Содержание
В статье:
- Что такое Core Web Vitals от Google
- Как проверить скорость загрузки страницы в онлайн инструменте
- Как оптимизировать показатели Core Web Vitals
- Как уменьшить вес страниц сайта и ускорить загрузку
- Как оптимизировать и сжать картинки
Разобрали все составляющие Core Web Vitals и способы оптимизировать каждый этап загрузки сайта. Здесь о работе с кодом, макетом, шрифтами и изображениями.
Что такое Core Web Vitals от Google
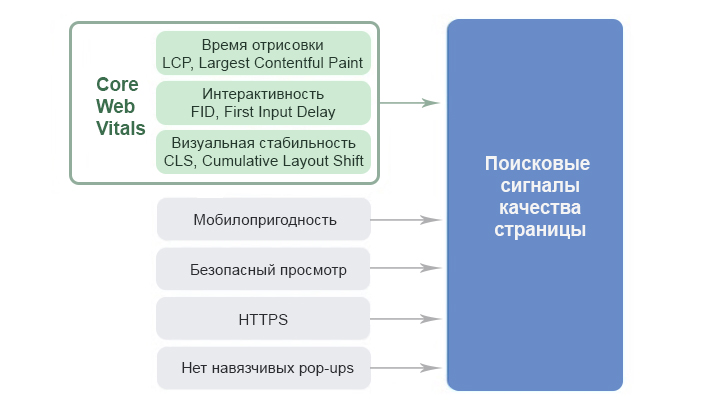
Поисковик анализирует удобство страницы для пользователей. Для этого у него есть Page Experience — набор требований к сайту для оценки пользовательского опыта и качества страницы. В него входит мобилопригодность, наличие HTTPS, отсутствие навязчивых попапов, быстрая загрузка.
В 2021 году Google не просто измеряет скорость, а отдельно оценивает этапы загрузки. Для измерения он использует набор показателей — Google Core Vitals. Он стал фактором ранжирования Google с середины июня 2021 года.

В Google Core Vitals входят три основных параметра:
-
Скорость появления контента
LCP, Largest Contentful Paint — время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра. -
Отзывчивость
FID, First Input Delay — время между первым взаимодействием пользователя со страницей и ответом браузера. -
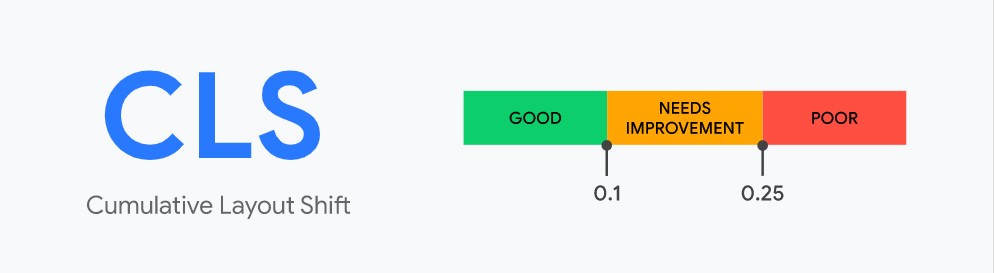
Визуальная стабильность
CLS, Cumulative Layout Shift — оценка сдвигов макета во время загрузки страницы.
Google рекомендует использовать пороговые значения этих трех параметров для оценки удобства пользователей. Если страницы получают оценки выше пороговых значений LCP, FID и CLS, то они проходят оценку Core Web Vitals.
