Содержание
В статье:
-
Зачем уменьшать размер HTML-страницы
-
Как уменьшить размер HTML
-
Использовать сжатие gzip или brotli
-
Использовать минификацию HTML, CSS и JS
-
Использовать кэш браузера для ускорения
-
Сжать фотографии, иллюстрации и другую графику
Зачем уменьшать размер HTML-страницы
С каждым годом вес HTML-страниц в среднем увеличивается. По
данным MachMetrics, средний размер веб-страницы в 2018 году — 2МБ, это в три раза больше, чем три года назад. Это происходит, потому что на сайты добавляют более качественные и тяжелые изображения и видео, CSS или JS-файлы.
Большой вес страницы — одна из причин медленной загрузки, поэтому рекомендуем сжимать объекты и избавляться от ненужных элементов. Это не единственная причина медленной загрузки ресурса, на нее влияет много факторов, но всегда лучше исправить то, что доступно.
Пользователи не будут ждать долгой загрузки, максимум, который они ждут — 2-3 секунды на десктопе или 3-4 на мобильном устройстве. Если сайт так и не загрузился, пользователь закроет страницу — для поисковиков это будет значить, что сайт не удовлетворяет задачи пользователей. Поисковики стимулируют веб-мастеров ускорять и облегчать сайты. Обновление
Google Speed Update занижает позиции очень медленных сайтов, к тому же Google переводит сайты в Mobile-first index — это значит, что mobile-friendly сайты получат преимущество, десктопная выдача будет строиться на основе мобильной, где особенно важен вес страницы.
Иногда незначительные задержки скорости не критичны, если посетители целенаправленно хотят получить услуги, товары или информацию с конкретного сайта. К примеру, по данным инструмента
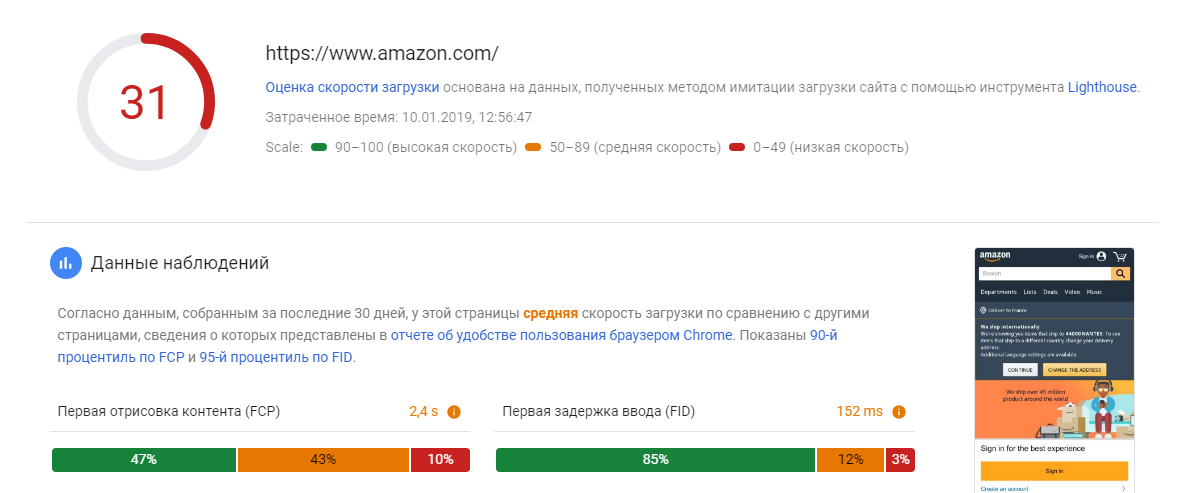
Google PageSpeed Insights, у сайта amazon.com довольно низкая скорость загрузки с мобильных устройств, но Amazon востребован: пользователи готовы ждать, чтобы делать выгодные заказы.
 Анализ amazon.com
Анализ amazon.com
Скорее всего Amazon рассчитывает на то, что пользователи со смартфонов будут скачивать мобильное приложение, поэтому не работает над скоростью мобильной версии сайта.
