Содержание
Выбор шаблона для WP-сайта – ответственный шаг. Тем много, они разные, а потому найти «ту самую» для своего веб-проекта не так уж и просто. Для начала нужно разобраться, где взять и как установить шаблон.
Тут два пути. Отыскать и скачать нужную тему можно из официального архива WordPress или же воспользоваться шаблоном стороннего разработчика.
Как установить WP-тему
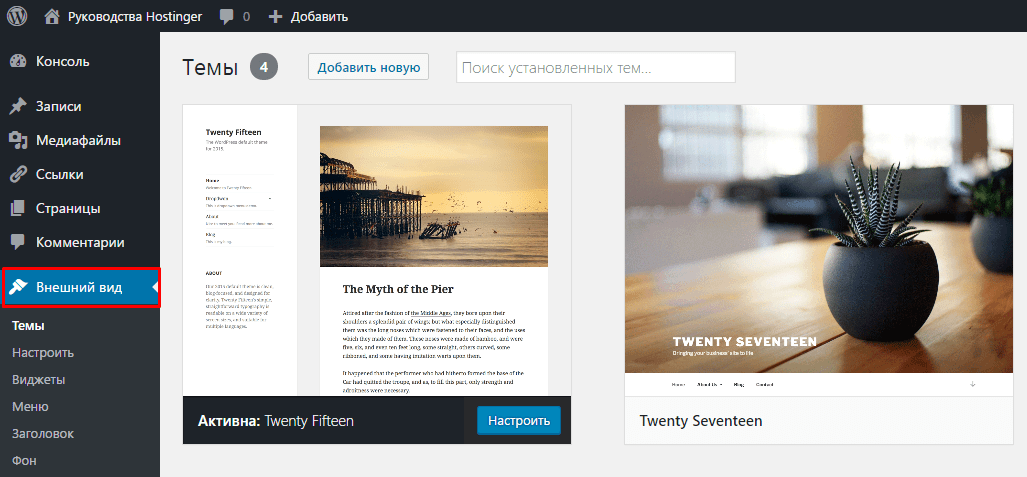
После скачивания zip-файла шаблона на ПК в админке WordPress переходим в раздел «Внешний вид»:

