Как создавать лендинги с высокой конверсией
Целевая страница нужна, чтобы конвертировать пользователя в покупателя, убедить его совершить конверсионное действие — что-то заказать или купить. Обычно такие страницы оформляют в виде лендингов — одностраничников, где всю структуру выстраивают по воронке продаж и ведут клиента к действию. Если веб-мастеру удается увеличить конверсионность предложения хоть на 10%, это уже сказывается на продажах.
Специалист по продвижению и автор блога «Backlinko» Брайан Дин предложил несколько способов, которые сделают предложения убедительнее, а изучение страницы удобнее. Мы перевели и адаптировали советы.
Как увеличить конверсию на лендинге:
-
Люди любят негатив
-
Выгода в заголовке
-
Конкретные заголовки продают лучше
-
Используйте действие, а не факты
-
CTA с преимуществами вместо «Купить» или «Зарегистрироваться»
-
Говорите на языке клиента
-
Форматирование помогает воспринимать смысл
-
Фрагмент заставляет хотеть большего
-
Докажите, что вам можно доверять
-
Демонстрируйте, что вас оценивают другие
-
Не прячьте цену
-
Проверяйте ошибки во время заполнения
Разберем подробнее каждый пункт из списка.
Как увеличить конверсию на лендинге
Люди любят негатив
Компания «Outbrain» провела исследование и обнаружила, что слова с негативной эмоциональной окраской в новостных заголовках коррелируют с большим показателем кликабельности. Разрыв оказался равен 63%.
Работают слова «худший», «никогда», «самый плохой» и другие: к примеру, заголовки «Худшее экономическое падение за 30 лет», «Число безработных никогда не было ниже».

Исследовали заголовки новостей, но к обычным заголовкам это тоже применимо — людям интересно знать, что попало в шорт-лист самых плохих инструментов или методик, которые не работают, и удостовериться, что они принадлежат к другому лагерю. Заголовок статьи «5 самых страшных продукта для похудения» сработает лучше, чем «5 лучших продуктов, чтобы похудеть».
Выгода в заголовке
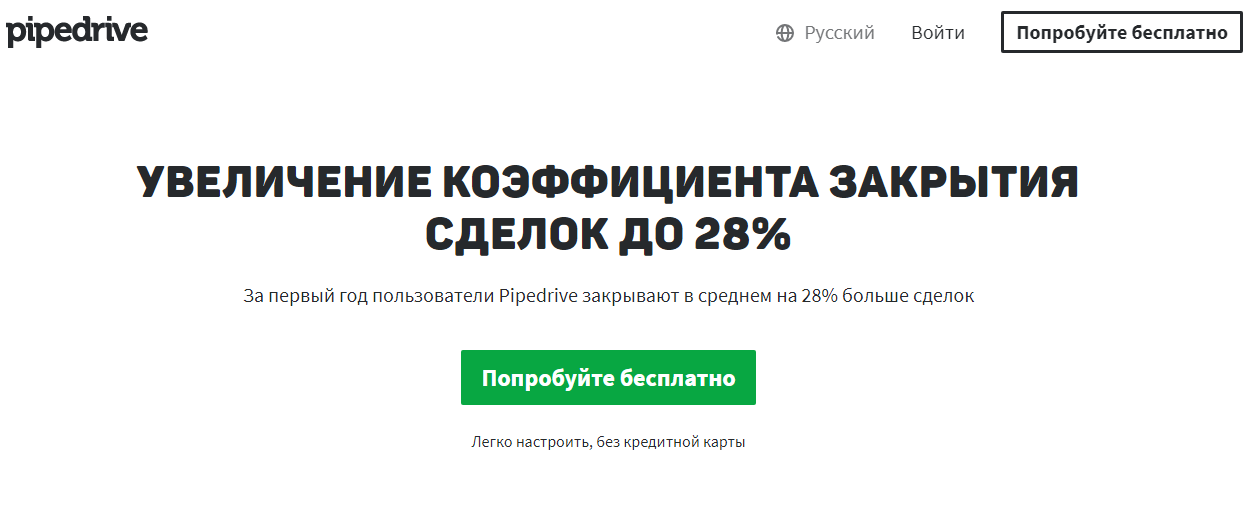
Без понимания выгоды для себя клиент не купит продукт и не закажет услугу. Цель заголовка на конверсионной странице — не продавать, а показать выгоду от использования вашего продукта. Самое первое, что бросается в глаза — это заголовок, поэтому он должен содержать самое важное и интересное предложение.
 Выгода для пользователя на сайте CRM-системы pipedrive.com
Выгода для пользователя на сайте CRM-системы pipedrive.com
Зачастую в заголовок помещают УТП — уникальное торговое предложение, которое заинтересует клиента и выделит компанию среди конкурентов.
Интересное по теме:
24 когнитивных искажения: как повысить конверсию сайта с помощью психологии [Часть 1]
Конкретные заголовки продают лучше
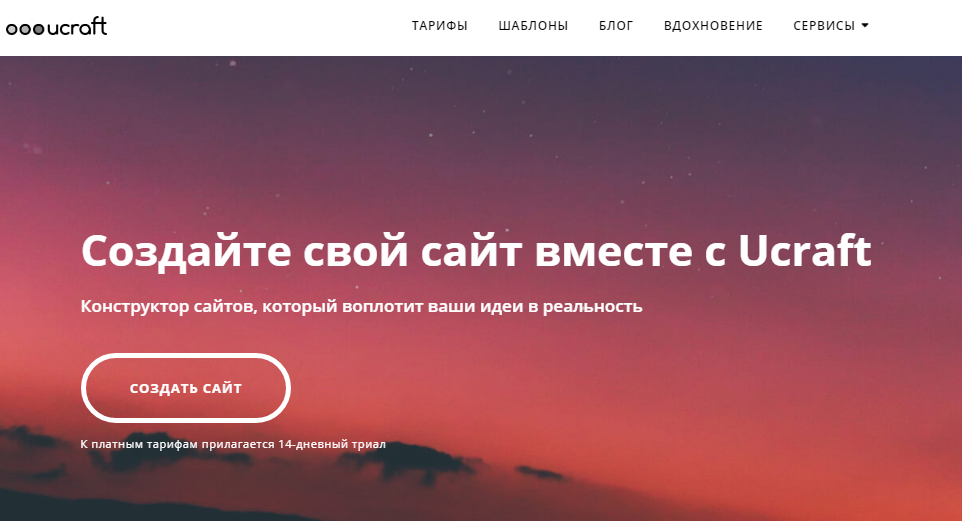
Обобщенные и смутные заголовки не помогают продажам. Демонстрируете выгоду или поясняете, чем может помочь продукт — в любом случае заголовок должен быть конкретным, точным и лаконичным, чтобы клиент сразу понял, на какой сайт попал.
