[Кейс] Пошагово: как создать эффективную статью в блог интернет-магазина
В этом материале рассмотрим зарубежный опыт работы с молодыми сайтами. Если вам тоже есть чем поделиться, дайте знать в комментариях — напишем с вами статью для блога!
Адам Уайт поделился кейсом по SEO о работе с новым сайтом молодого бренда мужских футболок Jasper Holland Co. Мы сделали краткий перевод с основными идеями.
На примере этого сайта Адам описал довольно простую стратегию SEO, которой может следовать каждый.
Первые этапы работы
До того, как создатели запустили бренд в работу, они успели опубликовать сайт компании. SEO — часть стратегии по привлечению трафика, так что сайт как раз успел проиндексироваться к запуску бренда.
Первоначальная цель — укрепить доверие к бренду и сайту, а том числе доверие Google, поскольку это совершенно новый сайт и новый бренд. Чтобы прокачать главную страницу сайта, они стали нарабатывать ссылки с брендовыми анкорами. Всего получилось около 20 обратных ссылок на домашнюю страницу.
Как только они начали заявлять о себе как о бренде, то перешли к работе над контент-стратегией. Хотя работа по усилению ссылками продолжается, сайт-то новый.
Реализовывать контент-стратегию начали с исследования ключевых фраз.
Поиск ключей
Сайт — интернет-магазин, продающий мужскую одежду, так что создателям было интересно, что связанное с мужскими футболками ищут люди на сайте Amazon. Веб-мастера собрали большой список ключевых фраз, используя разные инструменты, включая Keyword Dominator, который показывает поисковые запросы на Amazon.
Почитать по теме:
Сначала SEO, потом сайт: как проектировать семантику
Инструменты для сбора семантического ядра
Они составили список всего, что, по их мнению, может искать целевая аудитория бренда — взрослые мужчины, которые любят носить футболки, но при этом хотят выглядеть стильно.
Затем веб-мастера сгруппировали ключевые фразы в тематические кластеры. Как только появились группы, они приступили к планированию содержания материалов, которые охватят эту семантику.
Дальше пример такого материала.
Проведя исследование ключевых фраз, сеошник обнаружил, что многие мужчины делают запросы, связанные с темой «что надеть на свидание в кэжуал (повседневном) стиле». Jasper Holland Co заявляют, что их миссия — продвижение более крепких браков, поэтому рубашки, которые они продают, имеют такой дизайн, чтобы мужчины могли носить их на свиданиях.
Несколько примеров ключевых фраз, на основе которых они решили создать контент:
-
what to wear on a casual first date guys
-
what to wear on a first date guys
-
what to wear on a casual date men
-
how to dress for a first date casual guys
Есть еще много похожих запросов по этой теме, все они касаются вопроса, что надеть парню на первое свидание, если он придерживается повседневного стиля одежды или если свидание пройдет в таком месте, где не нужны особенные костюмы.
