Содержание
В этом году у Google было несколько интересных обновлений поисковых алгоритмов. В основном поисковик сосредоточился на двух аспектах: насколько удобно пользователям работать на сайте и можно ли доверять экспертам, которые пишут на сайт контент.
В этой статье рассматриваем новый фактор Page Experience — анализ удобства страницы, в который входит показатель Core Web Vitals, еще факторы E-A-T и кое-что важное об ускоренных страницах AMP.
Основатель и директор по маркетингу в SEO PowerSuite и Awario Олег Барысевич сделал прогноз, какие факторы ранжирования Google повлияют на подход к оптимизации в 2021 году, а какие скорее всего уйдут в тень. Мы перевели и адаптировали материал для блога PR-CY.
В статье:
-
Core Web Vitals: LCP, FID и CLS
-
E-A-T
-
AMP
Важность Core Web Vitals для SEO: показатели LCP, FID и CLS
В конце мая Google анонсировал обновление Page Experience — это анализ удобства страницы для пользователей. Обновление планируется выпустить в 2021 году.
В Page Experience входит удобство сайта для мобильных устройств, безопасность использования, наличие HTTPS, возможность просматривать сайт без навязчивых всплывающих окон и показатели Core Web Vitals, связанные с загрузкой страницы.
Core Web Vitals — набор показателей, которые количественно определяют, насколько пользователю удобно взаимодействовать со страницей. В набор входит измерение времени загрузки контента, его отзывчивости на действия пользователя и стабильности во время загрузки.
Есть три измеряемых показателя:
- LCP — Largest Contentful Paint — скорость загрузки самого большого отдельного объекта на странице.
- FID — First Input Delay — время реакции страницы на первое действие пользователя после загрузки.
- CLS — Cumulative Layout Shift — сдвиги страницы из-за подгрузки содержимого.
Почитать по теме:
Как оптимизировать показатель LCP и ускорить загрузку страницы для пользователей
Как оптимизировать FID: время реакции на первое действие
Как оптимизировать CLS: сдвиги макета страницы, которые мешают пользователям
Как Core Web Vitals влияет на ранжирование
Большая часть того, что составляет обновление Page Experience — это набор вещей, которые сеошники давно знали: используйте HTTPS, делайте мобилопригодные сайты, следите за скоростью загрузки и так далее. Но показатели Core Web Vitals немного отличаются и могут изменить привычные практики SEO, которые делал оптимизатор.
Ключевой фактор — смещение макета во время асинхронной загрузки элементов. Асинхронную загрузку настраивают, чтобы избежать потери скорости при рендеринге страницы. Но это может привести к сдвигу макета, измеряемому CLS. Например, текст уже загрузился и отображается, пользователь приступает к чтению, как вдруг сверху появляется загрузившийся баннер и смещает текст вниз. Так пользователю легко промахнуться мимо нужной кнопки или потерять строчку.
Асинхронную загрузку можно настроить с помощью атрибута decoding=async в теге img, а смещения макета избежать, если под загружаемую асинхронно картинку или баннер отвести место достаточного размера.
Например, в Википедии на большинстве страниц есть заранее определенное пространство для изображений:
 Пустое место для картинки, которая загрузится позже
Пустое место для картинки, которая загрузится позже
Пример правильного кода для асинхронной загрузки с атрибутом decoding=async есть в нашем полном руководстве по SEO для картинок.
Раньше сдвиги макета могли повлиять разве что на поведенческие факторы и увеличить отказы, если сильно мешали просмотру. Но сейчас CLS официально объявлен фактором ранжирования, так что к 2021 году лучше оптимизировать этот показатель и убедиться, что каждая страница написана с заранее определенным пространством для каждого изображения.
Мы не говорим о том, что показатели Core Web Vitals или в целом Page Experience в 2021 году будут иметь решающее влияние на позиции сайта. Факторов ранжирования очень много, какие-то имеют больший приоритет, какие-то меньший. Но раз Google объединил в целом известные показатели и анонсировал их как фактор ранжирования, стоит ими заняться.
Если вы самостоятельно занимаетесь технической оптимизацией и работаете над улучшением загрузки на разных этапах, новый сигнал ранжирования может и не повлиять на вашу повседневную работу. Но если до этого вы уделяли мало внимания техническому SEO и старались выйти за счет контента или ссылок, запуск Core Web Vitals может изменить показатели вашего сайта.