 Понятное действие на сайте конструктора сайтов ucraft.ru
Понятное действие на сайте конструктора сайтов ucraft.ru
Используйте действие, а не факты
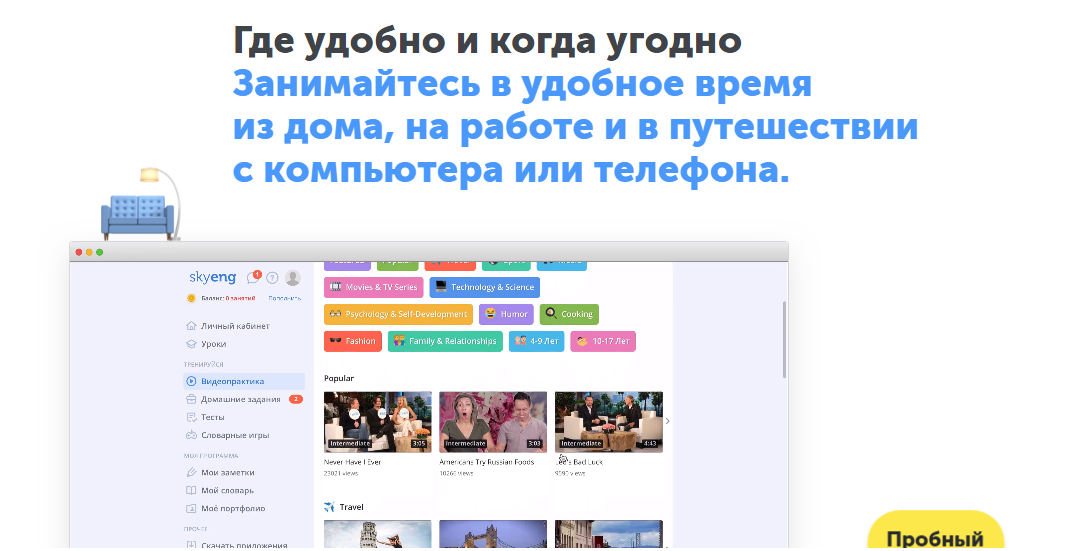
Во многих книгах для копирайтеров пишут, что ориентированная на действие фраза убедительнее, чем пассивная. Поэтому вместо того, чтобы выделять, что делает продукт, советуют писать, что произойдет, если его использовать.
Не факты «Наш продукт помогает людям сбросить вес», а действие «Избавьтесь от лишнего веса».
 Действие в заголовке на сайте школы английского языка skyeng.ru
Действие в заголовке на сайте школы английского языка skyeng.ru
CTA с преимуществами лучше, чем «Купить» или «Зарегистрироваться»
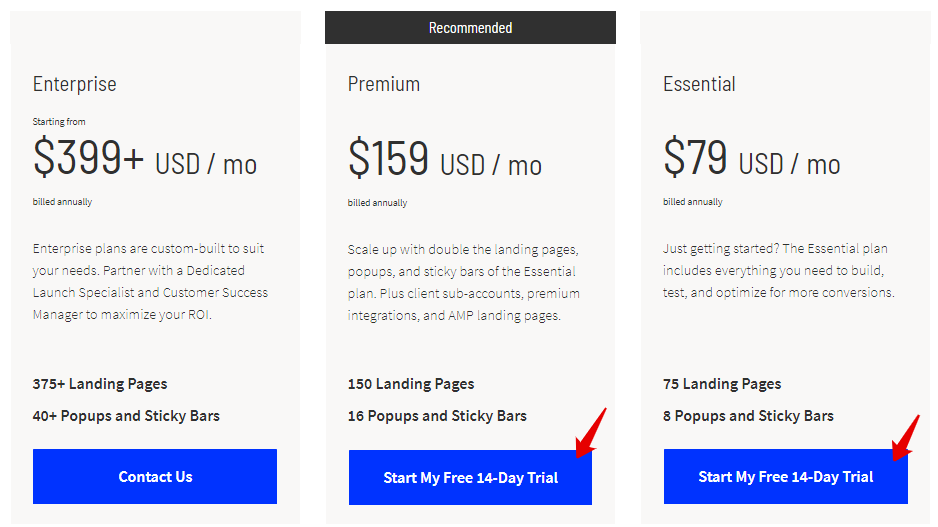
Слово «купить» напоминает пользователю, что он собирается остановиться в выборе и расстаться с деньгами, а это не очень приятно. Вместо покупки лучше использовать конверсионный призыв (CTA), которые подчеркивает то, что получит пользователь после покупки.
 «Начни бесплатный 30-дневный триал» вместо «Купи тариф» на сайте unbounce.com
«Начни бесплатный 30-дневный триал» вместо «Купи тариф» на сайте unbounce.com
Говорите на языке клиента
Посетитель не обязан разбираться в предмете на уровне специалиста, за экспертными решениями он как раз пришел к вам. Поэтому не стоит требовать от клиента разбираться профессиональном жаргоне.
Не усложняйте. Не сложное «Мы являемся компанией-разработчиком корпоративного программного обеспечения, которая фокусируется на предоставлении клиентам решений, ориентированных на доход, на протяжении всего цикла продаж», а простое «Мы — CRM, которая помогает вам увеличить продажи».
Почитать по теме:
Как написать на сайте полезный текст «О компании»
Форматирование помогает воспринимать смысл
Упростите восприятие контента для пользователя. Никто не любит читать огромные блоки текста, особенно если это не интересная статья, а рекламный контент про компанию и продукт. Дозируйте тест небольшими блоками, используйте списки и иконки. Выберите несколько самых главных преимуществ и оформите их наглядно.
 Преимущества с иконками в читабельном виде на сайте chudo-apelsin.ru
Преимущества с иконками в читабельном виде на сайте chudo-apelsin.ru
Почитать по теме:
Типографика на сайте: важно ли оформление текста для SEO?
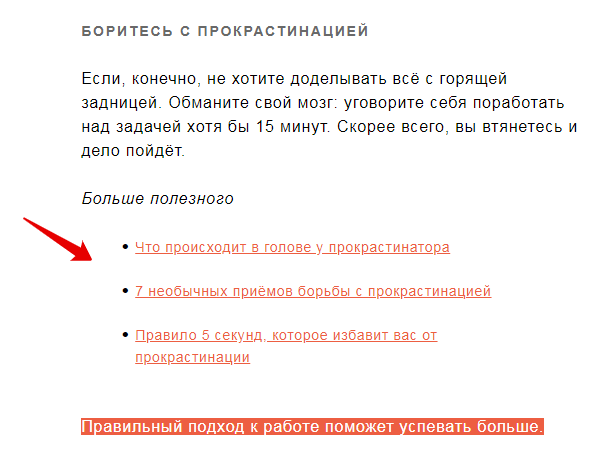
Фрагмент заставляет хотеть большего
Когда читатель получает только часть интересной ему информации, ему хочется узнать продолжение или ответ на заявленный вопрос. Этот принцип особенно успешно работает для подписки на электронную почту и генерации лидов.
К примеру, вы написали книгу о похудении, и можете использовать интригующий анонс о том, что новые исследования переворачивают представления о принципах здорового питания, которые на самом деле мешают худеть. Какие это принципы — дальше по ссылке.
