Содержание
В статье:
-
Зачем использовать Schema.org
-
Как настроить новые отчеты по контенту в Метрике
-
Разметка Schema.org для YMYL-сайтов
-
Если не хочется заполнять самостоятельно
Зачем использовать Schema.org
Само по себе наличие разметки на страницах не входит в факторы ранжирования Google или Яндекс, но у нее другое назначение. Разметка сигнализирует поисковым системам о том, какой контент содержится на странице, так что помогает им обрабатывать контент.
Для сайтов в тематике YMYL, «Your Money or Your Life», затрагивающими финансы и здоровье, разметка позволяет указать поисковым ботам на то, что контент написан экспертами, а значит заслуживает больше внимания и доверия.
С помощью Schema.org у сайта может быть красивый структурированный сниппет в выдаче — с подробной информацией, каруселью фотографий, дополнительными элементами типа рейтинга, отзывов, таблиц с информацией.
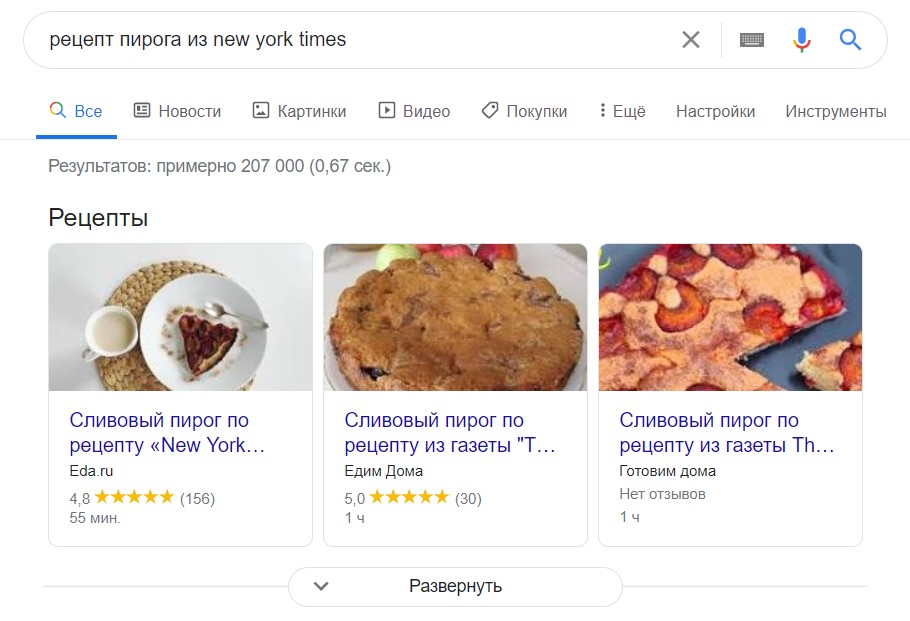
 Рецепты со сниппетами в выдаче Google
Рецепты со сниппетами в выдаче Google
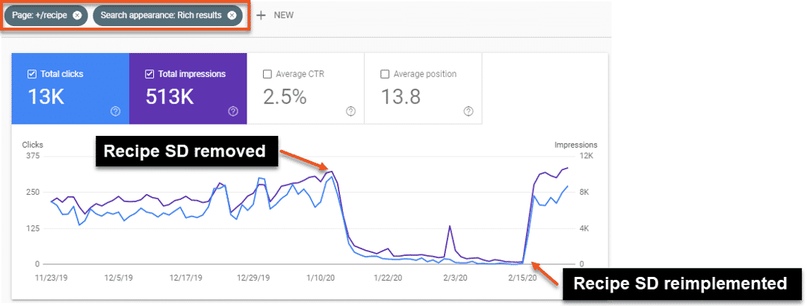
Удаление разметки чревато потерей кликов и трафика. Брайан Фрайслебен в блоге SEO INSIGHTS рассказал о сайте с рецептами, на котором случайно удалили разметку. После этого пропали расширенные сниппеты, как следствие, кликабельность в мобильной выдаче снизилась на 51%, упал трафик.

