Как в кризис digital-специалистам удержать своих клиентов? Опыт реальной компании
В статье:
-
Чем кризис 2020 отличается от остальных и что такое черные лебеди
-
Маркетинг — статья затрат или инвестиций?
-
Система лояльности и партнерские программы
-
Шаг навстречу клиентам
-
Способы быстрого получения эффекта клиентом
-
Манипуляции с триггерами подсознания клиента
-
Итоги
Кризис 2020 и черные лебеди
Вас уже успело потрясти от турбулентности пандемии COVID-19?
В 2007 году бывший трейдер Нассим Талеб выпускает свою книгу «Черные лебеди. Под знаком непредсказуемости». В ней он рассматривает непредсказуемые и трудно предсказуемые события, которые в итоге имели огромное влияние на мировую экономику и человечество. Краткий смысл книги — никто не может предвидеть будущее, нельзя быть до конца уверенным в завтрашнем дне, но к переменам можно подготовиться. Казалось бы, очевидная мысль! Но люди упорно отталкивают ее, так как им дорога стабильность.
Внедрение интернета, Первая мировая война, распад Советского Союза, атака 11 сентября — все это события, колоссально повлиявшие на мир, после которых можно сказать: «Уже ничего не будет так как прежде». Знакомо?
Что мы имеем сегодня
Нарушились цепочки поставок, целые сферы бизнеса стали на мертвой точке, безработица выросла на 30% (страшно представить неофициальные данные), спрос упал почти во всех областях. Никто не может спрогнозировать, как поведет себя вирус, какой именно удар по экономике еще будет нанесен и что нас ждет впереди. Именно по этой причине экономисты уже окрестили коронавирус новым «черным лебедем».
Кстати, сам Нассим Талеб отрицает причастность коронавируса к этому понятию, уверяя, что пандемию можно было спрогнозировать и предотвратить. Еще 26 января его команда аналитиков предупреждала о возможной угрозе. В результате фонды «черных лебедей», специализирующиеся на получении прибыли от экстремальных рыночных событий, показали рекордную доходность в 57% с начала года.
Чем кризис 2020 отличается от предыдущих:
- У нас есть опыт.
Мы уже знаем, что рассчитывать на государство или ждать чуда неоткуда. Предыдущие обвалы экономики дали возможность изучить ходы предшественников и понимать, как следует вести себя сегодня. - У нас есть интернет и технологии.
Самое огромное преимущество у бизнеса сегодня — это возможность быстрого реагирования, гибкости и трезвой аналитики. Для ухода из офлайна в онлайн, внесения изменений в любую из структур и пересмотра стратегии большинству потребуется день/два.
Мы очень быстро поняли, что затишье не к добру и пора действовать быстрее конкурентов. Были опасения, что потери клиентского портфеля будут около 20%, но обошлось 6% благодаря срочной реанимации.
Отключайте панику! Около половины наших клиентов вообще никак не отреагировали на происходящее и продлили сотрудничество без изменений условий.
Маркетинг — статья затрат или инвестиций?
Доносим до клиента необходимость сохранения бюджета на онлайн-продвижение
Как только вы нащупали себя в новой реальности, становится понятно, что пора действовать. Опыт прошлых рецессий и падений рынков показал, что в такой ситуации менеджмент большинства компаний в первую очередь снижает затраты. Среди прочих обрезается и бюджет на продвижение.
Я буду не до конца честен с Вами, если скажу, что у нас все ок.
Многие наши клиенты впали в состояние паники или поставили совместную работу на паузу, не понимая, чего ждать от 2020. В первую неделю пропали оплаты по постоянным работам, воцарилась мертвая тишина. К тому моменту у нас работало более 50 человек, а я уже заканчивал список сокращений и понимал, что сейчас время не горевать, а действовать.
Не работают они — не работаем мы!