Измерить скорость загрузки своего сайта и сравнить с конкурентными можно с помощью инструментов
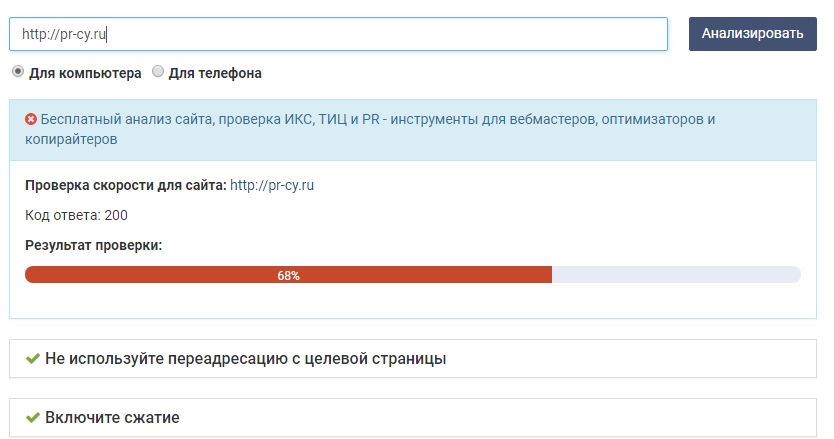
Google PageSpeed Insights или Проверка скорости сайта от PR-CY.
 Фрагмент результатов проверки
Фрагмент результатов проверки
Если хотите ускорить загрузку страницы, то рекомендуем уменьшить ее размер.
Как уменьшить размер HTML
Для уменьшения размера HTML-страницы нужно сжать код и облегчить элементы:
- Избавиться от переадресации с целевой страницы. Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы.
- Оформить HTML-элементы с помощью CSS, это ускорит загрузку и упростит работу с повторяющимися на страницах элементами.
- Сжать все текстовые файлы HTML, XML, CSS, Javascript, сжать HTML-код страниц.
- Использовать минификацию — удалить ненужные данные, которые увеличивают объем кода.
- Сжать все графические файлы, оптимизировать изображения — фотографии и графику.
- Использовать кэш браузера — кэшировать данные в браузере пользователя.
- Оптимизировать нефункциональные анимационные детали, отказаться от flash — такие элементы вредят безопасности сайта и могут не поддерживаться у пользователей.
- Оптимизировать количество рекламных блоков на странице.
Использовать сжатие gzip или brotli
Сайтам, которым особенно важна скорость загрузки, рекомендуем пользоваться алгоритмами сжатия данных. Способы сжатия дополнительно нагружают сервер из-за операций архивирования, но зато уменьшают размер загружаемых данных и ускоряют загрузку сайта.
Самый популярный алгоритм сейчас — gzip, он появился одним из первых. Gzip поддерживают все серверы и распространенные браузеры. После работы над gzip инженеры сосредоточились на алгоритме, который сжимал бы еще сильнее, и разработали brotli — у него больше степеней сжатия по сравнению с gzip, но на высоких уровнях сжатия его скорость чуть меньше.
Сжатие данных алгоритмами состоит из этапов:
- Клиент совершает запрос и оповещает сервер, какие данные может принять.
- Сервер обрабатывает запрос и определяет, какую версию отправить.
- Сервер отправляет файл клиенту.
- Клиент распаковывает и считывает информацию.
На втором этапе браузер сообщает серверу, какие методы сжатия поддерживает — посылает заголовки Accept-Encoding с кодом, где указаны алгоритмы сжатия, например, «accept-encoding: gzip, deflate, br». Сервер выбирает форматы из доступных: если клиент поддерживает brotli, то сервер ищет суффикс «.br» в заголовке и отправляет клиенту нужный файл. Если его нет, будет использовать другой алгоритм. Если клиент не поддерживает сжатие вообще, сервер отправит несжатую версию.
Какой алгоритм сжатия выбрать: gzip или brotli?
Многие веб-мастера используют оба способа, поскольку brotli позволяет сжимать сильнее, но gzip поддерживают больше браузеров, поэтому он будет использоваться чаще.
Почитать по теме:
Как оптимизировать показатель LCP | Ускоряем загрузку контента для пользователей
Как использовать сжатие gzip
Сжатие gzip уменьшит объем данных, передаваемых сервером хостинга, в браузеры посетителей ресурса. Скорость загрузки из-за этого увеличится, а объем данных уменьшится в несколько раз.
Степень сжатия можно настраивать, gzip поддерживает уровень сжатия от 1 до 9. Обычно рекомендуют степень 4-7 в зависимости от ресурсов процессора, оптимальное значение 5. Подберите подходящую степень сжатия под свои ресурсы, чтобы процессор справлялся, иначе сжимать информацию будет бесполезно, если нагрузка на процессор сильно вырастет. Экономить ресурсы поможет использование заранее сжатых файлов, они имеют формат gzip с дополнительным расширением .gz. На такие файлы можно применять максимальную степень сжатия, дальше сервер будет использовать ее вместо обычной.
