Улучшение поведенческих факторов: как влиять на ранжирование сайта
В статье:
-
Что относится к поведенческим факторам
-
Влияние поведенческих факторов на ранжирование
-
Как улучшить поведенческие факторы без накрутки
Высокое ранжирование по ключевым запросам — это цель, к которой идет каждый сайт. Логика простая: чем выше страница находится в поисковой выдаче, тем больше людей на нее заходят, увеличивается число потенциальных лидов и клиентов.
Ранжирование определяют алгоритмы поисковиков. Раньше они основывались на математических формулах «авторитетности», но оптимизаторы придумали множество уловок, как перехитрить алгоритм. Поэтому поисковые системы используют сразу несколько способов проверки ресурса, результатом которой и будет высокое или низкое ранжирование.
От чего зависит ранжирование и как улучшить позицию своего сайта — разберем в материале, он подойдет для начинающих и поможет лучше ориентироваться в важных факторах.
Показателей множество, а особое внимание стоит уделить анализу поведенческих факторов. Алгоритм основан на поведении самих пользователей, такая оценка объективна и отражает предпочтения людей. Чтобы не провалиться по этому показателю, сайт должен реально соответствовать требованиям пользователей, а не пытаться обмануть поисковики.

Что относится к поведенческим факторам
Чтобы алгоритм было сложнее обмануть, поисковики обращают внимание на множество коэффициентов и последовательностей. Основные факторы, определяющие место сайта в выдаче:
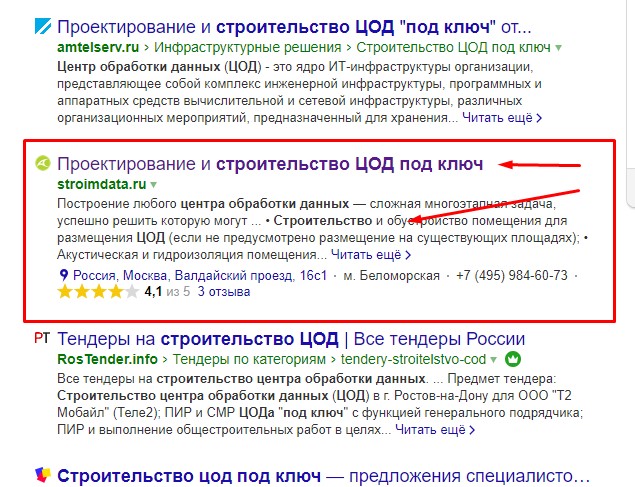
- Клики на сниппет в выдаче (CTR).
Сниппет — это короткое описание и заголовок вашей страницы (сайта). Именно его и видит человек, вбивающий целевой запрос. «Авторитет» сниппета улучшается, если по нему часто кликают пользователи. Если кликают много людей, значит он соответствует их предпочтениям, и тогда приоритет сниппета растет. Но нельзя забывать и об удержании аудитории на сайте. Если люди будут часто кликать, но тут же закрывать сайт, ранжирование ухудшится — это будет сигналом, что сниппет дает ложные ожидания.
- Проведенное время на сайте.
Алгоритмы считают так: чем больше человек провел времени на сайте, тем полезнее информация, представленная там. Недобросовестные оптимизаторы могут увеличить время на сайте запутанной навигацией, но такой метод отпугнет клиентов и остальные факторы сыграют против ресурса.Это справедливо не для всех сайтов. К примеру, на странице вызова такси онлайн маленькое время сессии — скорее плюс. Чем быстрее пользователь смог оформить вызов, тем лучше. Подозреваем, что в таких случаях поисковик ориентируется на показатели похожих сайтов из этой сферы.
- Отказы.
Единственный фактор, для которого «чем меньше, тем лучше». Если сайт не понравился пользователю или не соответствовал его ожиданиям, он тут же уйдет, никуда больше не кликая, а это минус для ранжирования. Разумеется, добиться 0% по отказам невозможно, но чем меньше таких случаев, тем лучше для бизнеса. Но то, как относится к показателю отказов, зависит от тематики бизнеса.Показатель отказов на сайте: сколько должно быть, как считать и почему отказы не так страшны
- Глубина просмотра.
В противовес предыдущему фактору, чем больше внутренних переходов, нажатий на ссылки и кнопки, тем выше ранжирование. Такой сайт не просто привлекает посетителей, но и заставляет их «погружаться» в его навигацию по собственному желанию. - Возвращение на сайт.
Если человек вновь вернулся на сайт, сохранив в закладках или запомнив URL, это говорит о высоком качестве ресурса. Поисковые алгоритмы высоко ценят страницы, на которые один и тот же человек возвращается после первого просмотра, и определяют, если он перешел из закладок.

Влияние поведенческих факторов на ранжирование
Разные страницы имеют разное назначение, как же поисковые системы получают статистику поведения пользователей и как ее анализируют?
Первый этап — сбор информации.
Поисковики получают информацию из разных источников, к ним относятся:
- Системы статистики (Google Analytics и Яндекс.Метрика)
Они дают объем информации о посетителях сайта, большинство поведенческих факторов отображаются именно таким образом. Владелец ресурса может не подключать себя к системам, но тогда и он не получит массу полезных данных.
- Браузеры
Фирменные браузеры автоматически направляют поисковым системам данные о поведении человека в сети. Это делают Google Chrome, Яндекс.Браузер и даже Internet Explorer.
- Надстройки
Самый известный пример — Яндекс.Бар. По сути, он превращает любой браузер в фирменный и отправляет всю необходимую информацию поисковой системе.
Второй этап — анализ.
Сложность в том, что для некоторых сайтов определенные факторы не важны. Для одностраничников глубина просмотра не играет роли, но она всегда будет на низком уровне — это логично, страница-то одна. В таком случае вступают в игру сегментирование данных, интерпретация и машинное обучение. Благодаря сложным алгоритмам, система сможет определить реально важные факторы и ранжировать сайт по ним.