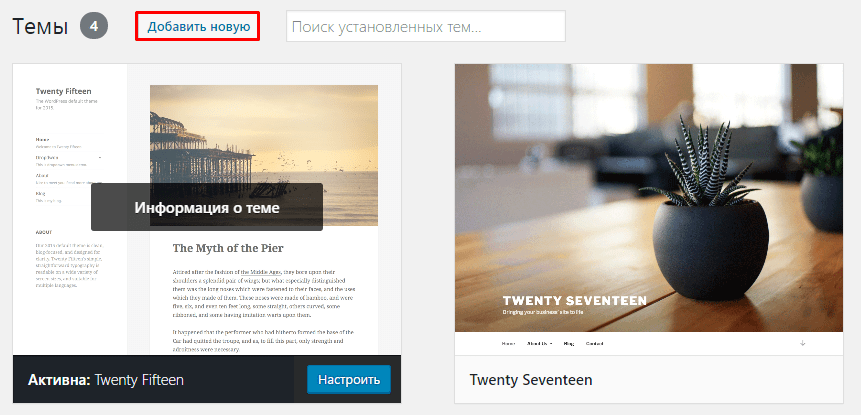
Нажимаем «Добавить новую», чтобы перейти в официальный архив тем CMS:

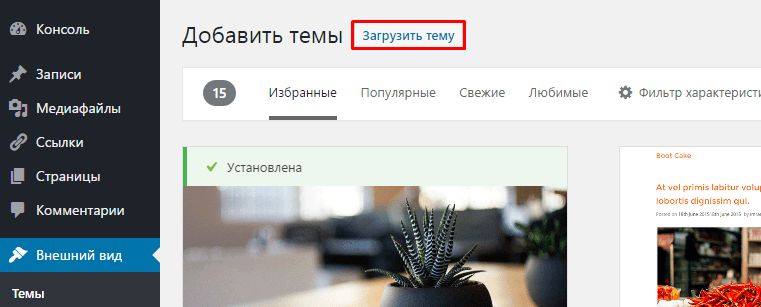
В открывшемся окне выбираем «Загрузить тему»:

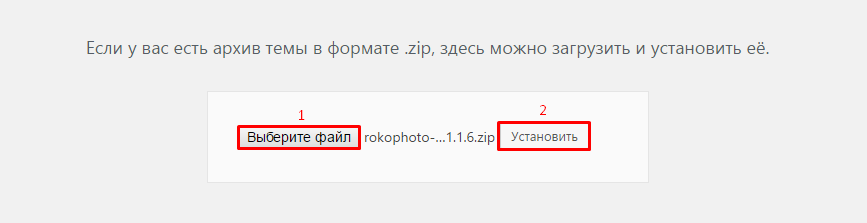
Далее выбираем файл и начинаем его установку:

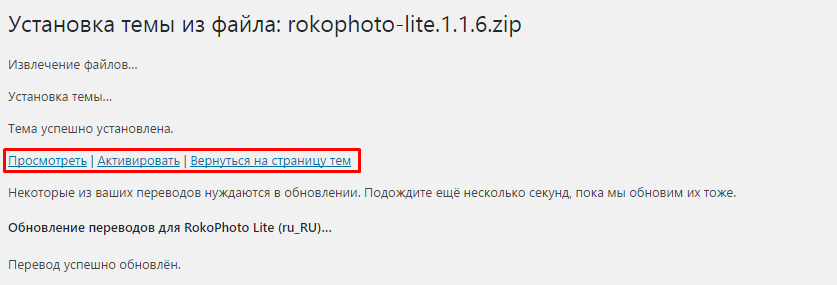
В последнем окне будет предложен предпросмотр установленного шаблона и его активация на сайте, если все устраивает:

