Содержание
В статье:
Как оптимизировать код верхней части страницы:
- Удалить код JavaScript и CSS из верхней части страницы
- Использовать асинхронную загрузку Javascript и CSS
- Настроить асинхронную загрузку с jQuery
- Ускорить получение первых байтов (TTFB)
- Объединить CSS в один файл, объединить JavaScript
- Использовать алгоритмы сжатия
- Минифицировать файлы CSS и JavaScript
- Использовать кэш браузера
- Загружать данные с помощью CDN
Скорость загрузки сайта важна для удержания пользователей на ресурсе и для ранжирования в поисковиках. На скорость загрузки влияет и скорость интернета, и географическое положение, но веб-мастеры могут повлиять только на то, что связано с их ресурсом. Быстрее загружаются легкие страницы, а уменьшить вес сайта можно с помощью оптимизации кода, стилей и других элементов.
Когда пользователь переходит по ссылке, он оценивает сайт по тому, что видит в первые несколько секунд. Сперва загружается верхняя часть страницы, поэтому важно оптимизировать ее так, чтобы пользователь мог увидеть контент как можно быстрее. Так пользователь поймет, что остальной контент тоже скоро подгрузится, и сможет начать изучать страницу.
Узнать примерную скорость загрузки можно с помощью инструмента
PageSpeed Insights от Google. Он оценивает скорость сайта и выводит советы по улучшению показателя.
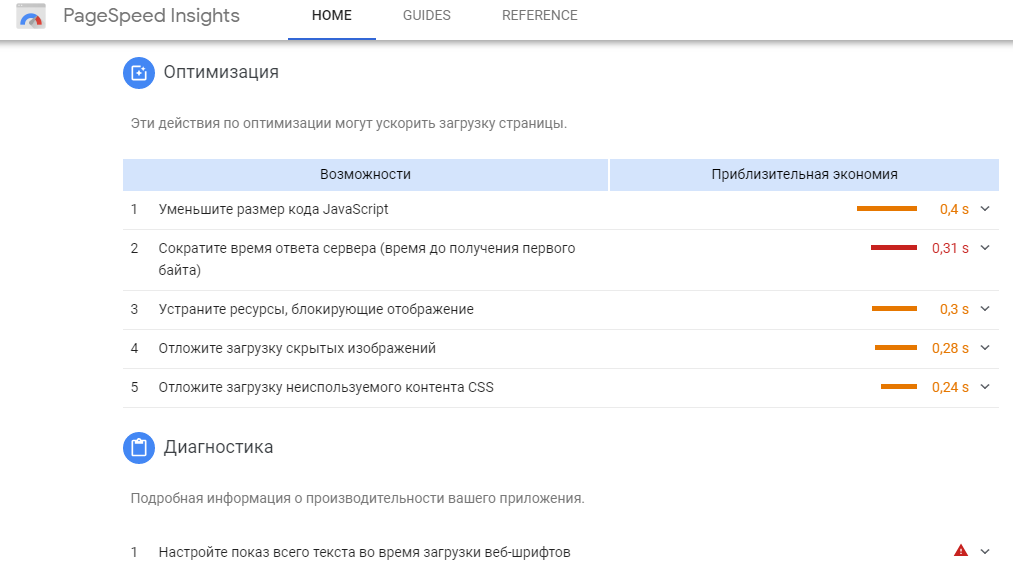
 Фрагменты проверки инструментом PageSpeed Insights
Фрагменты проверки инструментом PageSpeed Insights
Для оценки Google определил девять правил, инструмент считает количество баллов по соответствиям.
Правила PageSpeed Insights:
- Не используйте перенаправления с целевой страницы
- Включите сжатие
- Сократите время ответа сервера
- Используйте кэширование в браузере
- Сократите HTML, CSS и JavaScript
- Оптимизируйте изображения
- Оптимизируйте загрузку CSS
- Расставьте приоритеты загрузки контента
- Удалите блокировку рендера JavaScript
Бесплатный инструмент «Проверка скорости сайта» от PR-CY.RU использует такие же правила для анализа скорости и учитывает показатель Google Core Vitals, который поисковик обещает ввести в 2021 году.
