Как выбрать и подключить платежный сервис на сайт и как принимать платежи без сайта [10 сервисов]
Разбираем, как организовать оплату на сайте с помощью агрегаторов, чтобы это было удобно и пользователям, и предпринимателям. За консультации в области законов РФ об онлайн-кассах спасибо юристу Ксении Коневой.
В статье:
-
Как работают платежные сервисы
-
Как выбрать платежный сервис для сайта
-
10 агрегаторов и систем онлайн-платежей
Обычно в интернет-магазине или на сайте, продающем услуги или инфопродукты, можно оплатить заказ онлайн. Чтобы пользователи делали заказы и возвращались за повторными покупками, покупать должно быть удобно и безопасно.
Что делает оплату заказа удобной и комфортной для клиента:
- Выбор удобного способа оплаты
Пользователь может выбрать, как ему платить: с помощью банковской карты, электронного кошелька, мобильных денег или другим способом. Так магазин может охватить большее количество пользователей, к примеру, тех, кто предпочитает платить с электронного кошелька из-за кэшбэка или бонусов. - Безопасность сделки
Сайт должен иметь SSL-сертификат и перейти на HTTPS. Пользователь должен быть уверен, что компания не передаст кому-то его личные данные, а сайт защищен от злоумышленников.
Проверить SSL сертификат сайта можно в нашем бесплатном инструменте.
Реализовать эти пункты позволяют системы приема платежей. Можно подключить несколько систем оплаты или агрегатор, который позволит установить на сайт интернет-магазина один сервис и получать платежи с помощью разных способов — банковскими картами, электронными деньгами, мобильным счетом и другими.
Как работают платежные сервисы
Вкратце о том, как все устроено:
- Покупатель доходит до этапа оплаты и выбирает способ оплаты онлайн.
- Система передает платежному сервису информацию о заказе с уникальным номером.
- Покупателя перенаправляют на сайт платежной системы. Он выбирает, чем будет платить, и вводит данные для оплаты.
- Платежный сервис проверяет данные. Если данные корректны, карта существует и все в порядке, сервис производит платеж. Финансовые данные пользователя при этом защищены.
- Платежная система сообщает серверу результаты транзакции. Пользователя возвращают на сайт, где он получает сообщение о результате операции: оплата прошла успешно или отклонена и нужно использовать другую карту.
FAQ по организации онлайн-оплаты
- Как подключить оплату на сайт без ИП?
Есть платежные сервисы, которые работают и с физическими лицами, то есть регистрировать ИП или другие формы для приема платежей не нужно. - Возможен ли прием платежей без своего сайта?
Некоторые системы позволяют принимать платежи и без сайта. Они формируют страницу оплаты, адаптивную под мобильные устройства. Платежи перечисляются на расчетный счет, а вся информация отображается в личном кабинете сервиса. - Онлайн-касса обязательна для интернет-магазина?
Онлайн-касса обязательна для всех предпринимателей (ст. 1.2 ФЗ от 22.05.2003 г. N 54-ФЗ) за исключениями, в которые интернет-торговля не входит. Если вы принимаете платежи через интернет-сайт, значит, вам переводят деньги с банковской карты на вашу карту или счет, в этом случае онлайн-касса обязательна (п.9 ст. 2 закона 54-ФЗ). Для онлайн-оплаты закон 54-ФЗ обязывает использовать кассовые аппараты, касса привязывается к URL-адресу конкретного магазина. Можно использовать облачные кассы, а если есть пункты выдачи с оплатой, то использовать единые кассы для выдачи и доставки. - Нужна ли самозанятым онлайн-касса?
Есть послабления для самозанятых и некоторых ИП. До 2021 года ИП, которые производят и продают товары собственного производства (кондитеры, рукодельницы и другие), оказывают услуги и не имеют работников с трудовыми договорами, могут работать без онлайн-касс (ст. 2 ФЗ от 06.06.2020 N 129-ФЗ)Поэтому если у вас интернет-магазин товаров, которые вы где-то закупили, — нужна касса. Работаете самостоятельно и создаете вещь на заказ или оказываете услуги и у вас нет работников — пока можно кассу не использовать.
- Как связать онлайн-кассу и агрегатор платежных систем?
Платежные агрегаторы совместимы с популярными онлайн-кассами. Есть платежные системы, которые предлагают услуги касс-партнеров и даже не требуют отдельной платы. - Какие требования 54-ФЗ должны соблюдать интернет-магазины?
Владелец интернет-магазина должен купить кассовый аппарат, зарегистрировать его в налоговой (ФНС), заключить договор с оператором фискальных данных (ОФД), на серверах которого будут храниться фискальные данные, передавать информацию в ФНС по интернету, и при оплате заказов передавать покупателю чек (основные обязанности предпринимателя перечислены в ст. 5 закона 54-ФЗ и в других статьях этого закона).Передача чека осуществляется любым возможным способом.Закон обязывает направлять покупателю чек на e-mail или в sms или направлять ему ссылку (предоставлять qr-код) на скачивание чека. Но если контактных данных покупателя нет, то распечатанный чек можно отдать покупателю при встрече вместе с товаром (см. п.2-3.1 ст. 1.2 закона 54-ФЗ).