Как улучшить поведенческие факторы без накрутки
В этом блоке рассмотрим самые основные и эффективные приемы по улучшению отношений между сайтом и пользователями, чтобы улучшить ранжирование. Как влиять на поведенческие факторы, чтобы ваш сайт оказался выше.
Оптимизировать сниппет в выдаче
Улучшить сниппет необходимо для повышения кликабельности. Сделать это можно несколько путями. К примеру, сделать хорошие title и description. Они должны не только иметь вхождение ключевого запроса, но и точно объяснять, что человек найдет и о чем узнает на странице. При этом, стоит руководствоваться правилом «краткость — сестра таланта». Хороший description по объему равен 150-180 символам.
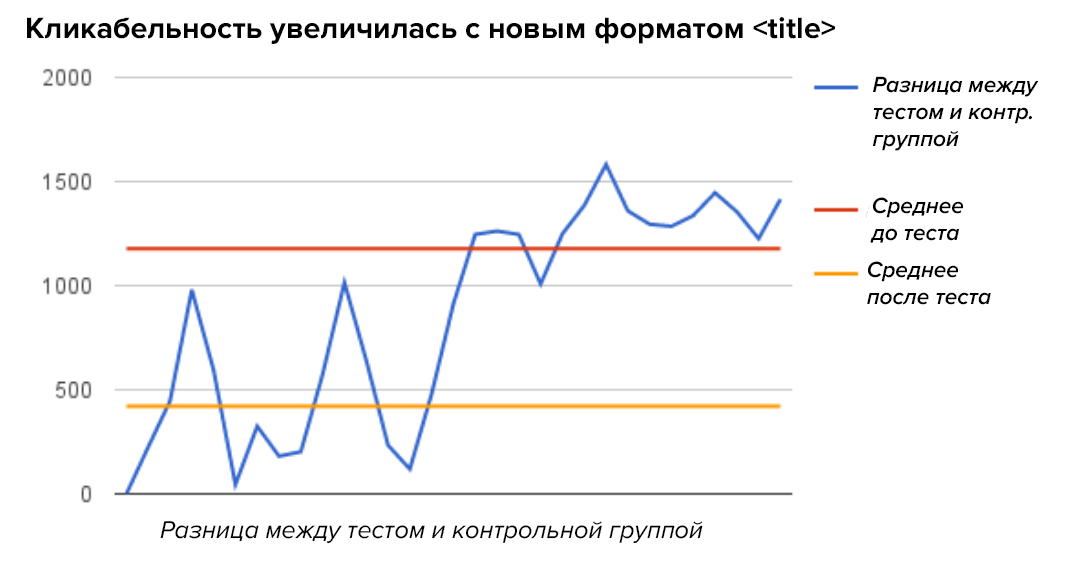
Согласно исследованиям Hubspot, квадратные скобки в тайтле увеличивают CTR на 40%. Помимо этого, хорошо кликают на заголовки с числами или текущим годом. А вот чего не стоит делать – это допускать переспам ключевиками или заниматься кликбейтом.
Что еще можно сделать:
- добавить организацию в «Справочник» Яндекса и Google Мой бизнес;
- в меру использовать эмоции в тайтле и описании;
- сократить URL до понятного и небольшого;
- использовать структурированную разметку;
- составить оглавление;
- повышать узнаваемость бренда — работать с PR, репутацией и экспертностью.
Поработать со структурой сайта
Для роботов, определяющих качество сайта, в структуре важны навигация и перелинковка. Пользователь должен сразу понимать, как перейти к интересующему его месту и как попасть на нужную страницу. Результатом работы будет увеличение времени, проведенного на сайте. Поработать стоит с двумя основными направлениями:
- Навигация
Создайте простое и понятное меню в шапке, сгруппируйте информацию или страницы по блокам и сделайте оглавление для больших страниц или длинных статей, чтобы пользователи сразу могли перейти к информации, интересующей их.
- Перелинковка
Это позволит повысить количество внутренних переходов и улучшить авторитет сразу нескольких страниц. Ее можно реализовать с проставлением ссылок в тексте или списком ссылок в конце статьи. Другой вариант – создание карты сайта для пользователей, то есть, страницы, содержащей ссылки и описание других страниц. Не допускайте перелинковку на страницы с ошибкой 404.
