам.
В статье:
-
Три варианта адаптировать просмотр для мобильных
-
Чек-лист оптимизации сайта с пояснениями, таблица для скачивания
-
Бесплатные инструменты для проверки мобилопригодности
Мобилопригодным считается сайт, на котором пользователю удобно работать с мобильных устройств. Как показывает исследование PwC от 2019 года, 79% россиян покупают онлайн с мобильных.
В 2020 году мобилопригодность — обязательное требование к сайтам, оптимизируете вы ресурс для Яндекса или для Google. Учитывать мобилопригодность страниц в ранжировании Яндекс начал с февраля 2015 года, когда ввел алгоритм «Владивосток». Google начал тестировать Mobile-first index в 2016, а до конца 2020 обещает перевести на него все сайты. Этот индекс подразумевает, что независимо от устройства выдача будет мобильной.
По словам представителя Google Джон Мюллера, перевод сайта в Mobile-first index зависит от факторов:
- способен ли Google просканировать весь контент на страницах ресурса;
- может ли этот контент отображаться на мобильных устройствах в принципе.
Если магазин не отвечает этим условиям, он не только теряет мобильный трафик и покупателей, но и позиции в выдаче.
Выбор адаптивного шаблона сайта
Для придания сайта мобильной адаптивности используют один из вариантов: мобильную версию, адаптивную или динамическую верстку — RESS (Responsive Design + Server Side).
Мобильная версия
Это отдельный сайт на поддомене. Сервер учитывает user-agent устройства пользователя, определяет, что тот зашел со смартфона, и перенаправляет на версию для мобильного просмотра. К URL-адресу в начало обычно добавляется «m.».
Основная и мобильная версии поисковыми роботами воспринимаются и индексируются отдельно. На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»http://m.site.com/page.html»>
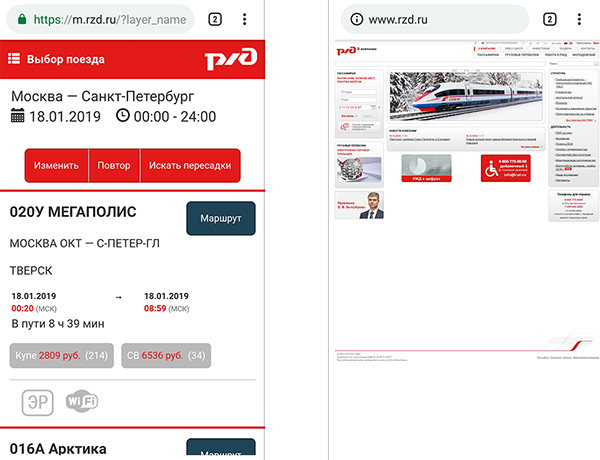
 Мобильная и полная версия на смартфоне
Мобильная и полная версия на смартфоне
Плюсы: можно облегчить или добавить дополнительную функциональность в сравнении с десктопной, разместить другие акции. При необходимости пользователь может перейти на полную версию, если ему так удобнее.
Минусы: придется оптимизировать и администрировать версии отдельно, тратить больше ресурсов, настраивать редиректы. Разработка мобильной версии стоит дороже адаптива.
Адаптивная верстка
Сайт один, интерфейс подстраивается под разрешение экрана гаджета, для всех устройств один URL. Область просмотра контента устанавливают тегом Viewport:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>.
Если не установить тег, вся десктопная область просмотра уменьшится в масштабе и уместится на экране.
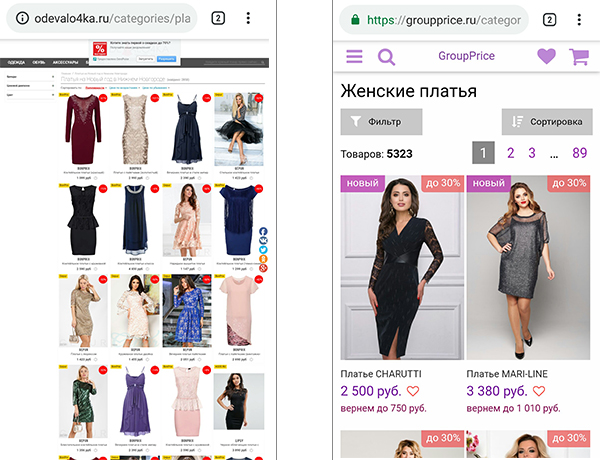
 Версия без адаптации и с адаптацией для мобильного
Версия без адаптации и с адаптацией для мобильного
Плюсы: достаточно внести изменения в десктопную версию, не нужно продвигать две версии отдельно, работа над адаптивной версткой дешевле и проще.
Минусы: контент для пользователей с мобильного и десктопа будет одинаков, нет возможности посмотреть десктопную версию со смартфона, может быть сложно внедрить уже существующим сайтам.
Почитать по теме:
Тег viewport: как настроить область просмотра в адаптивном дизайне
RESS
Технология адаптирования сайта для мобильного на стороне сервера. В зависимости от типа устройства сервер отправляет пользователю один из вариантов кода HTML и CSS.