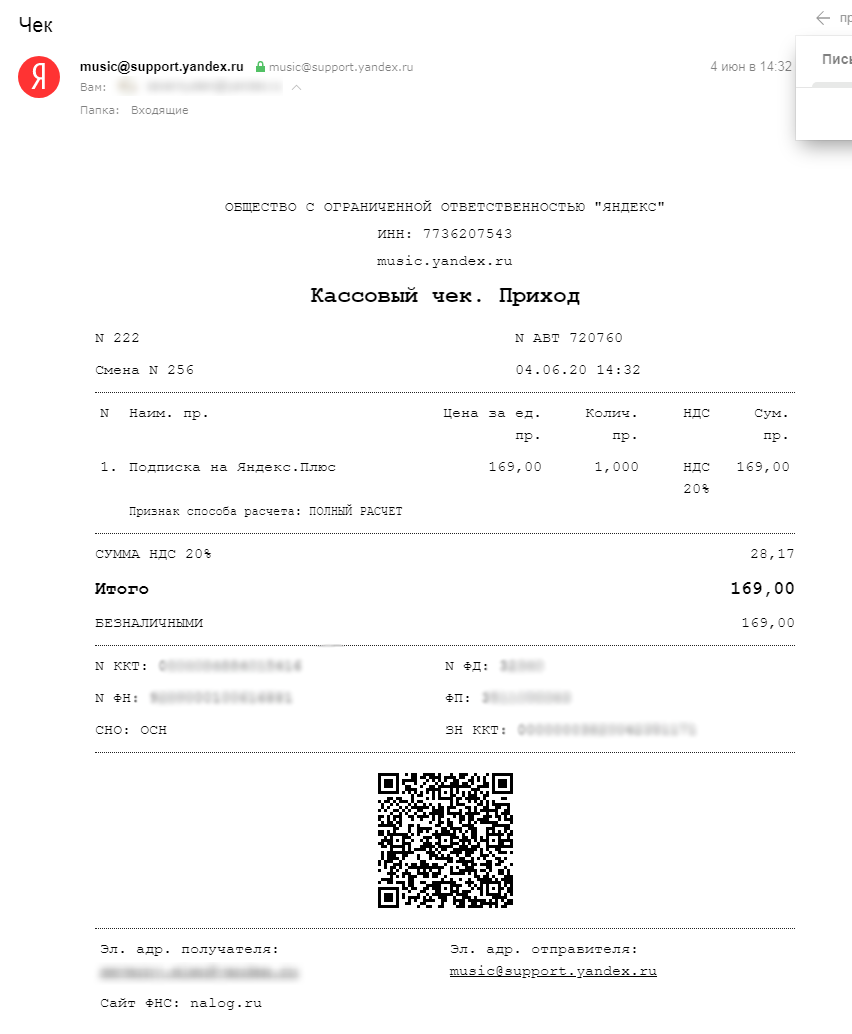
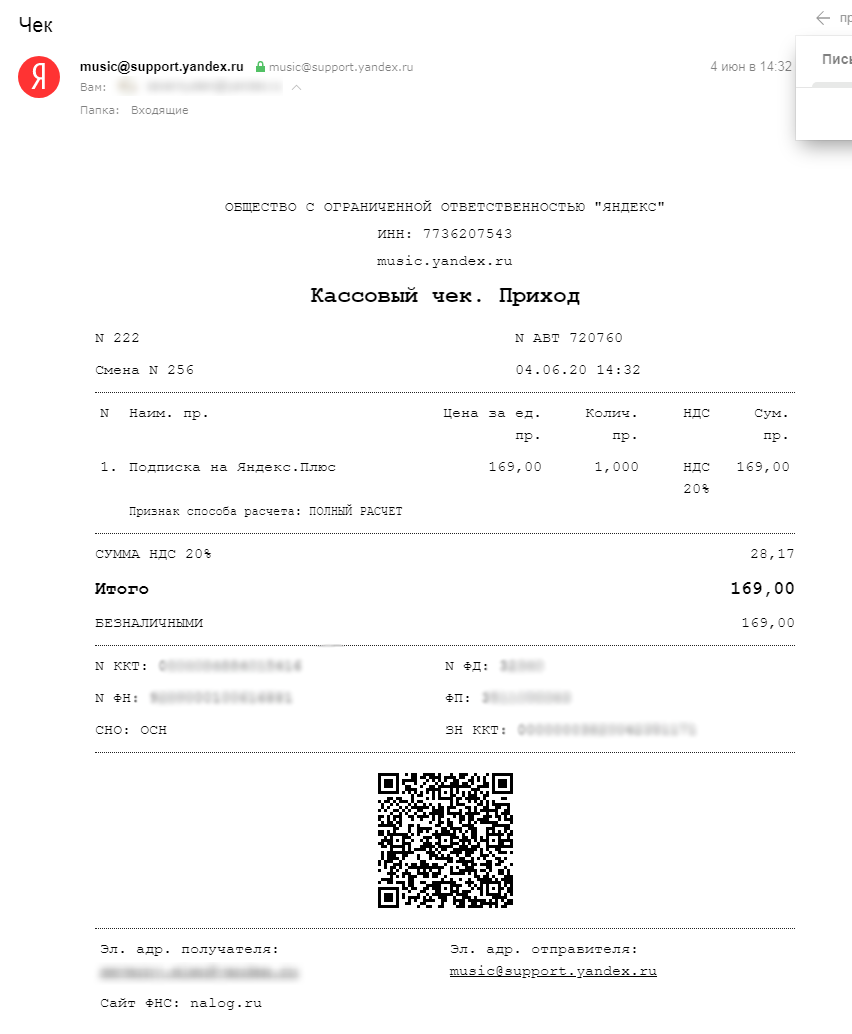
К примеру, такие письма с чеками приходят на электронную почту от Яндекс.Музыки:
 Электронный чек в письме на e-mail
Электронный чек в письме на e-mail
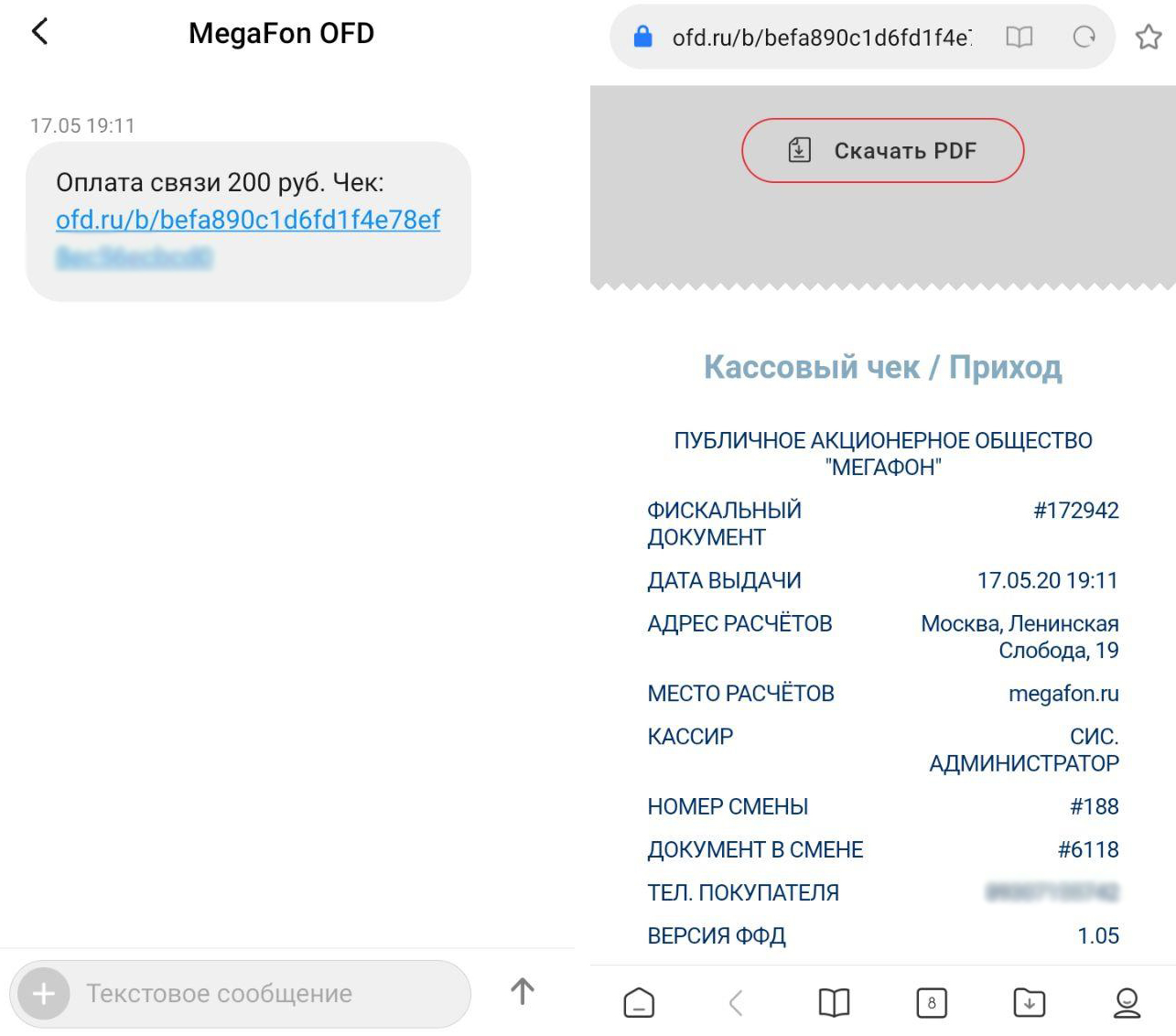
Чек в sms от компании Мегафон, по ссылке открывается вся информация:
 Чек в sms
Чек в sms
Рассмотрим агрегаторы, которые предлагают сразу несколько вариантов оплаты. Минусом будет комиссия от платежей, но зато предпринимателю нужно будет подключить только один сервис для множества вариантов оплат.