Сжатие gzip для Nginx
В новых версиях Nginx gzip сжатие включено по умолчанию, но если такого нет, его можно настроить. Чтобы запустить сжатие gzip для сервера Nginx, нужно включить сжатие в модуле /etc/nginx/nginx.conf:
gzip on;
gzip_disable «msie6»;
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
Директива «gzip_disable «msie6»» отключает сжатие для эксплорера 5.5 и 6, «gzip_proxied any» позволяет сжимать данные для proxy-серверов.
Уровень сжатия указывают в директиве «gzip_comp_level 6».
Директива «gzip_types text/css text/javascript application/javascript» указывает типы файлов для сжатия на сервере. Перечислите те, которые вам нужны. Cжатие text/html подразумевается и не может быть отключено, если вы не установили gzip off, а text/css и application/x-javascript включает сжатие gzip для файлов CSS и javascript соответственно.
Сжатие gzip можно включать и выключать для каждого «сервера» Nginx — более мелкой структуры, и для конкретного location — еще меньшей, зачастую располагающейся внутри него.
Gzip-сжатие файлов SVG для Nginx
Сжатие gzip будет работать для SVG, если формат векторной графики SVG есть в файле, который обычно располагается по пути «/etc/nginx/mime.types». Добавьте строку изображения «image/svg+xml svg svgz»
В файле конфигурации Nginx найдите «gzip types» и добавьте «image/svg+xml» к концу строки. Получившаяся строка может выглядеть так:
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript image/svg+xml;
Сжатие gzip для Apache
Сервер Apache для работы со сжатыми ресурсами использует модуль mod_deflate или mod_gzip.
Если вы используете mod_gzip, в в файл .htaccess добавьте строки:
<ifmodule mod_gzip.c=»»>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifmodule>
Если используете mod_deflate, для отгрузки сжатых файлов добавьте строки в файл .htaccess:
<ifmodule mod_deflate.c=»»>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can’t Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
Есть еще такой вариант перечисления типов файлов для сжатия в одной строке:
<ifmodule mod_deflate.c=»»>
AddOutputFilterByType DEFLATE text/html text/css text/javascript font/ttf application/javascript
DeflateCompressionLevel 7
</ifmodule>
В строке DeflateCompressionLevel 7 указывают степень сжатия. Сжатие будет работать после сохранения.
Gzip-сжатие файлов SVG для Apache
Векторную графику формата SVG можно сжать с помощью gzip. В файле .htaccess. должна быть строка «# Compress HTML, CSS, JavaScript, Text, XML and fonts», добавьте в .htaccess строчку кода:
AddOutputFilterByType DEFLATE image/svg+xml
После вставки и сохранения функция должна работать. Следите, чтобы код в файле не повторялся.
Как использовать сжатие brotli
Brotli поддерживают браузеры Chrome, Firefox и Edge 15 для SSL-соединений. В заголовках должен быть «Accept-Encoding: br». В brotli есть собственный словарь из более сотни тысяч фраз, который используется для сжатия данных. Он же встроен в браузеры, которые поддерживают алгоритм, поэтому словарь не передается в архиве, и архив весит меньше.
Алгоритм сжатия brotli сжимает файлы сильнее, чем gzip. Максимальная степень сжатия у gzip — 9, а у brotli 11, степень 11 brotli дает файл на 25% меньше, чем сжатый 9 степенью gzip.
Некоторые веб-мастера считают, что brotli нет смысла использовать для динамических страниц, поскольку он медленнее gzip. Такое ощущение складывается, если сравнивать параметры по умолчанию: у команды brotli стоит максимальный 11 уровень сжатия, для него нужно больше времени, поэтому процесс сжатия получается медленнее.
Для динамических страниц рекомендуем использовать уровень 5-6, тогда скорость сжатия будет достаточно быстрой. Для статических страниц можно использовать
скрипт для сжатия 11 уровня.
Сжатие brotli для Nginx
Сервер Nginx использует brotli при включенном модуле «brotli_static» в конфигурации «brotli_static on». Тогда сервер получит от браузера заголовок, проверит, есть ли в нем файл с расширением «.br» и отдаст нужный файл как архив, сжатый в brotli.
Brotli-архивы нужно установить из репозитория или собрать утилиты:
git clone https://github.com/badger/libbrotli
cd libbrotli
autoreconf -i
make install
git clone https://github.com/google/brotli
cd brotli
./configure
make
chmod +x bro
./bro —quality 11 —input <filename> —output <filename.br></filename.br></filename>
Пересборка Nginx с поддержкой brotli на Github.