 Фрагмент рассылки «Инициал» сайта lifehacker.ru
Фрагмент рассылки «Инициал» сайта lifehacker.ru
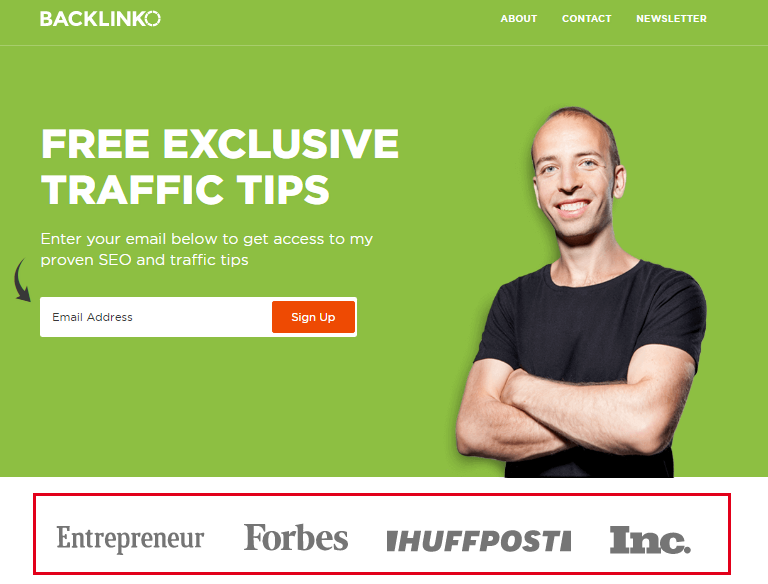
Докажите, что вам можно доверять
Пользователь может ничего не знать о компании, поэтому ему нужны основания, чтобы доверять ей и сделать заказ. Компании завоевывают доверие с помощью социальных доказательств — это демонстрация довольных клиентов, перечень фирм, которые работали с компанией, награды, сертификаты бренда, платежная информация, по которой можно проверить действительность магазина.
Часто на сайтах используют счетчики «Мы обслужили 937 клиентов» или «Мы провели 284 урока». Цифры могут казаться внушительными, но их нельзя проверить. Экспертное доказательство с подтверждением, к примеру, «Компания «…» использует нашу CRM» с отзывом и указанием сотрудника, будет более весомым.
Часто на страницах указывают логотипы брендов, с которыми работает компания. Так пользователь воспринимает соседство брендов и образует связь между ними.
 Логотипы компаний, которые работают с Брайаном Дином на сайте backlinko.com
Логотипы компаний, которые работают с Брайаном Дином на сайте backlinko.com
Почитать по теме:
Чек лист: как повысить доверие пользователей сайта
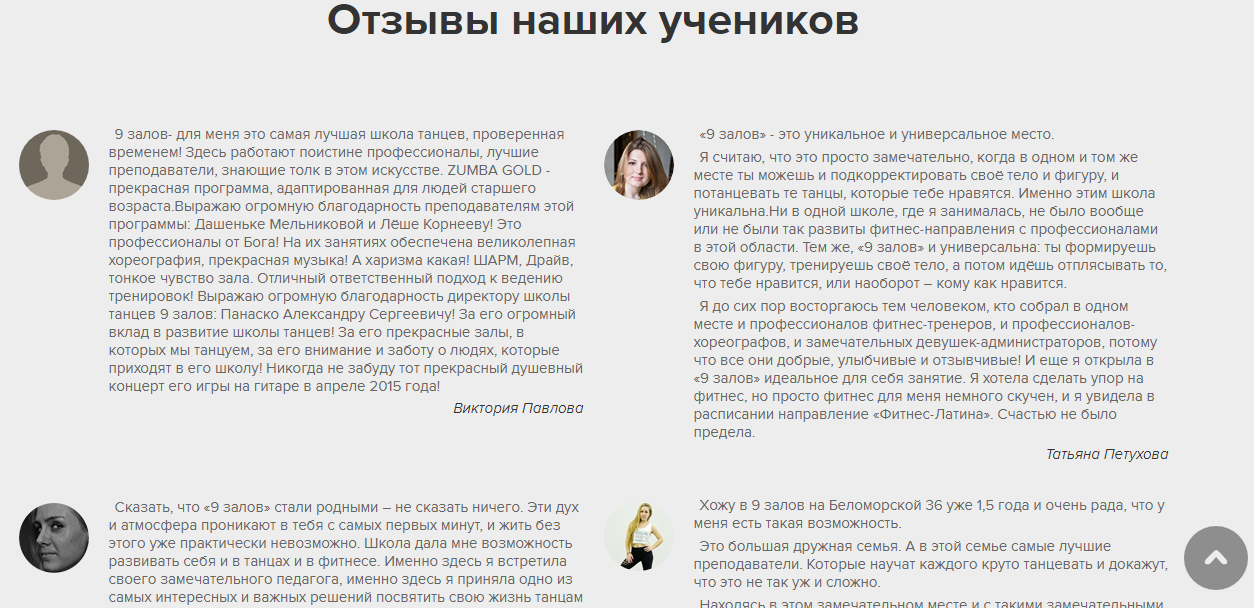
Демонстрируйте, что вас оценивают другие
Исследование Nielsen Norman Group доказывает: независимо от того, признаем мы это или нет, мнения других людей сильно влияют на принимаемые решения. Даже если пользователь скептически относится к отзывам на сайте, он учитывает их при решении о покупке.
На конверсионных страницах в качестве демонстрации одобрения пользователями можно использовать лайки из социальных сетей, счетчик выполненных услуг, количество загрузок, что-то другое и сами отзывы. Отзывы должны быть естественными, чтобы пользователь мог им доверять. Загрузите их из социальной сети, подключите форму для отзывов на сайте.
 Отзывы на сайте танцевальной школы 9zalov.ru
Отзывы на сайте танцевальной школы 9zalov.ru
Если вы разместили несколько отзывов с начала своей работы, обновите перечень, опросите новых клиентов.
Почитать по теме:
Где брать картинки и фото людей для сайта [Подборка ресурсов]
Не прячьте цену
Цена — один из факторов, влияющих на принятие решения. Если цена ниже средней по рынку, нет смысла это скрывать. Если выше — обоснуйте цену преимуществами и качеством.
Не заставляйте пользователя тратить время на поиск стоимости товара или услуги. Пока он ищет, то может представить себе цену, которая не совпадает с фактической, тогда его ожидания не оправдаются. Или он вовсе не станет искать цену, решив, что здесь слишком дорого.
Компания «Market Dialer» провела тест и обнаружила, что указание цены «$75» удвоило конверсию на странице.