Чему научили нас предыдущие кризисы? Авторитетное исследование поведения компаний в период рецессии от журнала Journal of the Academy of Marketing Science показало, что компании, которые сохранили бюджет на маркетинг, или увеличили его, показали прирост прибыли на 12-16% и рост доли рынка на 9-12%. При этом большинство конкурентов в нише ощутило на себе потери от 10% и выше.
Все дело в том, что многие опытные предприниматели никогда не рассматривали маркетинг как статью затрат. Это инвестиции! И ваша первостепенная задача — объяснить это своим клиентам. А еще рассказать о важности присутствия онлайн, преимуществах быстрых воронок, инструментах, которые помогут им получить доход и обойти конкурентов. Рано или поздно ступор пройдет и люди будут покупать. И делать это они будут онлайн — так удобнее и безопаснее.
Как составить полезный для работы бриф, чтобы определиться с ТЗ по SEO, рассказали в этой статье.
Методов достаточно. Используйте:
- переговоры;
- персональные звонки;
- свой блог;
- социальные сети;
- персонализированную e-mail рассылку.
Работая на этом этапе, мы решили использовать триггер осведомленности: написали статью в свой блог и разослали письма с ее выжимками всем клиентам. Наша стратегия — не навязывать предпринимателю свое мнение, а предоставить ему информацию, чтобы он сам сделал выводы. Мы скомпоновали краткую сводку из популярных кейсов, указали на статистику и потенциал рекламы в диджитал, ознакомили с предложениями от мировых специалистов по распределению затрат на рекламу и ухода от бумажных носителей.
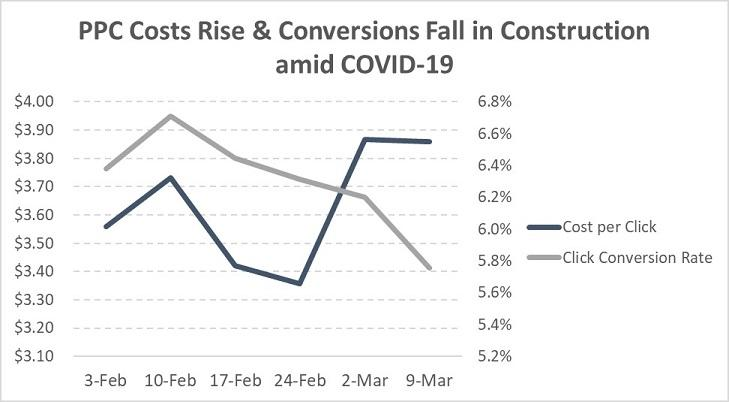
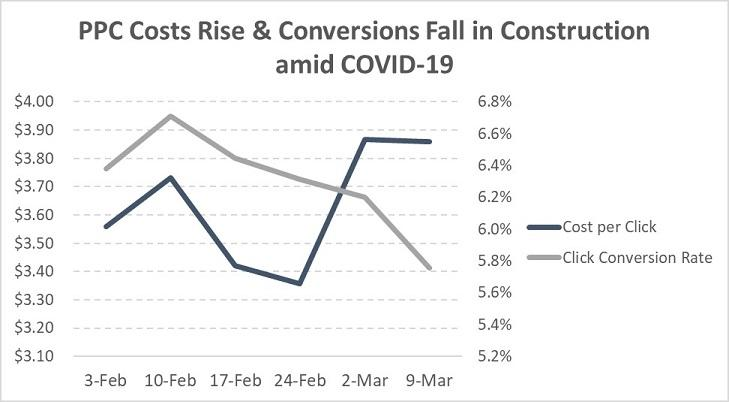
Например, вот график, который указывает на рост стоимости клика в контекстной рекламе при одновременном падении конверсии. Казалось бы, статистика точно не в нашу пользу:
 Стоимость клика в контекстной рекламе растет, конверсия падает
Стоимость клика в контекстной рекламе растет, конверсия падает
Но эту ситуацию можно обернуть в свою пользу: расскажите клиенту, что в такой ситуации выигрывают те, кто работает над повышением конверсии и инструментами, помогающими закрывать воронку продаж. А это — оптимизация. Или расскажите, что в таком случае крайне важно правильно настроить рекламу, чтобы максимально уйти от пустых кликов.