Для сжатия «на лету» можно установить дополнительный модуль nginx brotli.
Модуль Nginx для сжатия brotli «на лету» на Github.
Сжатие brotli для Apache
Сжатие brotli поддерживает Apache версии 2.4.26 и выше.
Для Apache есть
модуль mod_brotli.
Модуль
mod_brotli by kjdev на Github.
Как проверить сжатие данных
Алгоритм сжатия данных будет работать сразу после установки кодов. Проверить корректность работы можно несколькими способами.
Для проверки работы gzip есть
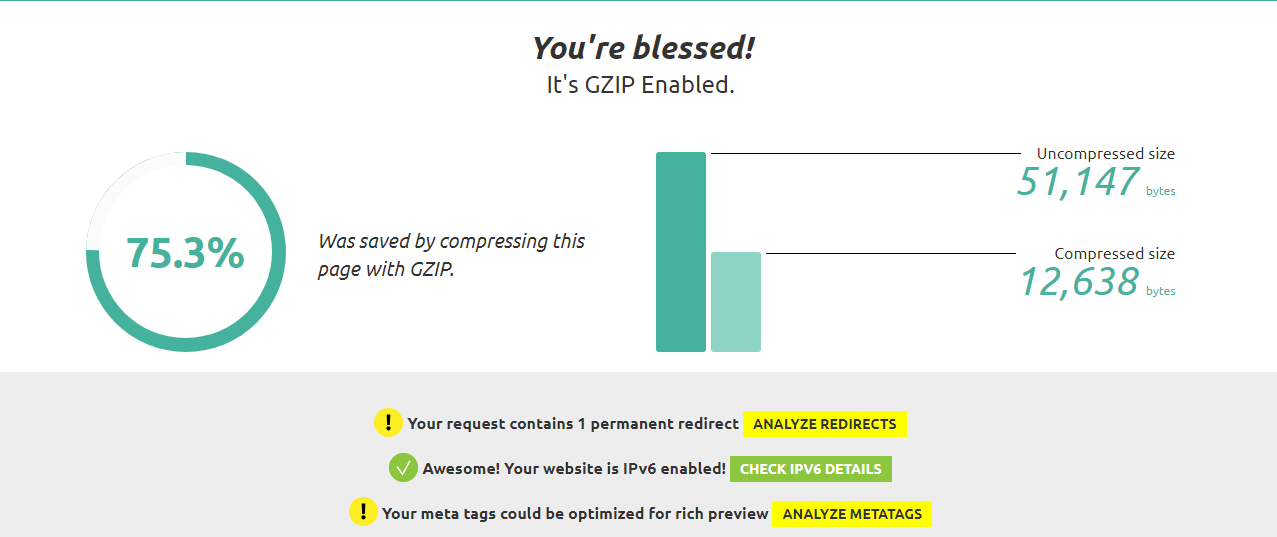
Check GZIP compressed.
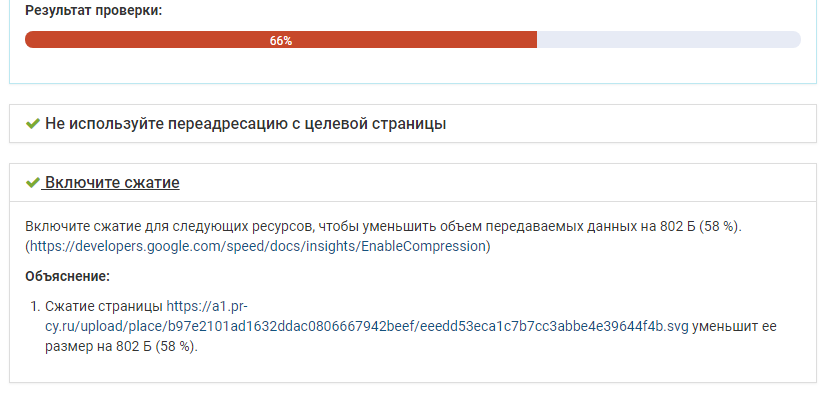
 Фрагмент результатов проверки тестом
Фрагмент результатов проверки тестом
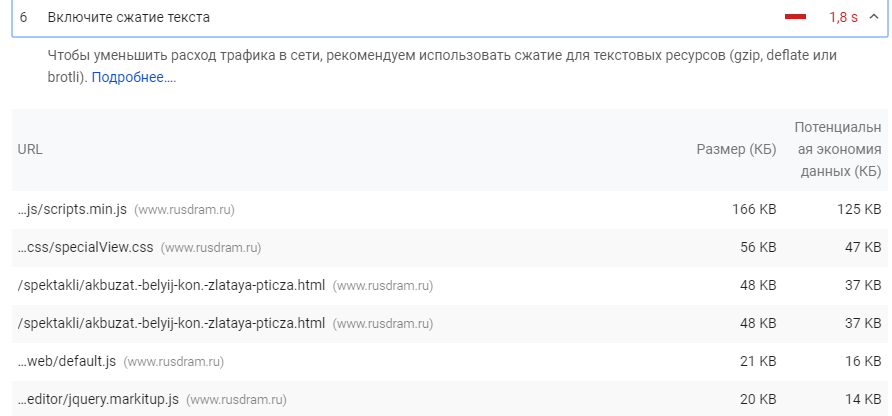
Google PageSpeed Insights оценит скорость загрузки и покажет список файлов, для которых не работает сжатие.