А теперь вернемся на несколько шагов назад. Допустим, вы все еще в поисках современного шаблона для сайта на WordPress и не знаете, что выбрать. Мы нашли оригинальную WP-тему, которая может вас заинтересовать.
Что такое Blocksy
Blocksy – новая тема для сайтов на CMS WordPress. Шаблон позволяет владельцу максимально просто настроить и в последующем редактировать блочную структуру сайта.

Тема легко устанавливается на любой WP-блог. В дополнение – она распространяется совершенно бесплатно. Плата отсутствует на этапе скачивания и в процессе использования (никаких скрытых опций).
Чем хорош Blocksy
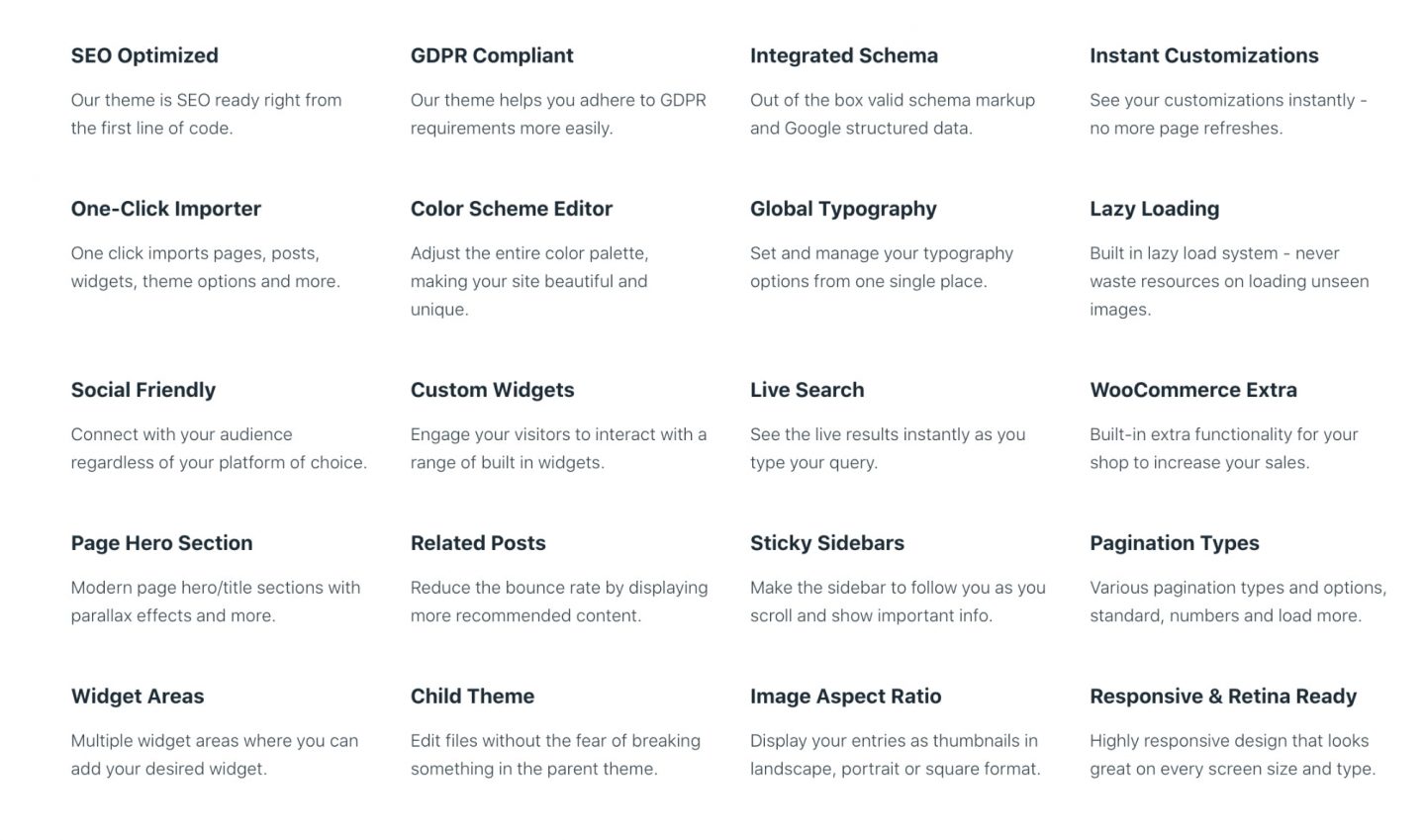
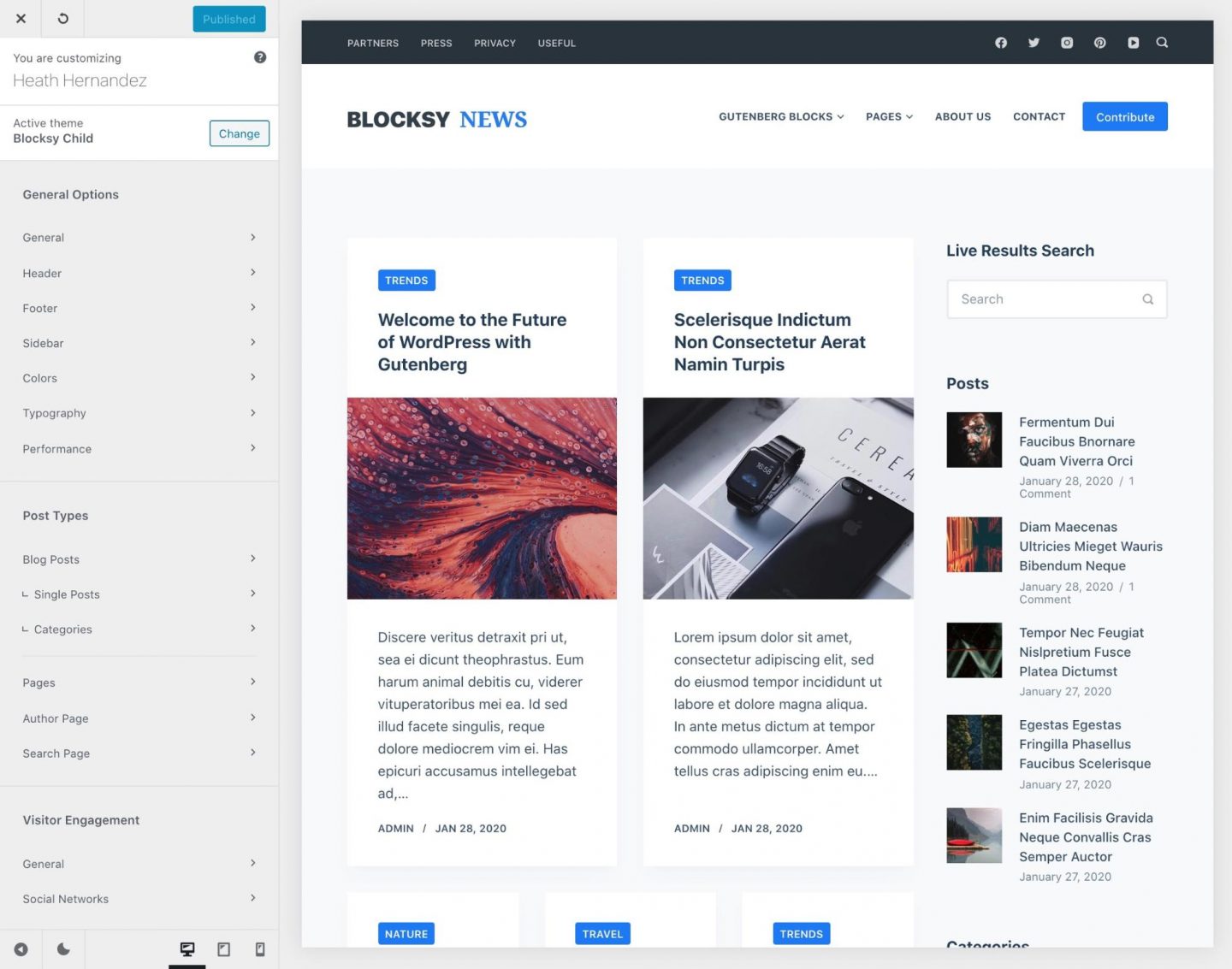
У WP-шаблона много особенностей (см. скриншот ниже). О некоторых из них расскажем детальнее.

Персонализация настроек
Бесплатный шаблон для сайтов на WordPress обеспечивает веб-мастера полным контролем над внешним видом его проекта. С помощью Blocksy каждый владелец сам решает, какой облик и структура ресурса ему нужны.