 Указание цены на сайте Market Dialer
Указание цены на сайте Market Dialer
Почитать по теме:
5 способов повысить конверсию с помощью психологии
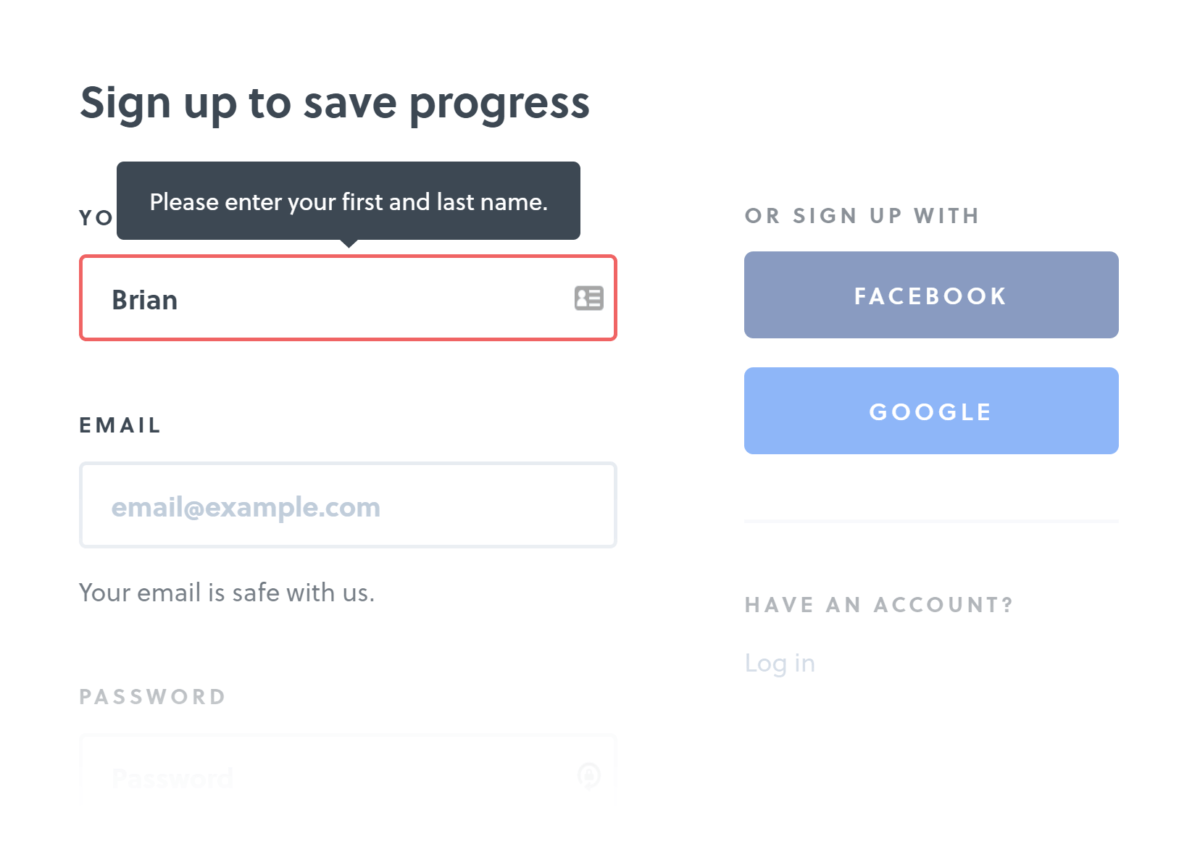
Проверяйте ошибки во время заполнения
Последний шаг, который может помешать клиенту завершить конверсионное действие — ошибки при заполнении заявки. Нет ничего хуже, чем потратить время на заполнение заявки, получить ошибку «Вам необходимо указать индекс» и вводить информацию заново. Лучший вариант проверки — во время заполнения, когда клиент сразу видит, в каком месте и что именно он сделал неправильно.
 Проверка неправильного ввода во время заполнения
Проверка неправильного ввода во время заполнения
Исследования подтверждают, что проверка во время заполнения значительно улучшает показатели заполнения форм регистрации или заявок.