 Фрагмент результатов проверки инструментом
Фрагмент результатов проверки инструментом
Инструмент
«Проверка скорости сайта» от PR-CY оценит скорость и покажет страницы, на которых не работает сжатие.
 Фрагмент результатов проверки инструментом
Фрагмент результатов проверки инструментом
Использовать минификацию HTML, CSS и JS
Еще один способ уменьшить код — сократить его. В коде часто остаются комментарии, ненужные фрагменты, разрывы строк, разделители блоков и лишние пробелы, библиотеки JavaScript, которые не используют. Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
Минификация помогает уменьшить размер фрагментов кода JS, она не влияет на сам файл, но оптимизирует его и уменьшает размер, за счет чего повышается скорость загрузки. Файлы, прошедшие минификацию, получают расширение «.min». После минификации в CSS, HTML, JS-файле не будет разделителей, переносов, лишних пробелов, поэтому его будет сложнее читать.
Бесплатные инструменты для минификации CSS, JS, HTML-файлов
Собрали несколько бесплатных онлайн-инструментов для сокращения кода.
- minifycode.com
Простой бесплатный онлайн- инструмент для минификации кода HTML, CSS и JavaScript файлов в отдельных полях. - willpeavy.com/minifier
Другой простой инструмент для минификации HTML, CSS или JS в один клик без дополнительных настроек. - letteros.com/compressor
- Инструмент в два клика сжимает код JS, HTML и CSS, нужно только вставить код в поле и выбрать формат.
- htmlcompressor.com
Инструмент позволяет выбрать уровень минификации HTML и встроенного в него кода CSS и JS, отметить расширенные настройки. - jscompress.com
Инструмент для сокращения файлов JS. Можно загружать файл и минифицировать несколько одновременно. - askapache.com/online-tools/compress-css
Инструмент для быстрой минификации CSS без настроек — загружаете код и получаете результат. - csscompressor.com
Инструмент дает установить одну из четырех степеней минификации CSS и размер итогового файла.
Использовать кэш браузера для ускорения
Ускорить загрузку страницы помогает кэширование в браузере пользователя. При первой загрузке страницы файлы помещаются в кэш браузера с меткой времени, а при повторных посещениях они загружаются из кэша, а не с хостинга. Когда указанный промежуток времени пройдет, файлы обновятся с хостинга. Для кэширования подойдут файлы, которые изменяются не постоянно, иначе пользователь не увидит важных изменений. Статические объекты можно кэшировать от года и дольше.
Google рекомендует настроить сервер так, чтобы он возвращал ответ с HTTP-заголовком Cache-Control, например:
Cache-Control: max-age=31536000
Директива «max-age» указывает, как долго браузер должен кэшировать ресурс в секундах. Значение 31536000 соответствует году: 60 секунд * 60 минут * 24 часа * 365 дней = 31536000 секунд.
Google советует применять «no-cache» для объектов, которые могут обновляться: тогда браузер по-прежнему будет кэшировать ресурс со значением «no-cache», но сначала проверит актуальность на сервере.
Кэширование для Nginx
Для сервера Nginx подходит модуль expires в файле конфигурации. Нужно перечислить форматы файлов для кэширования и указать время хранения кэша:
location ~* .(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
Время можно указать в любом формате: секунды — s, часы — h, дни — d и месяцы — m, обозначение «max» указывает на кэширование навсегда.
Вместо времени хранения файла можно указать дату следующего обновления файла в кэше:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off нужна для снижения нагрузки на сервер, она отключает ведение лога сообщений с ошибкой 404 для перечисленных файлов.