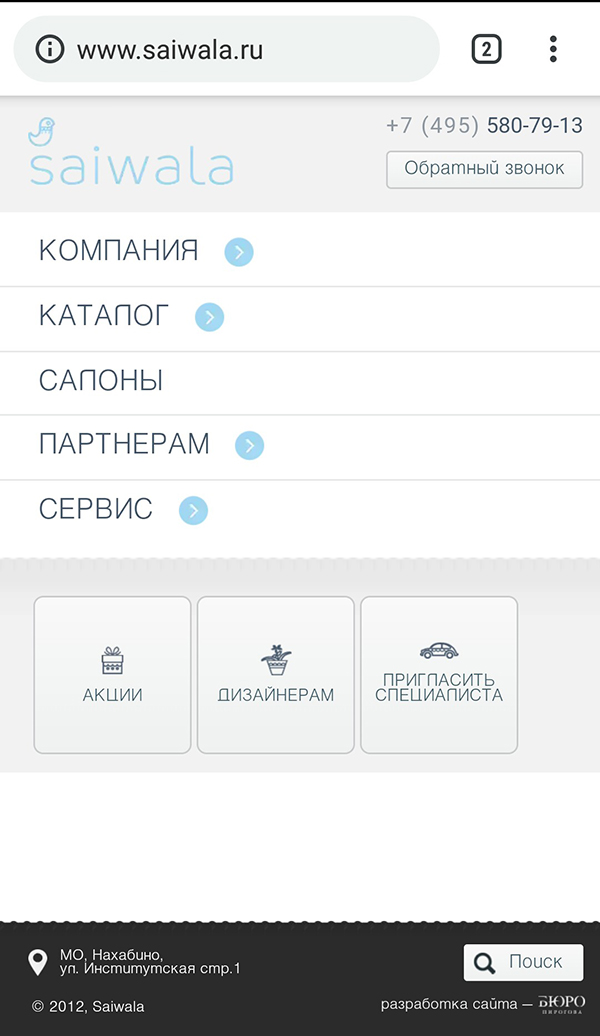
 Отображение сайта со смартфона
Отображение сайта со смартфона
Плюсы: возможность облегчить код для мобильного, настройка разных предложений для разных устройств, к примеру, пользователям на Android можно предложить установить приложение из Google Play.
Минусы: проблемы с непопулярными моделями гаджетов, реализация дороже и сложнее. Веб-мастера часто выводят и мобильный, и десктопный шаблоны в коде и закрывают ненужную версию «display: none». Это ошибка, из-за которой загрузка станет медленнее, а бот может некорректно отображать сайт.
Выбор версии адаптива зависит от возможностей компании: мы бы рекомендовали адаптивную верстку как самый простой вариант, но если вам важен разный контент для мобильных и десктопных пользователей, рассмотрите вариант с мобильной версией.
Придание сайту мобилопригодности не заканчивается на выборе шаблона отображения. Проверьте по чек-листу, насколько ваш ресурс оптимизирован под мобильные устройства, и сделайте его еще удобнее.
Чек-лист оптимизации сайта под мобильные устройства
Скачайте краткий чек-лист на свой на компьютер или скопируйте в Google Docs, чтобы отмечать выполнение в своем файле.
Открыть и скачать чек-лист мобилопригодного сайта от PR-CY.ru
Пункты из чек-листа с пояснениями и примерами:
1. Реализация отображения на мобильных
У вашего сайта должен быть реализован удобный просмотр на мобильных. Способ выберите в зависимости от ресурсов и потребностей. Для мобильной версии указывают URL в коде основных страниц, для адаптивного шаблона устанавливают область просмотра тегом Viewport.
2. Сайт доступен для роботов
Сделать ресурс доступным для индексирующих роботов нужно в файле robots.txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
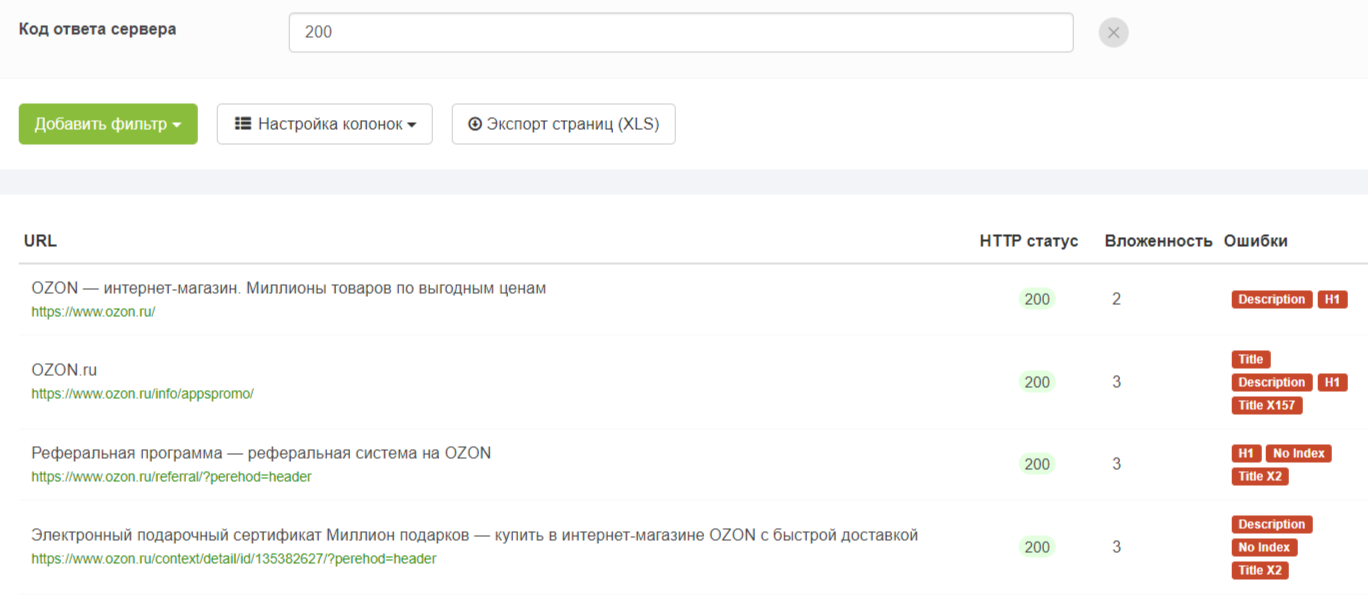
3. Ответ 200 ОК
Если сервер отправляет ответ с HTTP-кодом 200 OK, значит со страницей все в порядке: она доступна для просмотра и корректно отображается в выдаче.
Проверить коды ответов сервера и найти ошибки можно с помощью проверки внутренних страниц в Анализе сайта.
