Содержание

Александр Чепукайтис — эксперт рубрики «Спроси PR-CY»: читатели блога PR-CY задали ему вопросы по продвижению сайта, на которые он с удовольствием ответил.
Это статья для тех, кто хочет быстро увеличить посещаемость своего сайта. Обычно любые SEO-изменения занимают длительное время, а все советы из этой статьи возможно внедрить за срок от 10 минут до нескольких дней. Эти изменения влияют на кликабельность вашего сниппета в поисковых системах.
В статье:
-
Как улучшить сниппет
-
Базовые принципы
-
Как составить заголовок и описание
-
Выгрузка товарного фида в Яндекс
-
Быстрые ссылки
-
Микроразметка
-
Адрес в сниппете
-
Онлайн-консультант
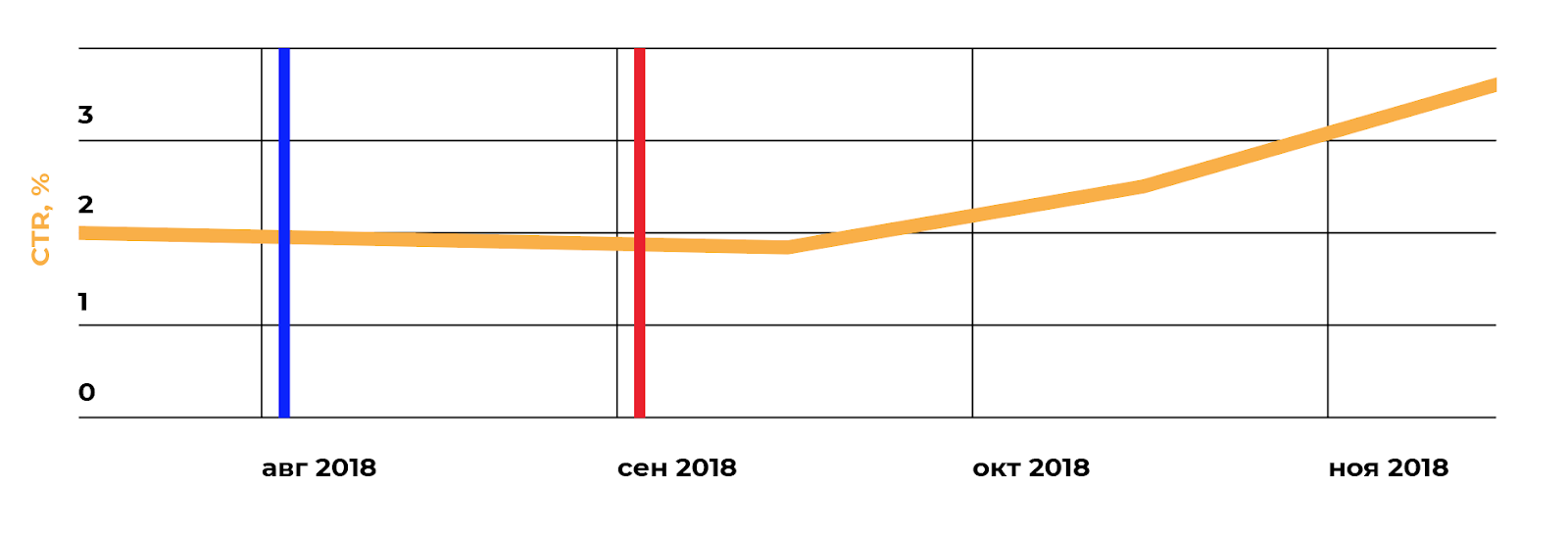
Давайте я приведу небольшой пример. У вас есть сайт с посещаемостью около 3000 посетителей в месяц. Вы очень хотите получить больше трафика и, как следствие, денег. И у вас не внедрены цены для сниппета.
В августе 2018 вы внедряете в панель вебмастера YML файл для улучшения сниппета, но ничего не происходит. По истечении месяца вы видите, что ничего не поменялось, находите ошибку, исправляете и проводите внедрение в сентябре. И тут с кликабельностью вашего сниппета начинают твориться удивительные вещи.
 Кликабельность сниппета повысилась
Кликабельность сниппета повысилась
Он берет и вырастает до 3.3%. «Всего 1.3%» — можете подумать вы. Но давайте посмотрим, что скрывается за 1.3% повышения кликабельности для вашего бизнеса.