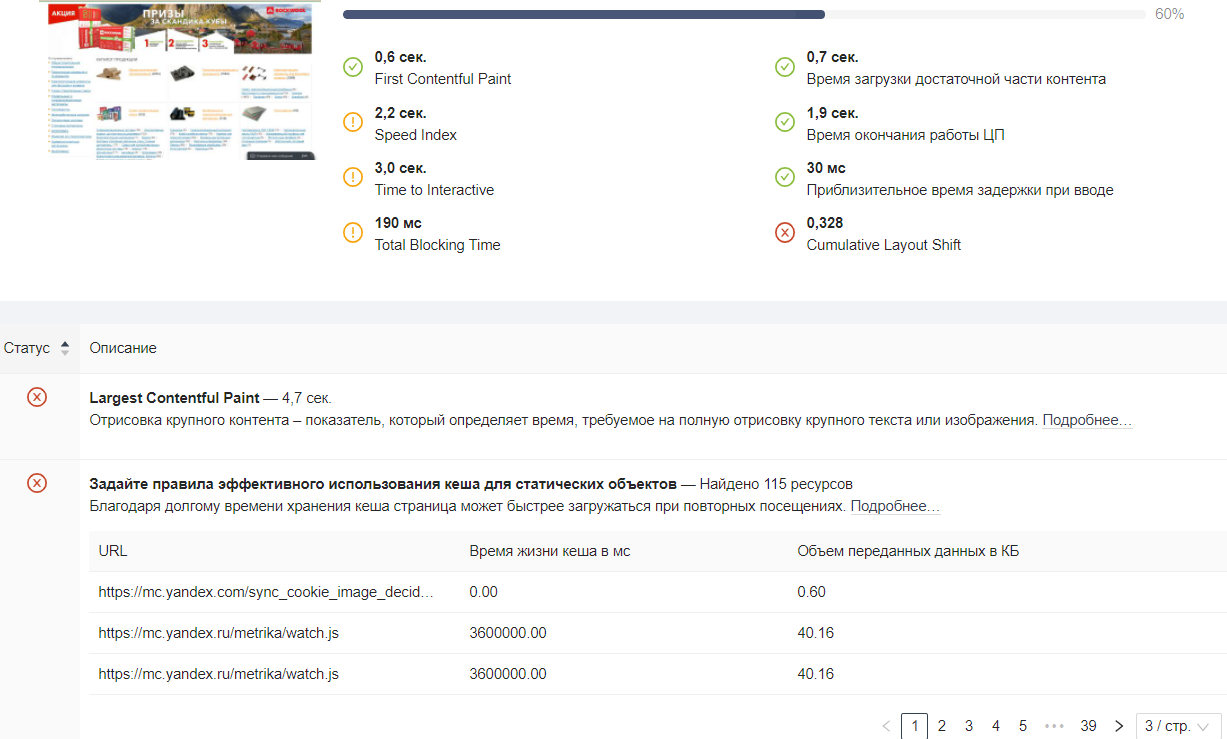
 Фрагмент проверки
Фрагмент проверки
Инструмент оценивает загрузку на десктопе и мобильной версии, дает советы и пояснения по каждому пункту.
Если вам или вашему клиенту важна скорость загрузки сайта, учитывайте рекомендации инструмента и уделяйте внимание оптимизации верхней части страницы.
Как оптимизировать код верхней части страницы:
Ускорить загрузку части страницы, которая первой появляется при переходе на сайт, поможет оптимизация. Для этого можно как минимум удалить лишние символы и скрипты из верхней части кода, сжать код алгоритмами, настроить загрузку из кэша.
Удалить код JavaScript и CSS из верхней части страницы
В верхней части кода HTML-страницы используйте только контент, нужный для загрузки первого экрана, остальной перенесите вниз. Скрипты JS и CSS влияют на отклик страницы, но не нужны в той части, которая загружается первой. Они тормозят браузер, и получается, что пользователь не видит часть страницы, на которую они влияют, но уже ждет ее загрузку.
Исходный HTML-код страницы:
<link rel=»stylesheet» href=»<a>small.css< a>»=»»>
<div class=»black»>
Текст
</div>
</a>small.css<></a>small.css<>
Стили small.css:
yellow {background-color: white;}
.blue {color: black;}
.big { font-size: 8em; }
.bold { font-weight: bold; }
Встраиваем CSS:
<style>
.black{color:black;}
</style>
<div class=»black»>
Текст
</div>
<link rel=»stylesheet» href=»small.css»>
Файл стилей small.css будет подгружаться после загрузки первой страницы.