Как выбрать платежный сервис для сайта
В интернете есть множество сервисов, выбрать один для своего интернет-магазина может быть сложно.
На что обратить внимание:
- География:
с какими странами работает сервис, важно для международных магазинов. - Требования к бизнесу:
обратите внимания на документы, которые запрашивает агрегатор, некоторые сервисы работают с физическими лицами, а какие-то только с юридическими. - Методы оплаты:
проверьте, какие варианты платежей поддерживает сервис. - Выполнение требований закона 54-ФЗ:
изучите, какие возможности предоставляет агрегатор и что придется реализовать дополнительно. - Комиссия:
итоговые проценты комиссии у сервисов разные, так что можно выбрать выгодный вариант. - Дополнительные возможности для пользователей:
возвраты, рассрочки и другие возможности, которые предоставляет магазин, должны быть учтены. - Интеграция:
есть ли готовые решения для легкой интеграции с CMS, как установить на сайт, если он самописный и другие технические требования. - Перевод средств:
обратите внимание на условия перевода средств на ваш счет и сроки вывода. - Безопасность:
выбирайте известный агрегатор, который работает по протоколу HTTPS и проходит проверку по стандарту Visa и Mastercard (PCI DSS), обычно это указано на сайте.
Изучите подборку сервисов и выберите себе подходящий. Установка и интеграция с сайтом обычно не доставляет сложностей.
10 агрегаторов онлайн-платежей и платежных систем для России и СНГ
Рассмотрим самые известные системы. Поделитесь своим опытом использования в комментариях!
ЮKassa (ex Яндекс.Касса)
Подходит для юридических лиц, ИП из России и других стран, а также самозанятых. Можно пользоваться, если у компании нет сайта, к примеру, если бизнес существует только в соцсетях.
Система защищена, раз в год ЮKassa проходит проверку по стандартам платежных систем Visa и Mastercard.
Возможности
- Прием платежей от физических лиц с банковских карт, электронных кошельков, баланса мобильного телефона.
- Прием платежей от юридических через Сбербанк Бизнес Онлайн.
- Кредит и рассрочка: предприниматель получает полную сумму, а потребитель оформляет кредит или рассрочку у партнеров ЮKassa.
- Автоматические платежи с карт и кошельков при оформлении подписки.
- Замораживание денег на карте покупателя для предоплаты.
- Подключение облачной онлайн-кассы для 54-ФЗ.
- Функция выставления счетов, если нет сайта.
Стоимость
Подключение бесплатное без абонентской платы, есть только комиссия за успешные платежи.
Комиссия
С банковских карт комиссия составляет 3,5%, если оборот больше миллиона в месяц, то 2,8%. С Яндекс.Денег 3,5%, при обороте больше миллиона в месяц — 3%.
С WebMoney и Qiwi кошелька 6%, при обороте в миллион в месяц — 5%. Условия для других карт можно посмотреть на сайте.
Установка
Есть готовые модули для CMS и API для разработчиков.
Robokassa
Подходит юридическим лицам и физическим, которые не зарегистрированы как организация или индивидуальный предприниматель.
Есть вариант сотрудничества, где кассу покупать не нужно, чеки формируются и отправляются клиентам и налоговой кассами сервиса в соответствии требованиям 54-ФЗ.
Система гарантирует защиту данных, что подтверждает международным сертификатом PCI DSS по стандартам платежных систем Visa и Mastercard.
Возможности
- Использование без сайта, отправка счета в мессенджер и на почту, в постах в социальных сетях.
- Разделение поступающих платежей между несколькими юридическими лицами, что подходит сайтам-агрегаторам.
- Возможность подключения к Робокассе без SSL-сертификата, весь процесс оплаты будет происходить на стороне Робокассы, которая гарантирует защиту данных.
- Поддержка всех популярных способов оплаты.
- Регулярные (рекуррентные) платежи для подписок.
- Бесконтактная оплата Apple Pay и Samsung Pay.
- Система для приема благотворительных донатов, где пользователь сам указывает сумму.
- Бесплатный поддомен для размещения каталога товаров/услуг.
- Возможность физическим лицам пользоваться системой без ИП и принимать платежи на электронный кошелек QIWI-Wallet или на карту Visa и MasterCard российского банка.