Добавить сервисы, повышающие удобство взаимодействия с сайтом
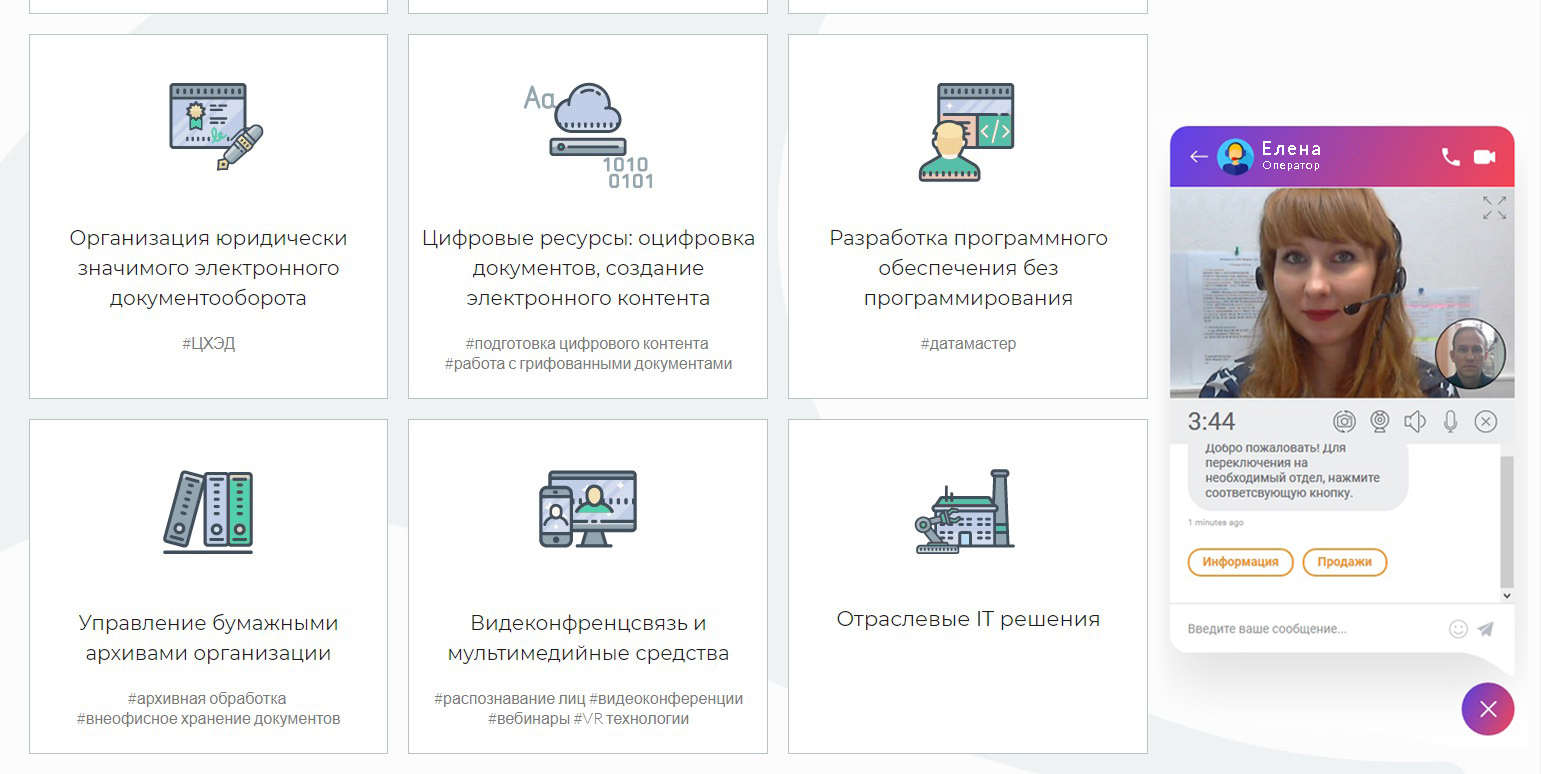
Для бизнеса важны закрытые потребности клиентов. Чтобы повысить мнение пользователей о сайте, нужно дать им то, зачем они пришли. Иногда у человека могут возникнуть вопросы, ответы на которые он не может найти на сайте или не хочет тратить время на их поиск. В таком случае, ему нужно предоставить возможность задать любой интересующий вопрос онлайн.
Для этого используют специальные виджеты. Многие сайты имеют чаты, но это не идеальный способ связи. Иногда разумнее описать проблему и дать ответ голосом, а в других случаях проще включить текстовый чат. Выбрав что-то одно, можно потерять часть пользователей, поэтому лучший выход — позволить посетителю самому выбрать удобную форму общения.
Есть мессенджеры, которые сочетают несколько способов общения. К примеру, сервис CallShark включает в себя функциональность популярных мессенджеров: чат, видеозвонок, аудиозвонок, передачу файлов и другие. Посетитель сам выбирает удобный способ коммуникации, это повышает вероятность не только конвертации в лид, но и повторных заходов. Если пользователю быстро и качественно помогли с одним вопросом, со следующим он придет на этот же ресурс.

Результатом будет повышение времени, проведенного на сайте, снижение количество отказов и лучшая конверсия заходов в лиды.
Ускорить загрузку страниц
Еще один способ оптимизации, позволяющий выше ранжировать сайт — скорость загрузки страниц. Проверить скорость загрузки можно в специальных анализаторах, например, в PageSpeed Tools от Google.
Существует пять основных способов «ускорения»:
- Уменьшить объем загружаемых страниц с помощью сжатия, к примеру, gzip.
- Снизить объем графики: сжать картинки, удалить ненужные, внедрить отложенную загрузку.
- Убрать со страницы часть элементов. Например, если на сайте много маленьких изображений и иконок, использовать CSS-спрайты для их объединения. Также уберите лишние CSS и JS файлы.
- Настроить кэширование данных для повторных заходов на сайт.
- Сократить кодировку CSS и Javascript: обратиться к веб-разработчикам или использовать специальные программы.
Оптимизировать мобильную версию
Многие пользователи выходят в интернет со смартфоном, поэтому важно не потерять «мобильный сегмент» клиентов. Всегда обращайте внимание на то, как работает ваш сайт в мобильной версии, легко ли на нем читать контент, изучать предложения, делать заказы и связываться с менеджерами.
Для оптимизации следует сделать следующее:
- проработать ключевые слова с учетом запросов с мобильных устройств;
- сделать минималистичное оформление, в котором удобно ориентироваться со смартфона;
- облегчить страницы для быстрой загрузки;
- сократить контент, чтобы чтение важной информации не требовало много скроллов;
- ускорить работу ресурса, проверить скорость загрузки мобильной версии можно также в PageSpeed Tools от Google;
- настроить GEO-параметры.
Интегрировать сайт с соцсетями
Социальные сети — еще один инструмент для привлечения аудитории и повышения сайта в выдаче.
Для интеграции необходимо создать группы компании в социальных сетях, привязать их к сайту и активно выкладывать контент, не забывая поощрять переходы из группы на сайт. Этим занимается SMM. На самом сайте обязательно должны быть ссылки на ваши группы в «Вконтакте», «Facebook», «Instagram» и другие. Их оформление лучше сделать в виде кнопок, которые позволяют перейти в соцсеть или подписаться прямо с сайта..