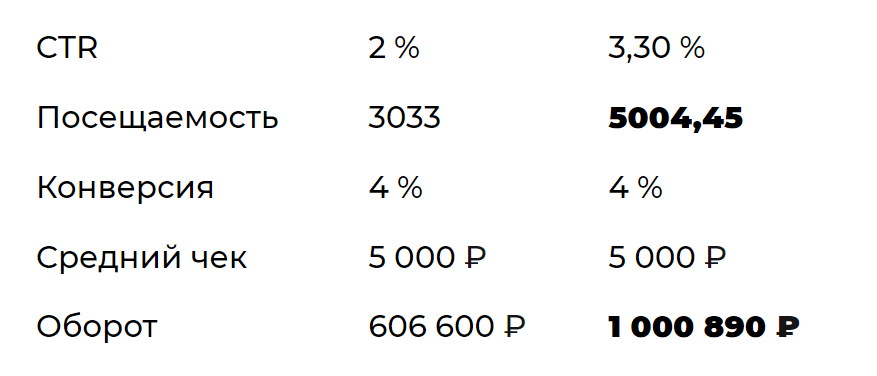
 Что произойдет после изменения сниппета
Что произойдет после изменения сниппета
Если при кликабельности сниппета 2% вы получали 3000 трафика и оборот в 600 000 рублей, то после этого внедрения вы получаете 5000 трафика и оборот миллион рублей! Звучит круто, правда? За месяц на порядок увеличить свой оборот.
Если у вас молодой сайт, то тем более внедряйте эти советы, тем самым вы улучшите пользовательские факторы вашего сайта и, соответственно, быстрее займете топы и получите больше трафика. Ну а ниже в статье мы подготовили рекомендации по самым эффективным способам увеличения кликабельности ваших сниппетов.
Важно понимать, что вы заметите разницу и результат, только если у вас уже есть трафик и вы сделаете все правильно. Будьте крайне аккуратны, сначала протестируйте любое из предложенных внедрений на тестовом сайте, а только потом выкатывайте на основной. Если возникнут сомнения, то не стесняйтесь: наши контакты указаны на ant-team.ru, мы поможем разобраться.
Как улучшить сниппет
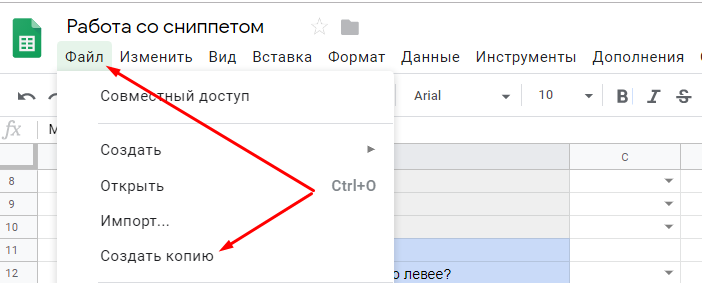
Ознакомиться с документом, понять, какие возможности для работы со сниппетом есть. Перейдите по ссылке: https://ant-team.ru/snippet, вас перебросит на актуальную версию Google Docs. Вам необходимо скопировать документ в папку проекта:
 Начало работы с документом
Начало работы с документом
Далее перейти на вкладку, соответствующую типу сайта, и со всей внимательностью заполнить чек-лист. В результате его заполнения вы сразу найдете пробелы в оптимизации проекта.
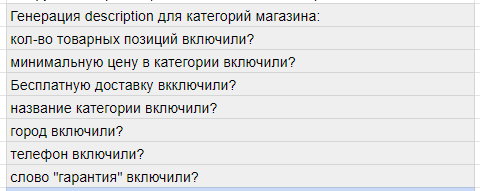
По документу: цветом выделены разделы, относящиеся к одной возможности.
Например:
 Рисунок 1
Рисунок 1
На рисунке 1 показаны все пункты, относящиеся к заполнению метатега Description.
Базовые принципы
Как выглядит обычный сниппет в Яндексе, вы можете посмотреть на Рисунке 2, в Google — Рисунок 3.