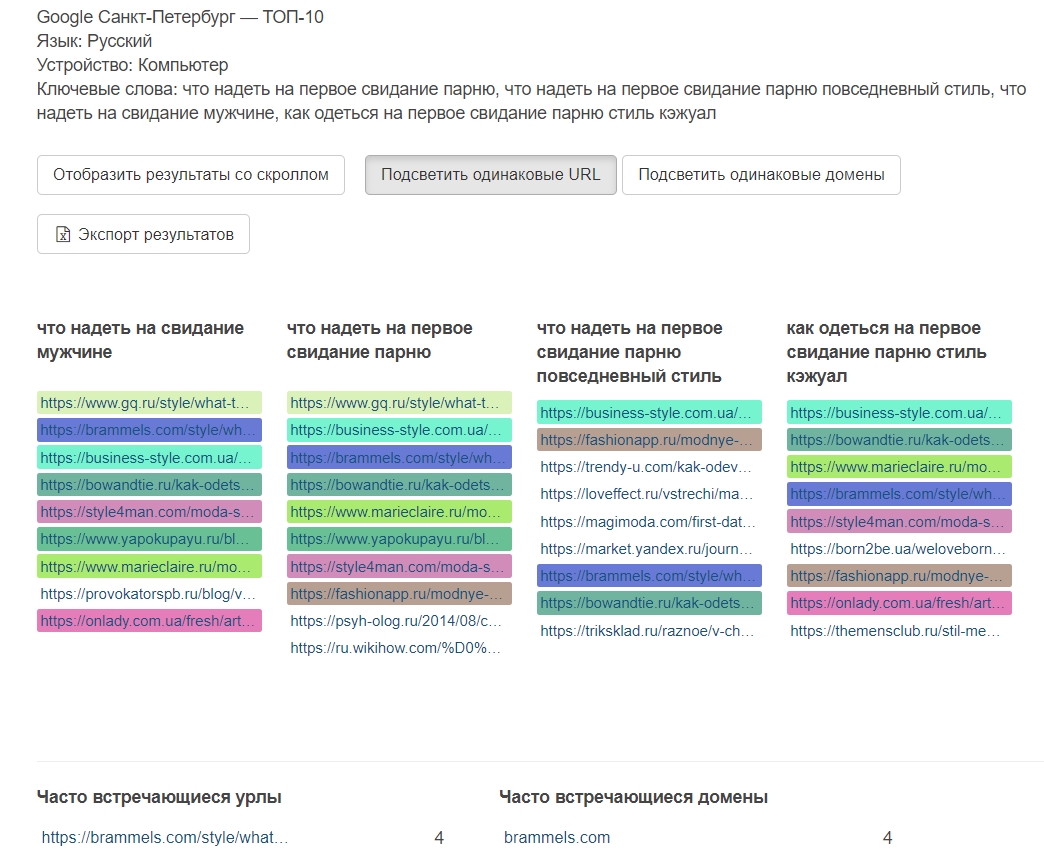
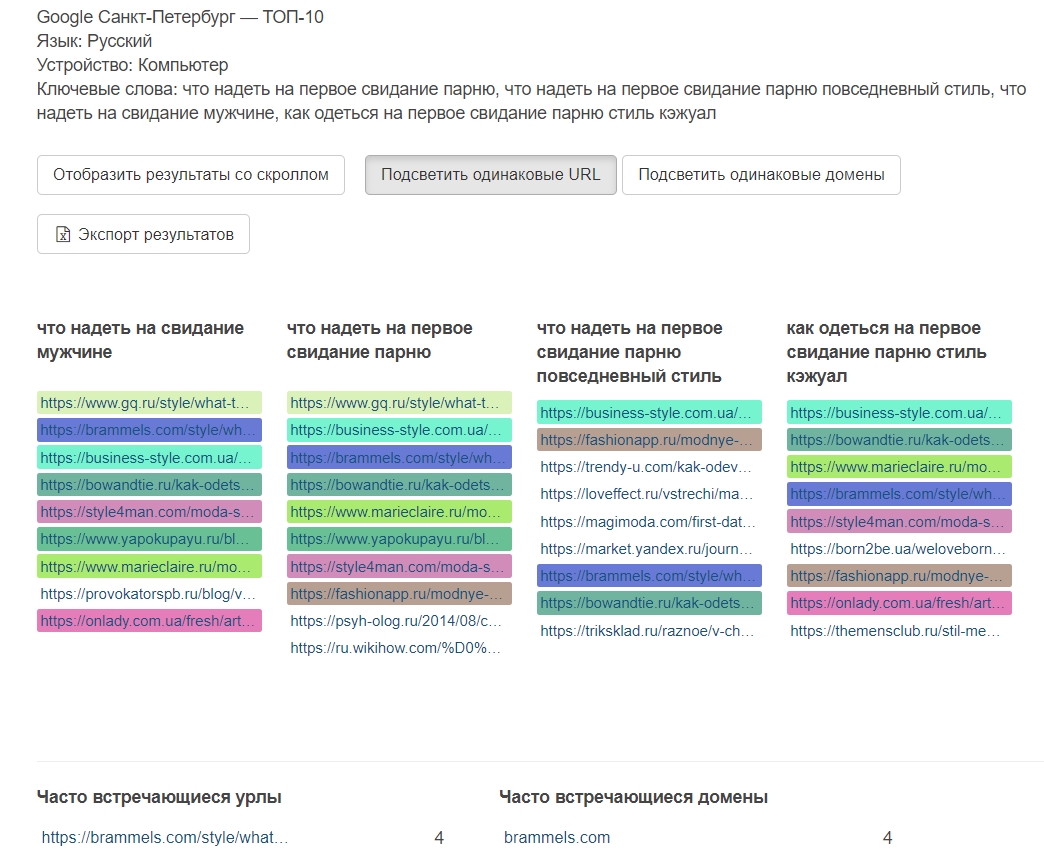
Спарсить выдачу топа по нескольким запросам можно с помощью инструмента Анализ ТОПа. Он покажет, какие ссылки в топе по вашим ключам, а вы сможете изучить их и сделать похожие материалы, только лучше.