Многое зависит от конкретного проекта: если у вас интернет-магазин, а для продаж важен визуальный образ, то компании стоит вести Инстаграм и вывести на сайт не кнопку с подпиской, а «фид». В большинстве же случаев достаточно кнопок с популярных соцсетей, на которые клиент может подписаться и кнопки «поделиться» после каждой записи.

Улучшению поведенческих факторов следует уделить особое внимание. В конечном счете, это не только повлияет на восприятие сайта поисковыми системами и ранжирование, но и на лояльность пользователей, к чему стремятся практически все проекты.
Артем Жиров, СМО компании CallShark



 Резкое падение трафика сайта
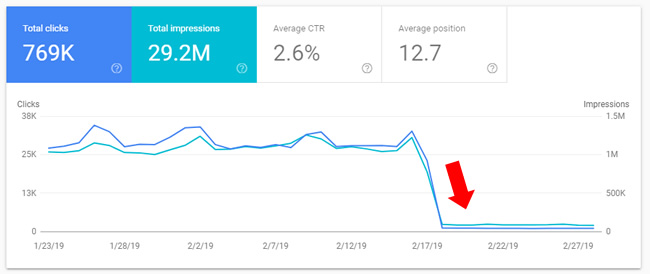
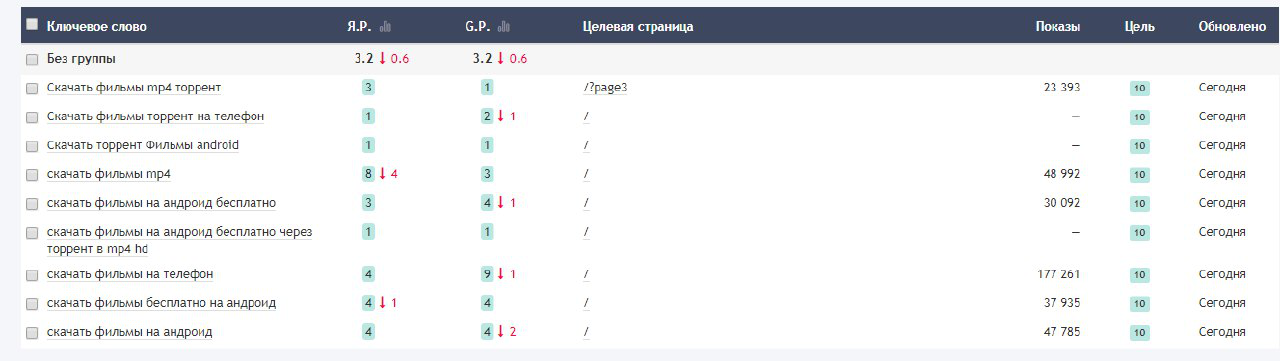
Резкое падение трафика сайта Сайт начал падать по некоторым позициям. Скрин из сервиса Line
Сайт начал падать по некоторым позициям. Скрин из сервиса Line
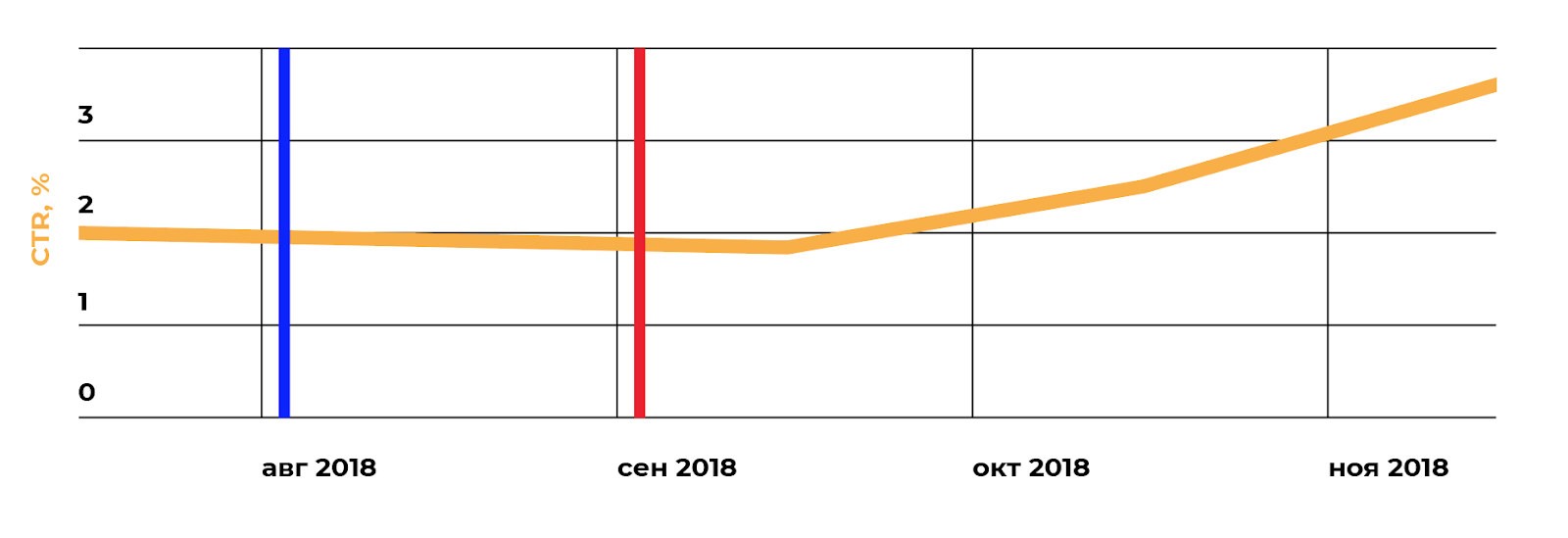
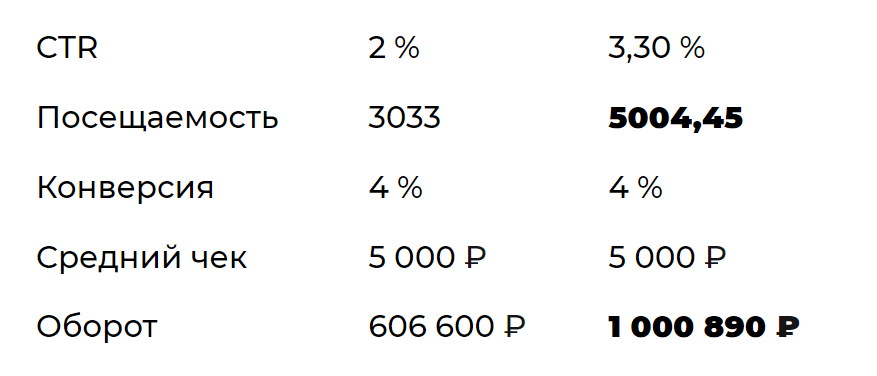
 Кликабельность
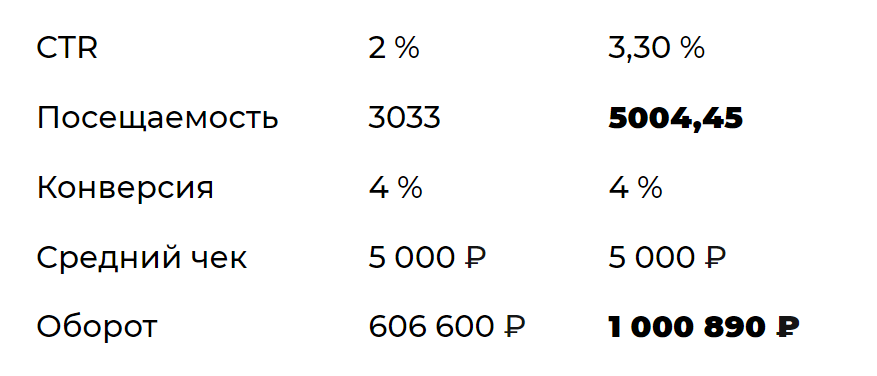
Кликабельность  Статистика после доработок
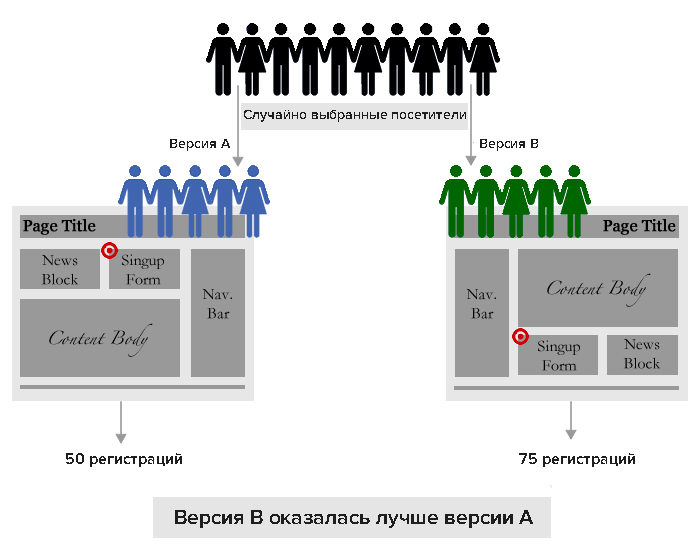
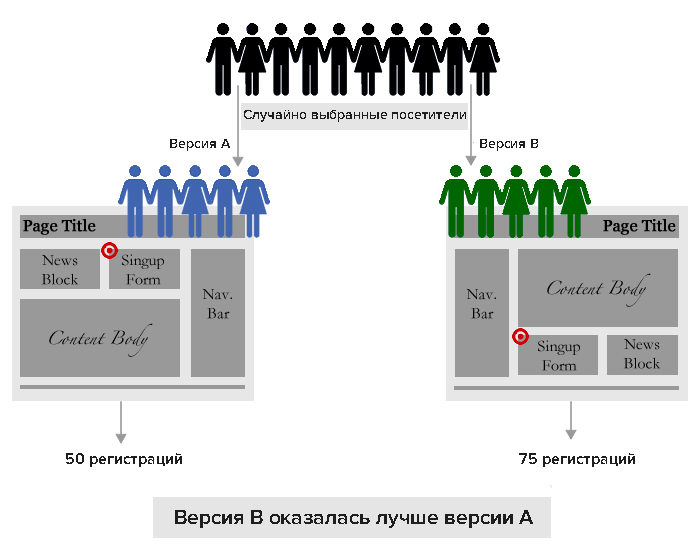
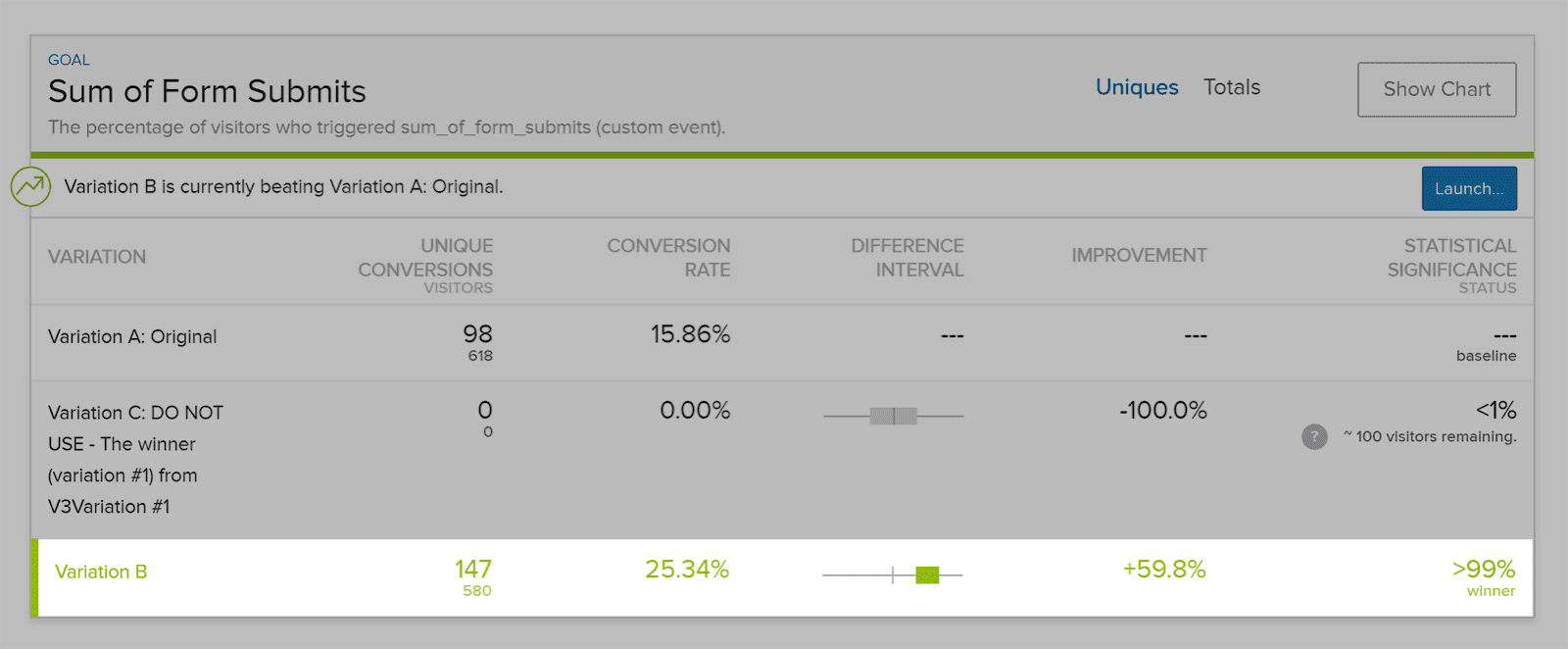