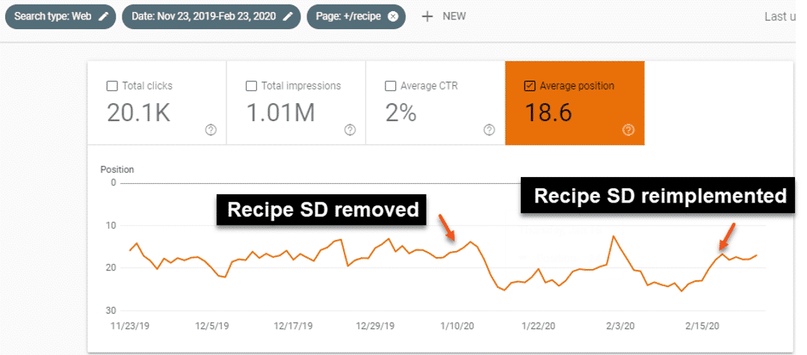
Страницы с рецептами пропали из карусели, это повлияло на среднюю позицию.

Этот случай — наглядный пример того, что разметкой пренебрегать не стоит.
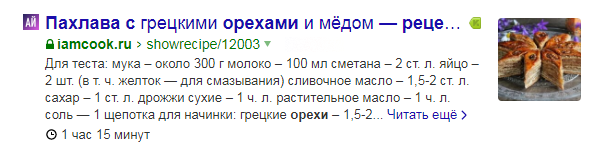
Даже если страница не попала в карусель, благодаря разметке у нее будет красивый сниппет в выдаче:
 Сниппет с рецептом
Сниппет с рецептом
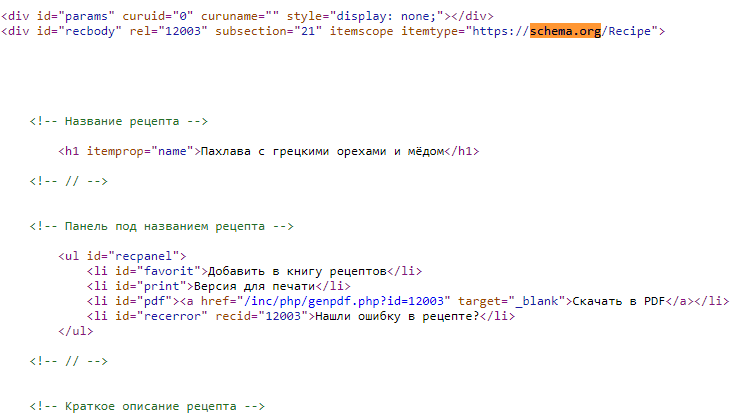
 Фрагмент разметки Schema.org для рецепта
Фрагмент разметки Schema.org для рецепта
Также разметка позволяет подключить отчеты по контенту в Яндекс.Метрике, о них подробнее.
Как настроить отчеты по контенту в Метрике
В прошлом году Яндекс добавил расширенные отчеты для контента в Метрику. Они позволяют отслеживать поведение пользователей на страницах статей, оценивать, сколько посетителей дочитали текст, как долго они сидят на странице, какие темы чаще читают.