Стоимость
Подключение бесплатно, сервис берет комиссию с платежей.
Комиссия
Для физических лиц комиссия 7% с платежа, взимается с покупателя, но можно взять ее на себя.
Для юридических лиц есть разные тарифы для владельцев своей кассы и при использовании кассы сервиса, цены зависят от множества факторов, нужно узнавать предметно..
Установка
Интегрируется с CMS готовыми модулями, можно установить на сайт с помощью скрипта.

Найти ошибки в оптимизации интернет-магазина и сайта услуг, проверить скорость загрузки и техническую оптимизацию, следить за позициями в ПС поможет сервис «Анализ сайта».
Есть бесплатный тариф, но в расширенных больше функций. Попробуйте неделю бесплатно и сформируйте свое мнение.
Единая Касса (WalletOne)
Подходит юридическим лицам и ИП. Можно использовать по всему миру.
Система придерживается стандарта безопасности PCI DSS Level 1, соответствует требованиям ФЗ-54.
Возможности
- Поддержка всех популярных способов оплаты через банки, электронные деньги и мобильных операторов, а еще через Почту России.
- Возможность оплаты в рассрочку.
- Мультивалютный сервис.
- Вывод денег в любой момент по запросу.
Стоимость
Нет абонентской платы, только комиссия с платежей.
Комиссия
Комиссия различается в зависимости от масштабов бизнеса, проценты разные для стартапов, малого, среднего, большого бизнеса и корпораций.
К примеру, комиссия для стартапов до 100 000 рублей: с Мастеркарда, Визы и карты МИР 4%, с помощью других онлайн-банкингов 4.5%, Яндекс.Деньги и Qiwi Wallet от 4.5%, комиссия при оплате через сотовых операторов 5%.
Установка
Модули для разных CMS и API для других сайтов.
Arsenalpay
Могут пользоваться юридические и физические лица, даже не имея сайта: сервис создает персональную страницу для переводов.
Центр ArsenalPay защищает и обрабатывает данные по международному стандарту безопасности — Payment Card Industry Data Security Standard 3.2 level.
Возможности
- Работа с банковскими картами и платежами с баланса мобильного.
- Прием платежей без сайта, выставляя счет в соцсетях, отправляя в чаты, мессенджеры, по электронной почте.
- Аренда кассы у партнеров сервиса или использование бесплатной встроенной, другие расходы по выполнению требований 54-ФЗ включены в стоимость.
- Разделение платежа между несколькими получателями, актуально агрегаторам.
- Оплата подписки, то есть рекуррентные платежи.
- Покупка в один клик.
Стоимость
Абонентской платы, комиссии за вывод и других платежей нет, кроме комиссии за успешную оплату товаров.
Комиссия
3% за каждый успешный платеж и +2% комиссии за успешный платеж от Visa, Mastercard, Мир и банков-эмитентов карт плательщиков.
Установка
Есть готовые модули Ecwid, Bitrix и другие, виджет, API, SDK для мобильных приложений.
RBK Money
Доступно в 60 странах мира для юридических и физических лиц и ИП, а также для нерезидентов РФ. Если нет сайта, можно использовать платежную ссылку.
Компания каждый год проходит проверку на соответствие требованиям стандарта PCI DSS платежных систем Visa и Mastercard., так что данные пользователей защищены.
Возможности
- Поддержка популярных способов оплаты картой, электронными деньгами, Apple Pay, Google Pay, криптовалютой и прочими методами.
- Автоматические платежи по подписке, то есть рекуррентные платежи.
- Удержание средств на карте до подтверждения наличия товара на складе.
- Автоматизированные расчеты с туроператорами для турфирм.
- Разделение платежа по разным получателям, полезно агрегаторам.
- Оплата по прямой ссылке, если нет сайта.
- Гарант для переводов между физлицами: перевод осуществится после выполнения условий сделки.
- Работа с партнерами (провайдерами онлайн-касс), фискализация оплаты в соответствии требованиям 54-ФЗ.
- Настройка вывода средств на расчетный счет, можно настроить хоть ежедневный.
Стоимость
Регистрация бесплатна, абонентской платы тоже нет.
Комиссия
Процент комиссии зависит от оборота компании,с ростом объемов комиссия снижается.
К примеру, для компаний с оборотом более двух миллионов рублей в месяц — это тариф Профи, комиссия на банковские карты от 1,2%, на электронные деньги от 1,8%, на интернет-банкинг от 2%. Но лучше узнать проценты индивидуально.
Установка
Модули для CMS, подключение с помощью API или напрямую.
Paysto
Подходит для физических, ИП и юридических лиц, принимающих платежи в России и от иностранных компаний. Те, у кого нет сайта, могут создавать сделки в личном кабинете.
Возможности
- Прием платежей от физических и юридических лиц, ИП, государственных структур и иностранных компаний.
- Все популярные методы приема платежей через банковские карты, электронные деньги и прочие.