Эти советы для повышения конверсии подходят для большинства легдингов, которые заточены на продажу услуг или продуктов. Важные решения о переделке конверсионных страниц советуем проверять с помощью A/B-тестов: они помогут выбрать самый выигрышный вариант.
О том, как проводить тестирование, писали в статье «A/B-тесты на пальцах»















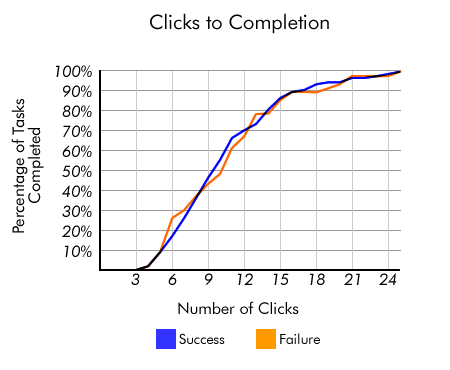
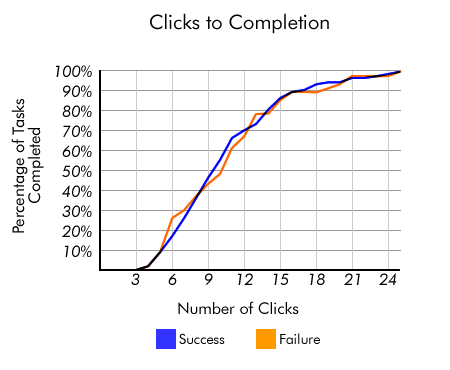
 Синий — процент успешно выполненных заданий в зависимости от количества кликов, оранжевый — безуспешно
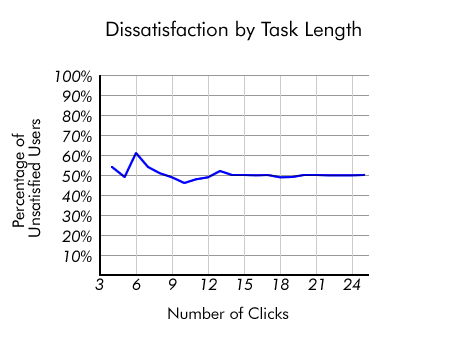
Синий — процент успешно выполненных заданий в зависимости от количества кликов, оранжевый — безуспешно Процент недовольных пользователей в зависимости от количества кликов