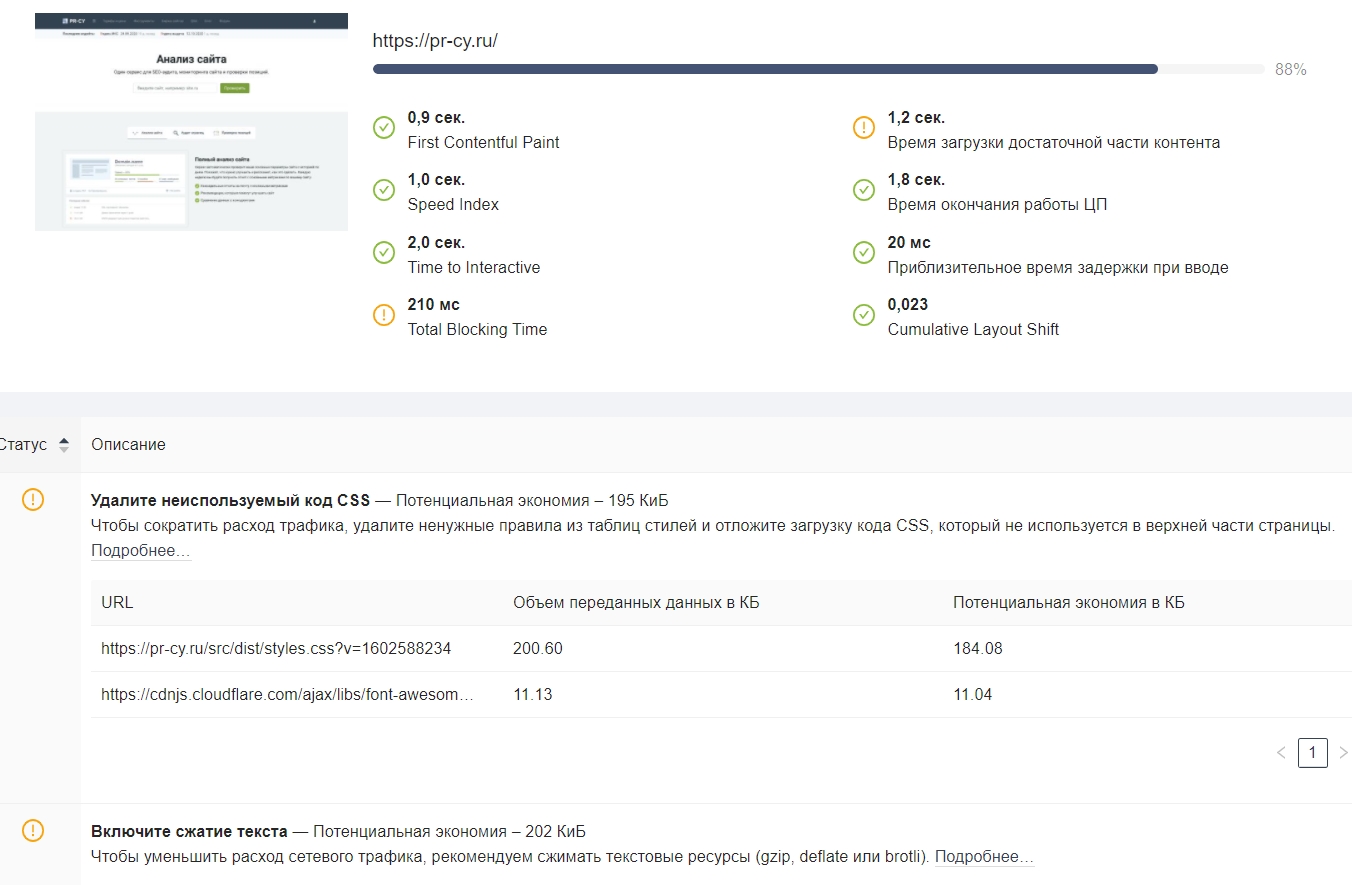
Проверить показатели Core Web Vitals можно в инструменте Проверка скорости сайта от PR-CY. Он оценит скорость загрузки поэтапно, покажет ошибки и даст советы по исправлению. Проверяет скорость на мобильных и десктопе.