 Проверка внутренних страниц
Проверка внутренних страниц
Почитать по теме:
Что означает код ответа сервера
4. Поддержка всех технологий
Нет Flash-элементов, Java-апплетов и Silverlight-плагинов — эти технологии тормозят загрузку и могут не поддерживаться на мобильных, поэтому рекомендуем отключить их и встраивать контент с помощью HTML5. Тяжелый интерактив нужно облегчить или отказаться от него ради быстрой загрузки.
5. Быстрая загрузка
Пользователи с мобильных устройств могут подождать на пару секунд дольше, чем с десктопа, но чем быстрее загрузится страница, тем меньше вероятность, что ее закроют. Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Сколько секунд должен загружаться сайт?
Конкретных лимитов нет, скорость загрузки сайта зависит и от скорости интернета, поэтому у разных пользователей она может несколько различаться. Джон Мюллер из Google в 2016 году называл около 2-3 секунд для ориентира.
Проверить скорость загрузки можно инструментом «Проверка скорости сайта», он посчитает скорость и даст советы по оптимизации.
Почитать по теме:
Как уменьшить вес сайта и ускорить загрузку страниц
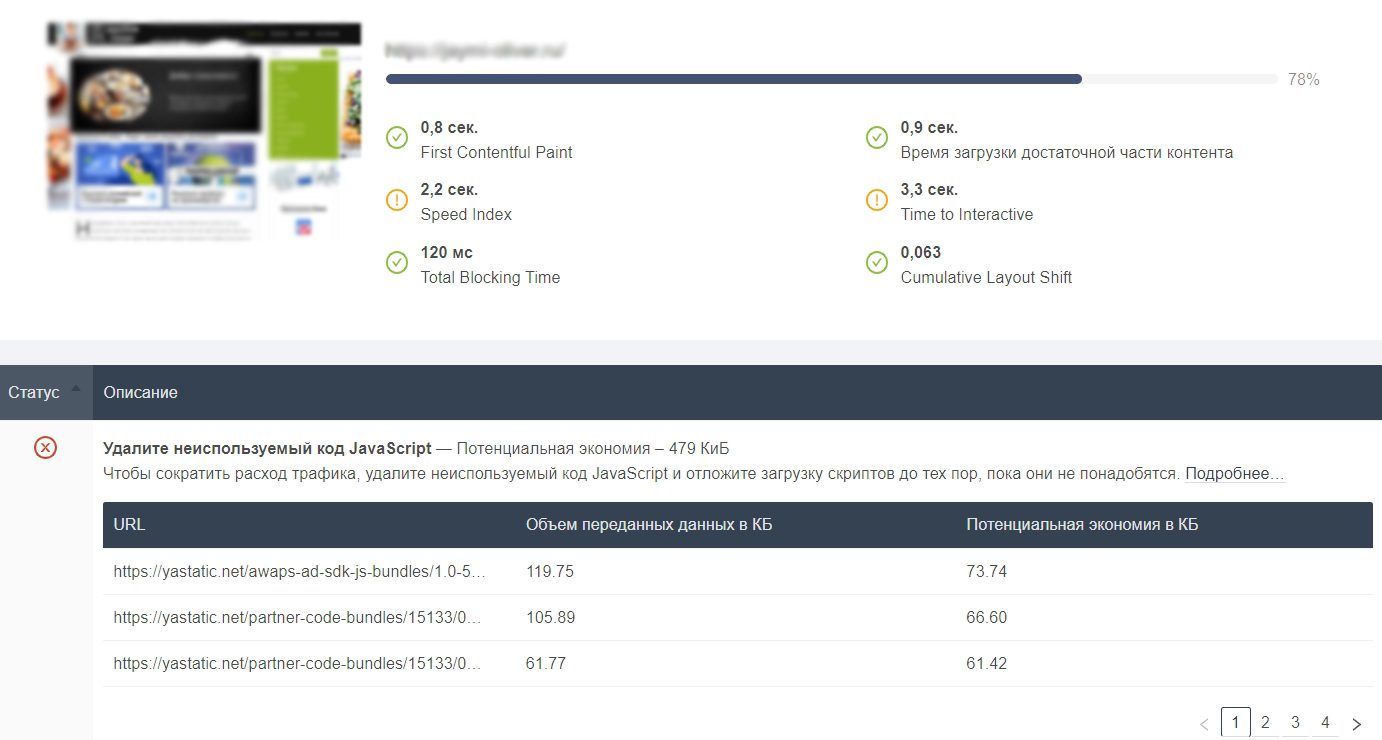
 Проверка скорости загрузки
Проверка скорости загрузки
Для ускоренного просмотра можно подключить страницы AMP от Google или Турбо от Яндекса: оптимизаторы спорят о всех за и против, так что можно попробовать на своем сайте и отключить, если результат не понравится.
6. Отдельный фавикон
Для мобильных устройств можно установить отдельный упрощенный фавикон. Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Размеры фавиконов и коды для установки есть в руководстве.
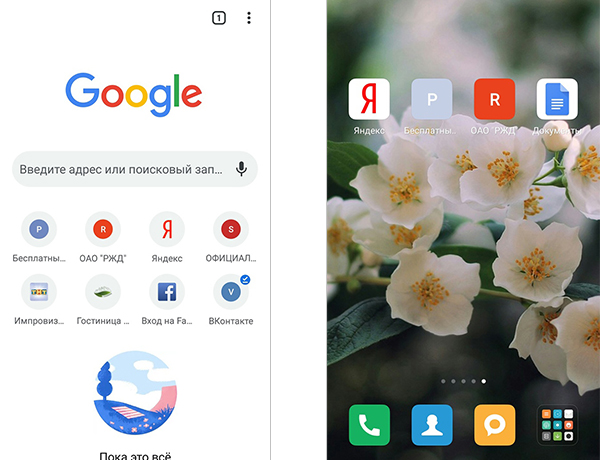
 Иконки сайтов на экране смартфона
Иконки сайтов на экране смартфона 7. Только вертикальная прокрутка
Горизонтальная прокрутка — маркер устаревшего сайта, содержимое не должно выходить за края экрана, это учитывают при разработке отзывчивого или адаптивного дизайна. Если этого не сделать, пользователю придется неудобно двигать страницу в стороны для чтения.