 Рисунок 2. Сниппет в Яндексе
Рисунок 2. Сниппет в Яндексе
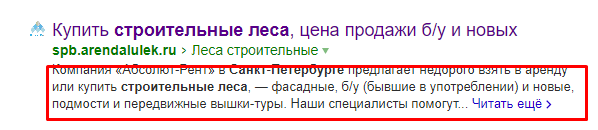
 Рисунок 3. Сниппет в Google
Рисунок 3. Сниппет в Google
Мы начнем с базовых составляющих любого сниппета:
- Заголовок — для Яндекс длина около 70 знаков, для Google — около 60.
- Описание — около 160-250 символов.
Как составить заголовок и описание
Заголовок
Заголовок сниппета в 90% случаев формируется из метатега Title. Поэтому далее, по сути, идет инструкция по заполнению этого тега на сайте.
Первое и самое важное: основной ключевой запрос должен находиться как можно левее в заголовке, а лучше начинаться с него. Крайне желательно, если основной ключ состоит из 2-3 слов, не разбавлять его, не склонять, а использовать в прямой форме. Сразу после ключа следует использовать транзакционный ключ (таблица с транзакционными ключами тут). Если есть возможность, вставьте в заголовок LSI или низкочастотное расширение из семантики.
Далее обязательно употребление региона, например «в Санкт-Петербурге».
Через разделитель рекомендуется указать название магазина (сайта) «| интернет-магазин «Рога и Копыта».
Пример: основной ключ «купить пластиковые окна».
Купить пластиковые окна, ПВХ в Санкт-Петербурге от производителя | интернет-магазин Инжинерус
Описание
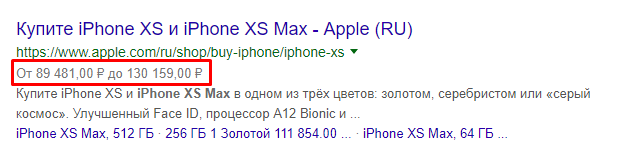
Данные из метатега Description выводятся в результатах поисковой выдачи.
 Рисунок 4. Скриншот поисковой выдачи Yandex.ru
Рисунок 4. Скриншот поисковой выдачи Yandex.ru
Выделенная красным часть иногда берется из тега Description. Поэтому правильное заполнение метатега крайне важно. В случае если в сниппет будет подтянуто описание из него, это окажет прямое влияние на кликабельность сниппета.
Основные принципы при написании Description. Длина до 160 символов.
Для ИМ
Скорее всего, движок ИМ позволяет генерировать описание, поэтому учитывайте следующие вещи:
- Цифры повышают кликабельность. Поэтому, если есть возможность вывести информацию о наличии, цене, выводите.
- Информация о доставке хорошо влияет.
- Номер телефона может заставить позвонить прямо из выдачи.
- Употребить название товара в первом предложении
Пример:
«Пароварка BOSH GHI234 розового цвета за 2345 руб., в наличии — 3 шт. Доставка на следующий день после заказа. Звоните — 8-800-500-00-00. Работаем 24/7».
Для сайта услуг
Вряд ли получится генерировать, поэтому идеально заполнение вручную. Правила те же, что и для ИМ. Но вместо доставки хорошо указать конкурентные преимущества.
- Цифры повышают кликабельность. Поэтому, если есть возможность вывести информацию о наличии, цене, выводите.
- Информация о доставке хорошо влияет.
- Номер телефона может заставить позвонить прямо из выдачи.
- Употребить название услуги в первом предложении
Пример: «Лечение алкоголизма в Петербурге. Выезд специалиста в течение 15 минут после звонка. Стоимость от 1500 руб. Комплексная помощь. Мы лечим! Звоните 8-800-555-55-55».
Пример товарной страницы без возможности генерирования:
«Леса строительные напрямую от производителя. В наличии на складе, отгрузка через 15 минут после оплаты. Собственная доставка. Звоните 8-812-345-85-85».
Новостные страницы
Если это страницы новостей на сайте, то лучше взять пару предложений из анонса.
Если эти новостные страницы оптимизируются под какой-то ключ, что бывает крайне редко, то взять предложение с ключом и предложение из анонса.
Keywords
Keywords по утверждениям не оказывают влияния на ПС, но ничто не мешает их заполнить.
Указываем название товара на странице или 2-3 словами либо словосочетаниями указываем, о чем эта страница.
Пример (на странице продают строительные леса): «леса строительные, производитель лесов строительных».
Пример (страница лечения от алкоголизма): «лечение алкоголизма, лечение алкоголизма на дому, лечение алкоголизма в СПб».