 Фрагмент анализа скорости сайта
Фрагмент анализа скорости сайта
Проверить скорость сайта бесплатно
Важность факторов E-A-T для SEO
Опыт, доверие, экспертность — то, к чему мы должны стремиться в профессиональной сфере. Исходя из рекомендаций Google по оценке качества, это важно и для поисковой оптимизации.
Поисковая система определяет назначение страницы. Сайты или страницы, которые распространяют ненависть, вредят, дезинформируют или обманывают пользователей, должны получить самую низкую оценку.
Google выделил факторы E-A-T — expertise, authoritativeness, trustworthiness— экспертность, авторитет и достоверность. Это значит, что для поисковика важно:
- опыт автора контента;
- авторитетность создателя контента и сайта, где он опубликован;
- надежность автора, контента и сайта.
Высокий уровень E-A-T может быть у страниц и сайтов всех типов, даже у онлайн-журналов со сплетнями, порталов о моде и юморе, новостных сайтов. Сайты о хобби, к примеру, фотографии или игре на гитаре, также требуют опыта. Некоторую информацию можно найти только на форумах в обсуждениях, где сообщество экспертов предоставляет ценные мнения по конкретным темам.
Особенно E-A-T важны для сайтов категории YMYL — Your Money or Your Life — связанных со здоровьем, финансами и благополучием пользователей. Это довольно обширная сфера, туда можно отнести медицинские, финансовые, юридические, налоговые сайты, и даже порталы, посвященные ремонту и воспитанию детей. Такой контент должен быть написан экспертами в теме и быть размещен на авторитетных источниках.
Медицинские рекомендации должны быть подготовлены людьми или организациями, имеющими соответствующее медицинское образование, их нужно регулярно редактировать, пересматривать и обновлять.
Новостные статьи с высоким рейтингом E-A-T должны быть подготовлены с журналистским профессионализмом: они должны содержать фактически точный контент и быть написаны так, чтобы помочь пользователям лучше понять события. У новостных сайтов с высоким E-A-T обычно есть редакционная политика и выстроен алгоритм проверки фактов.
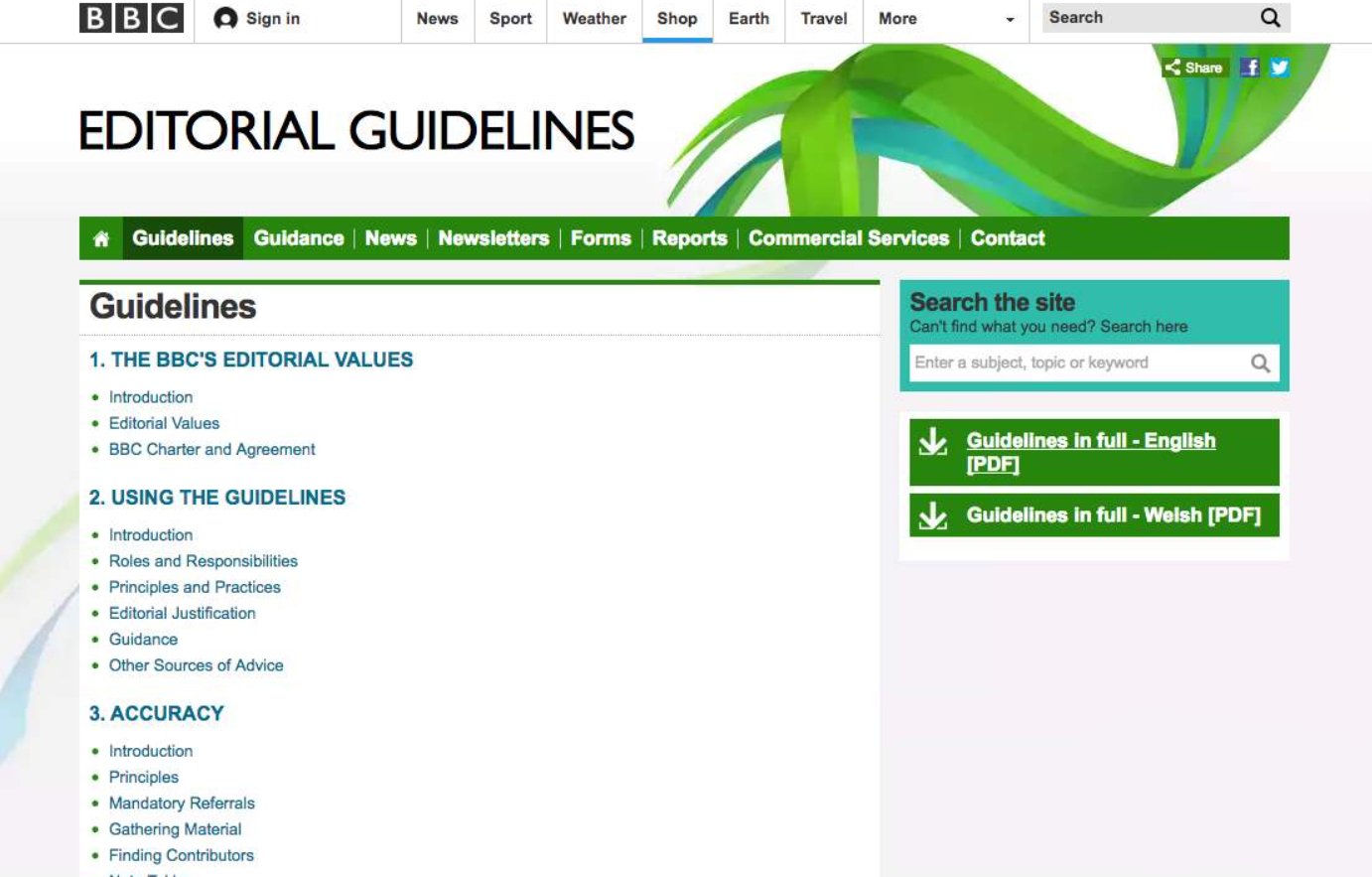
 Редакционная политика на сайте BBC
Редакционная политика на сайте BBC
О том, как продемонстрировать E-A-T поисковику, мы писали в статье:
Главное о факторах EAT Google и три чек-листа для разных YMYL-сайтов
Как E-A-T влияют на ранжирование