8. Крупные значки
Сложно попасть пальцем в мелкий значок на экране телефона. Средняя ширина подушечки пальца — около 10 мм, поэтому рекомендуем делать кликабельные элементы крупными и размещать их на расстоянии друг от друга, чтобы избежать ложных нажатий. В рекомендациях по интерфейсу приложений на Android для активных элементов советуют ширину не менее 7 мм или 48 пикселей CSS на сайте.
 Крупные элементы на сайте
Крупные элементы на сайте
9. Крупный шрифт
Мелкий шрифт читать неудобно — приходится масштабировать страницу, чтобы не напрягать зрение. Сделайте шрифт крупным, увеличьте высоту строки пропорционально размеру шрифта — около 140% от кегля текста. Для просмотра с устройств на iOS для обычного текста рекомендуют размер 17pt, для Android — 13sp. Исследование
Baymard Institute показывает, что оптимальная длина строки — 50-60 символов с пробелами. Ориентируйтесь на аудиторию, если ваши пользователи — люди пенсионного возраста, им будет удобно читать текст покрупнее.м
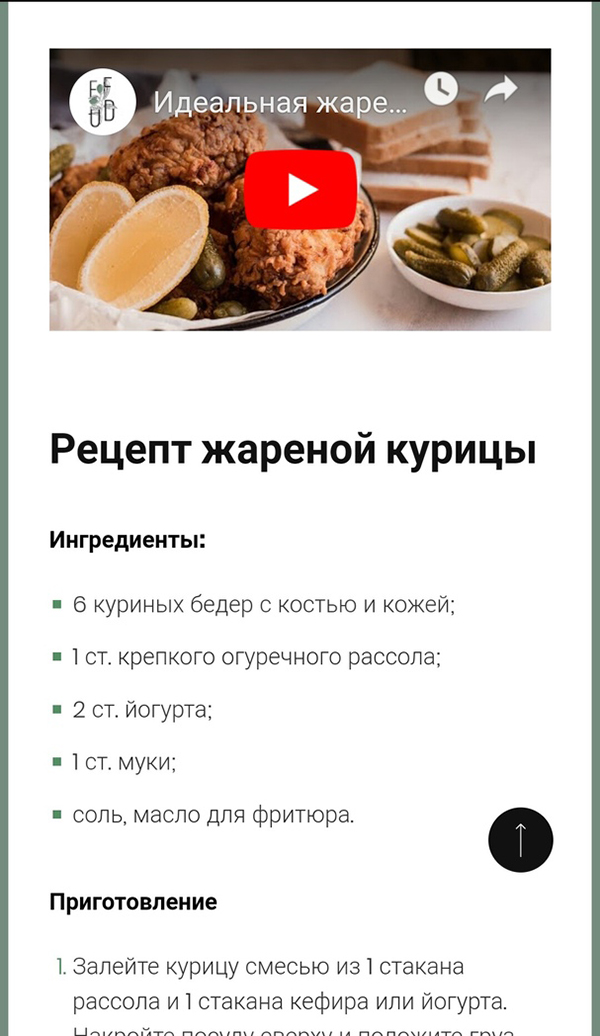
 Текст на странице с рецептами
Текст на странице с рецептами
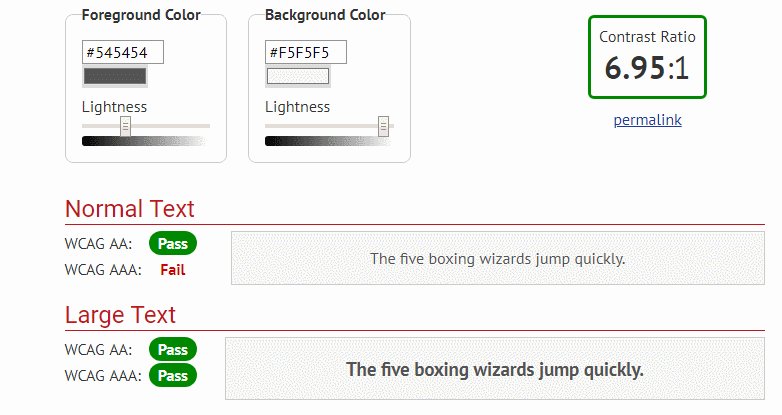
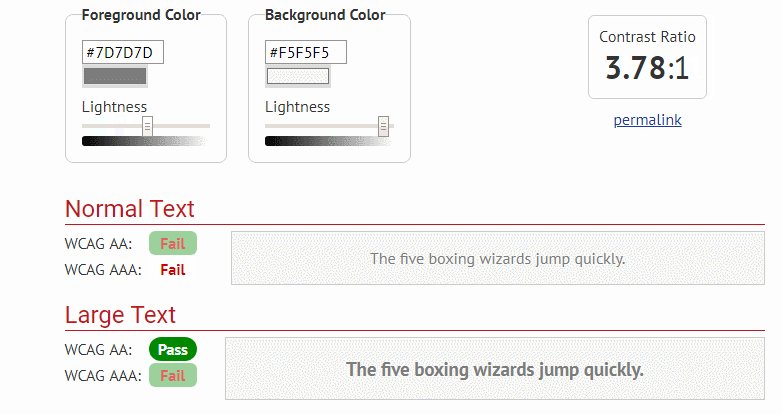
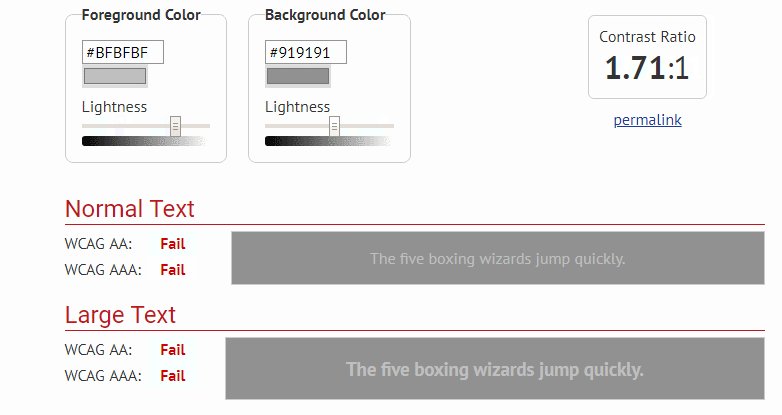
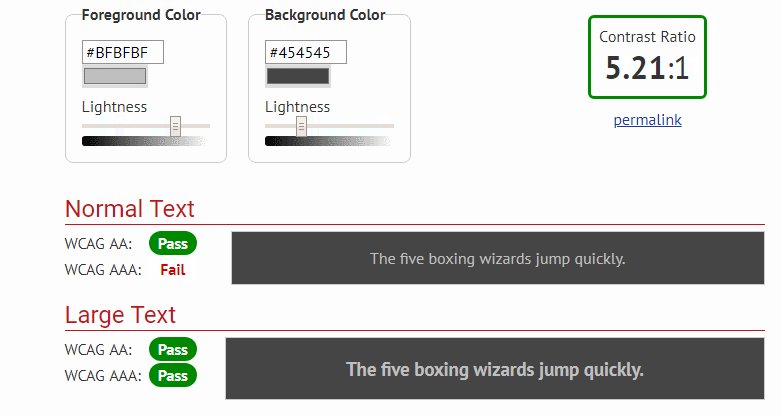
10. Контрастный текст
Для текста рекомендуем подбирать не строго контрастные цвета: от темного-серого текста на белом фоне глаза устают меньше, чем от черного на белом. Инструмент Color Contrast Checker поможет подобрать сочетание цветов текста и фона.
 Фрагмент работы с инструментом
Фрагмент работы с инструментом
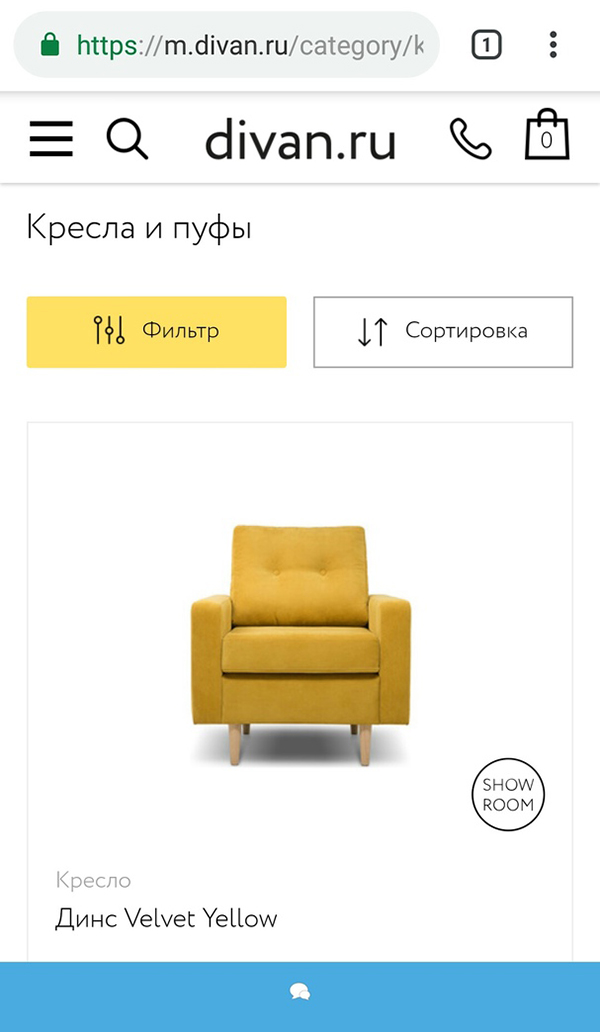
11. Всплывающие окна не закрывают контент
У пользователей кроме баннерной слепоты развивается pop-up-слепота — желание закрыть всплывающее окно, не читая содержимого. На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.