Инструмент подкрасит ссылки, если они в топе по нескольким ключам из списка, который вы ввели.
 Фрагмент результатов работы инструмента
Фрагмент результатов работы инструмента
Создание контента
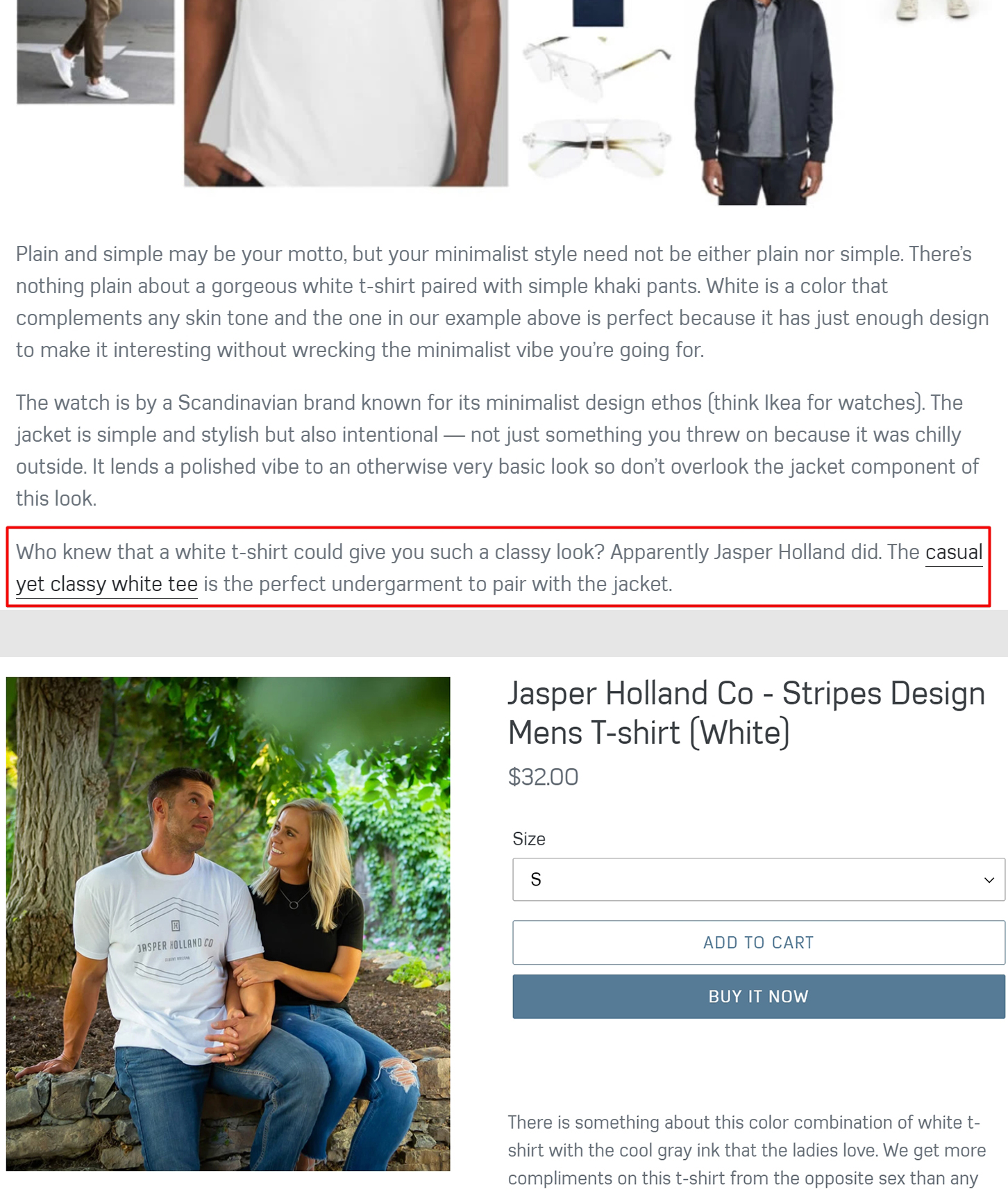
Используя список ключевых фраз, копирайтер написал статью из более чем 3000 слов — «8 идей повседневной одежды, в которой мужчина может пойти на свидание», в каждой из подборок были футболки, которые продает этот интернет-магазин.
Оптимизатор не давал копирайтеру инструкций о том, как часто использовать ключи в тексте. Он хотел, чтобы контент звучал как можно более естественно и больше нравился посетителям сайта.