Как проверить скорость и этапы загрузки страницы
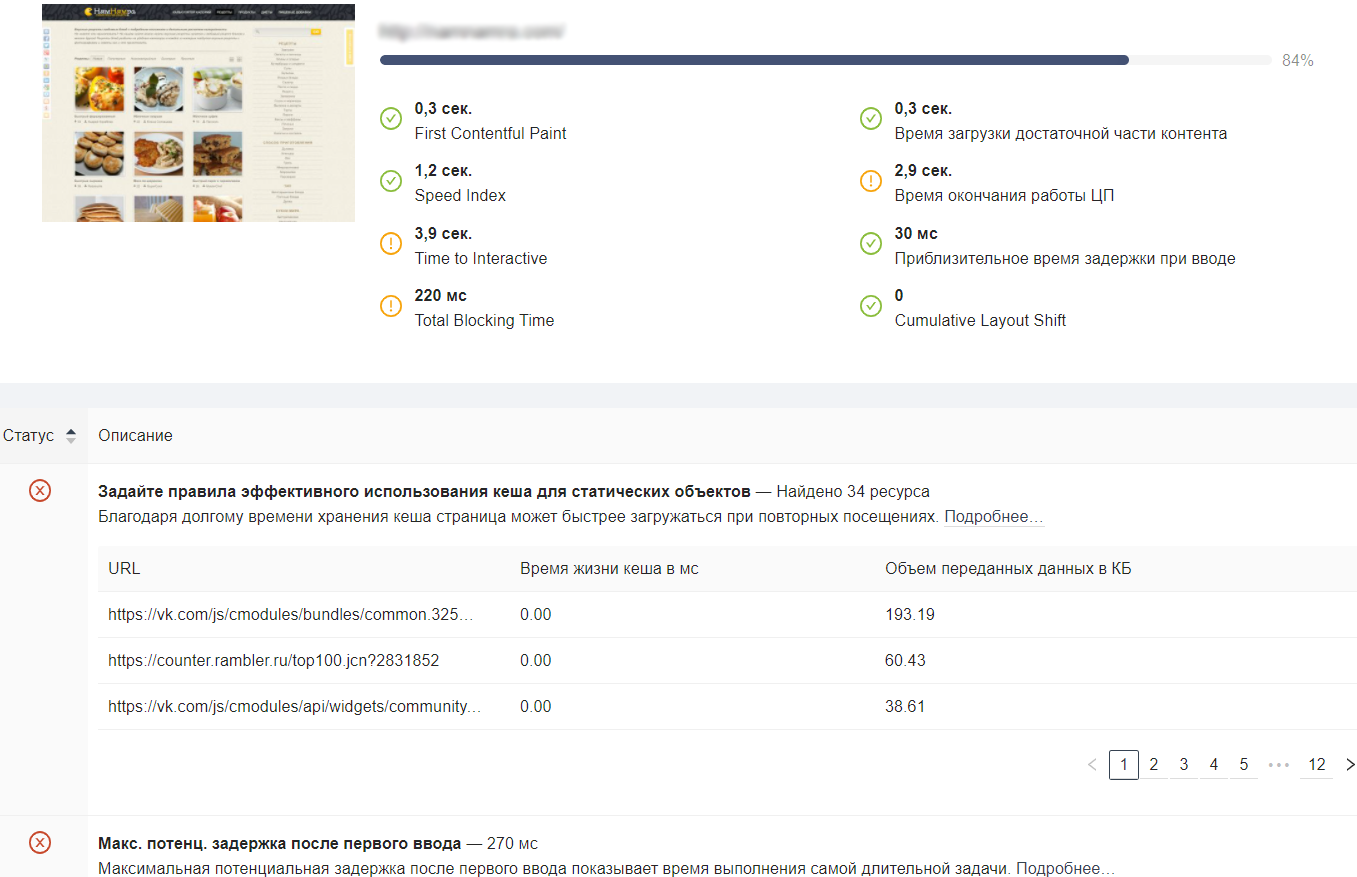
Есть онлайн-инструменты для проверки. Прогоните сайт через pr-cy.ru/speed_test от PR-CY: он бесплатно проанализирует загрузку сайта поэтапно, в соответствии с параметрами Google Core Vitals. Работает на API Google.
Для каждого пункта есть пояснения и советы, что можно улучшить, с примерным подсчетом экономии скорости при выполнении.
 Фрагмент проверки
Фрагмент проверки
Как оптимизировать показатели Core Web Vitals
Разберем каждый параметр по отдельности.