Кэширование для Apache
Метод Cache-Control
Метод позволяет указать для кэширования файлы конкретных форматов. В файле .htaccess в конструкции FilesMatch нужно указать расширения файлов для кэширования и время сохранения файла в кэше в секундах:
# 1 Month for most static assets
<filesmatch «.(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$»=»»>
Header set Cache-Control «max-age=2592000»
</filesmatch>
С помощью другого кода можно запретить кэшировать какие-то отдельные файлы по форматам, обычно это используют для динамических файлов. Для этого в файл .htaccess нужно вставить заголовок и форматы файлов, кэширование которых запрещено:
<filesmatch «.(pl|php|cgi|spl|scgi|fcgi)$»=»»>
Header unset Cache-Control
</filesmatch>
Кэширование по времени
Другой способ — расписать отдельно разное время сохранения в кэш для разных форматов. Для этого нужно добавить код с директивами в начало файла .htaccess, указать, какие файлы сохранять в кэш и как долго:
## EXPIRES CACHING ##
<ifmodule mod_expires.c=»»>
ExpiresActive On
ExpiresByType image/jpg «access 1 year»
ExpiresByType image/jpeg «access 1 year»
ExpiresByType image/gif «access 1 year»
ExpiresByType image/png «access 1 year»
ExpiresByType text/css «access 1 month»
ExpiresByType text/html «access 1 month»
ExpiresByType application/pdf «access 1 month»
ExpiresByType text/x-javascript «access 1 month»
ExpiresByType application/x-shockwave-flash «access 1 month»
ExpiresByType image/x-icon «access 1 year»
ExpiresDefault «access 1 month»
</ifmodule>
## EXPIRES CACHING ##
Внимательно подойдите к выбору сроков хранения контента, определите временные промежутки, которые подойдут файлам. Если вы планируете изменять какие-то элементы, а в кэш указали долгий срок хранения, то пользователь не увидит обновления, если не будет чистить кэш браузера.