В статье есть фотографии каждого предмета одежды из образа и ссылки для покупки каждого предмета в этом магазине, чтобы мужчина мог прочитать статью и сразу видеть, где он может купить эту одежду.
 Ссылка из статьи и страница с товаром, на которую она ведет
Ссылка из статьи и страница с товаром, на которую она ведет
Чтобы сделать контент еще полезнее, копирайтер добавил по две-три идеи свидания вдобавок к каждому образу.
Получилась полезная и подробная статья, в которой есть ответы на вопрос, как мужчине хорошо выглядеть на свидании, на котором уместен повседневный стиль одежды. Это именно та аудитория, которую хочет привлечь Jasper Holland Co.
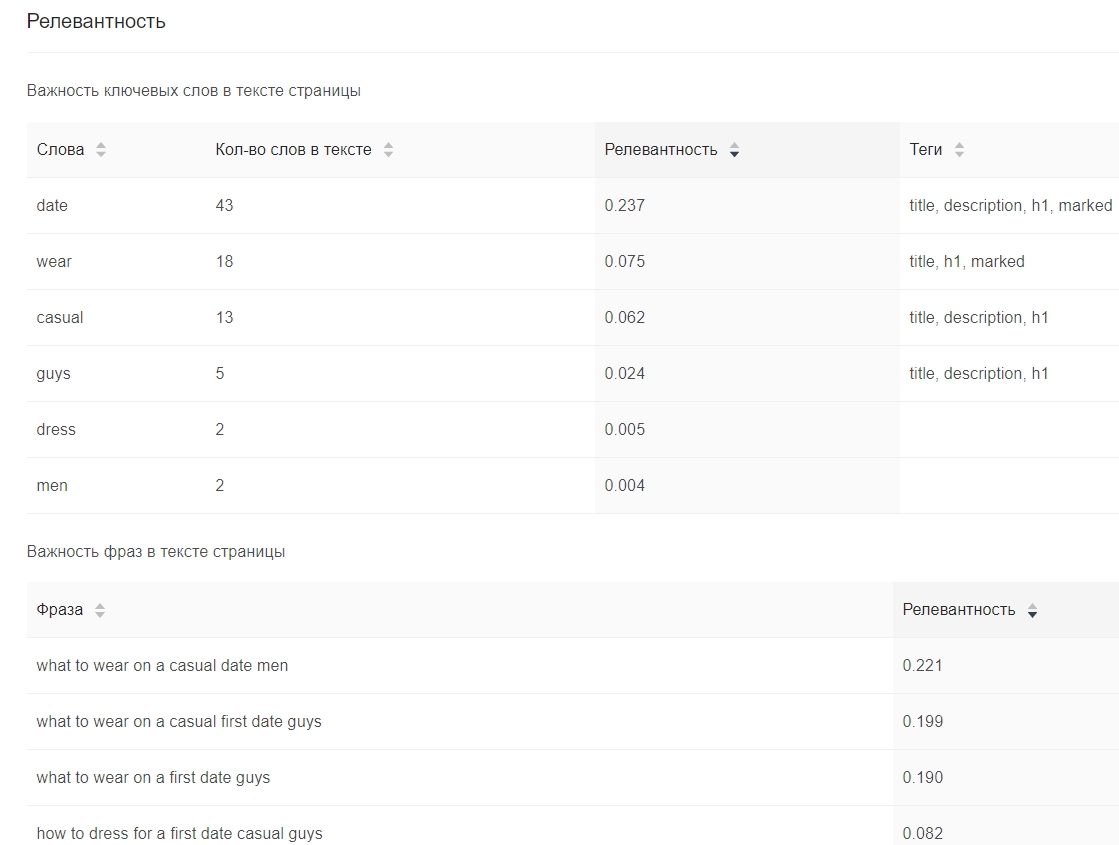
Проверить, каким получился материал с точки зрения SEO, можно через Анализ контента. Инструмент проанализирует релевантность нужным вам ключам, оптимизацию текста и технические параметры страницы.
 Фрагмент оценки релевантности
Фрагмент оценки релевантности
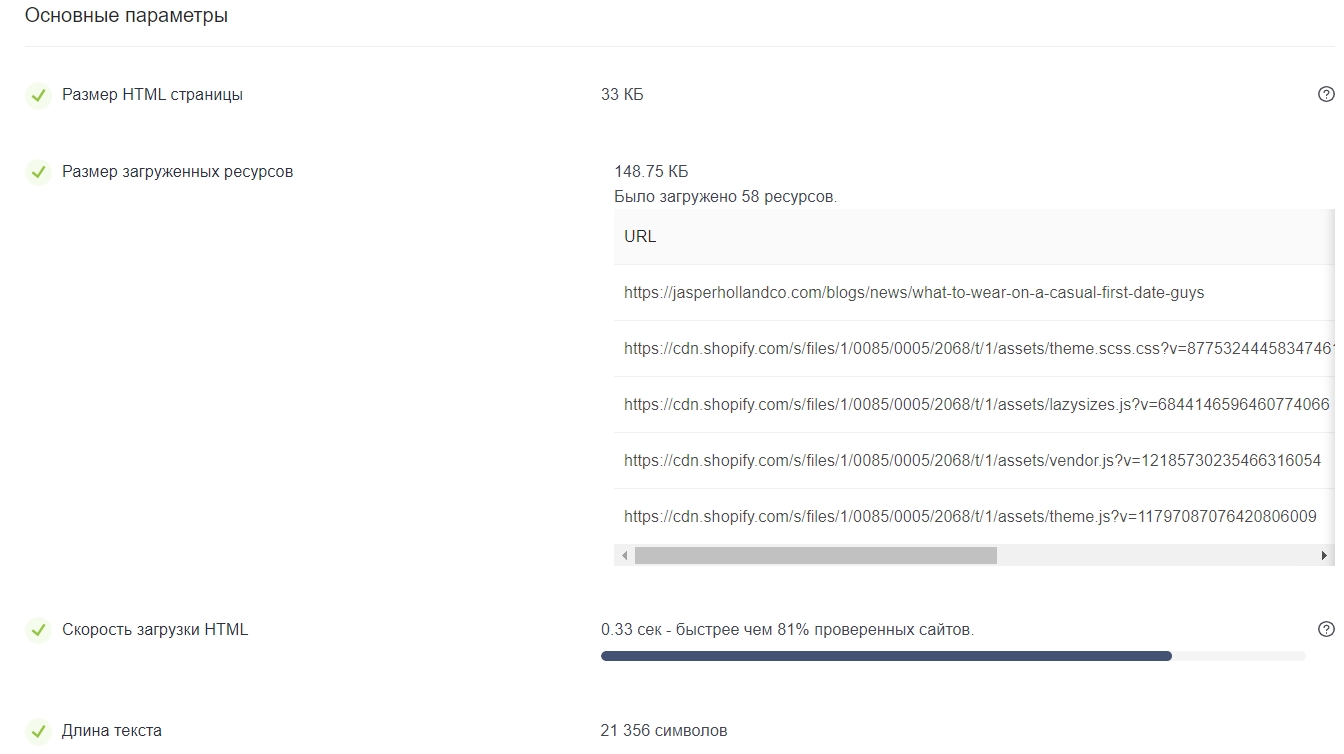
 Фрагмент проверки технических параметров
Фрагмент проверки технических параметров
Полезный для читателей контент оценят и сами пользователи, и Google.
