Содержание
В статье:
Для чего нужна внутренняя перелинковка
Как сделать перелинковку на сайте:
-
Структура сайта
-
Сквозные ссылки
-
«Хлебные крошки»
-
Блок с популярными или похожими материалами
-
Контекстные ссылки
- Анкоры для ссылок
Перелинковка сайта — это связывание страниц ссылками. Она может быть внутренней, если друг на друга ссылаются страницы одного домена, или внешней, если участвуют ссылки разных сайтов.
Страницы сайта имеют ссылочный вес — чем больше ссылок ведут на страницу, тем она важнее и тем выше PageRank. Дело не только в количестве ссылок, но и в их качестве: авторитетные страницы передают больший вес.
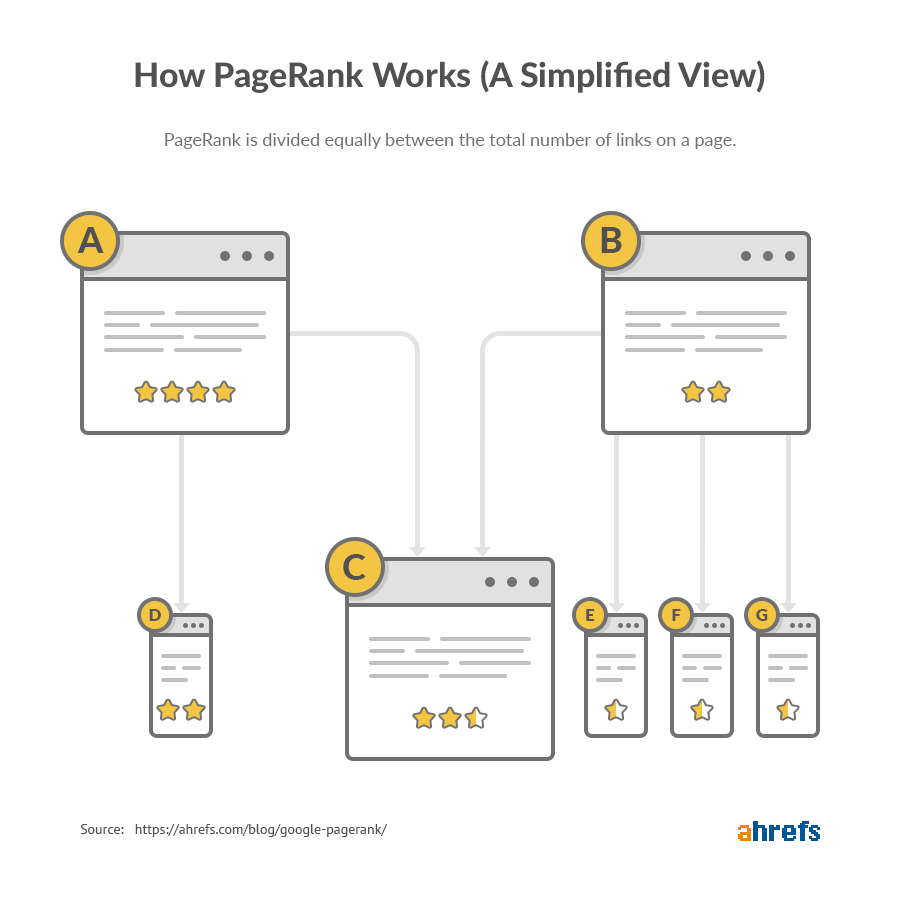
Упрощенно о том, как устроен PR:
 Схема передачи PR, ahrefs.com
Схема передачи PR, ahrefs.com
Google скрыл значения счетчика PageRank у сайтов, но не отменил этот показатель — PR остался как часть алгоритма ранжирования.
Почитать по теме:
Google PageRank не мертв: зачем и как работать со ссылками
Этот материал о том, как правильно управлять ссылочным весом на одном сайте с помощью внутренней перелинковки.
О внешней перелинковке говорили в других статьях:
11 способов бесплатно получить обратные ссылки
10 экспериментов с продвижением сайтами-сателлитами (PBN)
Внешние ссылки: инструкция к применению
Внешние ссылки: инструкция к применению. Часть 2
Для чего нужна внутренняя перелинковка
Зачем нужна перелинковка внутренних страниц:
- Увеличивает авторитетность страницы.