Использовать асинхронную загрузку Javascript и CSS
Браузер загружает код HTML построчно, но загрузка множества файлов Javascript может тормозить весь процесс. Для некоторых пользователей с медленным интернетом тормозить могут и файлы стилей. Чтобы браузер не останавливался на загрузке этих файлов, а продолжал подгружать остальной код, настраивают асинхронную загрузку Javascript и CSS.
Асинхронная загрузка позволит браузеру продолжать загружать основной код HTML и другие нужные ресурсы независимо от загрузки сторонних элементов.
Настроить асинхронную загрузку Javascript
Если на сайте есть видео со сторонних сервисов или другие внешние элементы, браузеру придется ждать загрузки всех элементов Javascript. Недоступное видео или другие проблемы с контентом могут вообще заблокировать загрузку сайта. Чтобы этого не произошло, используют
Friendly iFrame или асинхронную загрузку.
Создайте пустой div блок в том месте, где нужно отобразить элемент:
<div id=»script_block» class=»script_block»></div>
Перейдите в конец страницы и вставьте скрипт для асинхронной загрузки перед :
<div id=»script_ad» class=»script_ad» style=»display:none;»>
файл или скрипт для загрузки</div>
<script type=»text/javascript»>
*переместить на реальную позицию отображения*
document.getElementById(‘script_block’).appendChild(document.getElementById(‘script_ad’));
*показать*
document.getElementById(‘script_ad’).style.display = ‘block’;
</script>
Скрипт работает во всех современных браузерах.
Настроить асинхронную загрузку CSS
Быстрее показать страницу пользователю с медленным интернетом поможет асинхронная загрузка CSS. Рекомендуют применять ее только к вспомогательным CSS, иначе страница появится сначала вообще без стилей, а потом будет перерисовываться.
Настроить асинхронную загрузку CSS можно несколькими способами, к примеру, через «rel=preload»:
<link type=»text/css» href=»style.css» rel=»preload» as=»style» onload=»this.rel=’stylesheet'»>
<noscript>
<link type=»text/css» href=»style.css» rel=»stylesheet» />
</noscript>
В некоторых версиях браузеров, к примеру, в Firefox 57, «preload» по умолчанию отключен, поэтому событие «onload» не сработает. Учитывайте это и догружайте данные скриптом:
if (navigator.userAgent.indexOf("Firefox")>=0) {
var elms = document.querySelectorAll('link[rel=preload][as=style]');
for (i=0; i<elms.length; i++) {
elms[i].rel="stylesheet";
}
}
Скрипт
cssrelpreload.js by loadCSS на GitHub включает поддержку rel=preload для файлов CSS файлов. Он сработает, если в браузере нет родной поддержки «preload».
Еще по теме:
Как оптимизировать CSS сайта для улучшения Core Web Vitals
Настроить асинхронную загрузку с jQuery
Для своей работы веб-мастера используют библиотеки скриптов. По данным
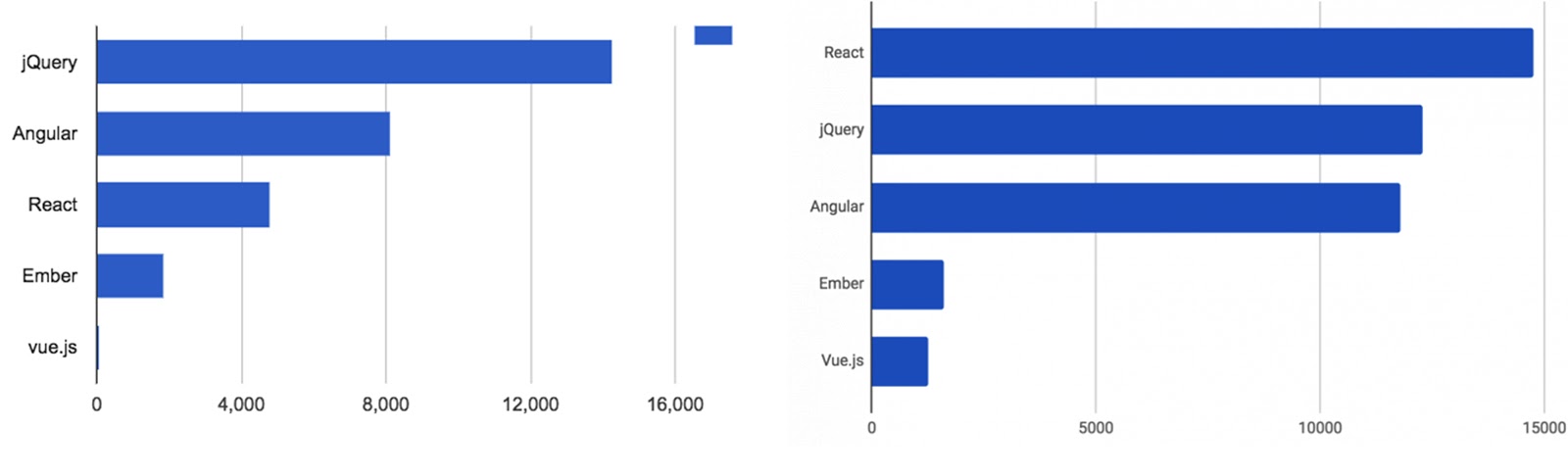
графика популярности библиотек в вакансиях, в 2017 году библиотека jQuery была на пике популярности. Ее использование выросло и в 2018, хоть в вакансиях стал чаще появляться React.