LCP: как ускорить отрисовку контента
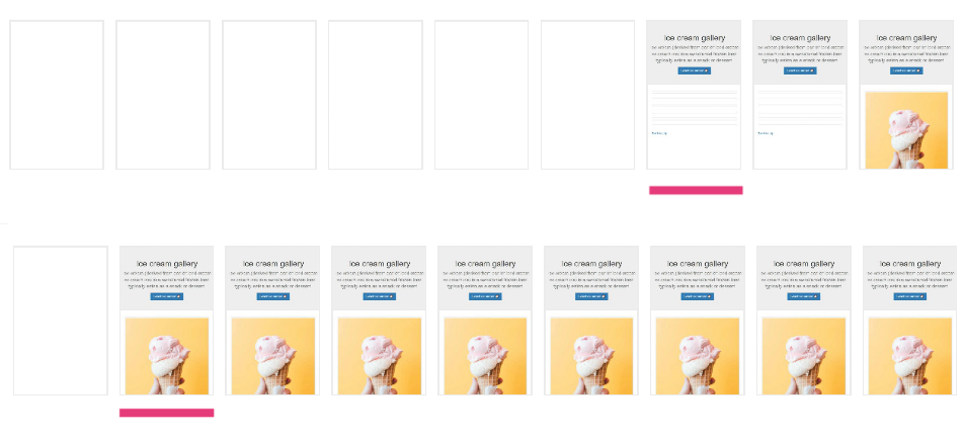
Показатель LCP определяет, когда закончилась загрузка основного содержимого страницы, ее самого крупного элемента. Чем ниже LCP, тем лучше, тем быстрее пользователи смогут изучать контент.
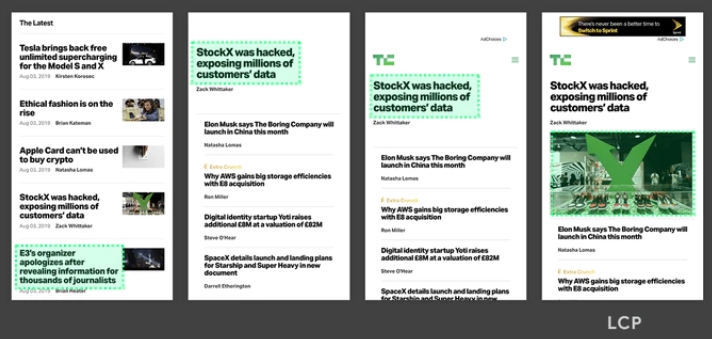
Самым большим элементом могут быть разные части страницы, появляющиеся по мере загрузки. В этом примере таким элементом сначала был заголовок, а потом стала картинка.
 Этапы отрисовки
Этапы отрисовки
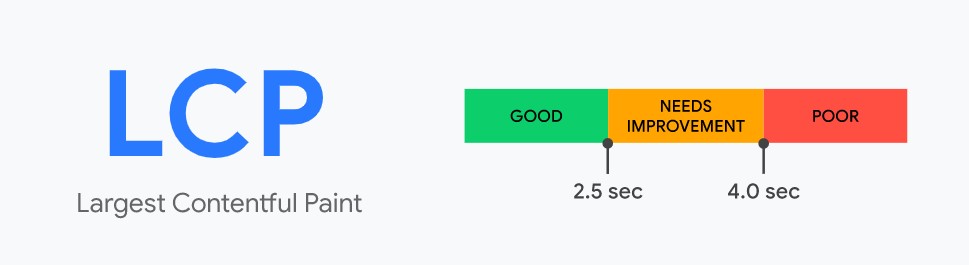
Нужно стремиться к тому, чтобы отрисовка самого большого элемента на странице не занимала больше 2,5 секунд от начала загрузки. Это считается оптимальным показателем сайта, на котором удобно работать.

На LCP влияют четыре фактора, их можно оптимизировать:
-
ускорить время ответа сервера;
-
решить блокировку рендеринга JavaScript и CSS;
-
ускорить загрузку ресурсов;
-
оптимизировать рендеринг на стороне клиента.
Как поработать над каждым из пунктов, подробно разобрали в статье про LCP.