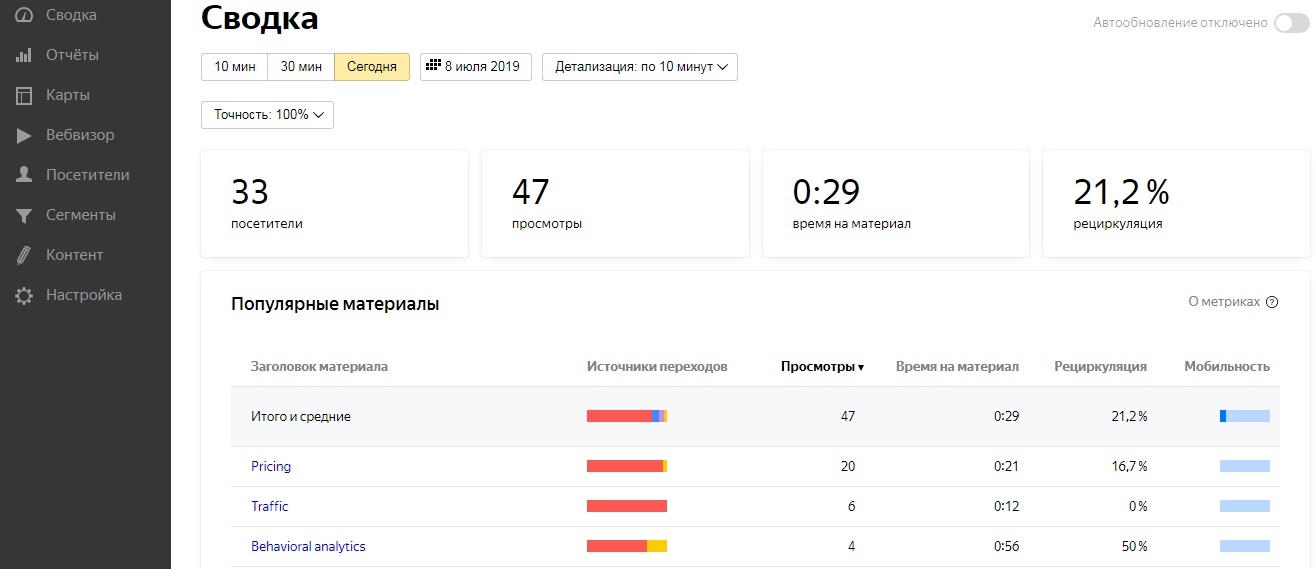
 Пример отчета по контенту в Яндекс.Метрике
Пример отчета по контенту в Яндекс.Метрике
Без разметки в Яндекс.Метрике не будет отчетов, важных для анализа контентных разделов сайта. Благодаря разметке Метрика понимает, из чего состоит материал. Она использует информацию из разметки для анализа, чтобы графики по доскроллам, рейтинг популярных тем и прочее появились в отчетах.
Отчеты полезны тем, кто занимается текстовым контентом: онлайн-изданиям, блогерам, порталам, корпоративным блогам. Раньше для таких данных приходилось пользоваться сторонними сервисами типа «Медиатора» от Mail.Ru Group или другими, как из нашей подборки. Теперь почти все эти данные есть в Метрике.
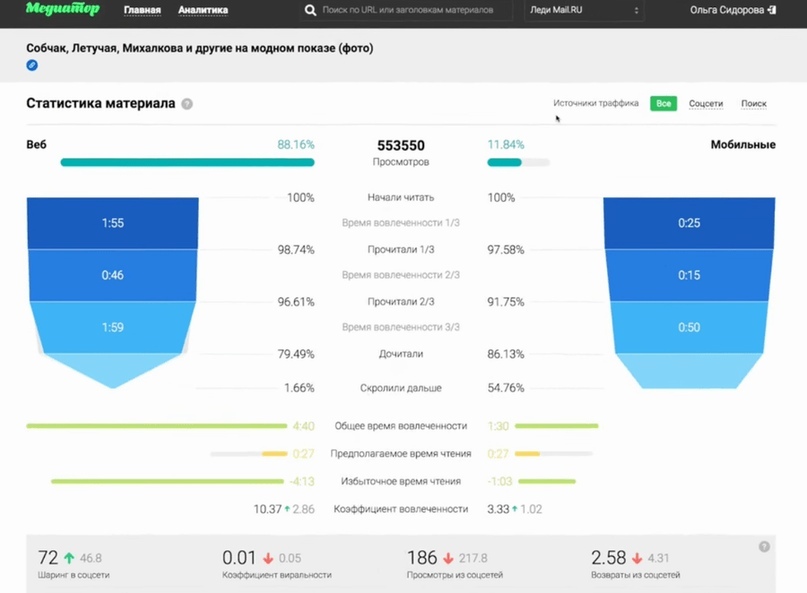
 Статистика из сервиса «Медиатор»
Статистика из сервиса «Медиатор»
Новые отчеты появятся в Метрике, когда вы настроите разметку и включите аналитику в настройках.