Авторитетность зависит от количества страниц, которые ссылаются на исходную. - Передает страницам вес.
Веб-мастеры с помощью ссылок с авторитетных страниц передают вес важным для продажи страницам, генерирующим трафик. - Повышает релевантность страниц запросу.
Роботы распознают, какому запросу отвечает страница, на которую ведет ссылка. Из похожих страниц при прочих равных выше будет та, на которую ссылаются. - Ускоряет индексацию новых страниц.
Поисковые
боты сначала сканируют важные страницы: главную, страницы второго уровня вложенности и так далее. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать. - Повышает юзабилити.
Пользователи смогут прочитать дополнительную информацию по теме, если перейдут по ссылкам со страницы. - Дополнительно защищает контент.
При автоматическом копировании материалов из RSS-лент все внутренние гиперссылки остаются в тексте, читатели все равно смогут перейти на ваш сайт, и
найти копипастеров будет проще.
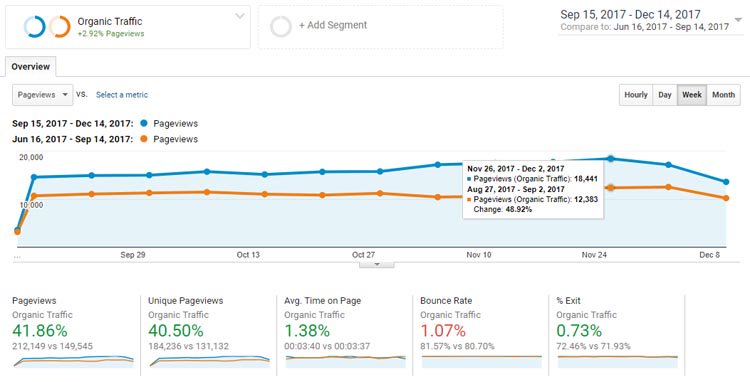
«Ninja Outreach» провели кампанию по внутренней перелинковке. В результате за несколько месяцев органический трафик вырос на 40%. В это время никаких иных действий по продвижению не проводилось, поэтому нельзя списать эффект на что-то другое.
 График изменений органического трафика
График изменений органического трафика
Компания рассортировала страницы по трем уровням:
- Топовые, которые ранжируются по нужным ключевым словам, приносят больше всего трафика и работают так, как задумывалось.
- Второго уровня — приносят хороший трафик и много просмотров, ранжируются по ключевым словам, но не по всем, которые вам нужны.
- Третьего уровня — не получают большого трафика и не занимают высоких позиций по ключевым словам, но написаны хорошо и полезны читателям.
В рамках кампании внутренней перелинковки топовые страницы отображались на всех страницах, включая категории. Они ссылались на страницы второго уровня, а те на страницы третьего уровня. В итоге перелинкованы были все страницы сайта, ссылочный вес авторитетных страниц грамотно распределялся, за счет этого количество трафика увеличилось.
Один участник команды протестировал эту же кампанию на сайте кулинарного блога AvocadoPesto, в результате трафик статей вырос на 20%.
Внутренней перелинковкой можно улучшить позиции страниц и увеличить трафик, но у нее есть свои правила.
Как сделать перелинковку на сайте
Внутренняя перелинковка сайта нужна не только для распределения ссылочного веса, но и для юзабилити. Пользователь задерживается на сайте, переходит по ссылкам и получает дополнительную информацию.
Перелинковка состоит из нескольких видов автоматической и ручной работой.
1. Структура сайта
Правильно выстроенная
структура сайта будет направлять краулеров в нужном веб-мастеру порядке и распределять ссылочный вес на важные для целевых действий страницы. Для того, чтобы указать краулеру, какие страницы нужно индексировать, составляют Sitemap —
Карту сайта с информацией об архитектуре ресурса и о нужных в индексе страницах.
Какую структуру сайта выбрать
Веб-мастеры могут усиливать значимость страниц, направляя на них ссылочный вес с помощью перелинковки.
Google говорит, что бот постоянно ищет новые страницы и добавляет их в список просканированных. Некоторые страницы он знает, потому что уже посещал их, а некоторые обнаруживает, переходя по ссылке с известной на новую. Нужно ссылаться на новые материалы сайта со старых авторитетных страниц, чтобы бот быстрее их нашел и просканировал.