 График популярности библиотек в вакансиях: слева 2017, справа 2018
График популярности библиотек в вакансиях: слева 2017, справа 2018
Библиотека скриптов jQuery содержит набор готовых функций Javascript, которые помогают писать код.
Последняя версия библиотеки jQuery для локального подключения
Для работы подключите версию библиотеки, которая у вас поддерживается.
Настроить асинхронную загрузку Javascript с jQuery
Для настройки асинхронной загрузки Javascript с jQuery нужно добавить свойство «async»:
<script async=»» src=»example.js»></script>
Это отключит последовательную загрузку, поэтому добавьте событие «onload»:
<script>function init() {
$(‘a’).addClass(‘ajax’);
}</script>
<script src=»/jquery.js» async=»» onload=»init()»></script>
Функция «init» будет вызвана после загрузки jQuery.
Настроить асинхронную загрузку CSS с jQuery
jQuery подходит и для асинхронной загрузки CSS. Для того используйте код:
$(«head»).append(«<link rel=»stylesheet» type=»text/css» href=»/stylesheet.css»>»);
Он должен загружаться после остальных элементов страницы и jQuery. К примеру, использование с методом «ready»:
<script>
$(document).ready(function() {
$(«head»).append(«<link rel=’stylesheet’ type=’text/css’ href=’/stylesheet.css’ />»);
});
</script>
Ускорить получение первых байтов (TTFB)
TTFB (Time To First Byte) — это время, которое прошло с момента отправки запроса клиентом до получения им первого байта. Чем меньше показатель, тем быстрее браузер начинает загружать страницу.
Яндекс и Google не используют показатель TTFB в ранжировании, но если это время больше 200 мс, нужно заняться оптимизацией, чтобы пользователь не ждал начала загрузки.
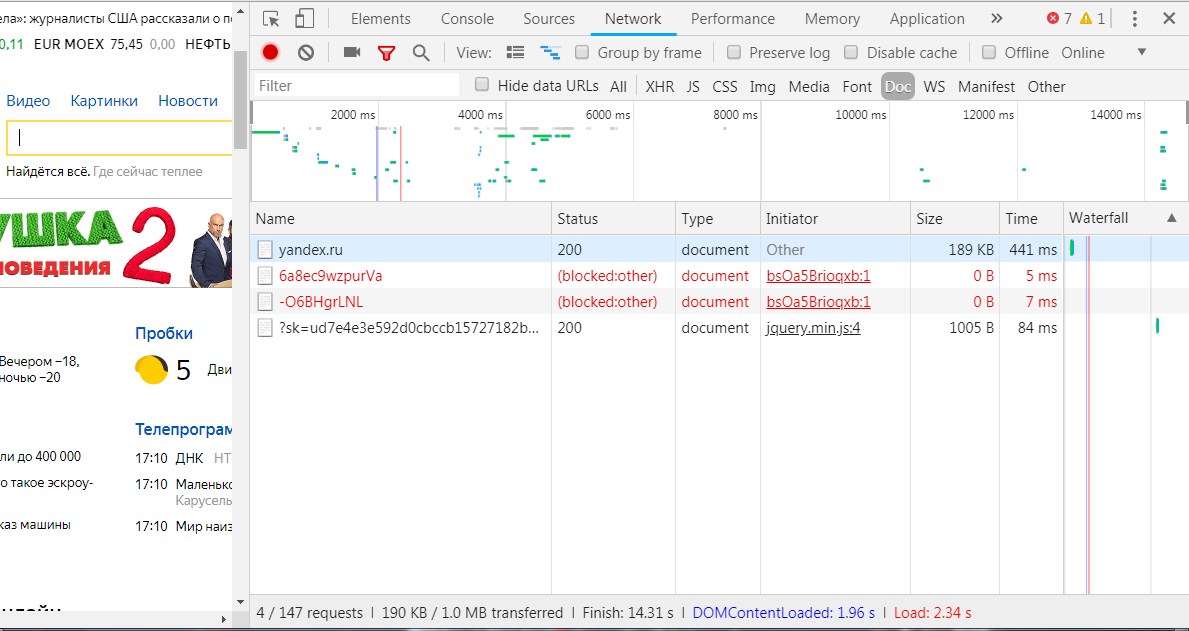
Чем больше запросов выполняет браузер, тем дольше может быть загрузка. Проверить, сколько HTTP-запросов генерирует страница, можно на панели разработчика браузера. В Google Chrome и Mozilla Firefox для этого нужно вызвать на странице команду «Посмотреть код» (Ctrl + Shift + I), найти вкладку Network, перезагрузить страницу и отфильтровать по типу HTML (Doc). Появится список запросов со статусами ответов и временем загрузки.