Как включить отчеты по контенту:
- Внедрите на страницы разметку Schema.org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно. Учитывайте, что Яндекс пока не поддерживает json-разметку.
- Установите счетчик Метрики на страницы. Проверьте, чтобы версия кода Метрики была актуальной.
- Включите опцию «Контентная аналитика» в настройках счетчика.
Материалы по теме:
Как установить счетчик Метрики на Турбо-страницы
Как проверить счетчик
Разметка Schema.org обязательна для работы новых отчетов. Если вам нужны расширенные данные по чтению пользователями ваших статей, разметку нужно установить. Далее разберемся, как настроить ее именно для контентных текстовых страниц.
Как настроить Schema.org для контента
Разметка контента требует двух шагов — обернуть в контейнер описание определенного типа разметки с указанием схемы, разметить свойства.
Для статей, новостей, рецептов, обзоров и других текстовых постов обычно используют schema.org/Article, schema.org/BlogPosting или schema.org/NewsArticle:
- Article — общая разметка, подходящая всем текстовым материалам;
- BlogPosting — разметка для статьи из блога;
- NewsArticle — отдельная разметка для новостей или дополнительных материалов.
Что заполнять в разметке Schema.org для отчетов Метрики
Идентификатор — identifier или mainEntityOfPage.
В отчете Метрики по контенту его не будет, но он нужен, чтобы Метрика могла различать материалы. У каждого материала должен быть свой идентификатор.
<meta itemprop=»identifier» content=»123″>
Заголовок — headline и alternativeHeadline.
Можно указать заголовки H1 и H2. Если они указаны оба, то в отчете появятся тоже оба через пробел. Если заголовок вообще не указан, для отчета Метрика возьмет значение из name.
<h1 itemprop=»headline»>Стиль бохо входит в моду летом 2019</h1>
<h2 itemprop=»alternativeHeadline»>
Подборка модных нарядов в стиле бохо — лето 2019</h2>
Текст — articleBody, description или text.
Метрика считает количество знаков. Она сможет выдать статистику по доскроллам только для материалов длиннее 500 символов, потому что короткие новости скроллить не нужно. Не размечайте как текст другие элементы материала, из-за этого вы можете получить неточную статистику.
<p itemprop=»articleBody»>
текст текст текст статьи
</p>
Тематика — about.
Обозначьте ее ключевыми словами или хэштегами, чтобы Метрика собирала статистику по темам и выявляла самые популярные из них.
<div itemprop=»about»>Мода</div>
<div itemprop=»about» itemscope=»» itemtype=»https://schema.org/Thing»>
<span itemprop=»name»>Одежда</span>
</div>
Дата публикации — datePublished и дата изменения dateModified.
Разметка поддерживает формат ISO 8601.
<time itemprop=»datePublished» datetime=»2019-07-17T11:45:13+04:00″>17.07.2019, 11:45</time>
<meta itemprop=»dateModified» content=»2019-07-18T08:21:11+04:00″>
Автор — author или Person.
Если их несколько, укажите каждого в отдельном теге.
<div itemprop=»author»>Автор статьи</div>
или
<div itemprop=»author» itemscope=»» itemtype=»http://schema.org/Person»>
<span itemprop=»name»>Автор статьи</span>
</div>
Каноническая ссылка — rel=»canonical».
Укажите ее, если страница дублирует другую на этом же сайте.
<link rel=»canonical» href=»https://site.ru/page»>
Рубрика — BreadcrumbList, та же, что и для «хлебных крошек».