Польский специалист Макс Сайрек три месяца проводил
эксперимент со ссылками: он изменял внутренние ссылки и отслеживал сканирование сайта краулером GoogleBot.
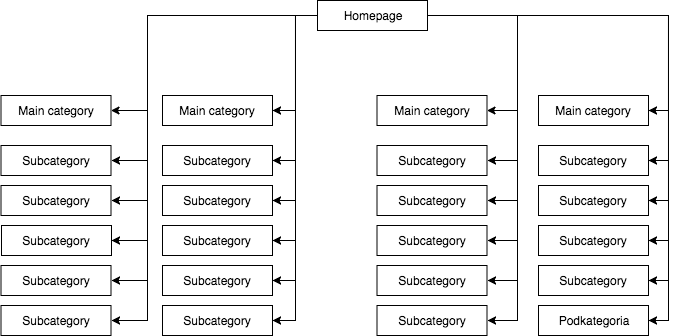
В структуре многих интернет-магазинов есть несколько больших категорий товаров с множеством подкатегорий. Причем в меню все подкатегории товаров связаны с главной страницей. На схеме структура выглядит так:
 Неэффективная структура интернет-магазина по мнению Макса Сайрека
Неэффективная структура интернет-магазина по мнению Макса Сайрека
Такая структура неэффективна: GoogleBot видит все ссылки на каждой странице с меню, поэтому все страницы имеют одинаковое количество ссылок и одинаковое значение. В примере на схеме
ссылочный вес главной страницы распределяется равномерно на 24 категории с подкатегориями вместе, поэтому каждая страница получает около четырех процентов от веса главной.
Для перелинковки эта архитектура сайта неудобна.
Допустим, веб-мастер написал статью для своего блога и поставил в ней ссылку на одну из подкатегорий. Эксперимент Макса показал, что из нескольких ссылок на одну и ту же страницу Google учитывает только первую, остальные игнорирует. Если ссылка на подкатегорию уже будет в меню сайта, как на схеме, то GoogleBot проигнорирует вторую ссылку из статьи.
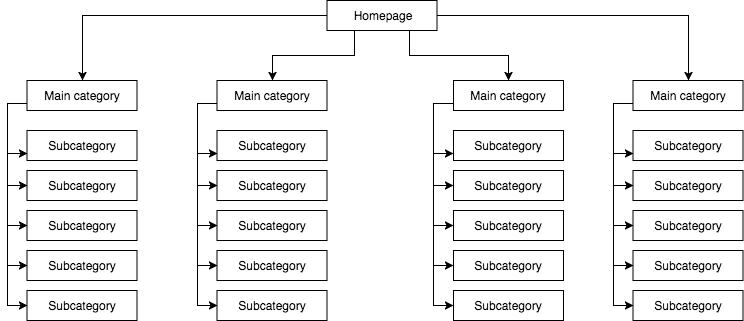
Структуру следовало бы построить по-другому:
разделить ссылочный вес главной страницы на четыре подкатегории, тогда каждая из них получила бы по 25% значимости и распределяла бы ее дальше.
 Правильная структура интернет-магазина по мнению Макса Сайрека
Правильная структура интернет-магазина по мнению Макса Сайрека
Скрытые ссылки в пунктах меню, которые появляются только при наведении, и скрытые табы с внутренними ссылками бот воспринимает как обычные, акцептор можно найти по уникальному анкору. Не получится спрятать
ссылки от краулера, поместив их в скрытое меню.
У многих магазинов есть фильтры для удобного поиска товаров. Ссылки, которые образуют страницы фильтров, краулер тоже обрабатывает. Рекомендуют закрывать от сканирования ссылки с динамическими параметрами, чтобы бот ими не занимался.
Эффективной стратегией считают распределение ссылок по
SILO-структуре архитектуры сайта. SILO подразумевает распределение страниц сайта по иерархии: контент сгруппирован по темам и структурирован от общих категорий до подкатегорий и отдельных товаров.
Подробнее про SILO-структуру контента и другие советы по эффективной навигации на сайте
Такое распределение ссылочного веса в рунете называют
карусельной перелинковкой — вес переносят сверху вниз с главной страницы на крупные разделы, оттуда на категории, подкатегории и товары или статьи.