Важным преимуществом Blocksy, по мнению многих пользователей, является «темный режим». Dark mode активируется в один клик по желанию посетителя.
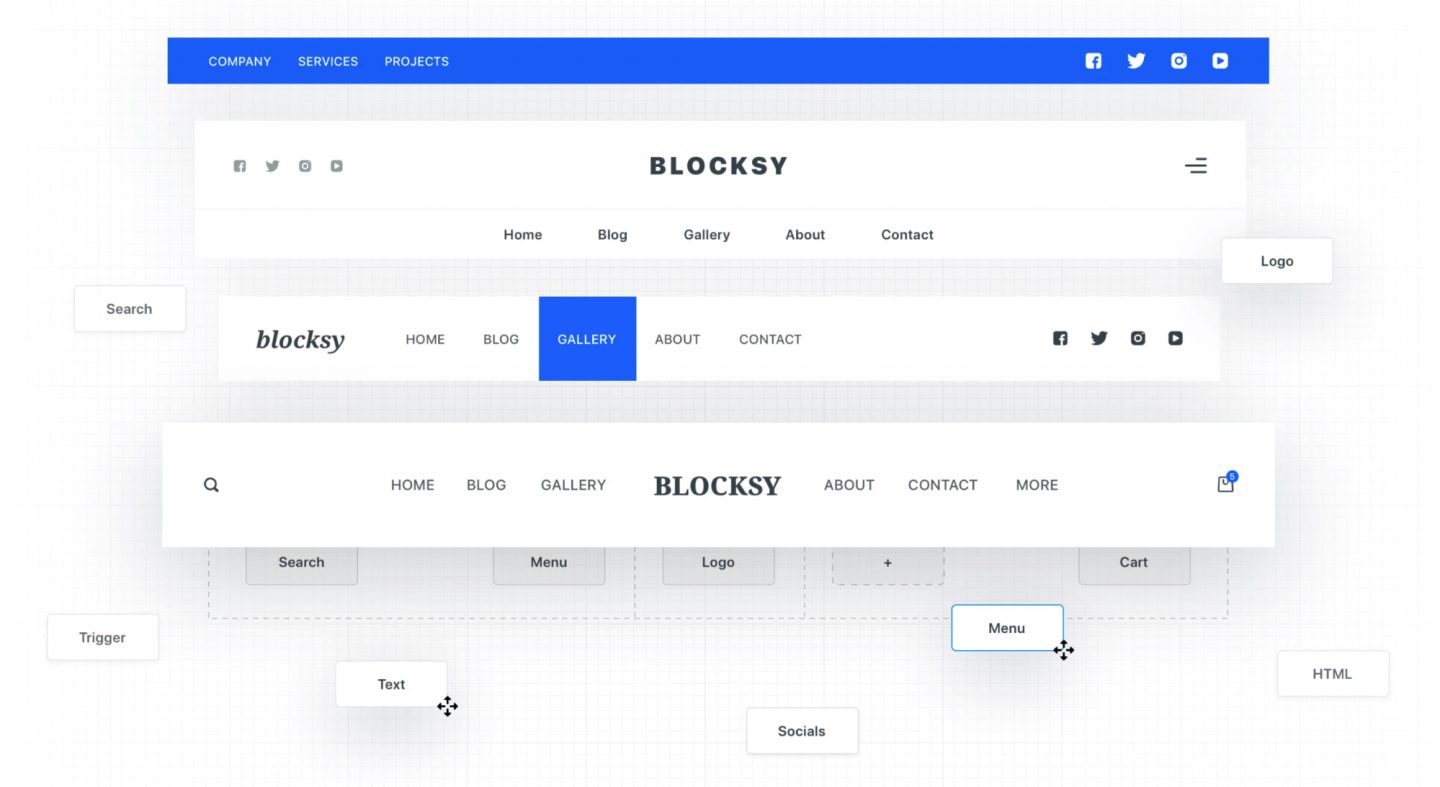
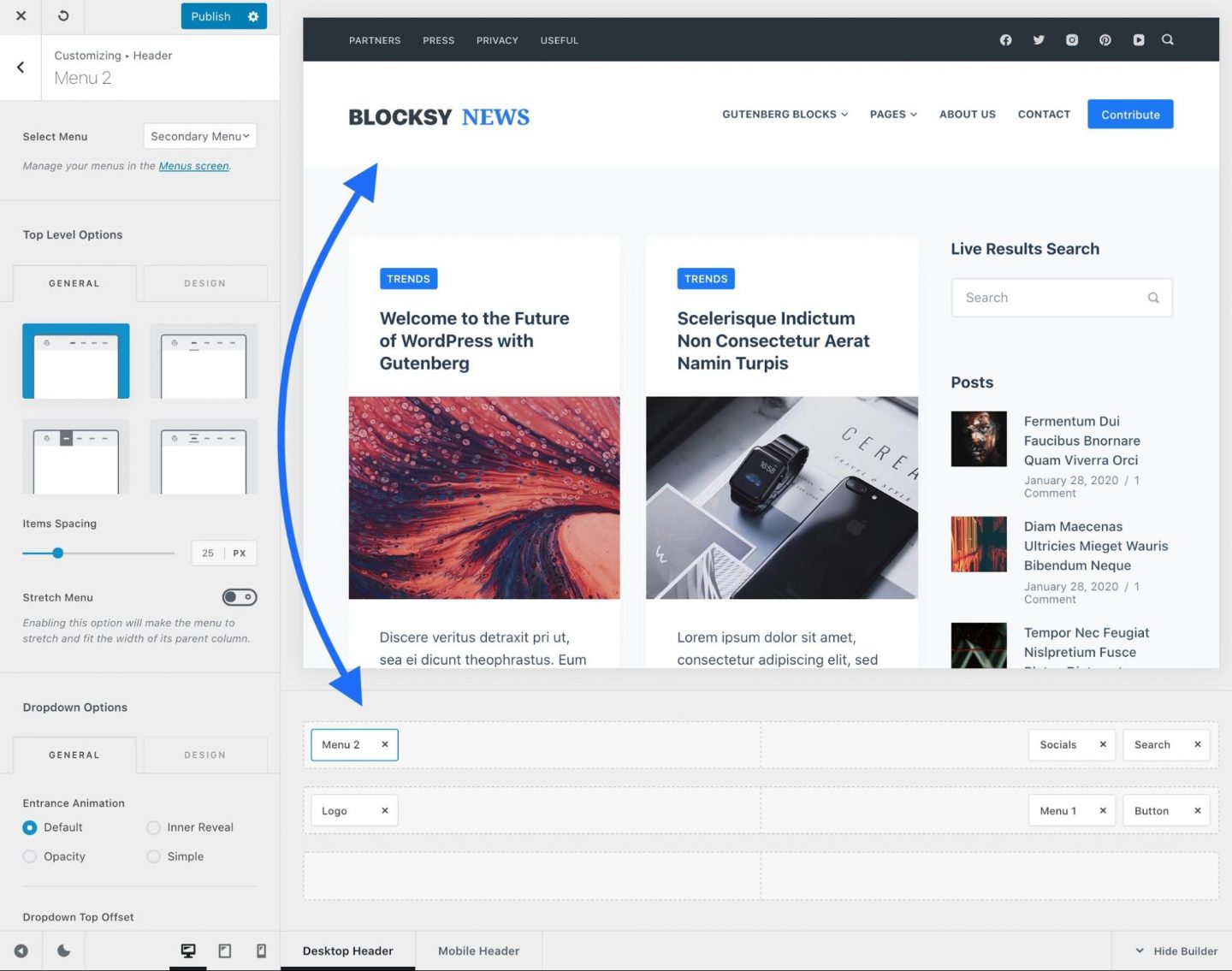
Свобода в разметке структурных элементов страницы
Тема дает возможность экспериментировать с такими элементами страницы, как шапка, сайдбар или футер. Заданных разработчиками рамок практически не осталось. Так, веб-мастер может указать собственные параметры ширины, длины и даже расстояния между виджетами в футере. Цвет сайдбара и шрифты в нем тоже можно изменить.

Разнообразие шрифтов и их настроек
Для обычного поста можно применить один шрифт, и совсем другой – для лендинга. Понимая это, создатели Blocksy предлагают владельцу сайта свыше 900 шрифтов.
Причем выбором шрифта можно не ограничиваться. Каждый из них при необходимости модифицируется по усмотрению веб-мастера. Изменяется практически все: от высоты букв до расстояния между ними. Настройка шрифтов интуитивно понятна, с ней справится даже неопытный пользователь.