Рубрика может быть узкой и находиться внутри широкой темы. Определите несколько сущностей типа ListItem внутри класса, задайте им свойства itemListElement, которые описывают текущую и более широкие рубрики. Рубрикой данного материала будет считаться значение сущности с наибольшим position.
<ol itemscope=»» itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»//site.ru/fashion»>
<span itemprop=»name»>Мода</span></a>
<meta itemprop=»position» content=»1″>
</li>
<li itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»//site.ru/fashion/boho»>
<span itemprop=»name»>Стиль бохо</span></a>
<meta itemprop=»position» content=»2″>
</li>
<li itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»//site.ru/fashion/boho/woven-bags»>
<span itemprop=»name»>Плетеные сумки</span></a>
<meta itemprop=»position» content=»3″>
</li>
</ol>
Дополнительно можно разметить иллюстрации, но это не важно для отчетов Метрики:
<div itemscope=»» itemtype=»http://schema.org/Painting»>
<h1 itemprop=»name»>Портрет Гарсиа Лорки</h1>
<img src=»http://uploads8.wikipaintings.org/images/salvador-dali/portrait-of-garcia-lorca.jpg!Blog.jpg» alt=»Портрет Гарсиа Лорки — Сальвадор Дали» title=»Портрет Гарсиа Лорки — Сальвадор Дали»>
<a href=»/es/salvador-dali» itemprop=»author»>Сальвадор Дали</a>
<span itemprop=»genre»>Портрет</span>
<span itemprop=»description»>Портрет Федерико Гарсиа Лорки, выполненный в Café de Oriente. Мадрид. (Бумага, чернила. 1924 г.)</span>
</div>
В разметке для статей и новостей есть и дополнительные свойства, которые тоже можно заполнить: ввести аудиторию текста, комментарии пользователей, отметить редактора, привести цитаты и прочее. Для Метрики они не пригодятся, но могут попасть в сниппет по желанию поисковика, а еще помогут обозначить эксперта, это важно для сайтов YMYL.
Разметка Schema.org для YMYL-сайтов
Большинство коммерческих сайтов можно отнести к категории YMYL — «Your Money or Your Life», проектам, затрагивающими финансовое благополучие или здоровье пользователя.
Для таких сайтов важны факторы E-A-T — экспертность, авторитетность и достоверность. Подробно мы разбирали их в статье «Главное о факторах E-A-T Google: чек-листы для разных сайтов».
Экспертность среди прочих способов можно подтвердить с помощью подписей авторов и экспертов к статьям. С помощью разметки Schema.org можно обратить внимание поискового бота на автора контента, эксперта-рецензента и выделить авторитетные источники.
Что заполнять в разметке Schema.org для YMYL-сайтов
- эксперты и сотрудники — Person, автор статьи — свойство Author;
- эксперты-рецензенты, которые проверяли материал — reviewedBy;
- цитаты со ссылками на авторитетные источники — citation;
- предмет обсуждения — SameAs.
Если у нескольких объектов одинаковые названия или имена, разметка SameAs позволяет обозначить, о чем именно речь. К примеру, в SameAs можно указать ссылку на страницу Википедии о Майкле Джексоне или о другом Майкле Джексоне, чтобы помочь боту определить релевантность.
Почитать по теме:
Как доказать Google, что контент пишут эксперты? Реализуем факторы E-A-T на сайте
К медицинским материалам подход особо строгий. Для них есть отдельная разметка Schema.org/MedicalEntity.