Лучше всего структуру проиллюстрирует схема:
 SILO-структура контента на сайте
SILO-структура контента на сайте
Для объединения схожих тем подходят страницы-хабы — обзорные страницы с общей темой. Они подробно рассказывают о категории посетителям сайта и группируют дочерние подкатегории, распределяя по ним вес с главной страницы. На хабе можно разместить релевантные статьи и другие ссылки, которые помогут узнать больше о теме.
Ссылки на одной тематической ветке можно перелинковать между собой, чтобы пользователи могли перейти на другие страницы с товарами или статьями в теме, которая их заинтересовала.
С помощью ссылок с
авторитетных страниц можно придать вес важным конверсионным страницам.
Например, можно добавить блок «с этим покупают», блок ссылок-тегов, ссылки на категорию производителя из карточки товара.
Подробнее про блоки для эффективной перелинковки интернет-магазина.
Какие ссылки не передают вес
Эксперимент показал, что ссылочный вес не передают ссылки через JavaScript — onclick=»window.location.href =’page4.html'», но краулеры их воспринимают и могут по ним переходить.
Такая же ситуация со ссылками через JavaScript-функцию — class=»js-link» data-url=»page9.html», причем страницу, на которую вела такая ссылка, краулер посещал чаще остальных в этой категории.
GoogleBot игнорировал ссылки через JavaScript-функцию с закодированными данными — class=»js-link» data-url=»cGFnZTEwLmh0bWw=», как и ссылки с динамическим параметром — page2.html?parameter=1.
Не сработала и ссылка с якорем — page2.html#testhash, она не передавала вес и по запросу анкора в индексе страница не появилась.
2. Сквозные ссылки
Сквозные ссылки — те, которые находятся на всех страницах сайта, как бы пронизывают ресурс насквозь. В их числе внешние и внутренние страницы в шапке, сайдбаре или футере сайта.
 Шапка сайта магазина roseluxe.ru
Шапка сайта магазина roseluxe.ru
Это может быть навигация или ссылки на сторонние сайты. Они дают такую же пользу, как и внешняя или внутренняя перелинковка, но поскольку ссылка находится на каждой странице сайта, то и вес на акцептор будет переходить с каждой страницы.
SEO-специалист Михаил Шакин в своем
Telegram-канале писал, что в связи с алгоритмами поисковиков сквозные ссылки могут дать положительный эффект или навредить сайту.
Положительный эффект дают
ссылки с естественными текстами, в виде адреса сайта или названия компании — Студия «Морошка», moroshka.ru.
Сквозные ссылки с текстами из ключей, к примеру, «купить букет в Москве», ссылки на другие сайты в главной навигации ресурса поисковики могут воспринять как спам. Такие ссылки могут подходить под определение «ссылок из низкокачественных каталогов и служб закладок» или «одинаковых ссылок в нижней части страниц на разных сайтах». Снять негативный эффект поможет исправление текста на естественный или удаление ссылки.
Важно ли место расположения ссылки?
Представитель Google
Джон Мюллер заявил, что для поисковика не имеет значения, в каком месте страницы расположены внутренние ссылки. Их наличие и актуальность для пользователя важнее того, где они размещены на странице.
С другой стороны, специалисты
компании «Zyppy» считают, что ссылкам внизу страницы достается меньший вес, чем верхним. Это полезно учитывать, если помещать в шапку или футер сайта ссылки на все разделы проекта: информацию о компании, доставке, оплате, разделы каталогов, вход в личный кабинет и контакты.
 Футер сайта магазина labirint.ru
Футер сайта магазина labirint.ru
Некоторые специалисты советуют не перегружать ссылками навигацию по сайту. Чем меньше ссылок, тем проще за ними следить и направлять краулеров Google и Яндекс на самые важные URL для сканирования.