Когда человек сам может сравнить цифры, он думает, что сделал свой выбор. Хотя мы то знаем, кто ему подсказал.
Наша рассылка закончилась очень важной фразой:
Вы должны знать главное: сегодняшняя ситуация с коронавирусом — это поезд, быстро проходящий мимо вас. Самое главное — запрыгните ли вы в него, или останетесь стоять на перроне, наблюдая за тем, как конкуренты занимают VIP-места?
Это мощный козырь, который активно действует на подсознание человека. Ему предлагают присоединиться к числу избранных и успешных, а собираться в группы — это наша естественная потребность.
Система лояльности и партнерская программа
Выделяют два типа клиентов — транзакционные и лояльные.
Первые совершают покупку только один раз, а вот вторые будут покупать еще и рекомендовать вас другим. Именно они и являются источником прибыли и получения новых контактов. Несколько данных от экспертов FiveStars, которые провели анализ более 1000000 клиентов из около 2000 компаний:
- 77% клиентов предпочитают компании, которые демонстрируют признательность.
- 32% клиентов сменят компанию, если узнают, что она не предоставляет обещанную лояльность.
- Существующие покупатели с 50% вероятностью согласятся на новые продукты и будут тратить на 31% больше, чем вновь привлеченные клиенты.
- Всего 5%-ный рост удержания постоянных клиентов приводит к росту прибыли от 25% до 95%.
- На привлечение нового клиента и поднятие его до аналогичного уровня уже существующего лояльного придется потратить на 1600% больше.
- Лояльный клиент может потратить в 10 раз больше, чем в первую покупку.
- 41% признают, что они покупают чаще у тех, кто персонализированную рассылку, основанную непосредственно на их поведении.
Благодарности клиентам
Мы уже давно планировали заняться клиентской программой, но все руки не доходили. Потеряв в кризис несколько постоянных, поняли, что пора отблагодарить тех, кто остался. Стояли задачи:
- Сказать спасибо и показать, что мы ценим лояльность.
- Мотивировать не прекращать SEO и другие работы в долгосрочном периоде.
- Красиво оформить тот факт, что нам не жалко и не сложно для верных клиентов сделать некоторые работы бесплатно.
- Дать скидку с учетом продления сотрудничества.
Таким образом сформировалась бонусная система. Каждый клиент агентства получает кэшбек с платежей за любые наши услуги в размере 3% от суммы. Эти бонусы накапливаются на его персональном счету и могут быть использованы каждые 6 месяцев. Мы сделали персональную рассылку и указали, сколько уже бонусов есть у каждого клиента и на какие классные услуги или скидки они могут насобирать, оставаясь с нами.
Партнерская программа
Также параллельно была внедрена партнерская программа. Ее суть: если к нам кто-то приводит клиента, то от его первой оплаты он получает 20% суммы или 4% на протяжении всей работы с клиентом от каждой его оплаты.
Нам кажется, что это заманчиво, поэтому ждем выхлопа. По схожему принципу в свое время собирали костяк агентства — работало на ура.
Шаг навстречу клиентам
Отсрочка платежей, уход от комплексных пакетов услуг и подстройка под бюджет клиента
Перейдем от красивой теории к реалиям. А они таковы, что те клиенты, которые останутся или придут к вам, будут ожидать максимум, а платить смогут минимум. Об этом говорят сейчас все эксперты рынка.
Демпинговать и работать за еду — это вариант для начинающих фрилансеров, а вот авторитетные агентства не могут слишком сильно опускать планку и обесцениваться. Не стоит забывать, что товар с низкой стоимостью может вообще потерять свою ценность, а мы предлагаем своим клиентам эксклюзивную возможность оставить конкурентов позади. Это не может стоить дешево.
Что же делать? Мы решили пересмотреть взаиморасчеты и найти преимущества даже в самом маленьком бюджете.