Пример товарной страницы: «название товара, название товара купить, название товара в СПб».
Выгрузка товарного фида в Яндекс
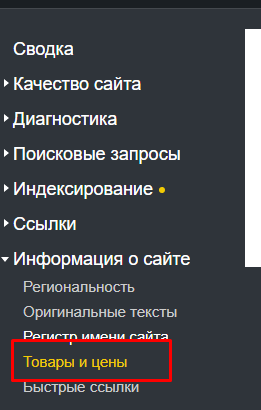
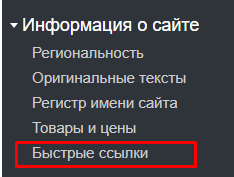
Одной из самых повышающих CTR возможностей является выгрузка товарного фида в Яндекс. Сделать это очень просто, для этого идем в Яндекс.Вебмастер. В меню слева выбираем «Информация и цены — Товары и цены» (Рисунок 5).
 Рисунок 5
Рисунок 5
Заполняем данные и вставляем ссылку на YML файл для интернет-магазина — это обычный файл выгрузки для Яндекс.Маркета, а если у вас сайт услуг, то придется сделать его самостоятельно. К счастью, это совсем несложно.
Для упрощения воспользуйтесь нашим файлом-шаблоном: https://docs.google.com/spreadsheets/d/1xPSjUAK1Q_SvX-od2H1zSjXUFjUqd0MIzEPs-iaLzj0/edit?usp=sharing
Как им пользоваться
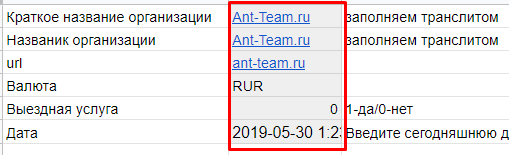
Заполняем начальные данные на первом листе. Столбик выделен серым, все поля должны быть заполнены вашими данными.
 Рисунок 6. Заполнение данных
Рисунок 6. Заполнение данных
Вторым этапом начинаем заполнение услуг, их описание, цены и релевантные страницы. Строчка ID обязательна к заполнению, значение должно быть уникальным. Обычно мы просто растягиваем это значение на все позиции, добавляя +1 к предыдущему значению.
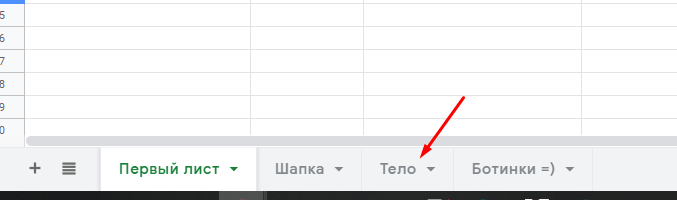
После того как вы заполнили все строчки у таблички с услугами, переходим на вкладку «Тело».
 Рисунок 7. Вкладка Тело
Рисунок 7. Вкладка Тело
И растягиваем формулу из ячейки A1 на столько строчек вниз, сколько вы заполнили в итоговой таблице.
Следующий шаг — открываем любой текстовый редактор и начинаем последовательно идти по вкладкам Шапка, Тело, Ботинки, копируя данные из этих вкладок в текстовый редактор.
Важно: скопированные данные должны идти друг за другом именно в указанном порядке.
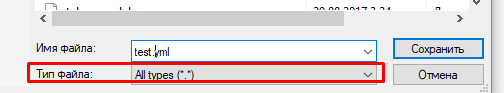
После этого сохраняем получившийся документ в формате YML. Для этого в редакторе, например Notepad++, выбираем «файл- сохранить как», в открывшемся окне Тип файла выбираем «All types», а в поле Имя файла — yandex.yml. И нажимаем сохранить.
 Рисунок 8. Сохраняем файл
Рисунок 8. Сохраняем файл
Осталось только загрузить файл на хостинг и добавить ссылку на него в панель Я.Вебмастера.
Быстрые ссылки
Есть два типа быстрых ссылок — это те, которыми вы можете управлять. Управление доступно в Яндекс.Вебмастере в разделе «Информация о сайте — Быстрые ссылки».