В Руководстве по оценке качества есть ценная информация о процессе ранжирования в Google, так что его полезно изучить для работы по сайту. Тем не менее, представители поисковика говорят, что E-A-T не является фактором ранжирования.
Экспертность, авторитет и доверие — абстрактные понятия. По словам представителя Google Дэнни Салливана, E-A-T сам по себе не является фактором ранжирования в том смысле, что E-A-T нельзя измерить, как скорость загрузки, и получить какое-то число. Но поисковик использует различные сигналы в качестве прокси, чтобы определить, соответствует ли контент принципам E-A-T, многие алгоритмы нацелены на определение составляющих E-A-T.
yea, that is was I said at https://t.co/ClNSyztS7p EAT not a ranking factor but many algos/signals aim to figure out pieces of EAT. I think that was clear?
— Barry Schwartz (@rustybrick) October 11, 2019
Опыт, авторитет и надежность сложно интерпретировать алгоритмами поиска, которые понимают только код. Похоже, что сейчас у Google нет надежного способа преобразовать эти сигналы в рейтинг, кроме как смотреть оценки асессоров перед каждым обновлением алгоритма. Есть две проблемы:
- Непонятно, кто именно будет определять эти сигналы, как их измерять, в соответствии с каким стандартом.
- Введение таких факторов создает систему, в которой мелкие и новые сайты проигрывают крупным, потому что просто не успевают завоевать доверие.
Решение этих проблем требует времени и усилий со стороны поисковой системы. Пока E-A-T не является фактором ранжирования, и мы не знаем, станет ли он им в будущем.
Тем не менее, но на практике можно наблюдать, что сайты из категории YMYL без опыта и авторитета ранжируются хуже. К примеру, почти на всех сайтах медицинских клиник, которые занимаются своим продвижением и находятся на первой странице выдачи, размещены статьи, проверенные или даже написанные врачом.
Параметры E-A-T не должны быть приоритетнее традиционных задач SEO — создания ссылок и технической оптимизации. Но сами по себе они полезны, поскольку побуждают делать достоверный и полезный контент и работать над доверием к площадке и экспертам, которые на ней публикуются.
Важность AMP для SEO
AMP — Accelerated Mobile Pages — разработка Google, облегченный формат страниц для мобильных, который выглядит проще и открывается быстрее.
С одной стороны, у AMP есть преимущества в виде ускоренной загрузки — предварительного рендеринга и кэширования на серверах поисковика, а также возможности попасть в топ выдачи в блок «Top Stories» или в рунете «Главные новости».