Пример разметки Schema.org для статьи:
<htmi>
<link rel=»canonical» href=»https://www.site.ru/12341.html»>
<ol itemscope=»» «http:=»» schema.org=»» breadcrumblist»=»»>
<a href=»/»></a>
<li><a href=»/politics/»>Мода</a></li>
<li><a href=»/business/»>Одежда</a></li>
<li><a href=»/social/»>Стиль</a></li>
<li itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/fashion/»>
<span itemprop=»name»>Мода</span></a>
<meta itemprop=»position» content=»1″>
</li>
<li itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/fashion/boho/»>
<span itemprop=»name»>Бохо</span></a>
<meta itemprop=»position» content=»2″>
</li>
<li itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/fashion/boho/woven-bags»>
<span itemprop=»name»>Плетеные сумки</span></a>
<meta itemprop=»position» content=»3″>
</li>
<li><a href=»/fashion/bag/»>Сумки</a></li>
<li><a href=»/fashion/boho/»>Бохо</a></li>
</ol>
<article itemscope=»» itemtype=»http://schema.org/NewsArticle»>
<meta itemprop=»about» content=»Мода»>
<meta itemprop=»about» content=»Стиль»>
<meta itemprop=»about» content=»Бохо»>
<h1 itemprop=»headline»>Бохо снова в моде на лето 2019 года</h1>
<div itemprop=»alternativeHeadline»>Подборка модных луков в стиле бохо 2019</div>
<span itemprop=»author» itemscope=»» itemtype=»http://schema.org/Person»>
<span itemprop=»name»>Анна Захарова</span>
</span>
<time itemprop=»datePublished» datetime=»2019-05-11T12:15:10+04:00″>11.05.2019, 12:15</time>
<meta itemprop=»dateModified» content=»2019-07-05T13:20:10+04:00″>
<meta itemscope=»» itemprop=»mainEntityOfPage» itemtype=»https://schema.org/WebPage» itemid=»/fashion/bag.html»>
<div itemprop=»articleBody»>
Сумки в стиле бохо снова в моде! Они идеально подходят для летних прогулок по улицам, походам в кафе и на пляж.
</div>
</article>
</htmi>
Для обоих поисковиков лучше выбрать microdata, поскольку Яндекс не поддерживает JSON-LD.
Как показать ботам больше контента
Релевантный текст хорошо бы показывать ботам, особенно если количества символов не хватает, а увидеть статистику хочется. Некоторый важный релевантный текст может быть виден только пользователям, к примеру, если он написан на рисунке. Можно продублировать его для ботов в поле с текстом, но тогда пользователи увидят контент два раза. Выйти из ситуации можно с помощью машиночитаемой информации, которая доступна ботам, но скрыта от читателей. Используйте тег meta с атрибутом content.
К примеру, тема материала для роботов:
<meta itemprop=»about» content=»Спорт»>
Не злоупотребляйте разметкой машиночитаемой информации, иначе поисковики могут решить, что у вас для пользователей и роботов разный контент. Используйте тег в том случае, если разметить информацию по-другому нельзя.
Если не хочется заполнять самостоятельно
Используйте сервисы-помощники, чтобы экономить время на разметку, плагины, если работаете с сайтом на CMS. Для WordPress, к примеру, подойдут Schema — All In One Schema Rich Snippets или WP SEO Structured Data Schema. Они поддерживают разметку Microdata. Для других CMS можно также найти бесплатные плагины с поддержкой Microdata для Яндекса.
Для Google актуален маркер данных в Google Search Console:
- Выберите ресурс с подтвержденными правами в Search Console.
- Укажите URL страницы. Удобно то, что инструмент объединяет в группы страницы с одинаковыми шаблонами. Когда вы разметите одну из них, другие он разметит автоматически по шаблону.
- Выберите тип информации.
- Выделяйте элементы и задавайте им свойства в открывающемся меню.
- Нажмите «Готово» и согласитесь с собранными группами страниц или создайте свои.
- Проверьте, как инструмент разметил страницы, и опубликуйте их.