После сохранения нужно обновить страницу.
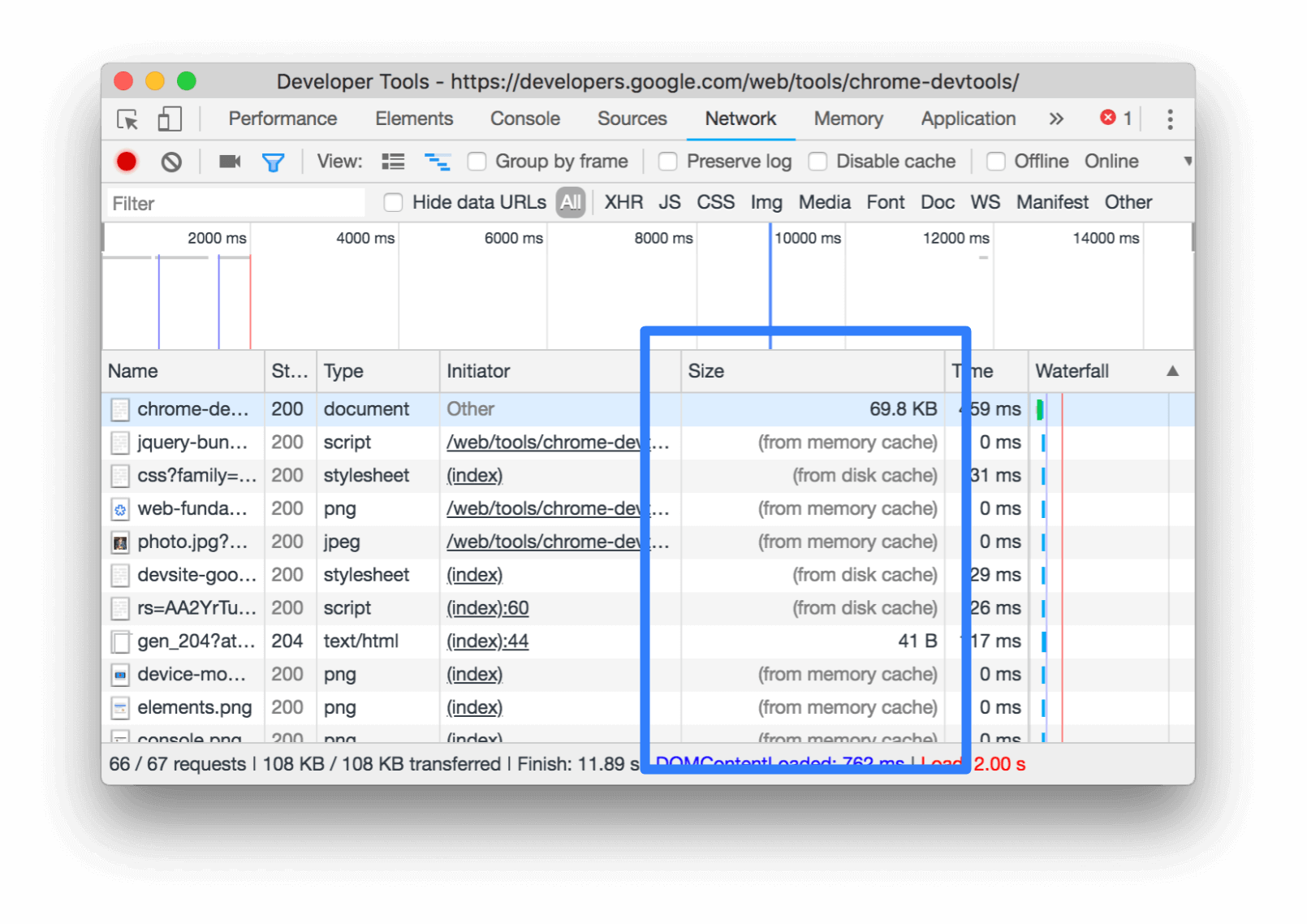
Проверить кэширование в Google Chrome можно с помощью веб-инспектора Chrome DevTools. Столбец Size в Chrome DevTools поможет убедиться, что ресурс в кэше:

Столбец Size в Chrome DevTool. Источник — Google
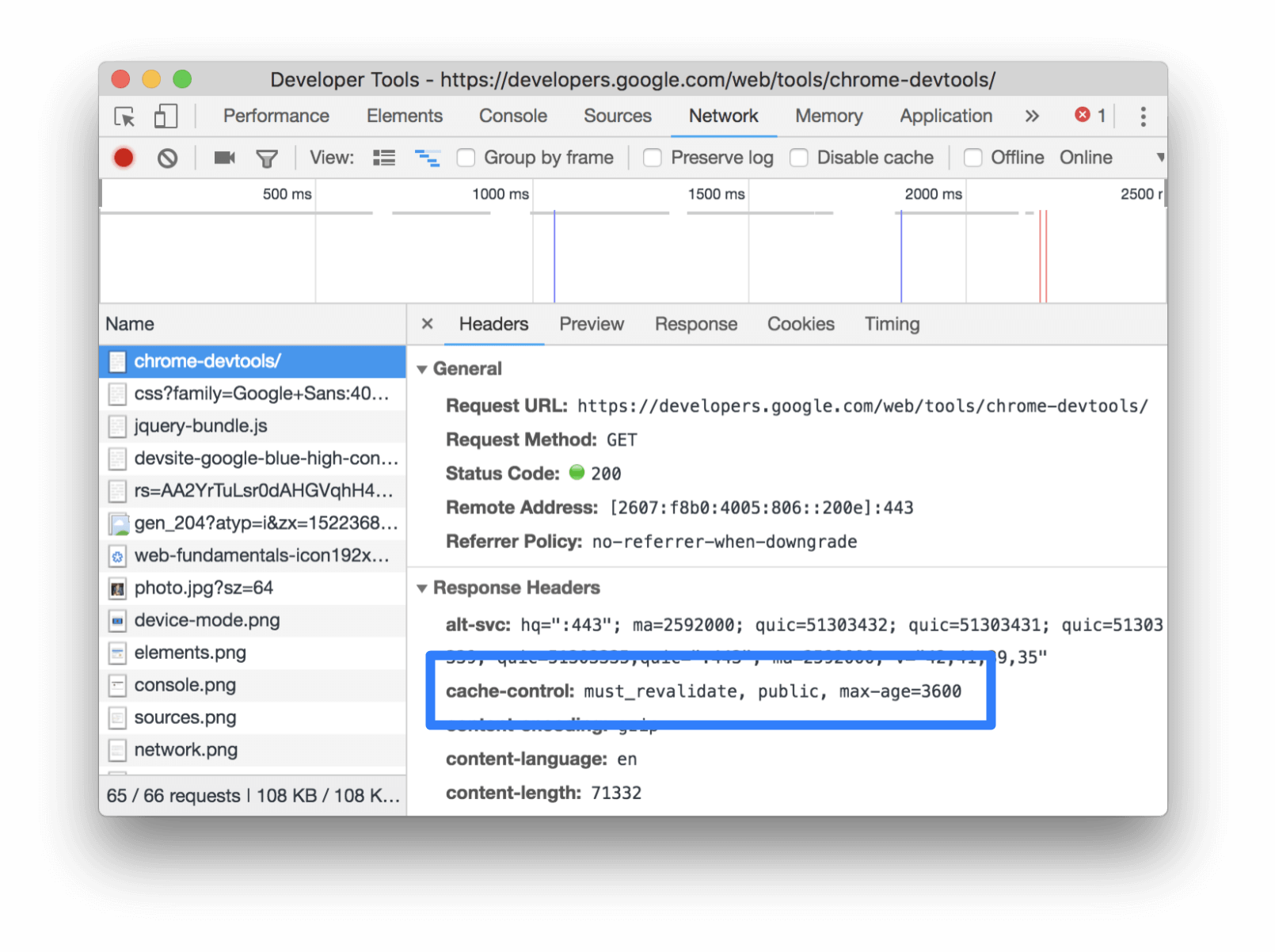
Вкладка Headers покажет, как установлен Cache-Control:

Проверка заголовка Cache-Control. Источник — Google
Сжать фотографии, иллюстрации и другую графику
На сайтах часто используют много больших графических элементов в хорошем качестве — фотографии в высоком разрешении, баннеры, иллюстрации. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра принципиально важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Почитать по теме:
Большое руководство по SEO для картинок: как оптимизировать изображения на сайте
Как оптимизировать картинки для сайта:
- Подберите разрешение.
Незачем загружать изображение в большом разрешении, если оно будет отображаться в маленьком без увеличения по клику. - Подберите формат.
JPEG подходит для фотографий, PNG для дизайнерской графики, SVG для вектора. Google также индексирует формат WebP, который весит меньше, но не все браузеры его поддерживают. Яндекс не индексирует SVG и изображения в скриптах. - Уменьшайте количество цветов.
Изображения, где нет сложных градиентов, требуют меньшего количества цветов. Можно оптимизировать картинку без потери качества, выбрав палитру меньше, тогда изображение будет хранить меньшее количество битов на пиксель. - Пропишите параметры в CSS.