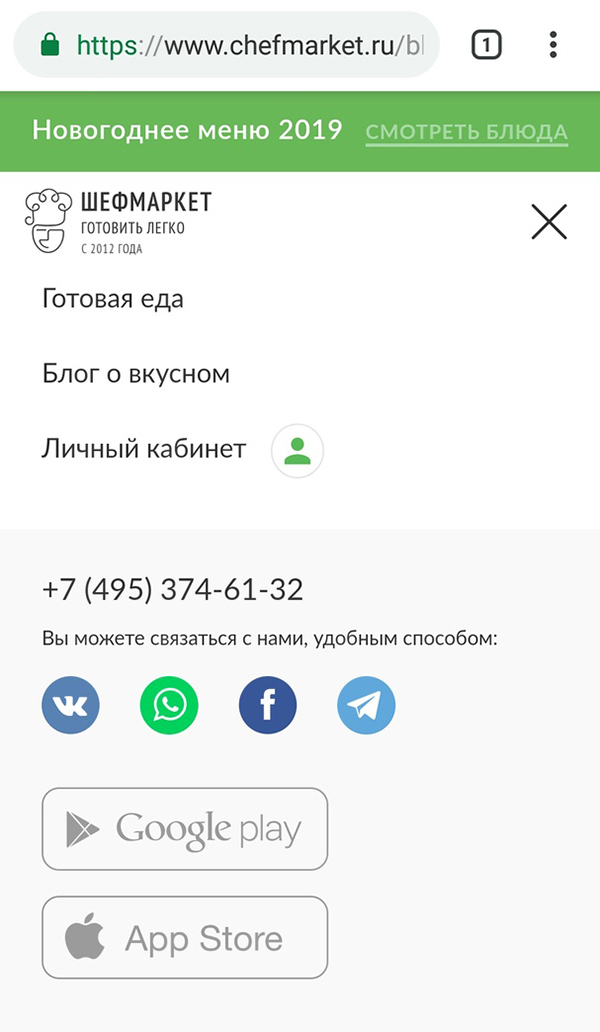
 Иконки мессенджеров убраны под панель
Иконки мессенджеров убраны под панель
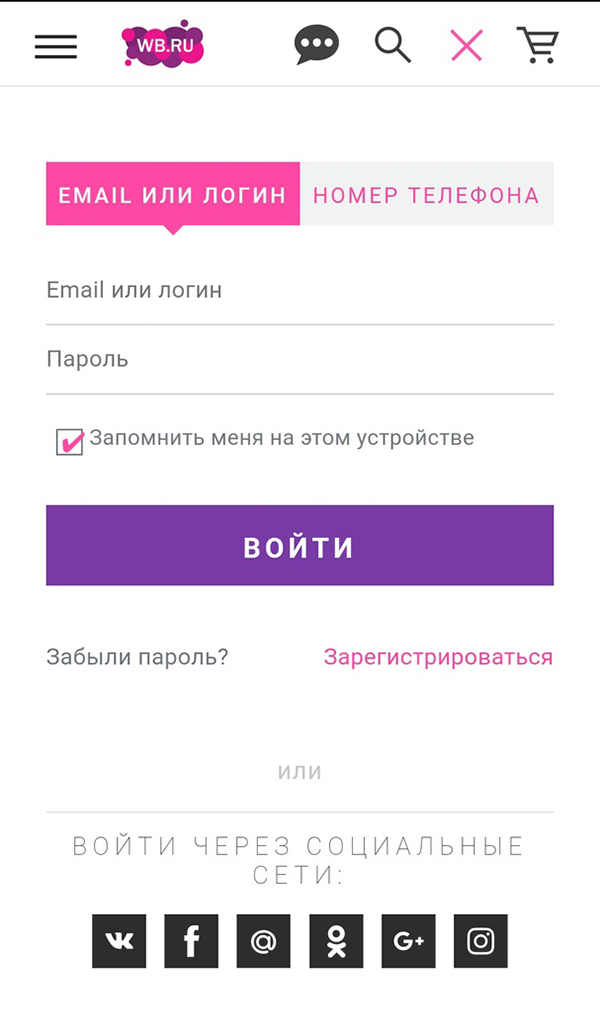
12. Упрощенная регистрация
Пользователи не любят передавать много информации о себе, на эа экране смартфона еще более неудобно вводить много данных для регистрации на сайте. Рекомендуем сократить количество полей и сделать доступной регистрацию через социальные сети или sms с кодом по телефону.
 Быстрая регистрация
Быстрая регистрация
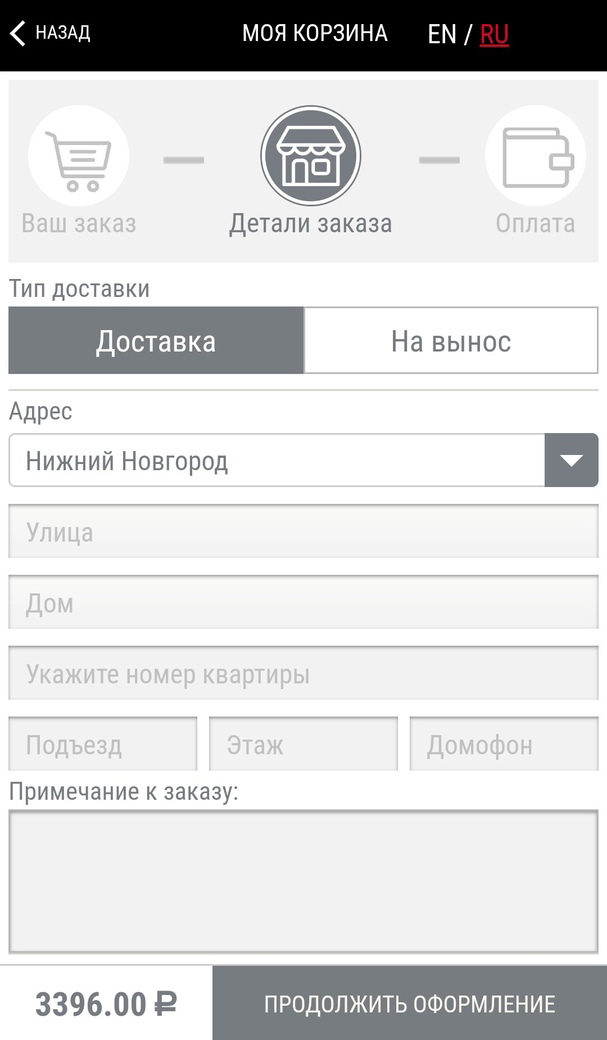
13. Использование геоданных
Телефоны передают географическое положение владельца, эту информацию можно использовать, чтобы упростить заполнение адреса доставки товара.
 Автозаполнение города
Автозаполнение города
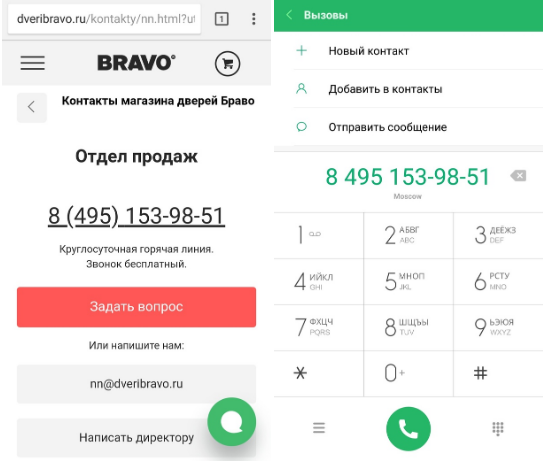
14. Упрощенная связь с компанией
Копировать номера телефонов и переписываться в чате сайта неудобно. Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
<a href=»tel:+74952235555″>Call me</a>
Пользователю не нужно будет копировать номер и вставлять его в журнал вызовов вручную.