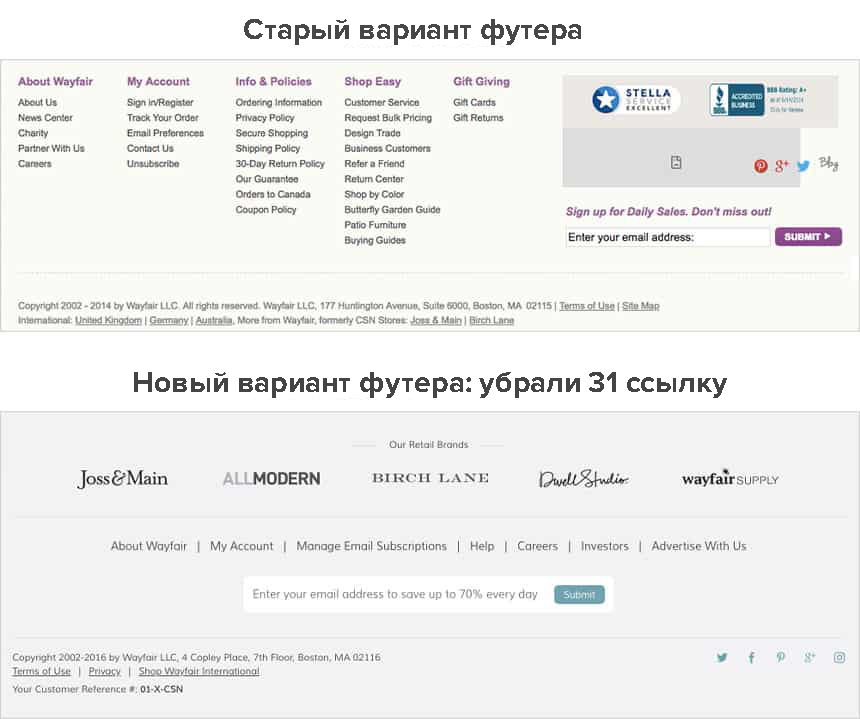
Компания «Wayfair» сделали навигацию по сайту легче —
удалили 150 ссылок. В подвале сайта была 51 ссылка, они удалили те, которые были не нужны на каждой странице, и оставили только 20 важных для пользователей. В итоге пользователям стало проще ориентироваться в разделах сайта, они быстрее находят нужный раздел и приступают к покупкам.
 Старый и новый варианты футера
Старый и новый варианты футера
Релевантность страниц, удовлетворение потребностей пользователей влияют на SEO лучше, чем сквозные ссылки на как можно большую часть страниц сайта. Лучше сосредоточиться на страницах, которые важны для целевых действий и отвечают на популярные вопросы пользователей.
3. «Хлебные крошки»
«Хлебные крошки» — элемент навигации сайта, который показывает путь от главной до страницы, на которой находится пользователь. Каждая надпись в элементе — ссылка на предыдущую категорию в архитектуре сайта внутри SILO-структуры контента.
 «Хлебные крошки» на сайте магазина lamoda.ru
«Хлебные крошки» на сайте магазина lamoda.ru
Ссылки из «хлебных крошек» передают вес страницам, их индексируют поисковые системы. Кроме того, это элемент юзабилити — пользователю будет проще вернуться в общий каталог или предыдущий раздел с помощью быстрых ссылок из «крошек».
4. Блок с популярными или похожими материалами
Кольцевой метод перелинковки — создание системы ссылок, замкнутой в кольцо. Каждая страница ссылается на несколько предыдущих страниц и таким образом система замыкается. Часто используют для блога: выводят под материалом ссылки на статьи по схожей теме так, чтобы все статьи внутри этой темы имели ссылки. В качестве текста ссылки рекомендуем использовать не «Следующая статья» или «Предыдущий материал», а названия статей, содержащие ключи.
Так на каждой странице появляются ссылки на материалы, которые передают друг другу ссылочный вес. Кроме того, пользователи могут заинтересоваться статьями по смежной теме и переходить по ссылкам, от чего будут расти поведенческие факторы ресурса.
 Вывод других материалов по теме на странице статьи
Вывод других материалов по теме на странице статьи
Блоки с похожими статьями устанавливают с помощью плагинов для CMS.
5. Контекстные ссылки
Контекстные ссылки внутри статьи в первую очередь должны дополнить материал и помочь пользователю лучше понять тему.
Оформите ссылки так, чтобы они были заметны пользователям — выделите цветом, подчеркиванием. Не сосредотачивайте ссылки в одном месте материала, это неудобно для пользователей. Отберите самые подходящие по смыслу и полезные, чтобы пользователи переходили по ним и задерживались на сайте, улучшали поведенческие факторы. Делайте ссылки такой длины, чтобы пользователь мог легко попасть по ней с телефона.