Отказ от пакетов услуг
Как и многие, мы работали ранее по принципу «упакованных» услуг. Анализ последнего месяца и общение с клиентами показали, что многие отказываются от сотрудничества по причине того, что оплатить сразу весь пакет не могут.
Решение: перешли на старую добрую отдельную оплату за каждую услугу. Мы каждый раз берем индивидуальный бюджет, анализируем ситуацию клиента, указываем на все проблемы, вычленяем самые горячие из них и в первую очередь предлагаем решить то, что мешает зарабатывать уже сегодня.
Обсуждение цен
Вопрос может показаться смешным, но вы уверены, что знаете себестоимость каждой услуги? Вот прям от затрат на человеко-часы до ежемесячной оплаты сопутствующих в работе сервисов, стоимость кофе в офисе и так далее, все прямые и непрямые затраты? Ювелирный подсчет поможет понимать, ниже какой точки уже нельзя опуститься и на основании этого выстроить доверительное сотрудничество с теми клиентами, которым и так тяжело. Обсудите, что о повышении цен можно будет говорить при стабилизации ситуации.
Отсрочки платежей
Для некоторых клиентов мы индивидуально ввели отсрочку платежей, но строго регламентировали этот момент в договоре. И на этом этапе следует остановиться подробнее.
О том, почему мы приняли это решение, я не буду рассказывать — все достаточно очевидно. Но есть некоторые нюансы. Эксперты рекомендуют при продаже максимально скрывать свою заинтересованность и четко обсуждать все условия, иначе клиент поймет, что вы в ситуации, из которой можно выжать максимум выгоды для себя.
Возникновение задолженности зависит от уважения к поставщику на 80%. Если вы твердо поставили себя на этапе переговоров, доказали клиенту, что без этой услуги он «утонет» в кризис, то скорее всего вам заплатят. У нас были клиенты, которые пропадали на 3-4 месяца после внесения предоплаты и получения промежуточного результата, но потом объявлялись, так как осознавали важность необходимость продолжения сотрудничества.
В итоге около 13 % клиентов перешли на новые условия оплаты и остались с нами.
Максимальное внимание на способы быстрого получения эффекта клиентом
Для того, чтобы получить заказ, необходимо его продать. Что сейчас станут покупать в первую очередь? Гречку, тушенку и туалетную бумагу.