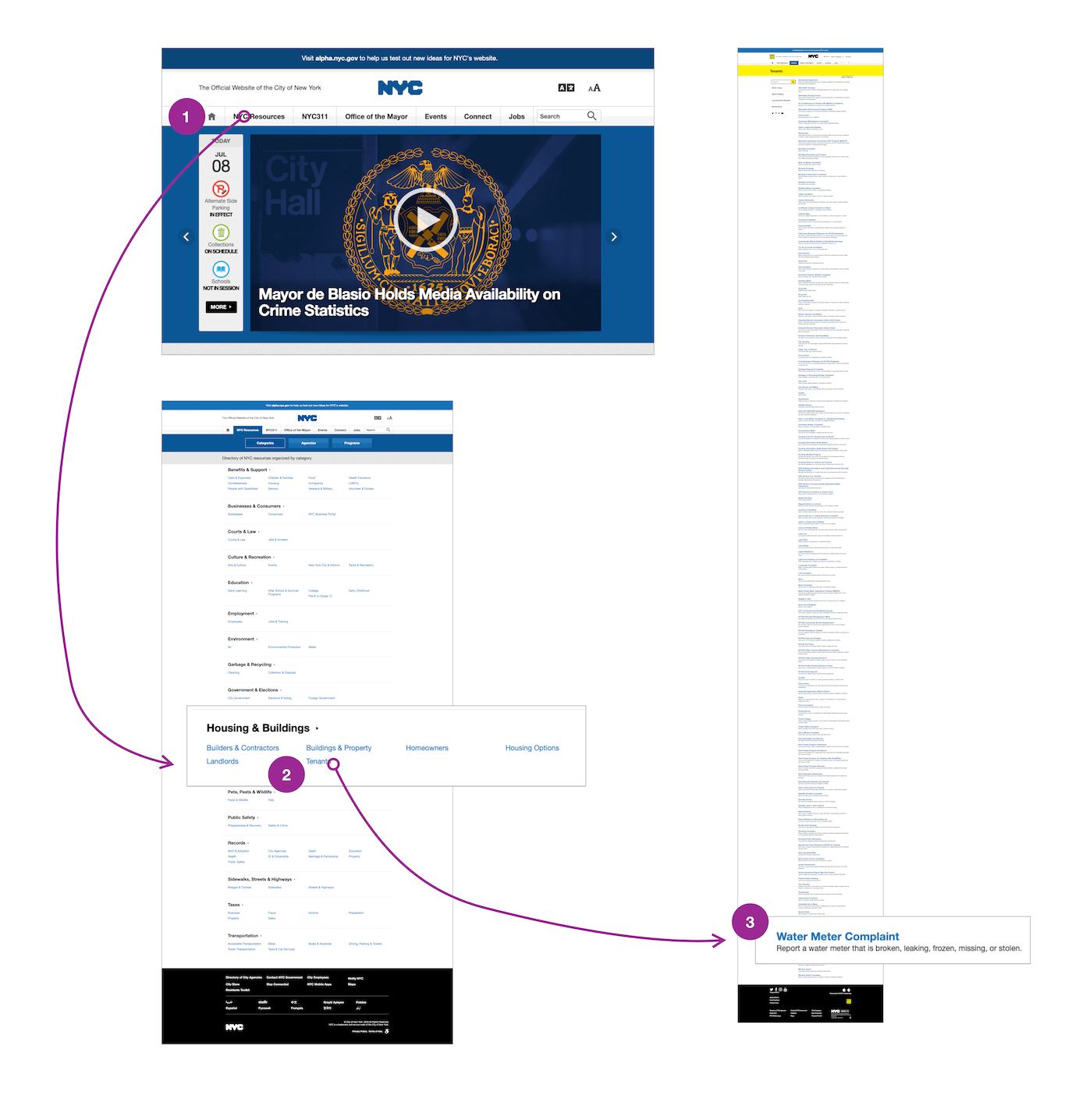
Процент недовольных пользователей в зависимости от количества кликов Путь пользователя для жалобы на счетчик
Путь пользователя для жалобы на счетчик Схема передачи ссылочного веса от главной
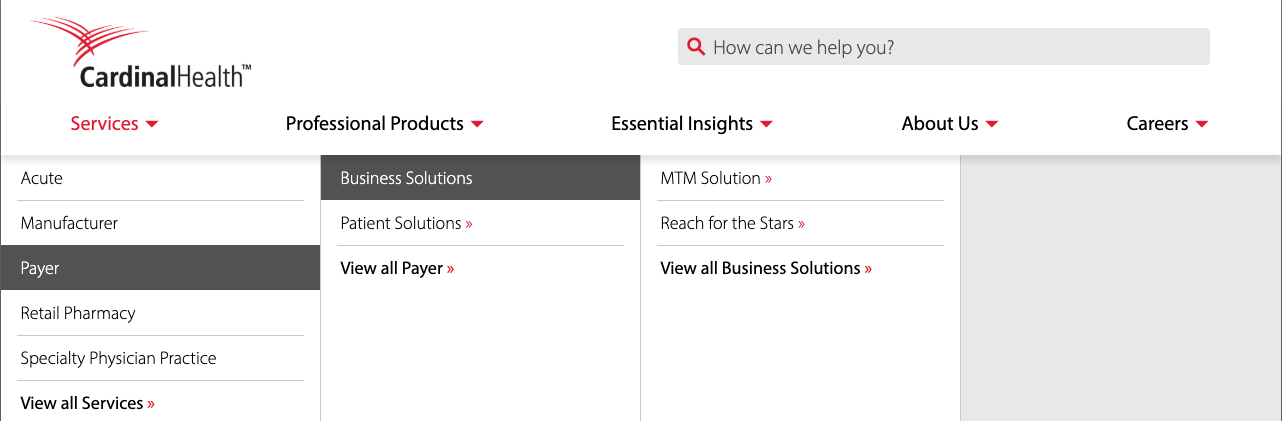
Схема передачи ссылочного веса от главной Иерархическое выпадающее меню сайта Cardinal Health
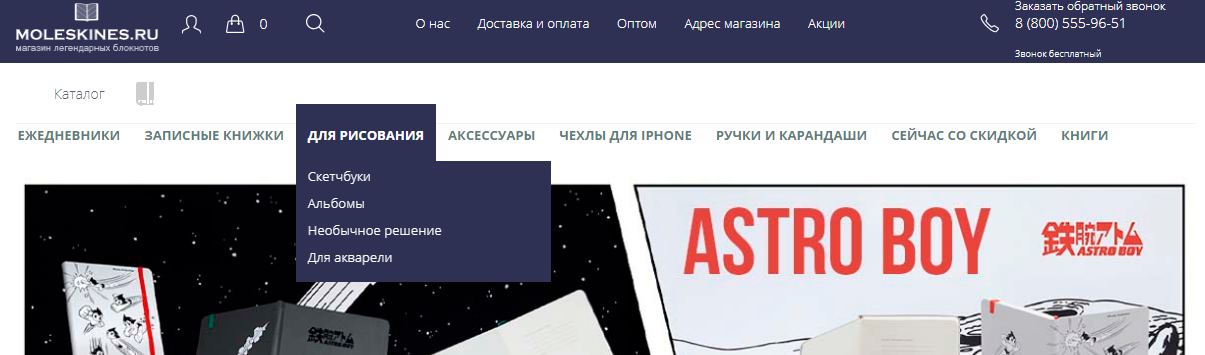
Иерархическое выпадающее меню сайта Cardinal Health Меню на сайте moleskines.ru
Меню на сайте moleskines.ru
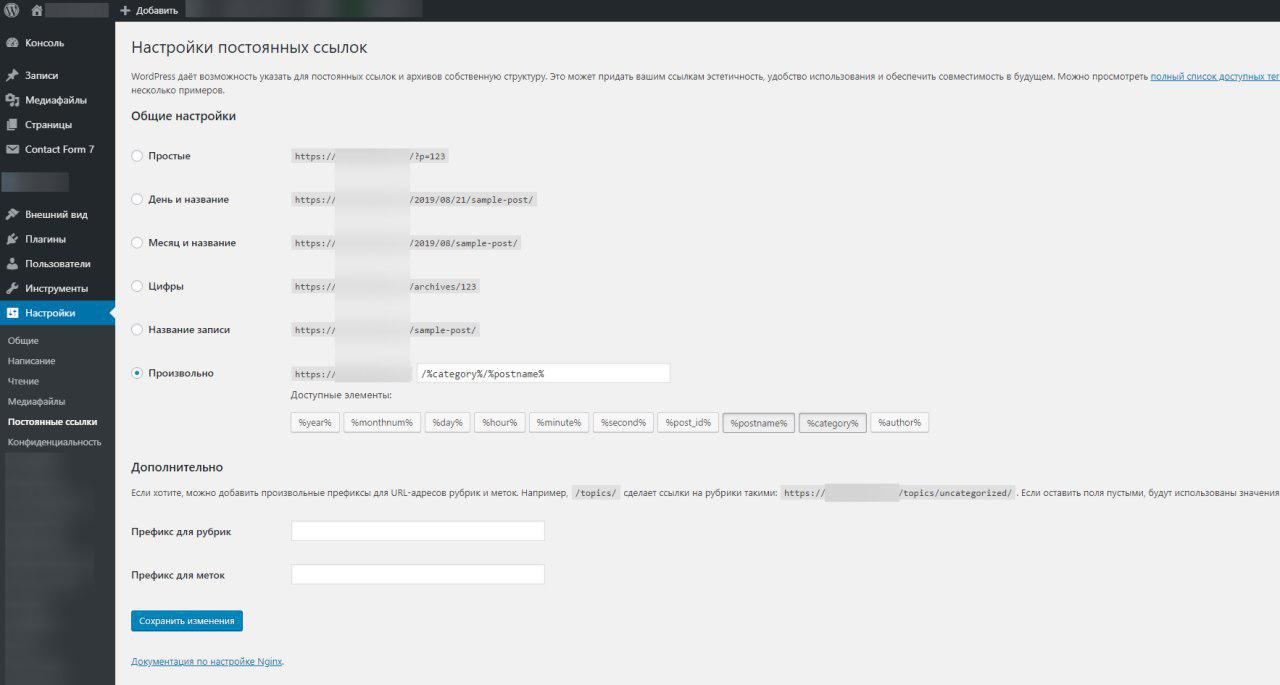
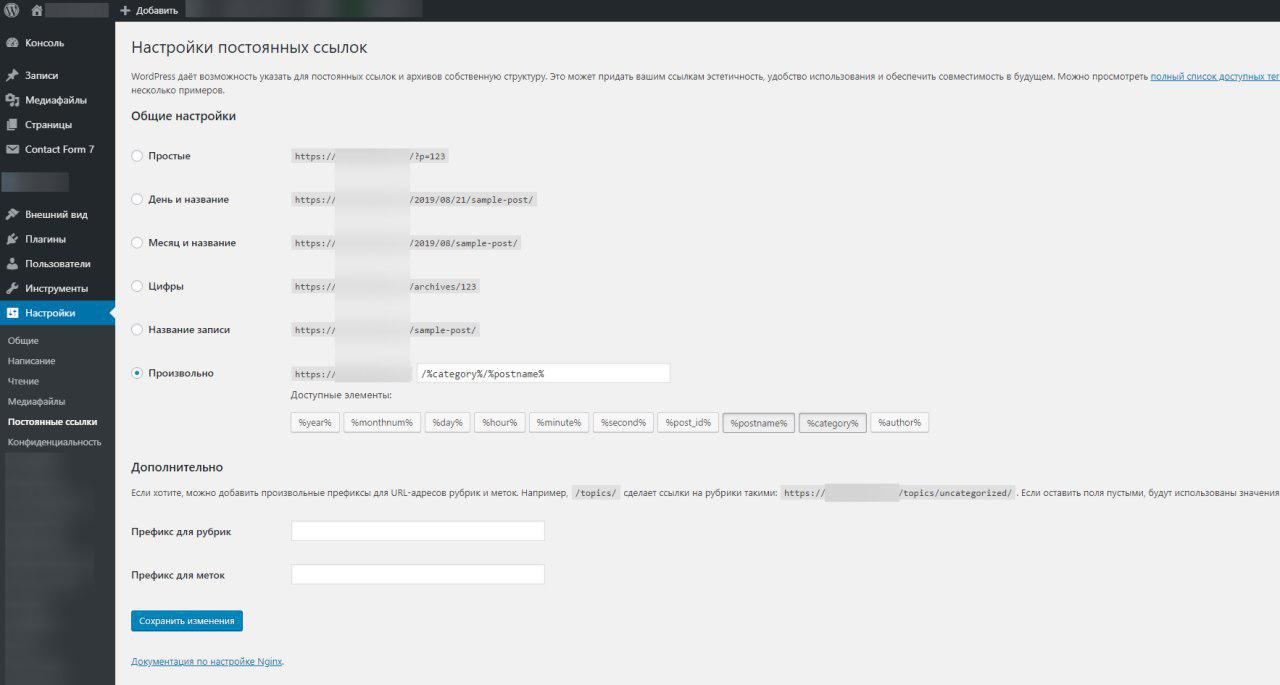
 Раздел с настройками ссылок
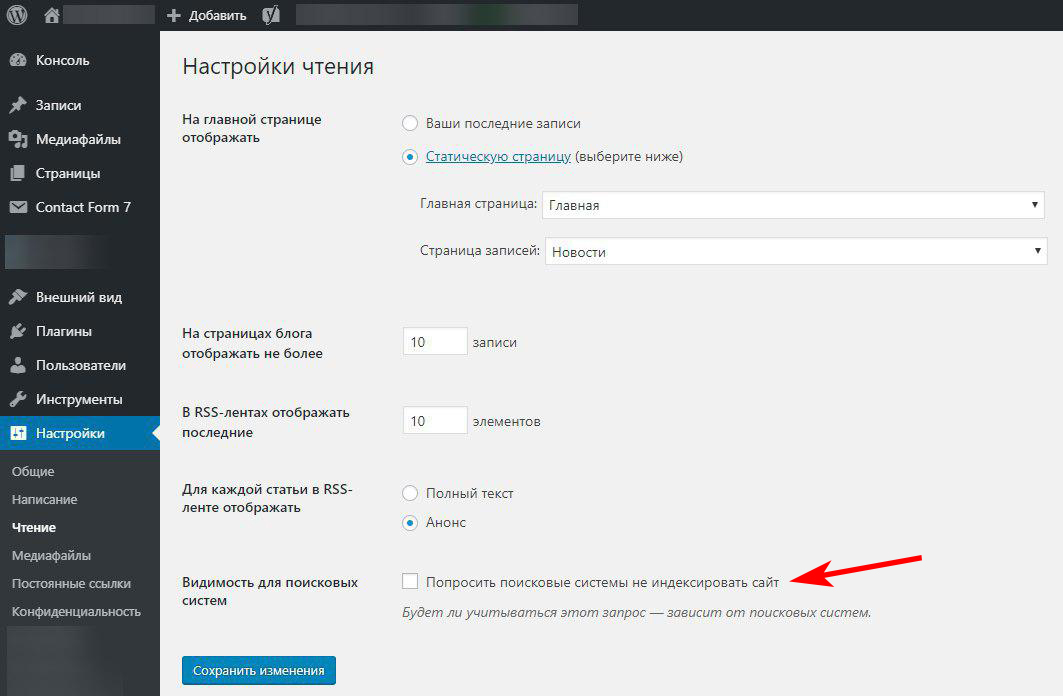
Раздел с настройками ссылок Настройки чтения — Видимость для поисковых систем