FID: как ускорить время реакции страницы
Показатель оценивает, насколько страница задержалась с ответом на первое действие пользователя. К примеру, на странице появилось изображение, на которое пользователь кликнул, чтобы открыть картинку целиком. Картинка должна открыться сразу после клика. FID измеряет, насколько она задержалась.
Чем меньше времени тратится, тем лучше. Оптимальный показатель FID — не дольше 100 миллисекунд.

Для ускорения реакций страницы есть несколько решений:
-
сократить время выполнения JavaScript;
-
разбить длинные задачи на части;
-
отложить неиспользуемый JavaScript;
-
следить за размером подгружаемых библиотек JavaScript;
-
оптимизировать выполнение сторонних скриптов;
-
использовать web-workers
Как выполнить каждый из пунктов, написали в подробной статье про FID.
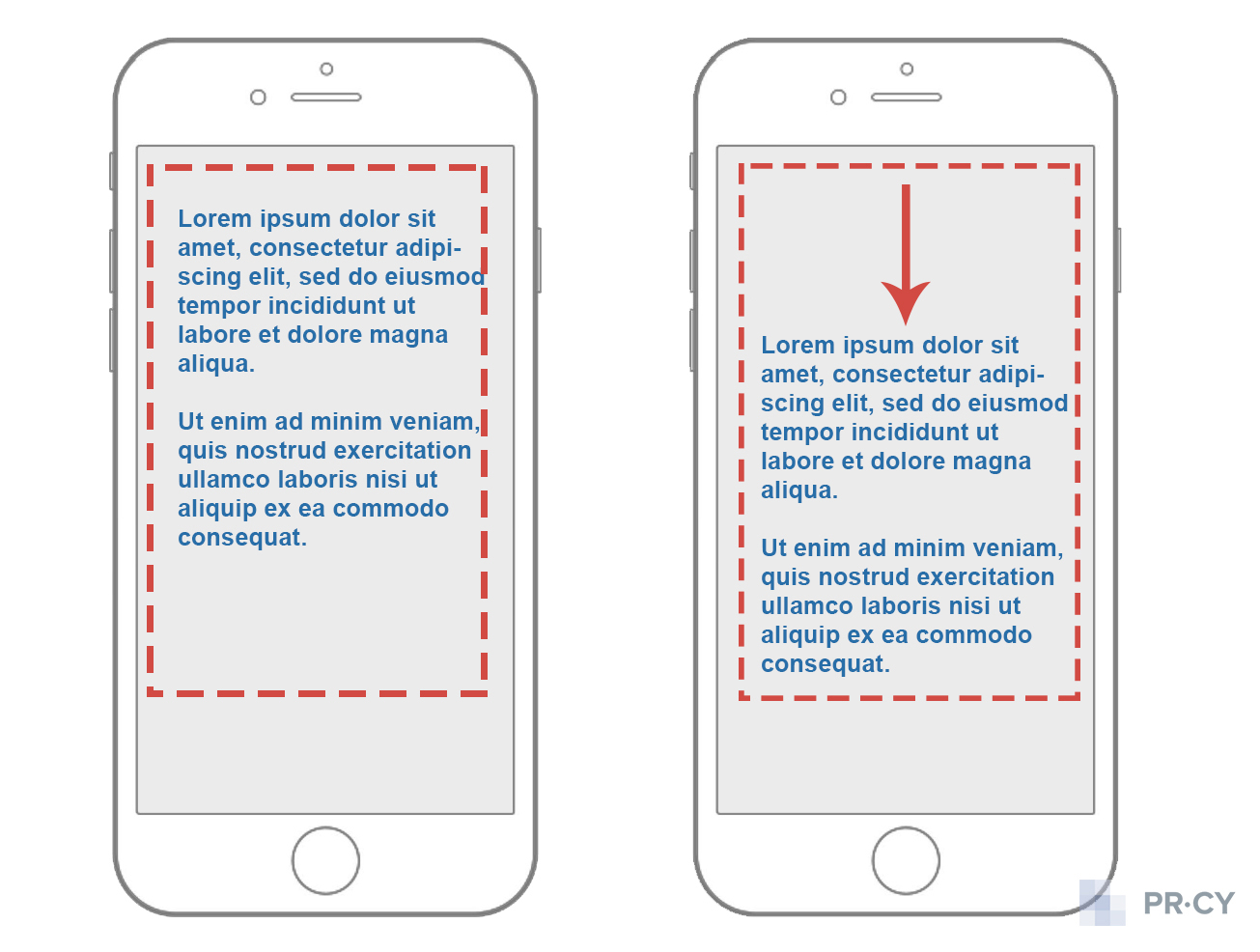
CLS: как убрать сдвиги макета страницы
Контент на странице может сдвигаться, если какие-то элементы загружаются в асинхронно: это бывает, если веб-мастер не отвел достаточно места под загружаемый элемент вверху страницы. В этом случае его загрузка сдвинет весь контент вниз.