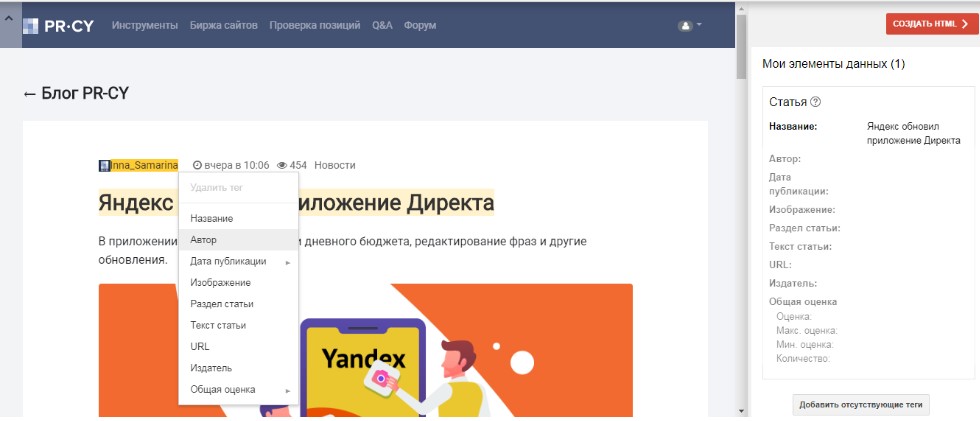
 Пример работы
Пример работы
Если вам нужно разметить какую-то конкретную опубликованную статью, попробуйте сервисы. К примеру, Web Code Tools: не нужно заморачиваться с кодом, вставляйте данные в специальные поля, а сервис все сам оформит.
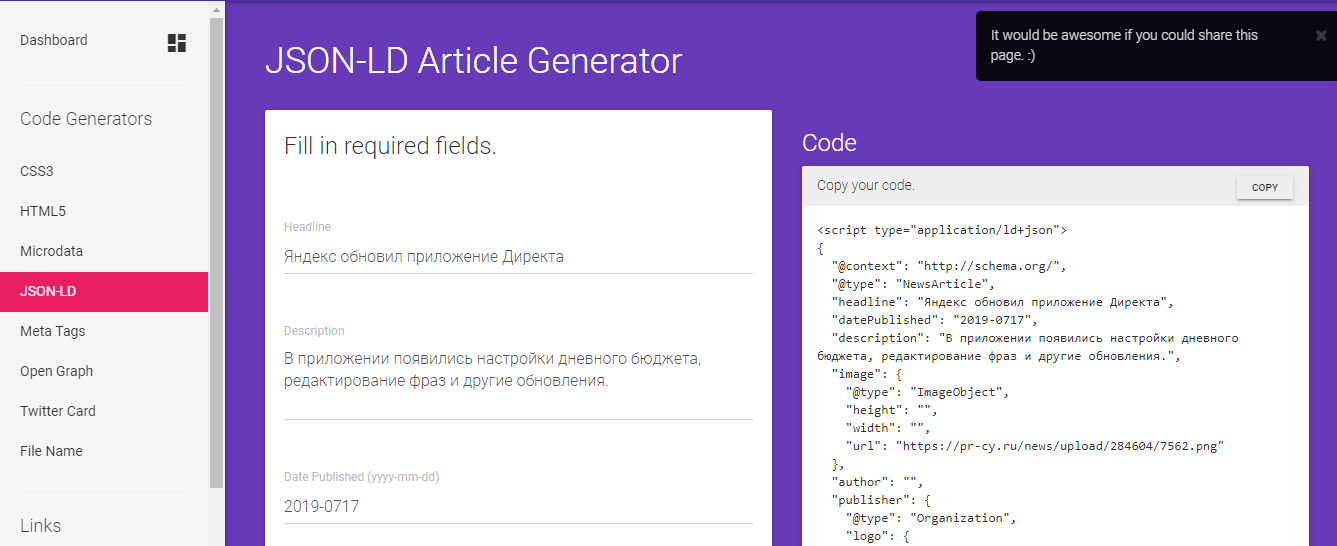
 Работа сервиса Webcode
Работа сервиса Webcode
Дополнительные графы, которых нет в сервисе, придется добавить самостоятельно.
После установки разметки, счетчика и настроек система начнет собирать данные, они появятся в Метрике через некоторое время.
Если вы решили установить разметку и для другого контента, вам может быть интересно руководство по микроразметке Schema.Org.