Укажите размеры в коде или в редакторе изображений CMS. Для разных экранов и дисплеев с матрицей Retina нужны дополнительные варианты изображения разных размеров, чтобы браузер загружал нужное для устройства. - Используйте шрифты.
Если вы еще используете графику вместо шрифтов для текста, замените надписи на шрифты, это удобнее и меньше весит. Такой текст можно скопировать, поменять, масштабировать в любой момент. - Удалите лишние изображения.
Неинформативные картинки, иллюстрации ради разбивки текста и непонятные схемы лучше заменить на качественные изображения, которые помогут понять тему материала, или вообще удалить, чтобы они не прибавляли вес странице. - Минифицируйте.
Удаляйте XML-разметку с лишними метаданными, она появляется при работе с картинками в некоторых графических приложениях. EXIF — информацию о геоданных, дате съемки, фотокамере тоже можно удалить. - Используйте алгоритмы сжатия.
Настройте на сервере gzip-сжатие для SVG-графики.
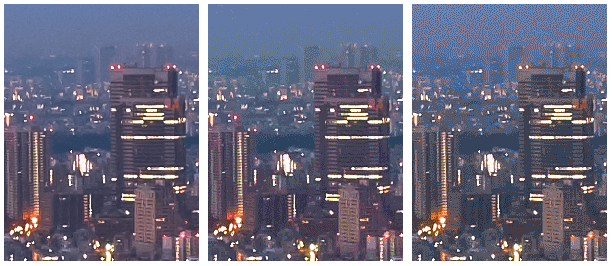
 Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета)
Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета)
Инструменты и сервисы для оптимизации изображений на сайте:
- CompressJPEG
Сервис для сжатия JPEG и PNG без потерь качества. - PunyPNG
Инструмент сжимает PNG, JPEG и GIF. - TinyPNG
Инструмент для оптимизации изображений в PNG и JPEG. - Jpegtran
Инструмент для оптимизации JPEG-изображений. - Optipng
Инструмент для оптимизации PNG без потерь. - Pngquant
Инструмент сжимает PNG-изображения.
Вес HTML-страницы — один из факторов влияния на скорость ее загрузки у пользователей, поэтому ускорить загрузку можно, если облегчить вес страницы. Для этого рекомендуем сжать и сократить код, сжать изображения и избавиться от лишних элементов — неинформативных картинок, тяжелых анимаций и флеша.