Настройки чтения — Видимость для поисковых систем Ссылки на документы в футере сайта lifehacker.ru
Ссылки на документы в футере сайта lifehacker.ru Политика обработки данных на сайте lifehacker.ru
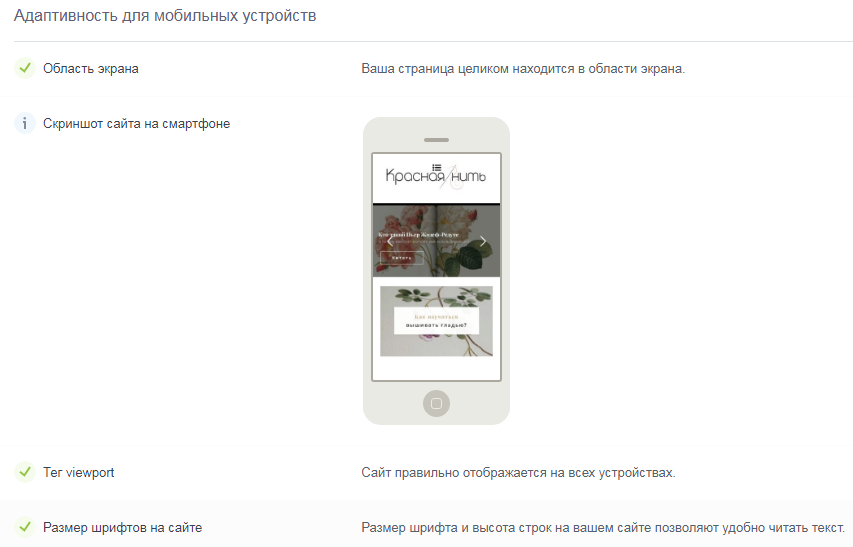
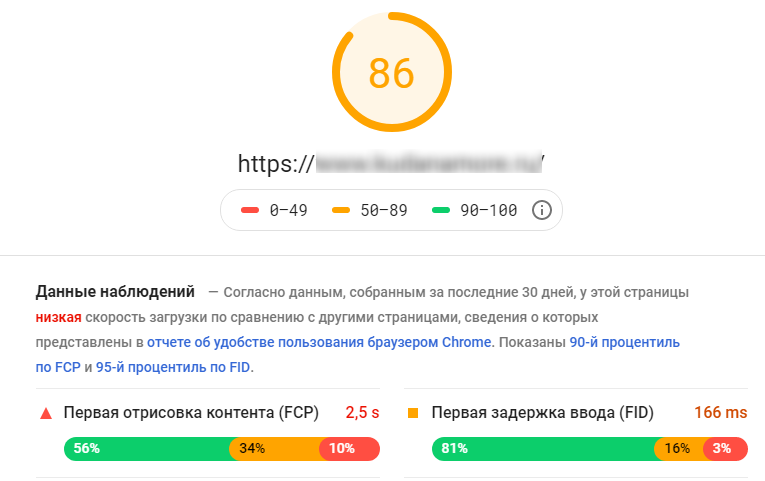
Политика обработки данных на сайте lifehacker.ru Проверка мобилопригодности сайта сервисом a.pr-cy.ru
Проверка мобилопригодности сайта сервисом a.pr-cy.ru Настройка и регистрация в системе
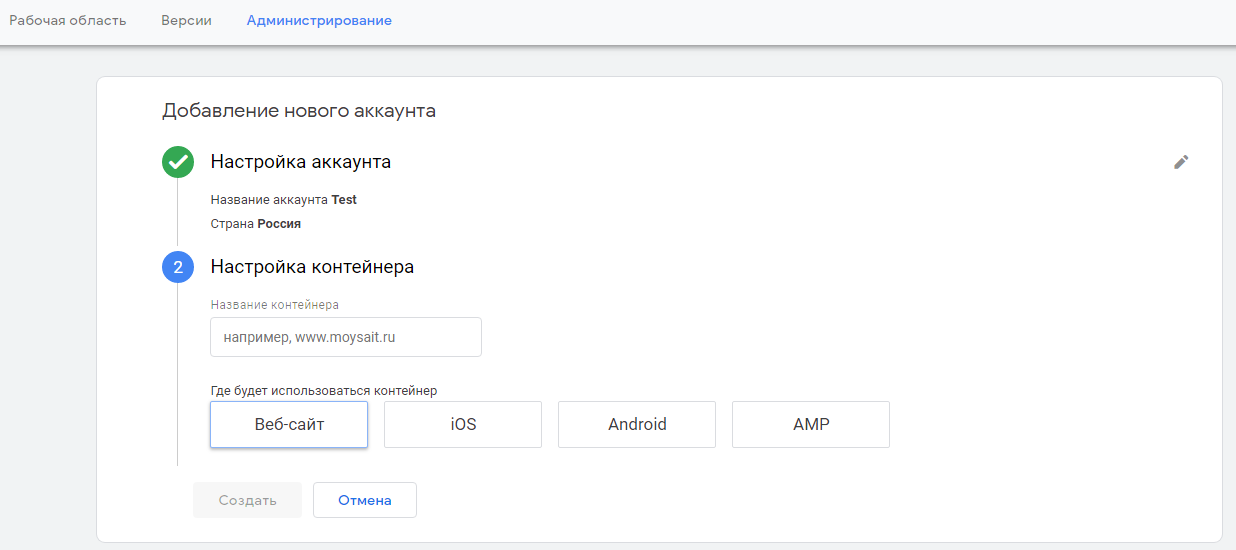
Настройка и регистрация в системе Создание аккаунта
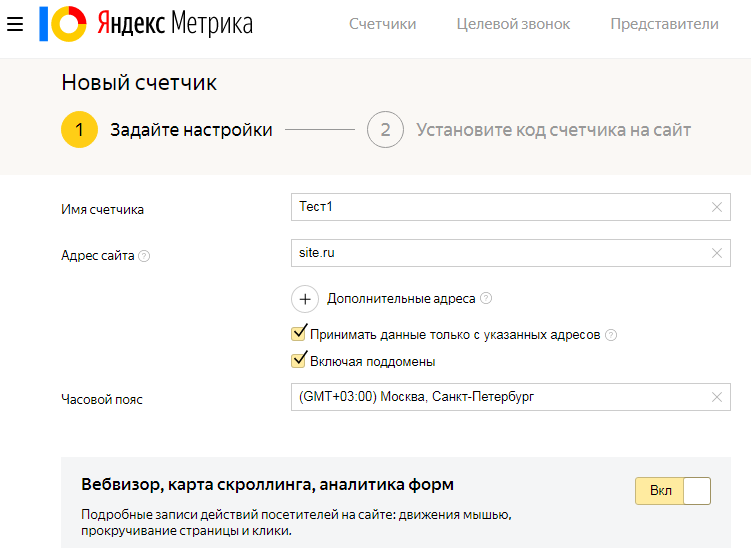
Создание аккаунта Настройка счетчика
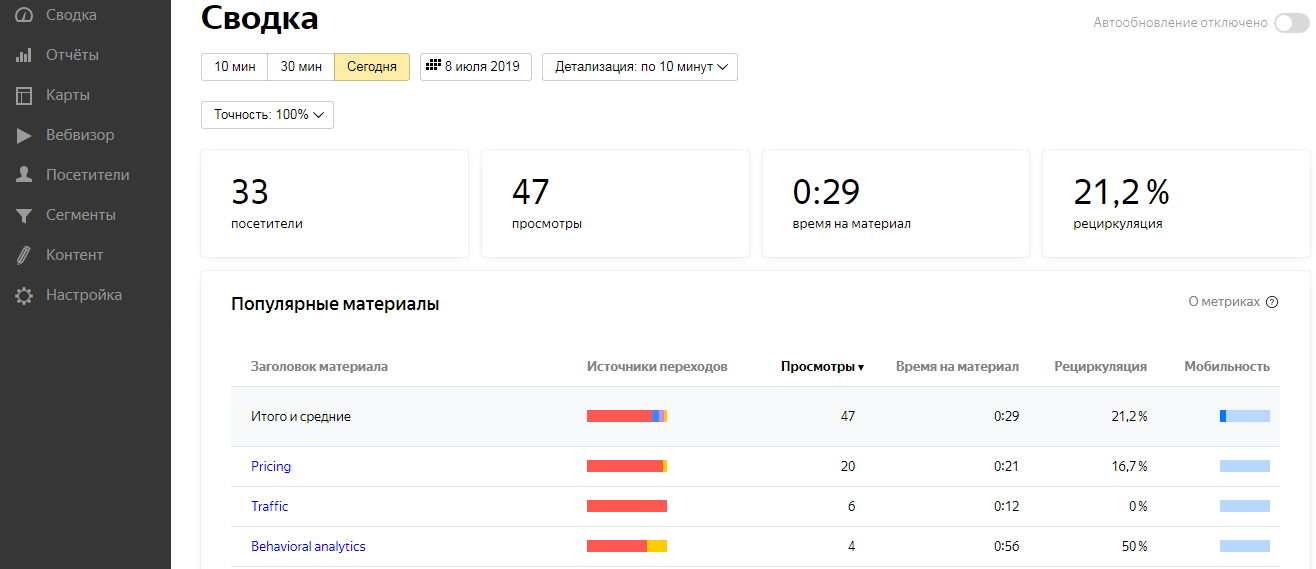
Настройка счетчика Фрагмент отчета по контенту