 Рисунок 9. Быстрые ссылки
Рисунок 9. Быстрые ссылки
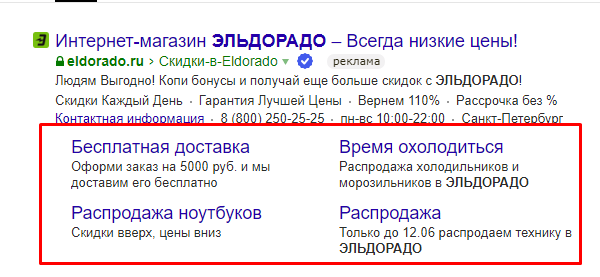
Выводятся такие ссылки по брендовым запросам. Приведем пример:
 Рисунок 10. Быстрые ссылки Эльдорадо
Рисунок 10. Быстрые ссылки Эльдорадо
Иногда в быстрых ссылках выводится абсолютное непотребство, поэтому настоятельно рекомендуем обязательно заходить, проверять и, если есть необходимость, править.
Периодически начал появляться еще один тип быстрых ссылок, он встречается как в Яндексе, так и в Google, но довольно редко. Выглядит вот так:
 Рисунок 11. Быстрые ссылки в сниппете
Рисунок 11. Быстрые ссылки в сниппете
Такие быстрые ссылки появляются при глубокой проработке НЧ и СЧ — это еще один повод задуматься о том, что глубокая и плотная проработка семантики крайне важна.
Микроразметка
Применять нужно ту микроразметку, которую поддерживают ПС. Вся остальная для наших целей не нужна.
Информация устаревает, поэтому смотрите сюда:
- https://developers.google.com/search/docs/guides/search-gallery
- https://yandex.ru/support/webmaster/schema-org/what-is-schema-org.html
Всем нам очень бы хотелось внедрить микроразметку через JSON и GTM, но у нас есть Яндекс, поэтому забудем об этом. И внедряем по старинке, выбираем RDF или Microdata.
Небольшая сводная таблица по существующим поддерживаемым типам микроразметки Google, отдельно вынесено то, что поддерживает Яндекс.
Теперь о том, что поддерживают поисковики. Не будем же внедрять то, что не нужно.
| Комментарий | Основной тип | Yandex | |
| Breadcrumb | Обязательно. На всех проектах. Через RDF. | ItemList | да |
| Corporate Contact | Обязательно. Брендовые запросы. Интересно то, что можно добавить много разных типов номеров. | Organization | нет |
| Carousel | Для информационников, учебных заведений может быть интересно. | нет | |
| Logo | Для брендовых запросов. Но если вы используете в Corporate лого, то не стоит. | Organization | да |
| Sitelinks Searchbox | Обязательно. Для брендовых запросов просто огонь. На главной странице должна быть разметка WebSite. | WebSite | нет |
| Social Profile | Обязательно. Входит в Organization. Поддерживаемые соц.сети Facebook, Twitter, Google+, Instagram, Youtube, Linkelin, Myspace, Pinterest, Soundclod, Tumblr. | Organization | да |
| Article | Новости, блоги и прочее. Можно, но не обязательно. При детальной проработке проекта — необходимо. | WEbPage | да |
| Book | Нам это не нужно. | да | |
| Course | Для учебных заведений. | нет | |
| Dataset | Гос. учреждения, научные издания и прочее. | нет | |
| Event | Для мероприятий. Если есть, то нужно. | Event | нет |
| Fact Check | Быстрые ответы. Я не уверен в полезности этого блока для ком.сайтов. | Review | Нет |
| Job Posting | Работодатели. Вакансии. | нет | |
| LocalBusiness | Обязательно. Приоритетней Corporate. Поясню: если уйти максимально глубоко по списку и пользователь ищет, например, ресторан, то ему может быть показана карусель из ресторанов. Если подходящего в Local нет, то Corporate. Подробная схема по микроразметке. | Organization | да |
| Occupation | Не разобрался. | нет | |
| Podcast | Подкасты. | нет | |
| Product | Обязательно. На ИМ в обязательном порядке. | да | |
| Reciepe | Рецепты. Информационка. | да | |
| Review | Обзоры. Может применяться с LocalBuisness, но как — не знаю. | нет | |
| Speakable | Наверное, нужно, но уж очень сложно. Как точно понять, какой контент нужно зачитывать, а какой нет? Разметка просто статьями не пойдет, нужен более хитрый подход. Пока не вижу перспектив. | нет | |
| Vidеo | Обязательно. Там, где используем видео. Особенно специализированную вставку. | да | |
| WebSite | Необходима для Sitelinks SearchBox. Google использует измененный формат. Смотреть здесь в самом низу: https://developers.google.com/search/docs/data-types/sitelinks-searchbox | нет | |
| Image | Микроразметка для изображений. Используется в интернет-магазинах, статьях, услугах. Google по предварительной информации не поддерживает, но возможно, я ошибаюсь. Подробная информация о микроразметке изображений в Яндексе: https://yandex.ru/support/webmaster/supported-schemas/image.html | ImageObject | да |
Таблица 1. Поддерживаемые поисковиками типы микроразметки
В левой колонке вся микроразметка, которую понимает Google. То, что понимает Яндекс, выделено отдельно зелененьким. В первую очередь мы ориентируемся на ту микроразметку, которую понимает Yandex. Но мы говорим про коммерческие, а не про информационные сайты. Поэтому нам может быть интересно не все.