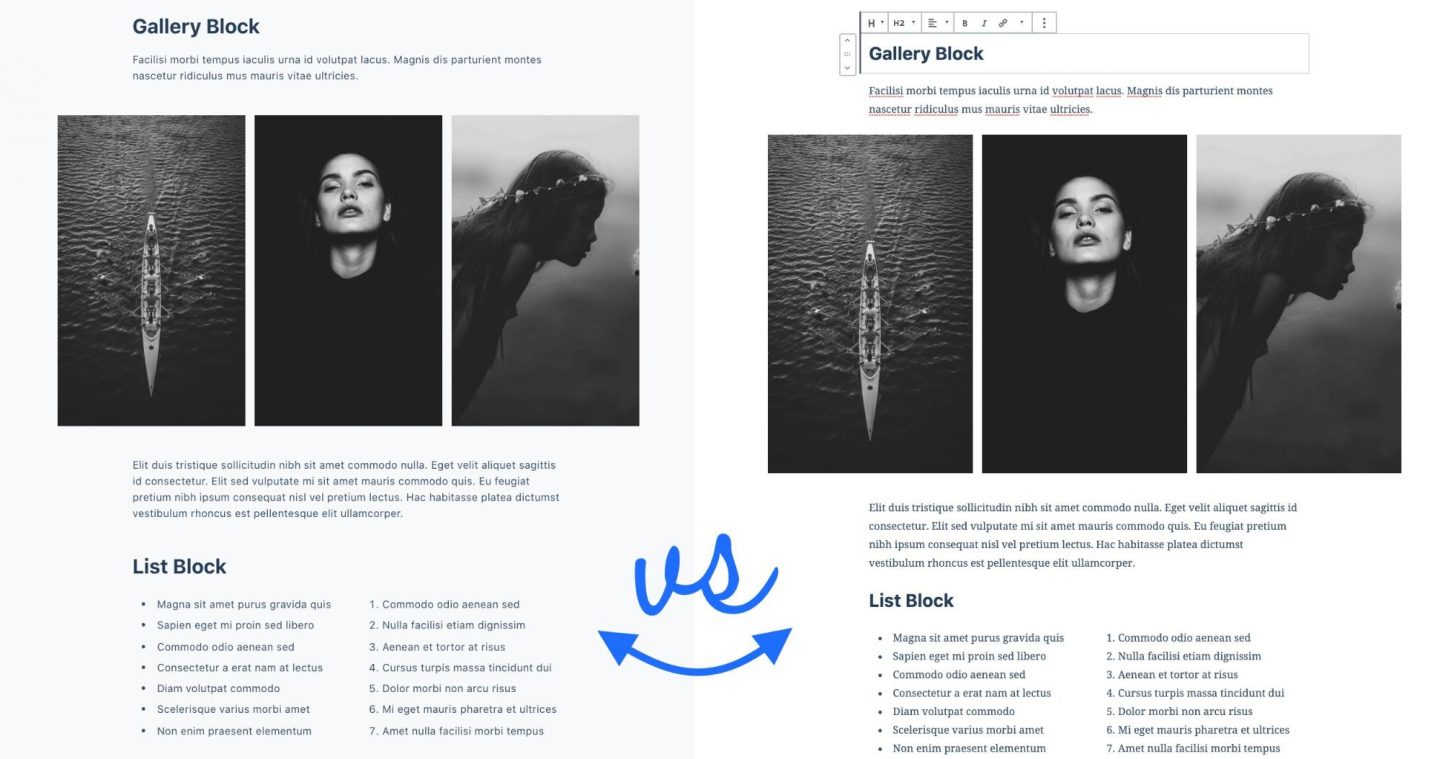
Совместимость с Gutenberg Block Editor
Не так давно WordPress представил новый редактор для записей и страниц, названный в честь Иоганна Гутенберга – немца, подарившего Европе печатный станок. В этом редакторе можно не только организовывать контент в виде блоков, но и одновременно определять макет всей записи.
Отзывы о Gutenberg Block Editor не самые однозначные, однако создатели CMS WordPress настаивают, что за редактором будущее. Возвращаясь к шаблону – он корректно интегрируется с Гутенбергом, чего не скажешь о других популярных WP-темах.