- Настройка регулярных платежей по подписке.
- Документооборот, выдача чеков и соблюдение 54-ФЗ без отдельной аренды кассы.
- Создание сделок в кабинете системы без сайта и отправка счета клиентам на email.
Стоимость
Для юридических лиц и ИП есть бесплатный тариф без абонентской платы, но комиссия все равно есть. Корпоративный тариф стоит 20%, но комиссия меньше. В любой момент можно перейти обратно на бесплатный тариф, но минимальный период оплаты корпоративного — три месяца.
Выплаты на банковский счет стоят 75 рублей за перевод.
Для физических лиц также есть бесплатный тариф с комиссией и бизнес-тариф за 10 000 рублей в месяц с уменьшенной комиссией.
Выплаты на счет или на карту — 5% плюс 75 рублей. Максимальная сумма одного перевода на бесплатном — 15 000 рублей, на платном — 75 000 рублей.
Комиссия
Для юридических лиц и ИП на бесплатном тарифе комиссия 7,5% с успешного платежа, минимум 30 рублей. На корпоративном аккаунте 5%, минимум 20 рублей.
Для физических лиц на бесплатном и бизнес-тарифе условия аналогичные.
Установка
Есть API и модули для CMS/
CloudPayments
Интернет-эквайринг. Подходит для юридических лиц, некоммерческх организаций и ИП: служб доставок и ресторанов, маркетплейсов, благотворительных фондов, банков, микрофинансовых организаций, такси и каршерингов. Работает с компаниями в РФ и с нерезидентами.
Можно пользоваться даже без сайта.
Сервис имеет сертификат PCI DSS Level 1, так что данные пользователей будут защищены.
Возможности
- Работа с банковскими картами Visa, MasterCard, Maestro, Visa Electron, Мир.
- Размещение платежного виджета — всплывающей формы для ввода реквизитов без дополнительных переходов на платежный шлюз, адаптирован под все устройства и браузеры.
- Оплата через SDK для мобильных приложений.
- Автоматические платежи по подписке.
- Оплата в один клик.
- Заморозка средств на карте, то есть холдирование до одобрения.
- Возможность распределять платежи для маркетплейсов.
- Прием пожертвований для фондов и других организаций по QR-коду или ссылке.
- Переводы между физическими лицами.
- Возможность пользоваться услугами партнера — облачного сервиса для онлайн-фискализации платежей по требованиям закона 54-ФЗ.
Стоимость
На сайте информации нет, но по другим источникам, за есть абонентская плата. Для компаний, чей оборот не выше 50 000 рублей в месяц, она составляет 900 рублей в месяц.
Онлайн-касса оплачивается отдельно.
Комиссия
Комиссия для платежей с банковских карт — 3,9%, не менее 3,9 рубля с каждой операции.
Установка
Для CMS есть модули, на другие сайты можно поставить самостоятельно с помощью скрипта.
PayAnyWay
Подходит для юридических лиц, ИП и даже тех, у кого нет сайта. Для нерезидентов по согласованию. Для самозанятых решение в разработке.
Возможности
- Прием платежей популярными методами: банковскими картами, электронными деньгами, другими способами.
- Прием платежей в соцсетях с помощью
- Поддержка платежей по подпискам.
- Гарант для платежей после подтверждения сделки.
- Прием платежей в виджете.
- Деление выплат на разных продавцов, актуально для маркетплейса.
- Возможность настроить разные комиссии на маркетплейсе.
- Система подключается к провайдерам онлайн-касс для фискализации чека, так что требования 54-ФЗ соблюдаются.
- Для самозанятых регистрация дохода автоматически, отправка чеков клиентам.
Стоимость
Подключение бесплатное, нет абонентской платы. Перечисление на банковский счет также без комиссии.
Комиссия
Процент зависит от оборота. К примеру, для компаний, чей оборот меньше трех миллионов в месяц, комиссия на платежи банковскими картами 2,7%, на онлайн-банкинг и салоны связи 2,9%, электронные деньги от 2,5%, платежи через sms — от 4%.
Для самозанятых прием платежей с банковских карт без комиссии, но за вывод на банковскую карту комиссия 3,5%.
Установка
Интеграция с помощью модулей или самостоятельно.
Fondy
Подходит юридическим лицам и ИП, зарегистрированным на территории России. Можно работать и без сайта.
У компании есть сертификат безопасности PCI DSS Level 1.
Возможности
- Прием платежей с помощью банковских карт, электронных кошельков, Google Pay и Apple Pay в разных валютах.
- Установка простой кнопки для онлайн-оплаты на любой странице сайта.
- Установка платежного модуля на CMS.
- Использование без сайта, отправка счета в мессенджере, email или sms.
- Поддержка регулярных платежей по подписке.
- Автоматизированные возвраты платежей.
- Блокировка суммы на карте до оказания услуг или доставки товара.
- Напоминания о незавершенной оплате.