Статистика после доработок Тестирование разных вариантов
Тестирование разных вариантов

 Иллюстрация Параса Чопры smashingmagazine.com
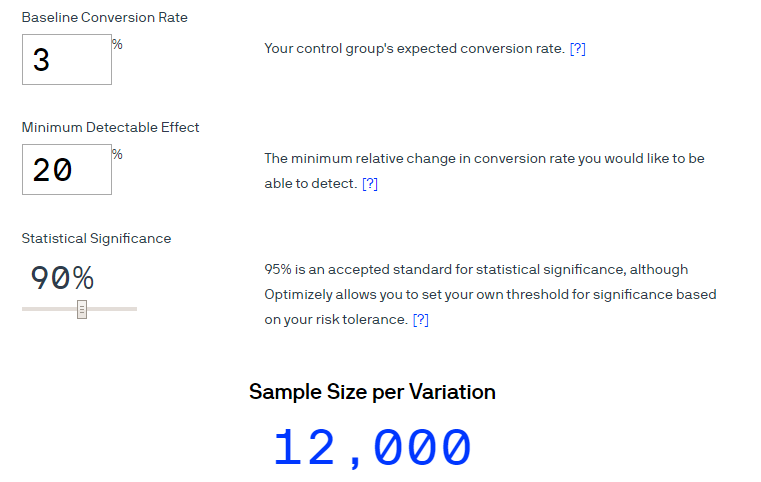
Иллюстрация Параса Чопры smashingmagazine.com Работа калькулятора Optimizely
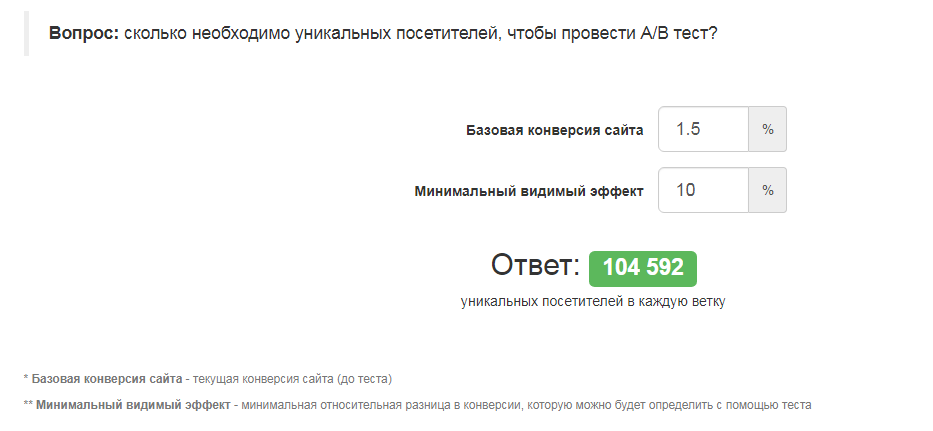
Работа калькулятора Optimizely Вкладка с подсчетом выборки Driveback
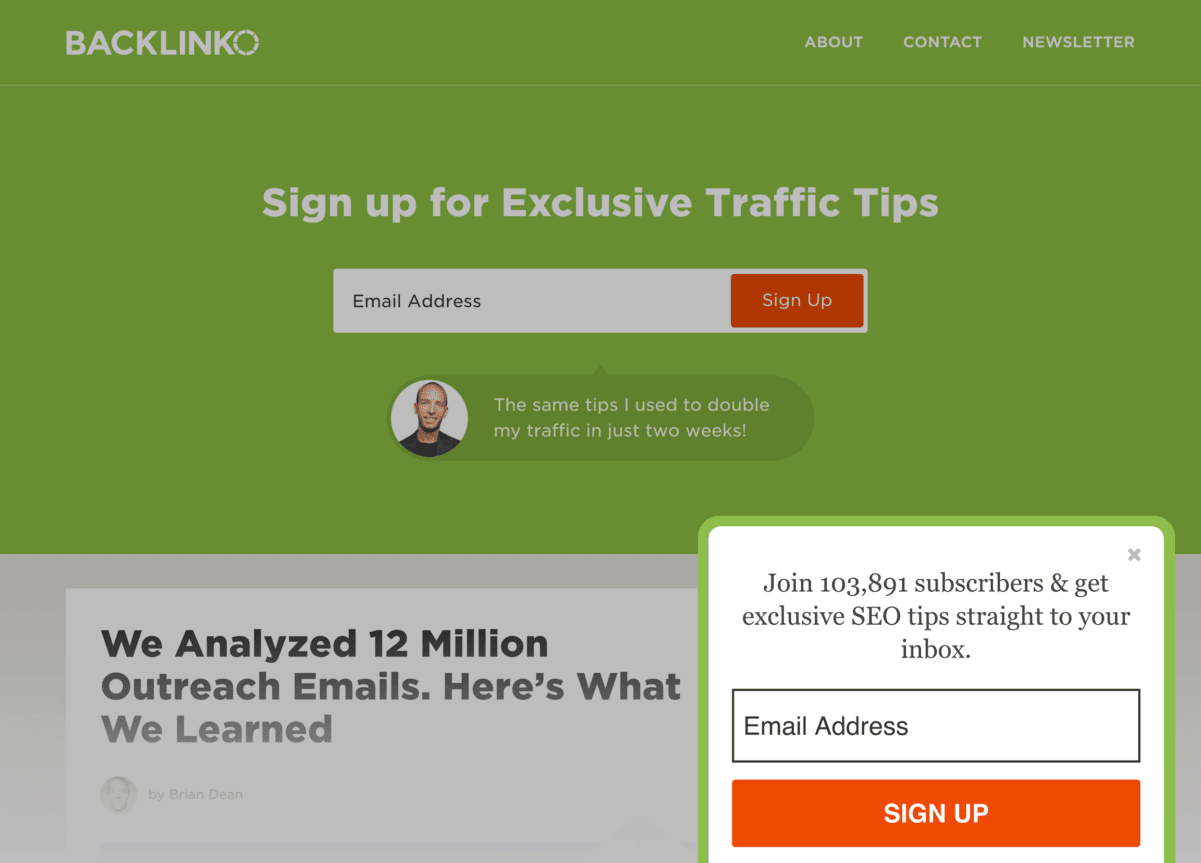
Вкладка с подсчетом выборки Driveback Форма подписки в блоге
Форма подписки в блоге Страница с недавними статьями блога
Страница с недавними статьями блога Минималистичный дизайн с кнопкой