С другой, AMP критикуют за упрощенный дизайн, неудобное размещение рекламных блоков, сложности отображения URL сайта и проблемы с конфиденциальностью.
Как AMP влияет на рейтинг
Если верить словам Джона Мюллера, то AMP не входит в список факторов ранжирования.
Использование этого формата может ускорить загрузку страниц у пользователей с плохим интернетом, улучшить поведенческие опять же за счет скорости загрузки, но сам факт наличия AMP преимуществ не даст.
Часть веб-мастеров была вынуждена использовать AMP, чтобы попасть в блок «Top Stories» или «Главные новости» на мобильных устройствах. Он привлекает внимание и трафик: находится сверху в топе выдачи, занимает большую часть экрана, содержит логотипы и картинки.
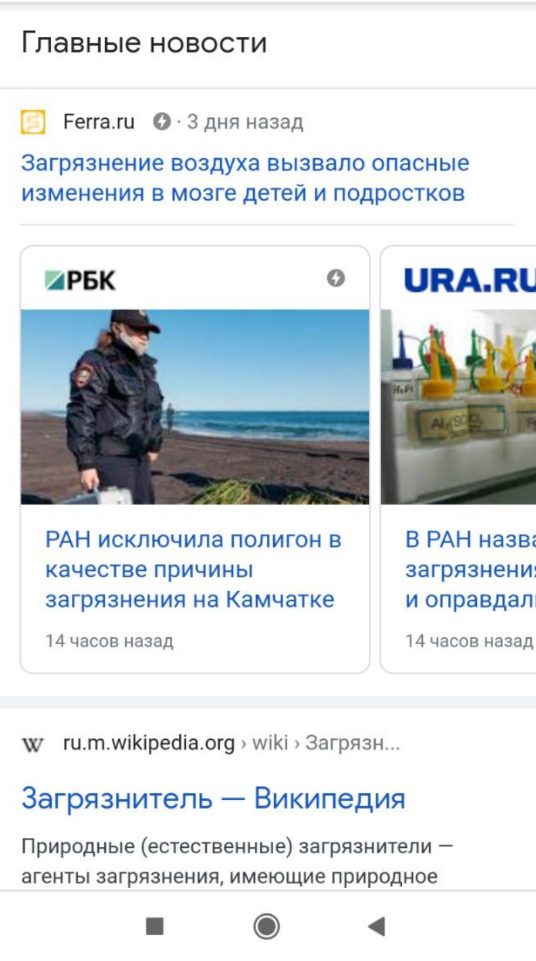
 Блок «Главные новости» в выдаче
Блок «Главные новости» в выдаче
В рамках того же обновления Page Experience Google объявил, что начиная с 2021 года в блок «Главные новости» в выдаче смогут попасть не только AMP, но и обычные страницы. Это довольно полезная функция, в частности для новостных сайтов, которым важно как можно быстрее привлечь внимание и добиться перехода.
А еще недавно Google добавил сторисы в Google Discover, они появятся в приложении Google для Android и iOS в виде карусели вертикальных постов с видео. Для них не нужно создавать AMP. Пока они доступны в США, Индии и Бразилии, позже появятся в других странах и других сервисах помимо Discover.
Сейчас актуальность AMP — вопрос открытый. Недостатки существенны, сторис скоро можно будет делать и без AMP, обычные оптимизированные страницы тоже могут загружаться быстро. Возможно, AMP исчезнет через пару лет.
Какой фактор ранжирования будет важнее в 2021
На момент публикации этого материала, по-видимому, самой важной новостью ранжирования на начало 2021 года можно назвать Core Web Vitals. Однако, поиск — изменчивая сфера: то, что работало две недели назад, может не сработать сегодня, а то, что работает сегодня, может подойти не всем сайтам.
В интересах поисковых систем не раскрывать полной картины по факторам ранжирования, чтобы оптимизаторы не злоупотребляли этим. Но они дают достаточно много подсказок, которые помогают понять, какие тенденции сейчас актуальны в SEO.
Если у сайта проблемы с трафиком или позициями, дело может быть не в недостаточном E-A-T или сдвигах макета. Возможно, на сайте появились технические проблемы или просто конкурент поменял сеошника и стал сильнее.