- Можно работать с несколькими сайтами по одному договору.
- Настройка дизайна и брендирование кнопок.
- Доступны выплаты на расчетный счет юрлица или ИП в России, Украине и Европе, вывод средств происходит автоматически.
Стоимость
Подключение бесплатно, абонентской платы тоже нет.
Комиссия
Тарифы зависят от оборота: до миллиона в месяц — 3%, от миллиона в месяц — 2,9%, если оборот более трех миллионов в месяц, то рассчитывается индивидуально.
Установка
Есть плагины для CMS или можно встроить платежную систему с помощью скрипта.
Net Pay
Подходит только для ООО или ИП, зарегистрированных в России.
Компания ежегодно проходит проверку и получает международный сертификат PCI DSS по стандартам Visa и Mastercard..
Возможности
- Прием платежей банковскими картами, электронными кошельками, Apple Pay и Samsung Pay, через операторов связи.
- Быстрая частичная или полная отмена платежей.
- Клиенты из других стран могут оплачивать заказы в российских интернет-магазинах, деньги снимут в переводе на рубли.
- Прием автоматических платежей по подписке.
- Заморозка, то есть холдирование платежей до одобрения.
- Формирование черных списков по IP-адресу, номеру карты или email.
- Сохранение данных карты для последующих платежей.
- Работа со списком транзакций и изучение поведения: можно находить постоянных покупателей и поощрять их.