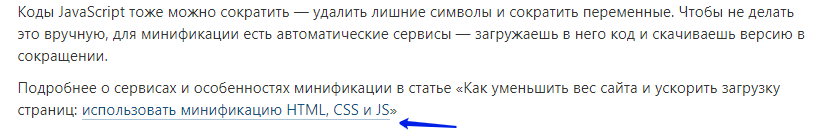
 Ссылка в тексте статьи
Ссылка в тексте статьи
Страница и текст ссылки должен быть релевантным содержанию материала, на который ссылается. Ссылки с изображения поисковый бот тоже воспринимает. В названии изображения и в теге «alt» используйте ключевые слова, чтобы боту было проще определить релевантность страницы.
6. Анкоры для ссылок
Анкор ссылки находится в HTML между тегом < a > и < /a > — < a href= «https://ссылка.ру» >Текст ссылки< /a >
Текст ссылки будет анкором.
Анкоры могут быть:
- прямыми, состоят из ключевой фразы, обычно высокочастотной — «купить диван»;
- разбавленными, ключевыми словами с уточнениями, высоко- и низкочастотными — «посмотреть полотна Дали желтого периода»;
- естественными — в виде домена, ссылки на картинку, не ключевого слова.
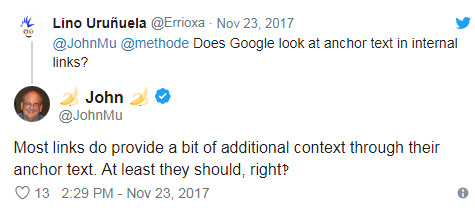
Джон Мюллер говорил о том, что Google считывает якорный текст внутренних ссылок, чтобы лучше понять контекст.

Анкоры вида «читайте тут» или «об этом здесь» замените на фразы с ключевыми словами, чтобы было понятно, что появится по ссылке — « рецепт сливочного соуса», «подробнее о заборах из штакетника». Бот распознает анкоры ссылок и определяет релевантность ссылки ключу из анкора.
К примеру, на вашем сайте есть статья о приготовлении соуса песто в домашних условиях, и на нее ведут есть несколько внутренних ссылок с анкорами «соус песто», «домашний соус песто», «приготовить соус песто». По этим якорям Google понимает, что эта страница релевантна запросам о приготовлении соуса и может заслуживать ранжирования по этим ключам.
Это не значит, что нужно как можно больше анкорных ссылок с ключом. Такая тактика приведет к тому, что передачу ссылочного веса будет сложно контролировать, ссылки будут некачественными.
Как показал эксперимент Макса Сайрека, если на главной слово встречается только в анкоре, а на внутренней вообще этого слова нет, ссылка с главной на внутреннюю по уникальному ключевому слову даст больший эффект внутренней странице.
Как проверить ссылки на сайте
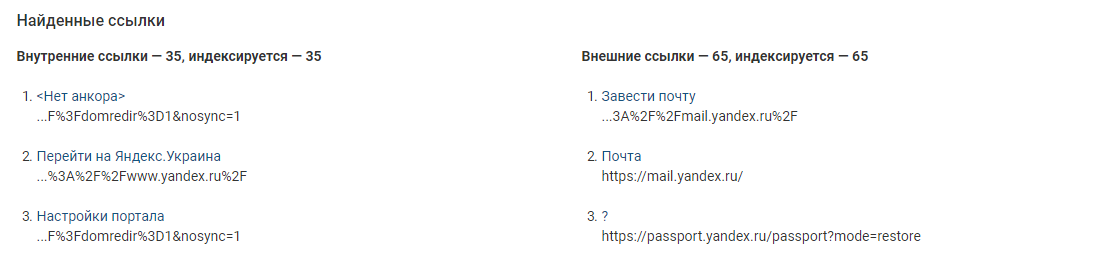
Проанализировать внутренние и внешние ссылки можно с помощью бесплатного инструмента от PR-CY. Он даст информацию о точном количестве внешних и внутренних ссылок на странице, покажет их текстовое окружение и URL. Проверить можно не только главную, но и любую другую страницу сайта.
 Фрагмент результатов анализа
Фрагмент результатов анализа
Внутренняя перелинковка — способ управлять ссылочным весом на сайте и направлять краулеров на важные страницы. Веб-мастерам проще всего работать с внутренними ссылками на своем ресурсе, потому что они полностью подконтрольны.