Из-за сместившихся кнопок пользователь промахнулся
Сдвиги могут быть нормальными, если они ожидаемы для пользователя и появляются в ответ на его действие. К примеру, если он кликнул на блок в списке и развернулась расшифровка.
CLS измеряет совокупный сдвиг макета из-за неожиданных сдвигов, которые появляются из-за тормозящей загрузки элементов.
Для вычисления нужны два компонента:
-
общая область на экране, которую занимает элемент до и после сдвига;
-
расстояние, на которое он сдвинулся.
 Область и расстояние сдвига
Область и расстояние сдвига
Оптимальный показатель CLS —не больше 0,1 на 75% сессий.

В статье про CLS подробнее разбираем, как это работает и что делать для оптимизации.
Что еще влияет на загрузку страницы: оптимизируем CSS
Стили страницы влияют на скорость отрисовки самого большого видимого элемента и визуальные сдвиги макета.
Например, блокировка рендеринга при обработке CSS тормозит загрузку остальных ресурсов на странице. Чтобы такого не происходило, можно ускорить процесс и разделить CSS на критические и некритические для выполнения.
Для сравнения на верхней строчке загрузка страницы с блокирующими рендеринг CSS, на нижней с разделением CSS:
 Сравнение загрузок страницы
Сравнение загрузок страницы
Кроме критических и некритических CSS можно поработать со стилями изображений, рекламой, скриптами, фреймами и шрифтами.
Все эти возможности разобрали в отдельном материале.
Как уменьшить вес страниц сайта и ускорить загрузку
Другие возможности повлиять на скорость.
Как оптимизировать код верхней части страницы
Есть еще способ сделать загрузку быстрее — поработать с кодом верхней части страницы, которую пользователь видит первым делом, как заходит на сайт. Если верхняя часть страницы загружается быстро, пользователь как можно раньше увидит загружающийся контент. А остальное можно подгрузить попозже.
Есть несколько методов:
-
удалить лишние символы и скрипты из верхней части кода;
-
настроить асинхронную загрузку с jQuery;
-
ускорить получение первых байтов (TTFB);
-
объединить и сократить JavaScript и CSS;
-
настроить загрузку из кэша на стороне пользователя;
-
использовать CDN.
О каждом методе с примерами есть в статье.
Как внедрить gzip, brotli, использовать кэширование, минификацию и другие способы сжатия
Картинки, видео и разные интерактивные элементы много весят и тормозят сайт. Можно сжать тяжелые элементы, для это есть алгоритмы, самые популярные сейчас — это gzip и brotli. Brotli сжимает сильнее, чем gzip, у него больше уровней. Но на высоких уровнях его скорость меньше.
Способы ускорить загрузку:
- уменьшить размер HTML;
- использовать сжатие gzip или brotli;
- использовать минификацию, то есть сократить HTML, CSS и JS;
- использовать кэш браузера для ускорения;
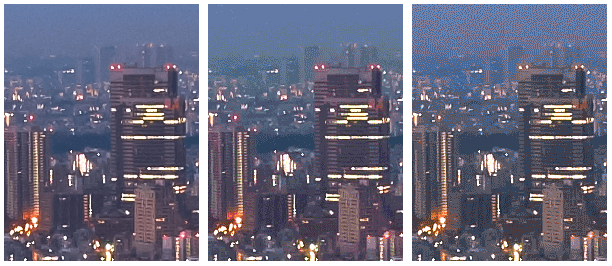
- сжать фотографии, иллюстрации и другую графику: подобрать разрешение, уменьшить количество цветов, прописать параметры в CSS и сжать сами файлы.