 Список запросов со статусами на главной странице Яндекс
Список запросов со статусами на главной странице Яндекс
Почитать по теме:
Как оптимизировать показатель LCP | Ускоряем загрузку контента для пользователей
Также данные о TTFB есть в Pagespeed и в Google Analytics: перейдите в «Поведение» — «Скорость загрузки сайта» — «Обзор», в блоке «Среднее время ответа сервера» увидите TTFB в секундах.
Если проходит слишком много времени до загрузки верхней части страницы, проверьте гипотезы:
- На загрузку не хватает ресурсов.
Возможно, у вас слишком слабый процессор, не хватает оперативной памяти. Используйте проверенные хостинги с достаточными возможностями для непредвиденной нагрузки.
- Работа с базой данных слишком медленная.
При каждой загрузке сервер обращается к базе данных за информацией, на каждый запрос нужно время. Сократить количество запросов поможет кэширование — так браузер запомнит данные и при дальнейших посещениях страницы будет делать меньше запросов.
- На сайте не включен акселератор (для PHP).
Разработчики сайтов на PHP используют акселераторы кода для его оптимизации — это расширение, которое кэширует байт-код и увеличивает производительность интерпретатора. При загрузке страницы сервер часто обрабатывает одни и те же участки кода, а акселератор будет предварительно компилировать PHP, что уменьшит время получения первого байта. В версиях PHP 5.5 и выше он идет в комплекте, в файле «php.ini» нужно найти «opcache.enable» и
включить акселератор. В версиях 5.2 и 5.3 он доступен в PECL, нужно установить его и включить также через файл «php.ini» .
Объединить CSS в один файл, объединить JavaScript
На каждый отдельный файл нужен отдельный HTTP запрос. Некоторым разработчикам удобнее хранить разные стили CSS или коды JavaScript в разных файлах, но если стилей много, браузеру придется делать много запросов, что тормозит загрузку. Для оптимизации кода рекомендуют объединять все стили CSS в один файл.
Исходный код:
<link rel=»stylesheet» href=»structure.css» media=»all»>
<link rel=»stylesheet» href=»banner.css» media=»all»>
<link rel=»stylesheet» href=»layout.css» media=»all»>
<link rel=»stylesheet» href=»component.css» media=»all»>
<link rel=»stylesheet» href=»plugin.css» media=»all»>
Объединяем CSS-файлы:
<link rel=»stylesheet» href=»main.css» media=»all»>
Файлы JavaScript тоже нужно объединять, чтобы уменьшить количество HTTP запросов при загрузке страницы. Способ объединения такой же, как в случае CSS-файлов.
Исходный код:
<script src=»navbar.js»></script>
<script src=»component.js»></script>
<script src=»page.js»></script>
<script src=»framework.js»></script>
<script src=»plugin.js»></script>
Объединяем файлы JavaScript:
<script src=»main.js»></script>
Использовать алгоритмы сжатия
Меньше объем файла — быстрее загрузка. Алгоритмы сжатия данных хоть и нагружают сервер для выполнения архивирования, но уменьшают объем данных. За счет этого браузер принимает более легкие файлы и справляется с ними быстрее.