- Настройка дизайна и брендирование формы оплаты.
- Вывод денег на счет на следующий день.
Стоимость
Только комиссия за фактические платежи.
Комиссия
Комиссия за платежи электронными деньгами рассчитывается индивидуально, за платежи банковскими картами начинается от 2,5 % и зависит от оборота.
Установка
Есть готовые модули для CMS, есть для какой-то CMS или самописного сайта модуля нет, разработчики сделают по запросу.
Мы не будем рекомендовать какой-либо сервис для онлайн-платежей в интернет-магазине, на другом коммерческом или информационном сайте или для предпринимателей без сайта. Посоветуем изучить, чем было бы удобно платить вашим клиентам, найти агрегаторы под эти системы, изучить размер комиссий и на основании этого выбрать наиболее подходящий вариант.







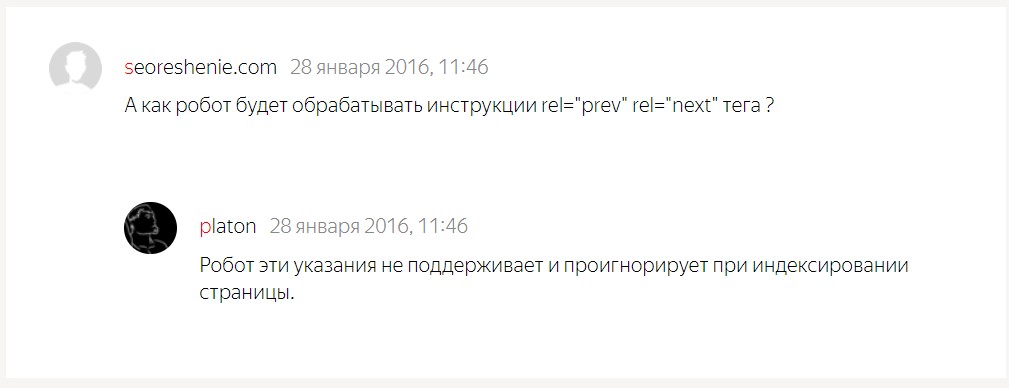
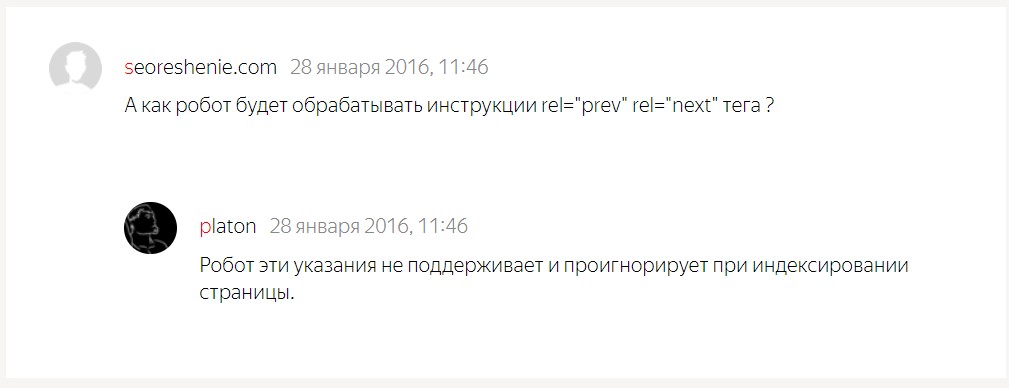
 Позиция Яндекса
Позиция Яндекса Нумерация страниц в блоге pr-cy.ru/news
Нумерация страниц в блоге pr-cy.ru/news Нумерация страниц в каталоге ozon.ru с возможностью перейти на конкретную страницу
Нумерация страниц в каталоге ozon.ru с возможностью перейти на конкретную страницу

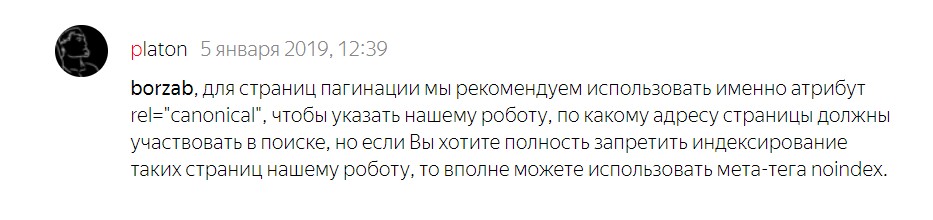
 Позиция Яндекса о закрытии страниц
Позиция Яндекса о закрытии страниц

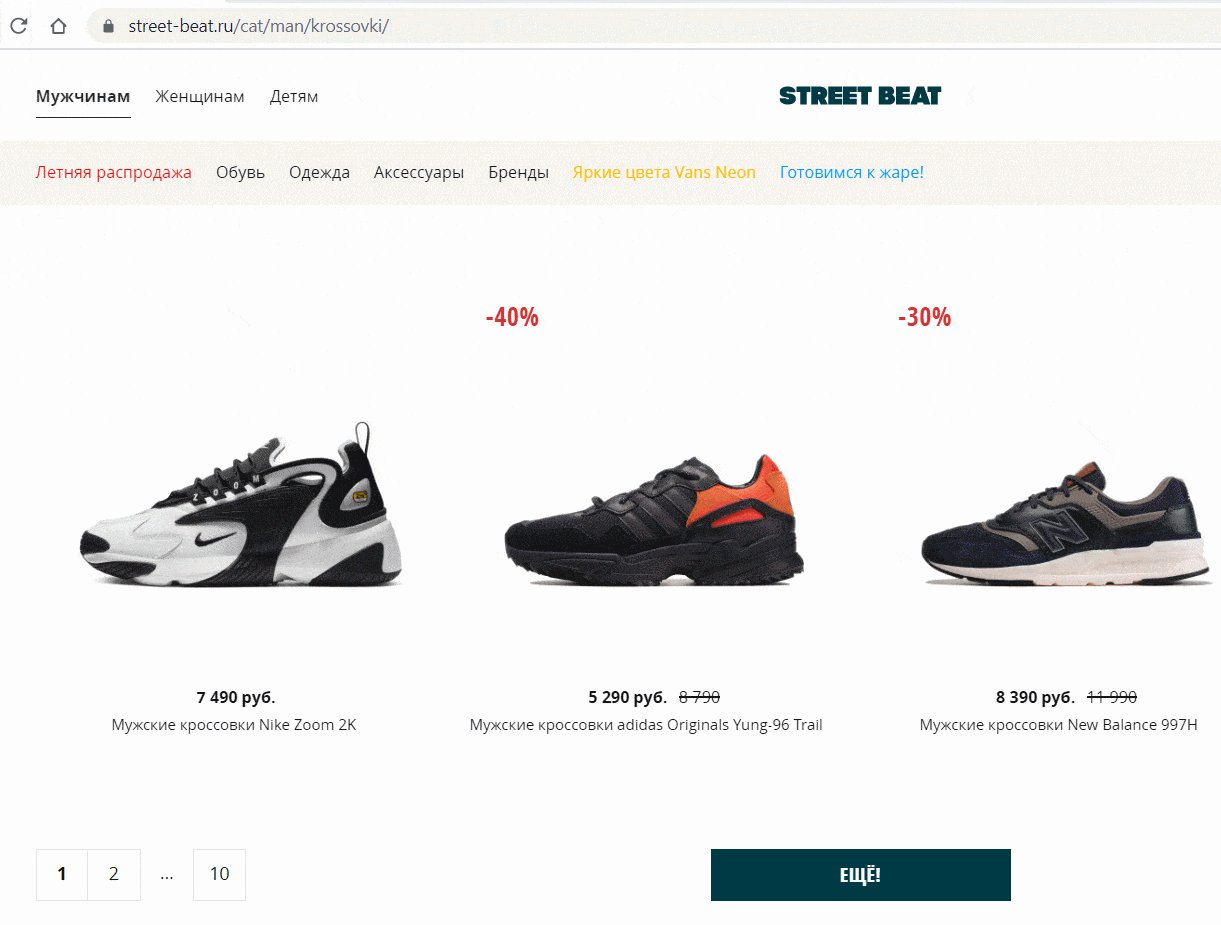
 Показ товаров на сайте street-beat.ru
Показ товаров на сайте street-beat.ru