 Экспорт номера телефона в журнал вызовов
Экспорт номера телефона в журнал вызовов
Почитать по теме:
Повышаем юзабилити: звонок в компанию по клику с сайта
Как проверить мобилопригодность: бесплатные инструменты
Проверить оптимизацию можно бесплатно за пару кликов, подходящие инструменты есть у поисковых систем или сторонних разработчиков. Кроме оценки оптимизации инструменты дают советы по улучшению сайта.
Инструмент от Google, проверяющий оптимизацию сайта для мобильных устройств.
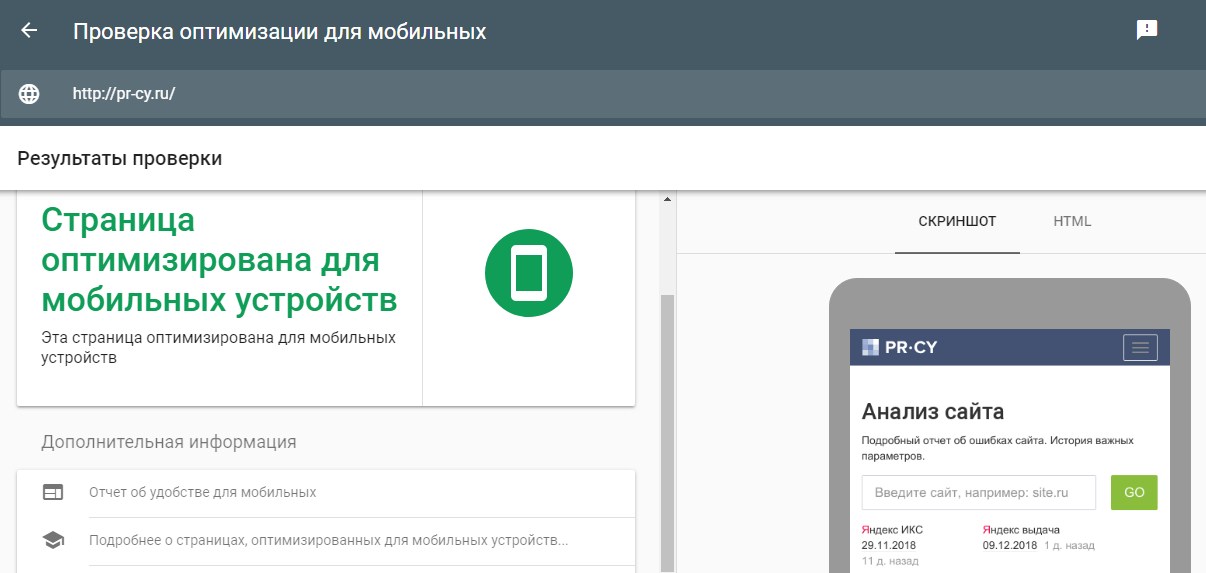
 Фрагмент результатов проверки
Фрагмент результатов проверки
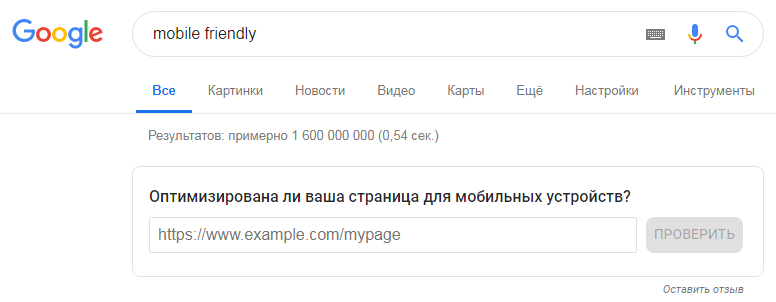
Проверить сайт можно прямо в SERP: если ввести в поисковик «mobile friendly», появится поле для ввода адреса сайта.
 Проверка в SERP
Проверка в SERP
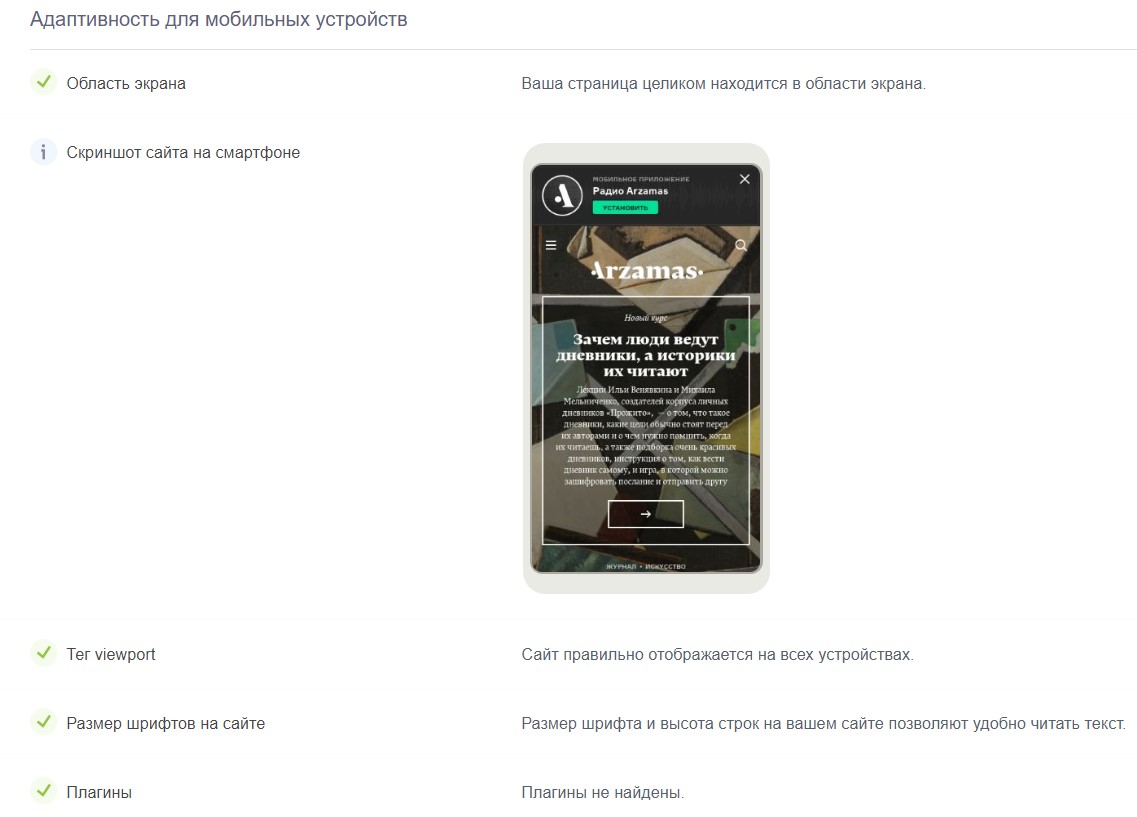
Анализ сайта от PR-CY проверяет ресурс по более 70 параметрам, включая и мобилопригодность. К каждому пункту проверки дает пояснение и совет. Для проверки оптимизации хватит функциональности бесплатной версии.