Фрагмент отчета по контенту Фрагмент проверки сайта инструментом
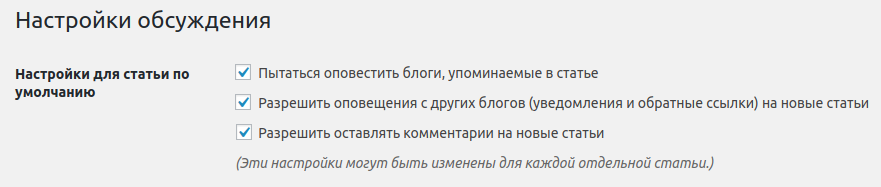
Фрагмент проверки сайта инструментом Включение комментариев
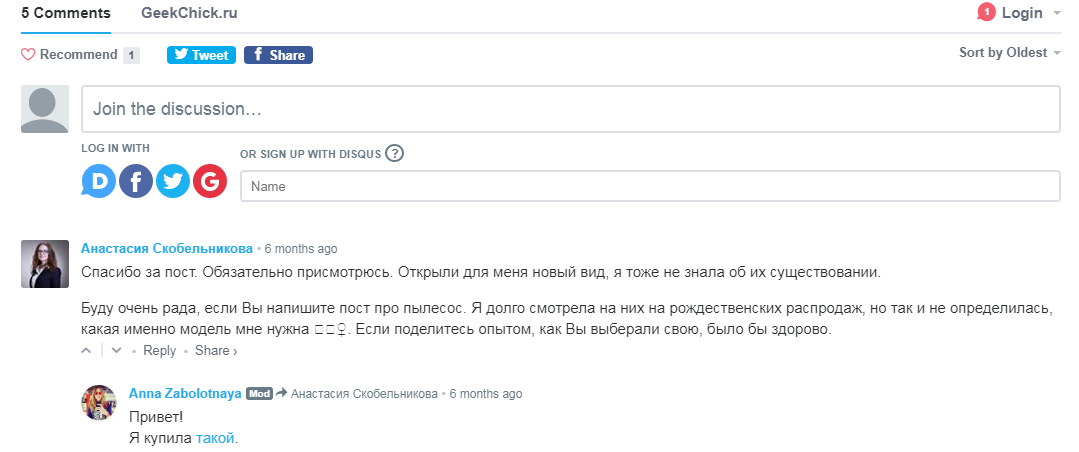
Включение комментариев Комментарии на сайте geekchick.ru
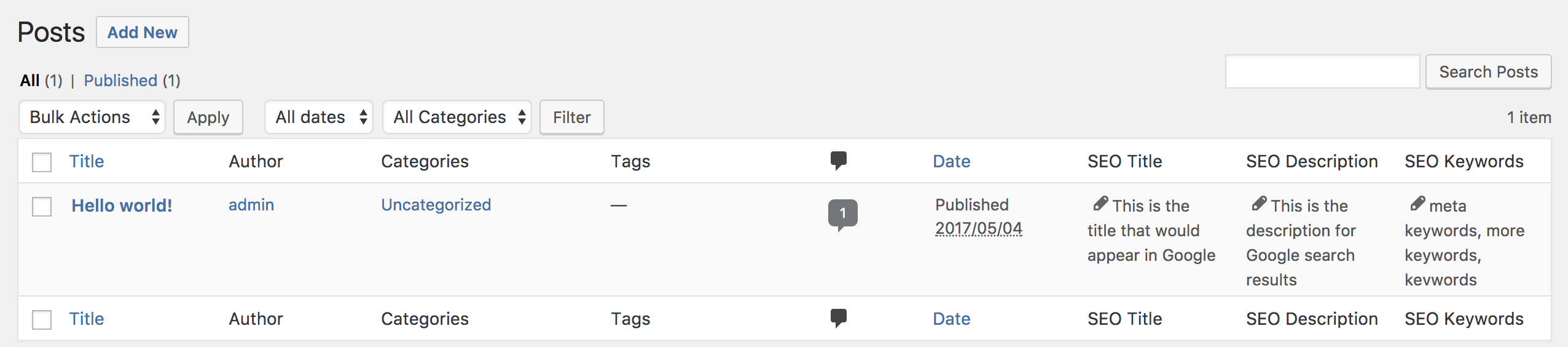
Комментарии на сайте geekchick.ru Редактирование контента в All in One SEO Pack
Редактирование контента в All in One SEO Pack Кнопки для репостов в соцсети на сайте petrosian.ru
Кнопки для репостов в соцсети на сайте petrosian.ru Кнопки со ссылками на соцсети на сайте goodbyeoffice.ru
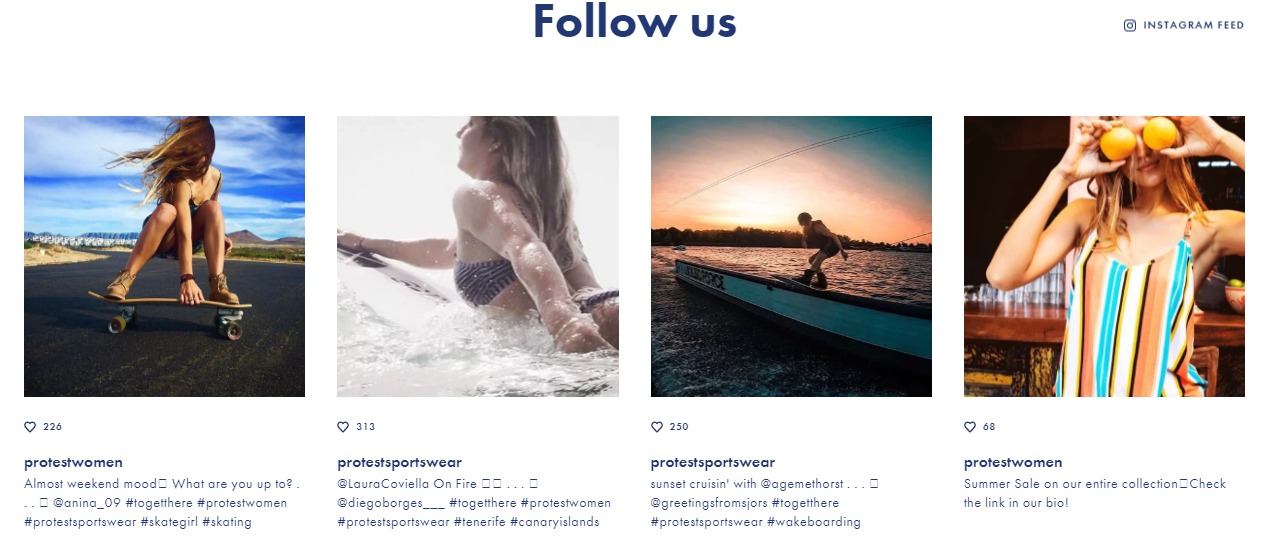
Кнопки со ссылками на соцсети на сайте goodbyeoffice.ru Фид аккаунта в Instagram на сайте protest.eu
Фид аккаунта в Instagram на сайте protest.eu