К примеру, при уменьшении количества цветов качество этой картинки почти не страдает, зато сильно уменьшается вес. Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета).
 Три варианта сжатия
Три варианта сжатия
Способы нагружают сервер из-за операций архивирования, но в целом с ними получается быстрее из-за уменьшения размера загружаемых данных.
Все способы разбираем в подробной статье.
Что используют самые быстрые страницы интернета: исследование 5,2 млн страниц
Команда блога Backlinko во главе с Брайаном Дином провели исследование страниц из выдачи Google и проверили, какие способы ускорения используют самые быстрые страницы. В выборке было 5,2 млн страниц из десктопной и мобильной выдачи, так что результат стоит посмотреть.
Что изучали:
- Общая скорость загрузки
- Как CDN влияет на скорость загрузки
- Какие фреймворки самые быстрые
- Как сжатие файлов влияет на скорость
- Какое сжатие изображений эффективнее ускоряет загрузку
- Сайты на каких CMS грузятся быстрее
Несколько интересных тезисов:
-
Средняя скорость загрузки первого байта (TTFB) — 1,286 секунды на десктопе и 2,594 секунды на смартфоне. Среднее время полной загрузки страницы — 10,3 секунды на десктопе и 27,3 секунды на мобильном.
-
Как ни странно, лучшие варианты — либо минимально сжать файлы перед отправкой с сервера, либо максимально. У таких страниц более высокая производительность по сравнению со средним уровнем сжатия.
-
Для загрузки на десктопе на скорость сильнее влияет использование CDN, на мобильных — количество запросов HTML.
-
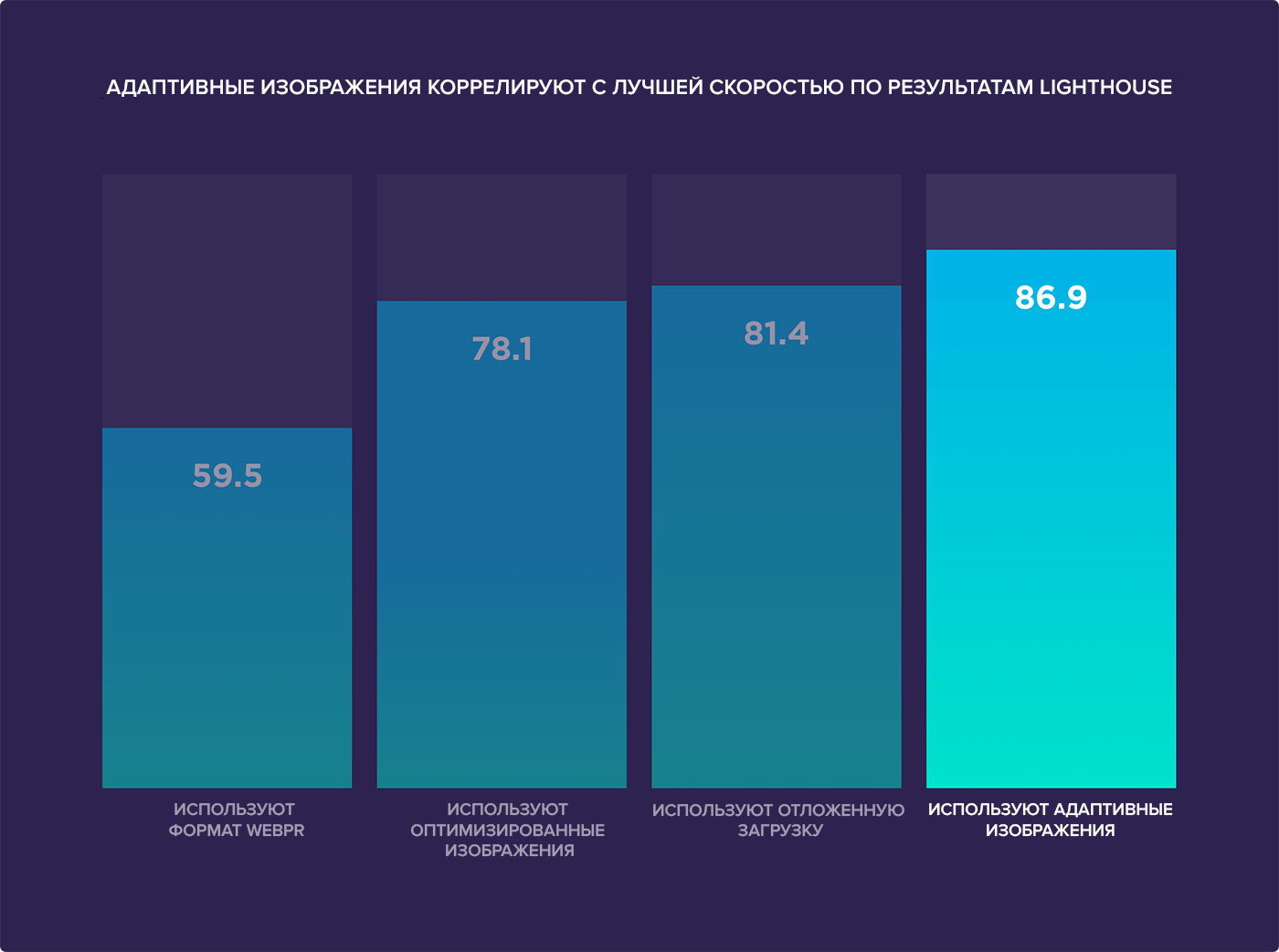
Если сравнивать разные способы оптимизировать картинки, использование адаптивных изображенийвыходитна первое место.

Больше интересного в переводе выводов исследования.
Как оптимизировать и сжать картинки
Изображения много весят и дольше всего загружаются, используем все возможности для облегчения и ускорения файлов.
Как сжимать картинки и заполнять SEO-атрибуты