По этой аналогии, товаром первой необходимости у всех клиентов сегодня является то, что уже завтра принесет первые результаты. Инвестировать в будущее сейчас могут себе позволить только стабильно работающие компании. Мы все знаем эти инструменты:
- контекстная реклама;
- качественно настроенный таргетинг;
- запуск сайта;
- запуск лендингов с товарами-лидерами.
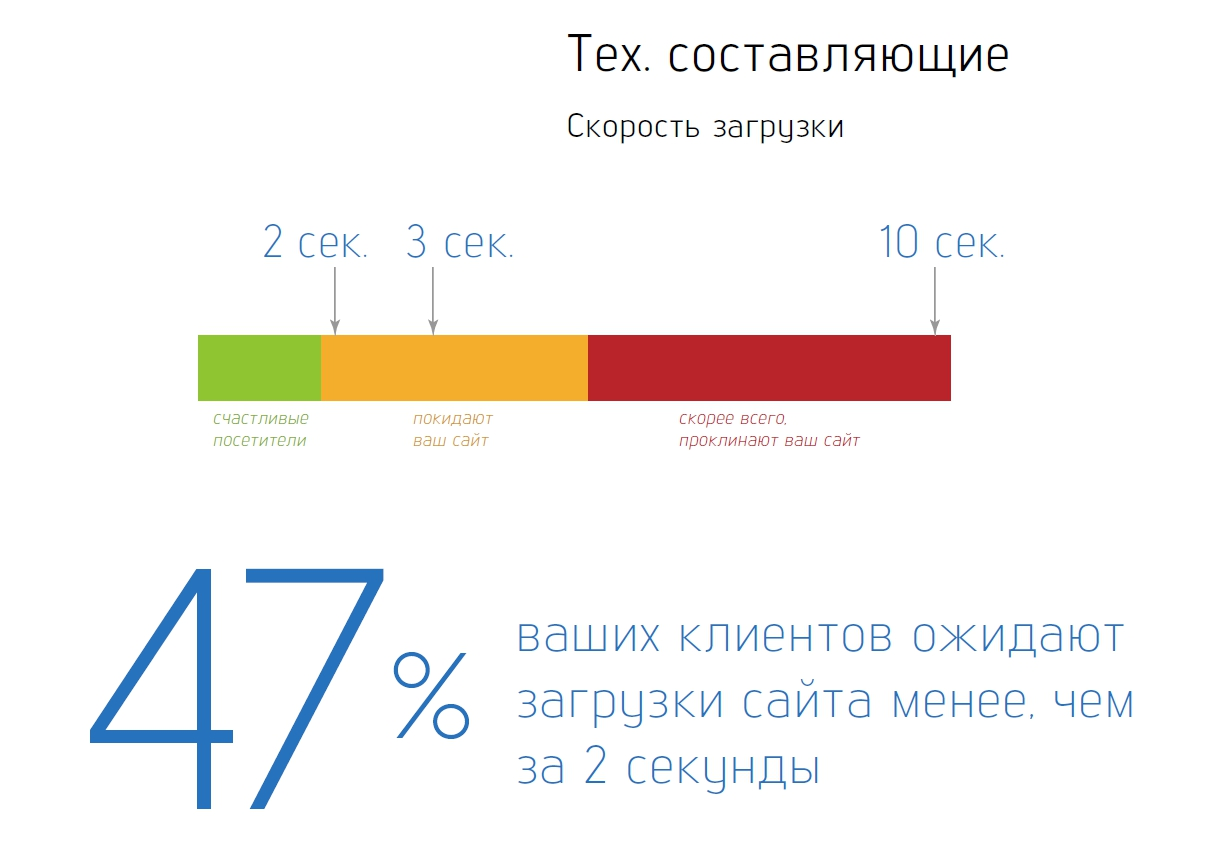
Предварительно проводим анализ ресурса, выявляем проблемы и демонстрируем клиенту. Вот, например, очень убедительная схема в пользу срочных исправлений:
 Наглядная схема для клиента
Наглядная схема для клиента
Еще в условиях кризиса важно максимально оптимизировать все рабочие процессы внутри компании, чтобы выдавать результат максимально быстро. Мы для этого ввели систему алгоритмов работы с клиентами, коммуникациям между сотрудниками и выполнения поставленных задач.
Манипуляции с триггерами подсознания клиента
Тест-драйвы, обучение, бесплатный анализ и другие
Триггеры подсознания — это инструменты влияния на наше подсознания, предопределяющие реакцию, которую сам человек не способен осознать и предотвратить. Они закладывались путем эволюции, опыта и естественного отбора, чтобы мы все не вымерли, съев мухоморы или пойдя на мамонта с вилкой в одиночку. По-другому их еще называют спусковыми крючками. Всего современная наука выделяет более 40, а как минимум 20 из них предприимчивые маркетологи уже научились использовать во благо торговли и процветания. Вот несколько из них, которые Вам скорее всего знакомы:
- дефицит;
- опыт обладания;
- стремление быть частью коллектива или события;
- коллекционирование;
- стремление к последовательностям;
- рациональность;
- любопытство;
- объединение против общего врага;
- конспирация.
Какую пользу можно из этого извлечь применимо к SEO услугам и digital?
Идеи:
- Отлично может «зайти» тестовая неделя или услуга. Это опыт обладания, который работает так: вы сначала даете что-то клиенту бесплатно и он вроде ничего не теряет, но потом уже не может расстаться с вещью или услугой.
- Манипулируйте сроками скидок (предлагаем отличную цену, которая действительна до хх.хх.хххх).