 Фрагмент результатов проверки
Фрагмент результатов проверки
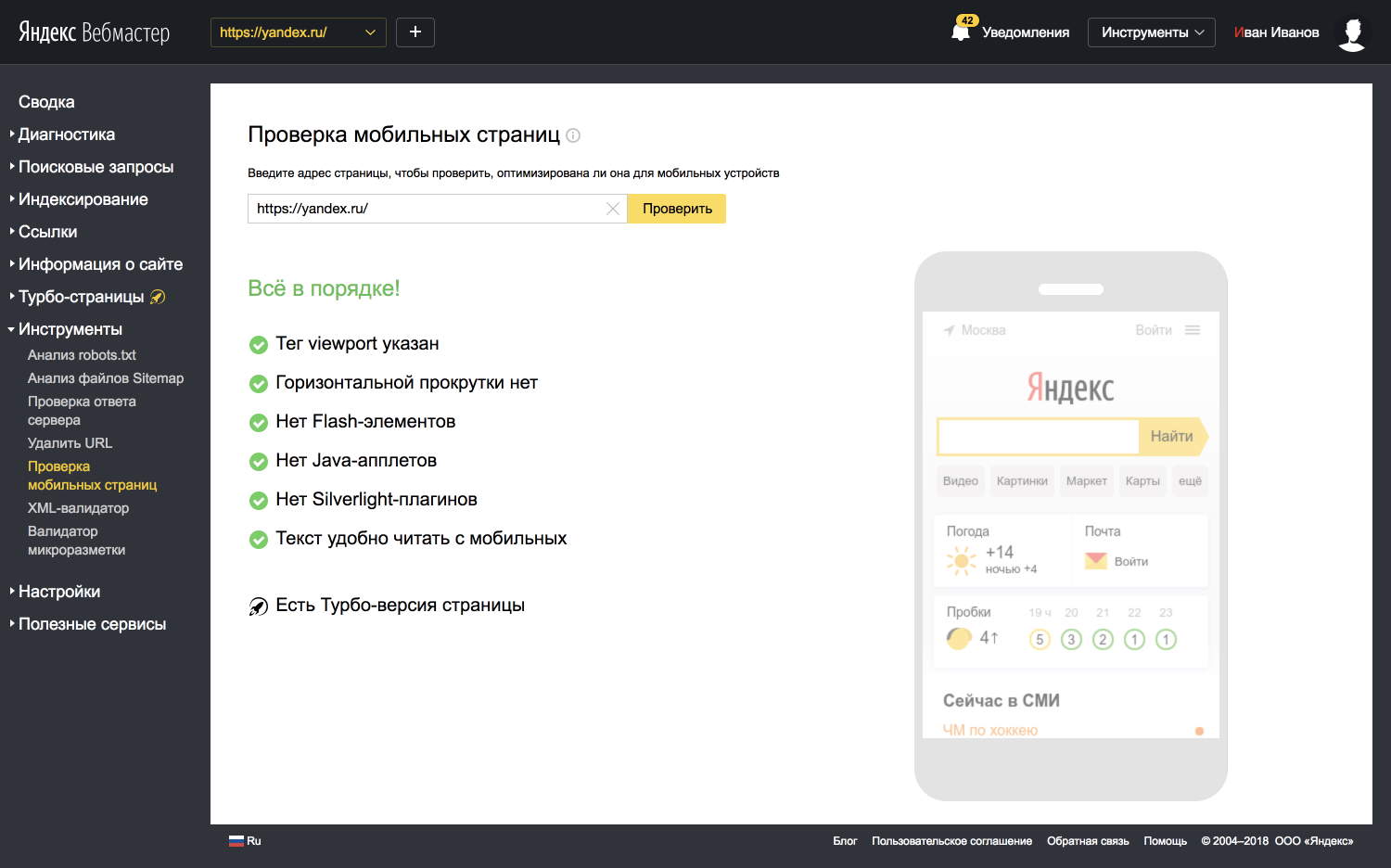
Вебмастер Яндекса тоже предлагает
проверку на мобилопригодность и выводит краткий список необходимых параметров.
 Фрагмент результатов проверки
Фрагмент результатов проверки
Сайты, которые не оптимизированы под мобильные устройства, теряют большую часть трафика. Проверьте свой ресурс с помощью чек-листа и сделайте его мобилопригодным, чтобы нравиться и пользователям, и поисковикам.