Organization
Какую схему надо использовать: Organization или LocalBusiness? Меня самого этот вопрос мучил долгое время.
Все очень просто. Organization — это вершина, а LocalBusiness — это дочка. Чем более глубоко вы закапываетесь по схеме, тем лучше.
Но! Такой нонсенс: если не получается найти организацию ниже, то используйте LocalBusiness без углубления, хоть у Яндекса он на текущий момент и отмечен как неподдерживаемый.
![]() Рисунок 12. Скриншот справки Яндекс.Вебмастера
Рисунок 12. Скриншот справки Яндекс.Вебмастера
Удалось узнать у тех.поддержки Яндекса, что он поддерживается.
Не забываем включить сюда разметку Logo и Social Profile. В Social Profile указываем только поддерживаемые соц.сети. Отмечу: соц.сети должны быть размечены через видимый тег , тогда как все остальное мы можем разметить через невидимый тег null. Поэтому, возможно, имеет смысл делать разметку соц.сетей отдельно.
Приведу пример разметки:
<a><code class=»html»></code></a><code class=»html»><a></a><div itemscope=»» itemtype=»http://schema.org/LocalBusiness»><a>
<meta itemprop=»name» content=»Название организации»>
<div itemprop=»address» itemscope=»» itemtype=»http://schema.org/PostalAddress»>
<meta itemprop=»streetAddress» content=»Малый пр. В.О, 57 к.4″>
<meta itemprop=»postalCode» content=»199004″>
<meta itemprop=»addressLocality» content=»Санкт-Петербург»>,
</div>
<meta itemprop=»telephone» content=»+7 812 999–99–99″>,
<meta itemprop=»email» content=»email@mail.ru»>
<meta itemprop=»openingHours» content=»Mo, Tu, We, Th, Fr, Sa, Su 10:00-19:00″>
<meta itemprop=»currenciesAccepted» content=»RUB»>
<meta itemprop=»paymentAccepted» content=»Cash, Credit Card»>
<meta itemprop=»priceRange» content=»от 1000 р»>
<meta itemprop=»image» content=»<img class=» redactor-autoparser-object» =»»=»» src=»http://site.ru/images/logo.png» >»=»»>
</a><a itemprop=»sameAs» href=»http://www.facebook.com/your-company»>FB</a>
<a itemprop=»sameAs» href=»http://www.twitter.com/YourCompany»>Twitter</a>
</div></code>
Хлебные крошки
Размечать хлебные крошки через RDF. По моей практике, такие крошки быстрее становятся в сниппет. Но доказательной базы нет. Только опыт. Приведу примеры правильно оформленных крошек:
<ol vocab=»http://schema.org/» typeof=»BreadcrumbList»>
<li property=»itemListElement» typeof=»ListItem»>
<a property=»item» typeof=»WebPage» href=»https://example.com/books»>
<span property=»name»>Books</span></a>
<meta property=»position» content=»1″>
</li>
›
<li property=»itemListElement» typeof=»ListItem»>
<a property=»item» typeof=»WebPage» href=»https://example.com/books/sciencefiction»>
<span property=»name»>Science Fiction</span></a>
<meta property=»position» content=»2″>
</li>
›
<li property=»itemListElement» typeof=»ListItem»>
<a property=»item» typeof=»WebPage» href=»https://example.com/books/sciencefiction/awardwinnders»>
<span property=»name»>Award Winners</span></a>
<meta property=»position» content=»3″>
</li>
</ol>
Sitelinks Searchbox
Очень интересная микроразметка. Небольшой кусочек, кода позволяет получить окошко поиска на сниппете Гугла на брендовых запросах.