- Объединяйтесь против кризиса 2020.
- Стройте последовательность из услуг.
- Выкладывайте отзывы, позиционируйте себя и своих клиентов как одно большое общество, которому доступны эксклюзивные знания и возможности.
- Обучайте клиентов. Это мощный ресурс, который убивает сразу несколько зайцев. Клиент, который понимает, почему рост продаж в 3 раза за 2 недели благодаря СЕО — это туфта, бесценен. В процессе передачи знаний Вы становитесь для них авторитетом и инвестируете в доверие.
На этом этапе мы запустили бесплатный аудит сайтов. Часто люди и не подозревают, что у них все плохо, потому что не знают, как бывает хорошо. Многие предприниматели не понимают реального потенциала их интернет-ресурса.
Но наши предположения оказались неверны, что тоже случается.
Мы подошли к вопросу основательно, сделали ручную подробную проработку, а не автовыгрузку сайтов по 20 заявкам. В итоге — 0 клиентов. Вывод: те, кто не платят за первую услугу, не готовы стать клиентом и платить дальше.
Это опыт, который помог нам по-другому прорабатывать аудиторию, используя еще один триггер «Последовательность». Он заключается в том, что люди подсознательно последовательны. Если они совершают даже маленький шаг в совместном сотрудничестве, то вероятнее всего продолжат это делать. Хочу сразу сказать, что все это не значит, что какая-то фишка сработает или не сработает у вас. Каждый из нас создаёт особые отношения и притягивает «своих» клиентов, но попробовать стоит.
Итоги
Можно, конечно, продолжить ступор в стадии принятия, а можно создать четкий план, в который будут входить:
- Информирование клиентов о методах выхода из сложившейся ситуации.
- Введение гибких взаиморасчетов.
- Переосмысление пакета услуг.
- Оптимизация расходов и рабочих процессов.
- Работа с лояльностью клиентов и имиджем компании или отдельных специалистов.
Если вы руководите сотрудниками, вам может быть полезно:
Как управлять коллективом: опыт, нейрофизиология и эволюция [Конспект лекции]
Иван Папусь, владелец и руководитель маркетингового агентства полного цикла IPapus Agency, TOP-3 SEO специалист и маркетолог по версии одного из крупнейших фриланс-бирж fl.ru



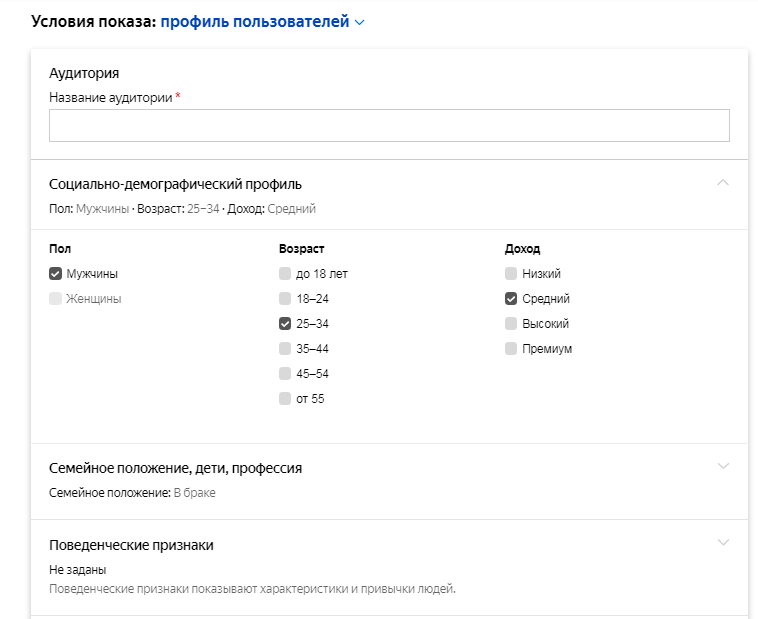
 Таргетинг по параметрам аудитории
Таргетинг по параметрам аудитории