Продвижение контента
Как только контент опубликован, его нужно сразу продвигать. Чтобы поисковик быстро проиндексировал статью, ссылку на пост из блога добавили на главную сайта.
Затем начали искать, где можно поставить обратные ссылки на статью, страницы для ссылок взяли из предложенных сервисом SEOJet. Примерно после пяти-шести обратных ссылок страница начала появляться в поисковой выдаче.
Анкоры, которые использовали для этих шести ссылок (по убыванию важности площадки):
-
полный URL:
«https://jasperhollandco.com/blogs/news/what-to-wear-on-a-casual-first-date-guys» -
такой же, как заголовок страницы:
«Что надеть на первое свидание парню — 8 идей образов» -
естественный:
«эта статья может помочь вам» -
ключевое слово во фразе:
«дать парням представление о том, что надеть на первое свидание» -
полный URL:
«https://jasperhollandco.com/blogs/news/what-to-wear-on-a-casual-first-date-guys» -
естественный:
«если у вас нет стиля».
Результаты
Пока они выложили только две статьи в блоге сайта, так как официально открыли бизнес несколько недель назад.
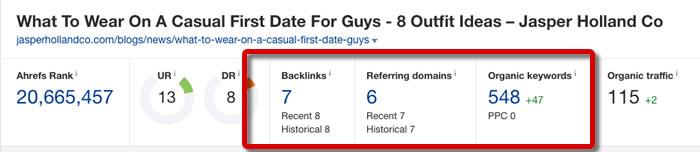
Скриншот из сервиса Ahrefs показывает, что на момент написания этого материала статья про восемь идей образов для свиданий ранжируется по более 500 ключей, хотя имеет всего 6 доменов — доноров ссылок:

Оптимизаторы продолжают нарабатывать обратные ссылки на эту статью, чтобы по каким-то из этих ключей страница попала в топ-3 Google.
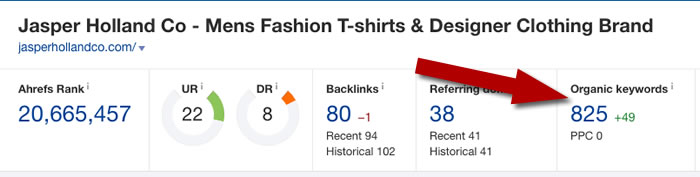
С этими двумя статьями из блога Jasper Holland Co собрал более 800 ключевых фраз:

Что дальше
Если вы создадите полезный контент именно для вашей аудитории, а затем не оставите его как есть, а будете продвигать с помощью ссылок, страницы будут хорошо ранжироваться. Оптимизаторы считают, что их стратегия работает — они придерживаются той же схемы и работают над новыми материалами для сайта. А как вам кейс из работы молодого бренда футболок, о котором рассказал Адам Уайт?
Если вам есть чем поделиться с читателями PR-CY, вы можете опубликовать у нас кейс или полезную статью, это бесплатно. Напишите Инне i.samarina@pr-cy.ru.
На основе статьи «New Website SEO Case Study — How To Rank For 800 keywords in 90 days»