Сейчас популярны алгоритмы gzip или brotli. Сервер сжимает данные перед отправкой тем способом, который браузер может декодировать, и отправляет ему архивы. Лучше использовать оба алгоритма: большинство браузеров поддерживаеет только gzip, но в ряде случаев сработает brotli, который тратит чуть больше ресурсов, но сжимает данные сильнее.
Можно найти плагины для CMS или включить сжатие вручную. Подробно о подключении алгоритмов сжатия для разных серверов в статье «Как уменьшить вес сайта и ускорить загрузку страниц:
использовать сжатие gzip или brotli».
Минифицировать файлы CSS и JavaScript
Данные делают легче не только с помощью алгоритмов сжатия. Еще CSS, Javascript и HTML можно минифицировать — сократить методом удаления лишних символов, которые не влияют на работу кода, но занимают место. Удаляют пробелы, комментарии, переносы строк и табуляцию, в файлах стилей сокращают названия цветов.
После минификации файл будет сложнее читать, но зато он будет меньше весить и быстрее загружаться. Обычно сокращенную версию сохраняют отдельно с расширением «.min».
Минификация CSS
Исходный код:
<style>
body { background-image: url(«foo.png»); }
/* This comment will be stripped */
#iddy, .anotherId {
border: solid 1px #cccccc;
padding: 1.2em;
float: left;
color:##ff0000;
}
</style>
Минифицируем CSS:
<style>body{background-image:url((«foo.png»}#iddy,#anotherId{border:solid 1px #ccc;padding:1.2em;float:left;color:red}</style>
Минифицировать файлы CSS и JavaScript
Коды JavaScript тоже можно сократить — удалить лишние символы и сократить переменные. Чтобы не делать это вручную, для минификации есть автоматические сервисы — загружаешь в него код и скачиваешь версию в сокращении.
Подробнее о сервисах и особенностях минификации в статье «Как уменьшить вес сайта и ускорить загрузку страниц:
использовать минификацию HTML, CSS и JS»
Использовать кэш браузера
Когда пользователь заходит на сайт в первый раз, его браузер загружает всю графику, все элементы JavaScript и CSS-файлы. Последующие загрузки страницы будут быстрее, если настроить кэширование в браузере пользователя. Тогда браузер сохранит файлы, и ему не придется загружать их с сервера повторно.
Кэшировать рекомендуют элементы, которые редко изменяются. Настройте подходящий период хранения данных в кэше, чтобы пользователь всегда видел актуальную версию страницы.
Для сервера Nginx в файле конфигурации настройте модуль Expires: перечислите форматы файлов для кэширования через с прямой слэш «|», укажите время хранения в секундах.
location ~* .(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
Если вы используете Apache, добавьте в файл .htaccess строки с указанием сроков хранения в кэше для форматов файлов:
## EXPIRES CACHING ##
<ifmodule mod_expires.c=»»>
ExpiresActive On
ExpiresByType image/gif «access plus 6 months»
ExpiresByType image/jpeg «access plus 6 months»
ExpiresByType image/png «access plus 6 months»
ExpiresByType text/css «access plus 1 year»
ExpiresByType text/javascript «access plus 6 months»
ExpiresByType application/javascript «access plus 6 months»
</ifmodule>
## EXPIRES CACHING ##
О других способах настройки кэширования есть в статье «Как
использовать кэш браузера для ускорения: кэширование для Nginx и Apache, метод Cache-Control и кэширование по времени».
Загружать данные с помощью CDN
Еще один способ сократить время загрузки данных — использовать популярные CDN. CDN (Content Delivery Network) — это сетевая структура серверов в разных географических точках, которые хранят контент и быстро отдают его клиенту. CDN нужны, чтобы сайт открывался с одинаково быстрой скоростью для пользователей из разных географических точек. Они сокращают время загрузки, ускоряют рендеринг, защищают от DDoS, скраперов и ботов.
Система по времени отклика или количеству промежуточных хопов выбирает ближайший сервер, который отдаст контент конкретному пользователю — чем быстрее, тем лучше. Браузер сохранит в кэше файлы из библиотеки, поэтому загружать их повторно в следующих посещениях не понадобится.
Разработчики выбирают CDN в зависимости от потребностей бизнеса и бюджета. Hhostings.info собрали двадцать CDN с лучшими отзывами и
составили топ CDN 2019.
Пользователь переходит на сайт и ожидает увидеть загрузку контента. Если на сайте ничего не появится, ждать он не будет, поэтому рекомендуем ускорить загрузку части страницы, которая появляется первой. Тогда пользователь сможет изучать контент, пока остальные элементы подгружаются.