<div itemscope=»» itemtype=»http://schema.org/WebSite»>
<meta itemprop=»url» content=»https://www.example.com/»>
<form itemprop=»potentialAction» itemscope=»» itemtype=»http://schema.org/SearchAction»>
<meta itemprop=»target» content=»https://query.example.com/search?q={search_term_string}»>
<input itemprop=»query-input» type=»text» name=»search_term_string» required=»»>
<input type=»submit»>
</form>
</div>
Разметка Article
Внедряем на страницы блогов и новостей, в этом нет ничего сложного. Нужно оно или нет на коммерческих сайтах — непонятно, скорее нет, но если есть время и бюджет, почему бы не внедрить.
Примеры разметки https://developers.google.com/search/docs/data-types/article
Микроразметка отзывов
Это отличная возможность разметить сниппеты, если у вас есть шанс получить настоящий живой отзыв. Некоторые, конечно, могут оставлять и ненастоящие.
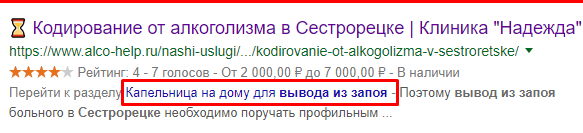
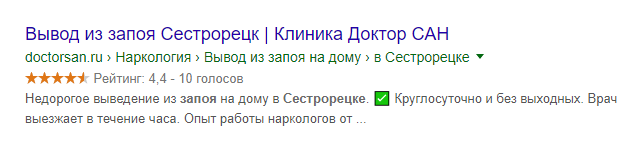
Выглядит на выдаче это так:
 Рисунок 13. Звездочки на выдаче Google
Рисунок 13. Звездочки на выдаче Google
 Рисунок 14. Звездочки на выдаче Яндекс
Рисунок 14. Звездочки на выдаче Яндекс
Внедрить подобную микроразметку довольно просто. Достаточно внедрить микроразметку schema.org, тип agregatRating. Полную документацию можно получить по ссылке: https://schema.org/AggregateRating.
Пример внедрения и размеченного кода:
<li class=»comment byuser comment-author-an bypostauthor even thread-even depth-1″ id=»li-comment-429″>
<div itemprop=»review» itemscope=»» itemtype=»http://schema.org/Review» id=»comment-429″ class=»comment-body»>
<div class=»comment-header»>
<cite class=»fn» itemprop=»author»>Вера</cite>
<span class=»commentnumber»>#7</span>
<span class=»com_date» itemprop=»datePublished» content=»2018-09-25″>25/09/2018 — 19:18</span>
</div>
<div class=»my_comment-author»>
<img alt=»» src=»https://secure.gravatar.com/avatar/aebb9678858c05ccf66fd01830826d8a?s=60&d=mm&r=g» srcset=»https://secure.gravatar.com/avatar/aebb9678858c05ccf66fd01830826d8a?s=120&d=mm&r=g 2x» class=»avatar avatar-60 photo» height=»60″ width=»60″>
</div>
<div class=»comment-content»>
<div class=»star-rating»><span class=»screen-reader-text»>Оценка 4,0</span><div class=»star star-full» aria-hidden=»true»></div><div class=»star star-full» aria-hidden=»true»></div><div class=»star star-full» aria-hidden=»true»></div><div class=»star star-full» aria-hidden=»true»></div><div class=»star star-empty» aria-hidden=»true»></div></div><p><strong>Морская улица</strong></p>
<div><p itemprop=»description»>