Минималистичный дизайн с кнопкой Статистика после теста
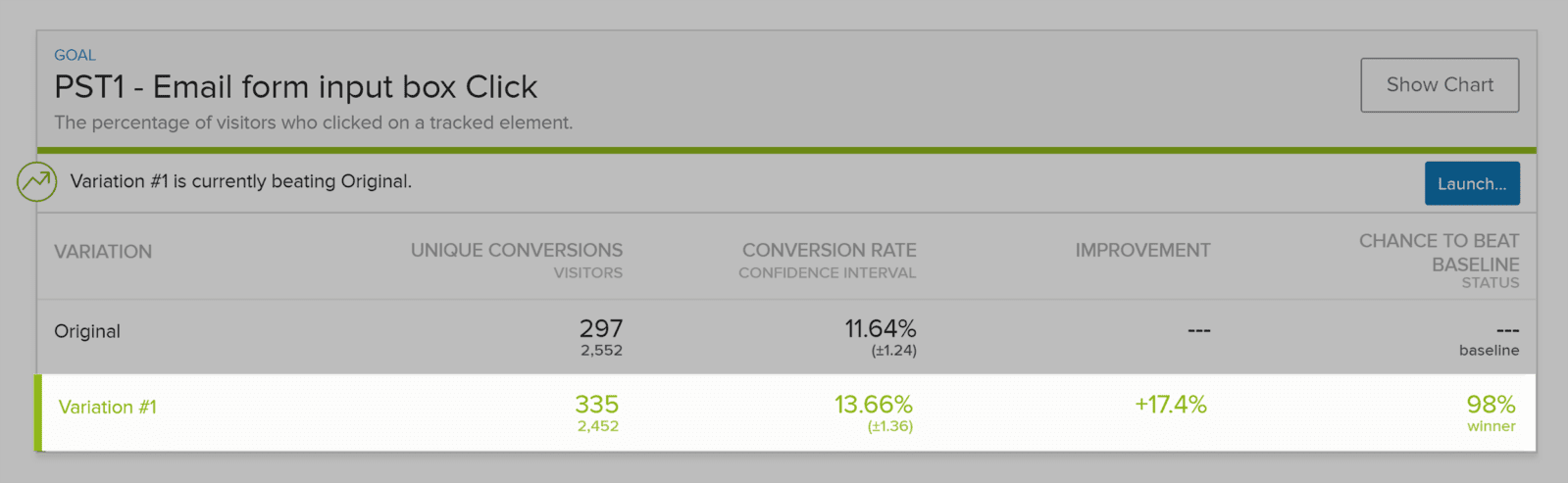
Статистика после теста Статистика по одной из версий теста
Статистика по одной из версий теста

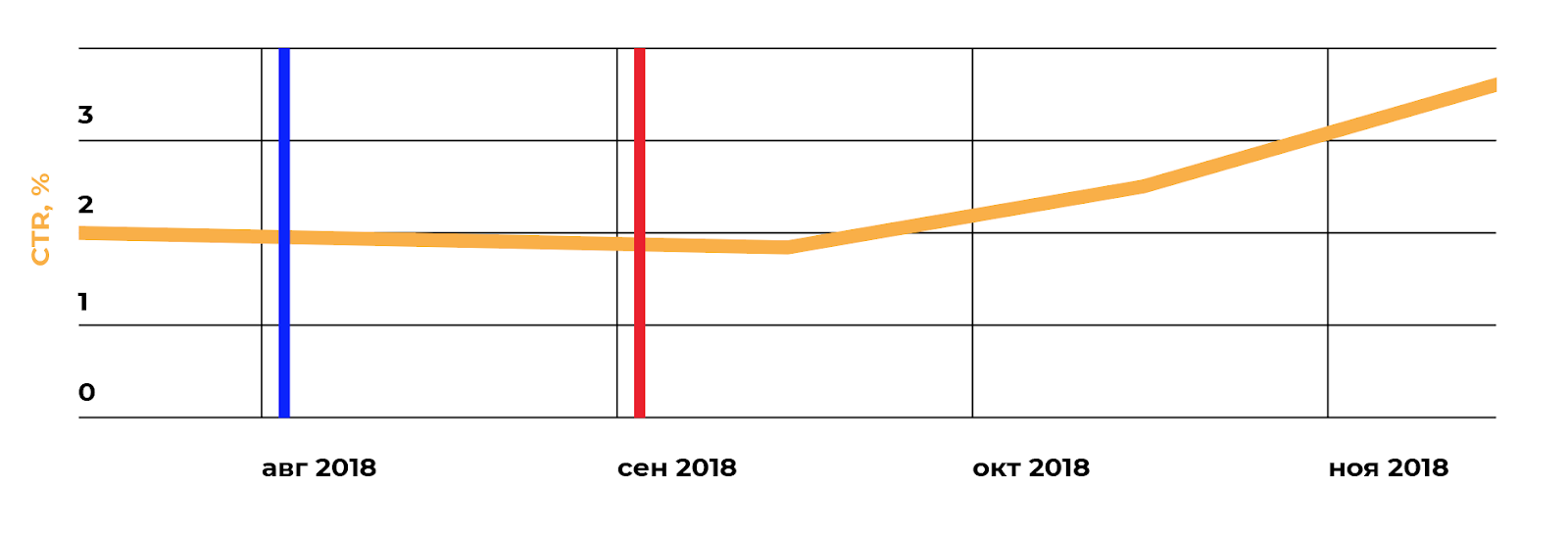
 Кликабельность сниппета повысилась
Кликабельность сниппета повысилась Что произойдет после изменения сниппета
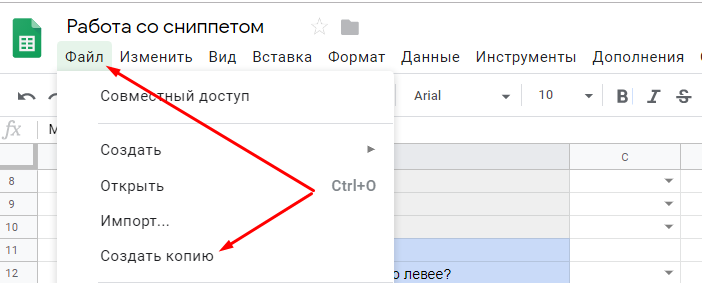
Что произойдет после изменения сниппета Начало работы с документом
Начало работы с документом Рисунок 1
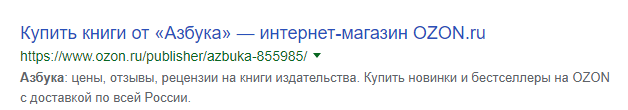
Рисунок 1 Рисунок 2. Сниппет в Яндексе
Рисунок 2. Сниппет в Яндексе Рисунок 3. Сниппет в Google