Изображения много весят и сильно влияют на загрузку сайта. Чтобы они не сильно замедляли загрузку и приносили пользу в SEO, нужно учитывать эти факторы:
- количество картинок на странице, размеры, уникальность, тематика;
- правильная оптимизация;
- правильное заполнение SEO-атрибутов изображений.
Нет данных, что количество картинок на странице влияет на попадание в топ. Но есть рекомендация использовать несколько вариантов одной картинки в разных форматах для превью на разных устройствах.
Качество картинок важно, оно должно быть не хуже, чем у конкурентов. Минимум 1080 px по высоте для полного изображения и минимум 640 px в ширину для превью.
Не стоит использовать тег picture для настройки разных форматов картинок для разных устройств. Это увеличит количество узлов в DOM-дереве.
Эти и другие моменты о сжатии картинок, оптимальном формате, размере, содержании, о требованиях к заполнению метатегов и о других важных аспектах есть в большой подробной статье.
Большая часть советов основана на вебинаре специалиста технического SEO и реверс инжиниринга Деми Мурыча (Demi Murych). Речь не только о сжатии и уменьшении веса, но и о требованиях по размерам, качеству, уникальности и актуальные советы по заполнению метатегов.
Как настроить отложенную загрузку картинок — lazy loading изображений
Отдельный материал с подробным описанием настройки ленивой загрузки изображений, еще ее называют отложенной. При такой реализации пользователю не придется ждать, пока загрузится весь контент, потому что картинки будут подгружаться по мере просмотра страницы.
Есть несколько вариантов настройки:
- Пока пользователь скролит: когда он дойдет до места, где должна быть картинка, она загрузится.
- Когда пользователь кликнет на элемент: картинка загрузится, если он перейдет по ссылке или щелкнет на превью.
- В фоновом режиме: контент будет загружаться постепенно, например, когда пользователь открыл документ и оставил его. Обычно применяют для больших чертежей и схем.