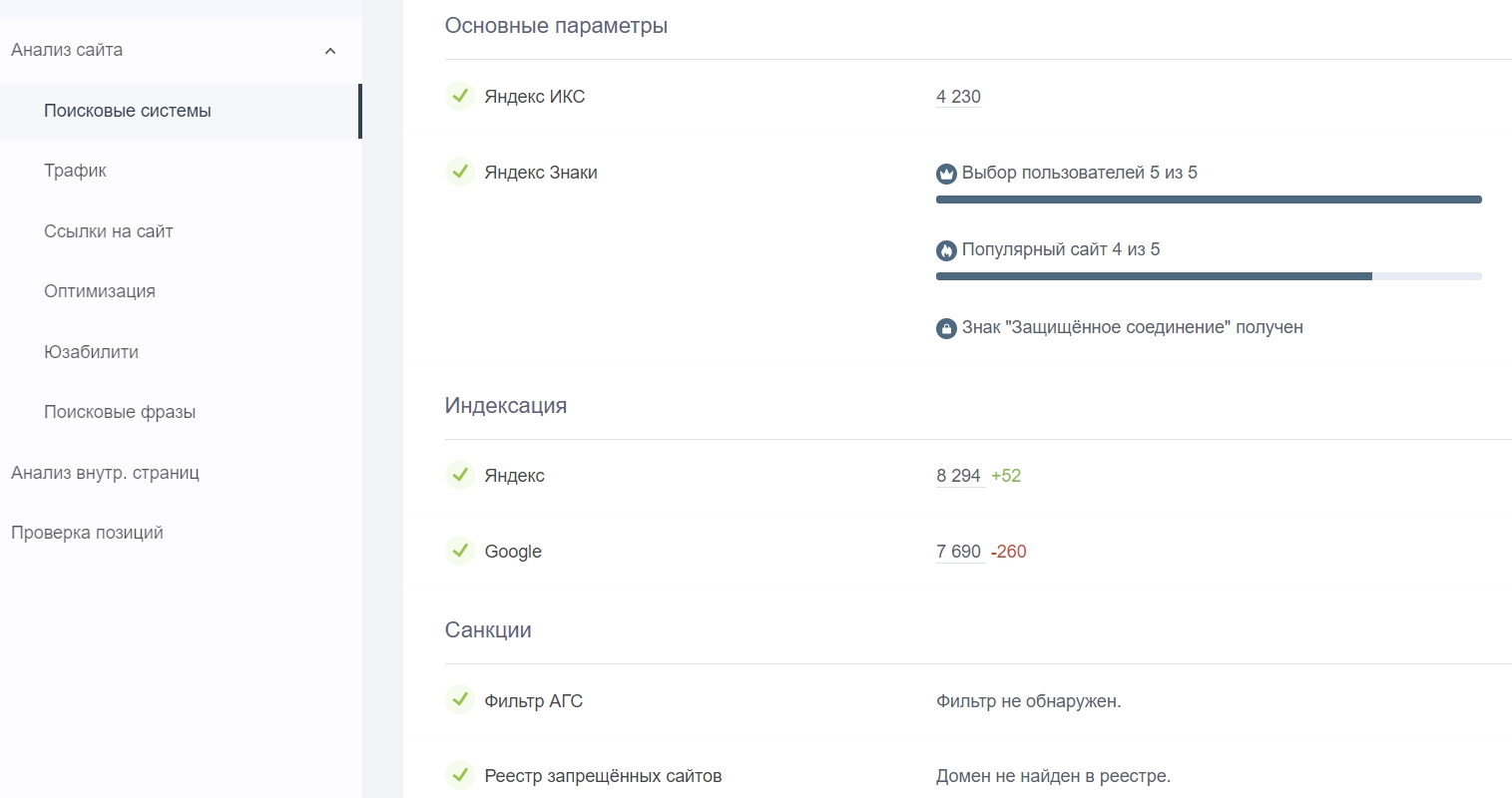
Следить за показателями проекта можно в сервисе Анализ сайта. Он проверит оптимизацию, трафик, ссылки, технические параметры и юзабилити, найдет ошибки и даст подсказки.
 Фрагмент анализа сайта
Фрагмент анализа сайта
Сервис сканирует и главную, и внутренние страницы. А еще в нем можно следить за позициями сайта в поисковых системах по регионам.
Попробовать
На основе материала Олега Барысевича «Google ranking factors to change search in 2021: Core Web Vitals, EAT, or AMP?»