Лечили у вас недавно мужа моего. Отношение к людям хорошее. Оказалось еще что в Сестрорецке кодировка от алкоголя на дому довольно недорого обходится. Уж подешевле,чем бутылка каждый день </p>
</div>
</div>
<div class=»hidden» itemprop=»reviewRating » itemscope=»» itemtype=»http://schema.org/Rating»>
<meta itemprop=»worstRating» content=»1″>
<span itemprop=»ratingValue»>4</span>/
<span itemprop=»bestRating»>5</span>
</div>
</div>
<div class=»reply»>
<a rel=»nofollow» class=»comment-reply-link» href=»#comment-429″ onclick=»return addComment.moveForm( » comment-429″,=»» «429»,=»» «respond»,=»» «2078»=»» )»=»» aria-label=»Комментарий к записи Вера»>Ответить</a> </div>
</li>
Товарная микроразметка
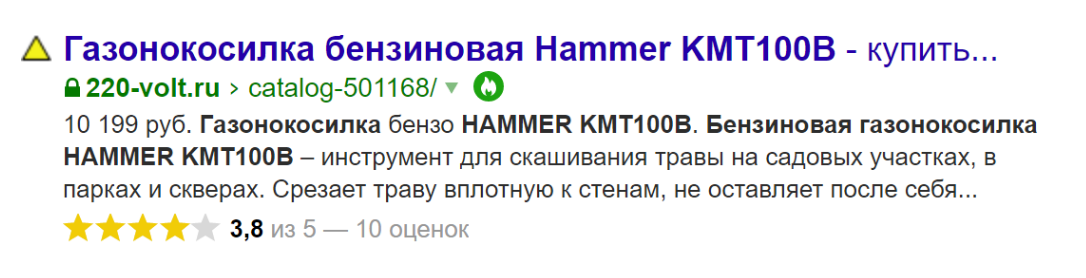
Дополнительно рекомендую для всех проектов внедрять товарную микроразметку. В Google она работает так же, как фид данных в Яндексе, только немного отличается отображение. Иными словами, вы получаете расширение сниппета за счет внедрения цен. Помните, что вы можете указывать диапазон цен от и до, что подходит для внедрения на листинги. Пример на рисунке 15.
 Рисунок 15. Цены в Google
Рисунок 15. Цены в Google
Полное описание микроразметки по ссылке: https://schema.org/Product и https://developers.google.com/search/docs/data-types/product
Рекомендуется внедрять совместно с разметкой на отзывы.
Адрес в сниппете
Подвязка в сниппет осуществляется через привязку в Яндекс.Справочник и в Google Мой бизнес, стандартная процедура. Нужно помнить, что адрес в сниппете будет отображаться только у главной страницы сайта.
Онлайн-консультант
Опция интересна тем, что дает возможность общаться с клиентом напрямую из выдачи и, безусловно, влияет на CTR-сниппета.
Подключение онлайн-чата довольно простое. Переходим на https://dialogs.yandex.ru/.
В правом верхнем углу щелкаем «Создать навык», далее «Создать диалог».
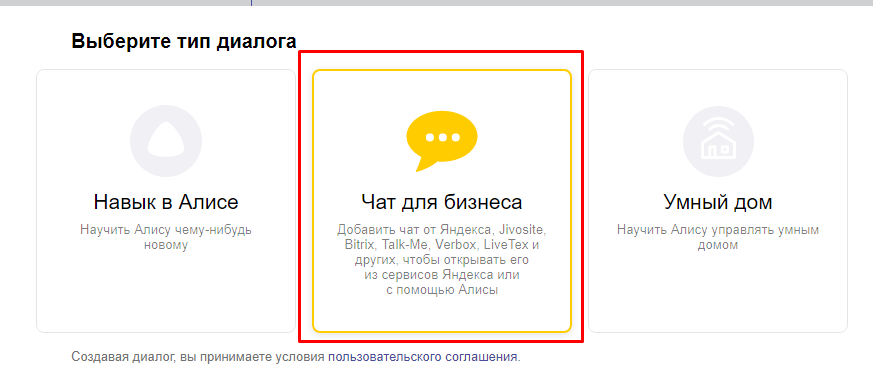
Выбираем «Чат для бизнеса».
 Рисунок 16. Выбираем чат для бизнеса
Рисунок 16. Выбираем чат для бизнеса
В открывшемся окне заполняем поля:
- Сайт — указываем URL сайта.
- Организация — если хотите, чтобы чат был доступен и в карточке организации, и на картах, то заполняйте так же, как название организации в справочнике.
- Провайдер — выбирается служба, которую вы используете для общения с посетителями, не забудьте где-то в ее настройках получить токен.
- URL — можно оставить пустым, тогда будет работать для всех страниц.
Раздел Публикация в диалоге заполняется в зависимости от вашей фантазии, за исключением поля Название компании, здесь нужна точность.
Александр Чепукайтис, руководитель digital-агентства «Ant Team»