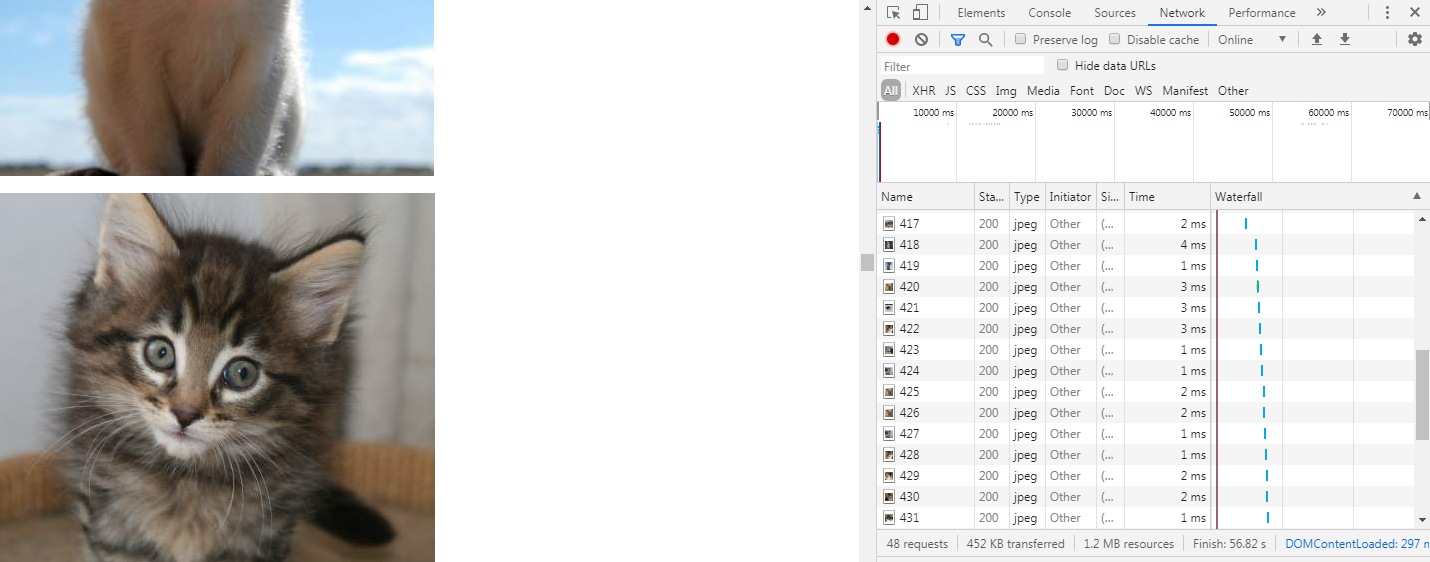
Картинки загружаются по мере просмотра:
 Отображение картинок с отложенной загрузкой
Отображение картинок с отложенной загрузкой
Выбор варианта зависит от поведения пользователей на сайте.
В статье разбираем, так ли нужна ленивая загрузка, и как ее настроить правильно.
Нужно ли использовать формат изображений WebP
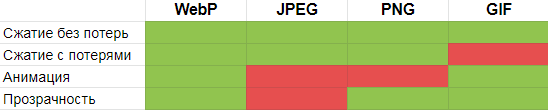
WebP — это формат графических изображений, его разработали в Google в 2010 году. Получилась альтернатива PNG и JPEG, но с меньшим размером при таком же качестве изображения. При этом в WebP можно сохранить прозрачность фона или анимацию.
 Сравнение свойств популярных форматов изображений
Сравнение свойств популярных форматов изображений
Формат выгоднее с точки зрения ускорения загрузки сайта, но не все браузеры его поддерживают.
В статье мы собрали все самое важное о формате WebP: исследования качества и веса, достоинства и недостатки формата, поддержку браузерами, способы конвертирования и другие темы.
Эти материалы позволят разобраться с оптимизацией страниц, чтобы ускорить загрузку и привести показатели Core Web Vitals в норму. Как вы ускоряете сайт, какие способы используете? Поделитесь в комментариях!