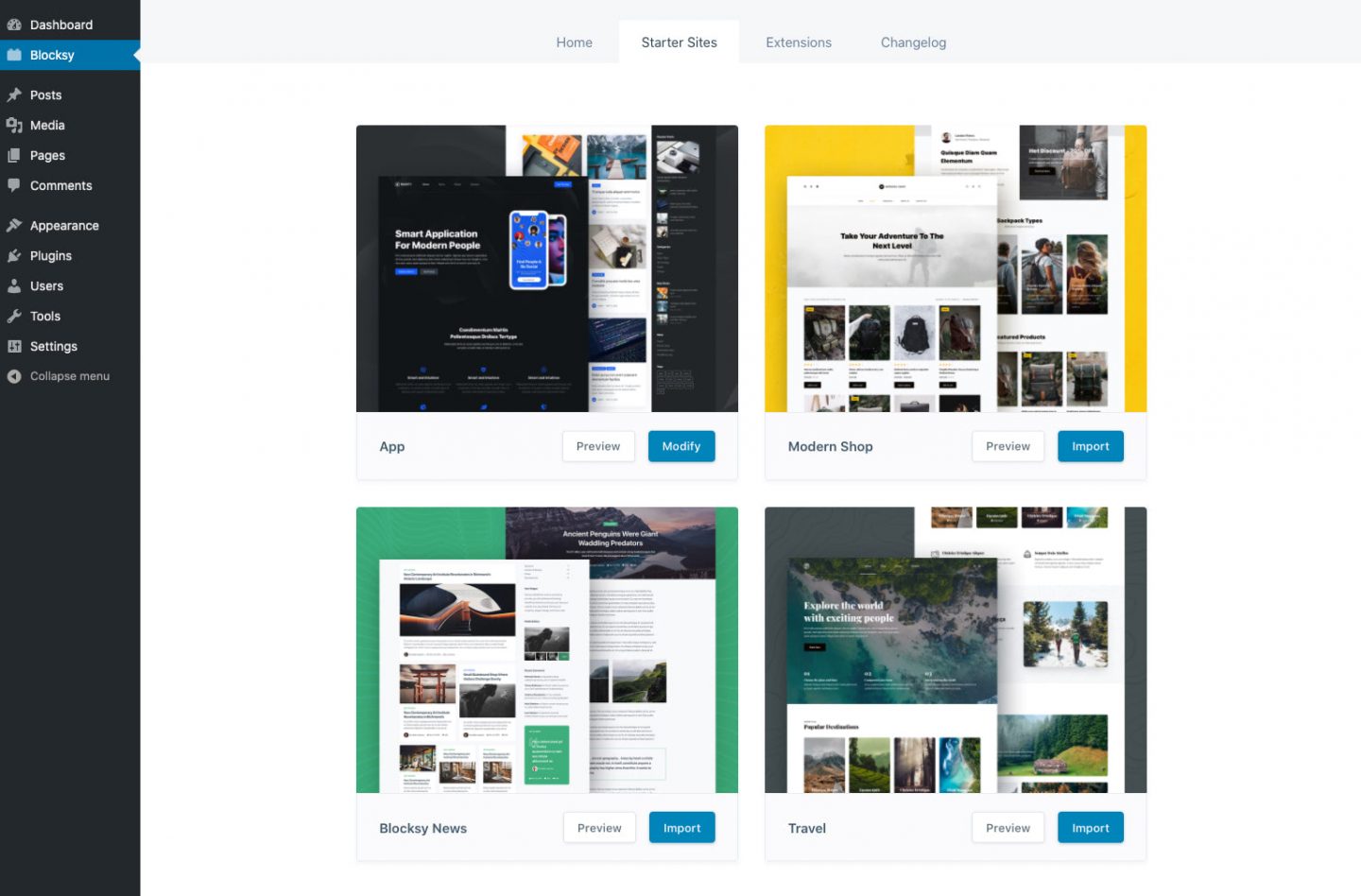
Подойдет каждому
Новая WP-тема благодаря вариативности настроек позволяет создавать абсолютно уникальные сайты, а значит – подойдет любому веб-мастеру, блогеру. Это может быть, как опытный бизнесмен с желанием создать функционально строгий веб-ресурс, так и начинающий пекарь, подкупающий аудиторию своим молодежным стилем.
Но кто бы не выбрал этот бесплатный шаблон в качестве основного для своего сайта, он с легкостью справится с его многочисленными настройками. С Blocksy нет необходимости быть дизайнером по призванию, уметь работать с кодом или разбираться в тонкостях мобилопригодности.

За и против
Помимо названных, у Blocksy есть и другие достоинства:
- использование WooCommerce для эффективной онлайн-торговли;
- высокая скорость загрузки;
- чистый, без ошибок код;
- интегрированная микроразметка;
- отложенная (lazy loading) загрузка изображений.
Явные недостатки у WP-темы отсутствуют, однако ее многофункциональность может стать проблемой для некоторых пользователей. Только конструктор шапки сайта допускает использование девяти отдельных элементов. В будущем разработчики обещают еще больше.
Подготовлено по материалам webdesignerhut.com и hostinger.ru