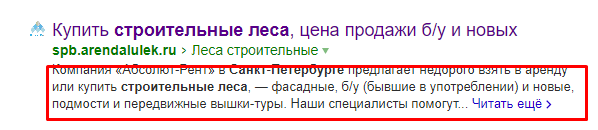
Рисунок 3. Сниппет в Google Рисунок 4. Скриншот поисковой выдачи Yandex.ru
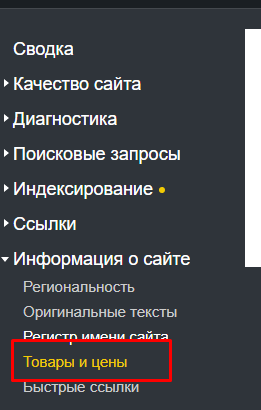
Рисунок 4. Скриншот поисковой выдачи Yandex.ru Рисунок 5
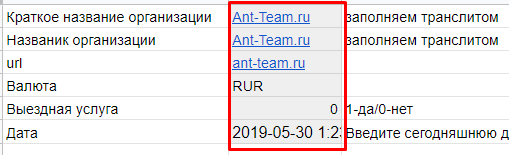
Рисунок 5 Рисунок 6. Заполнение данных
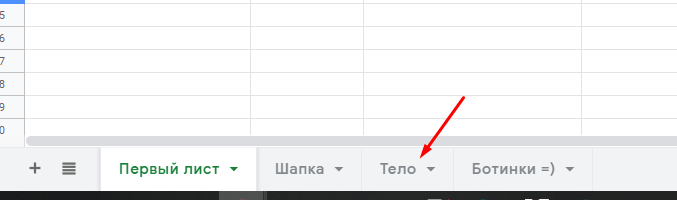
Рисунок 6. Заполнение данных Рисунок 7. Вкладка Тело
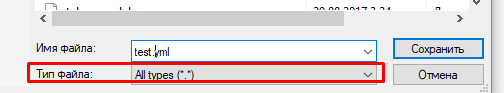
Рисунок 7. Вкладка Тело Рисунок 8. Сохраняем файл
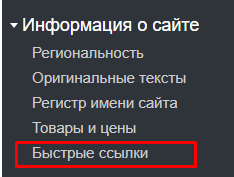
Рисунок 8. Сохраняем файл Рисунок 9. Быстрые ссылки
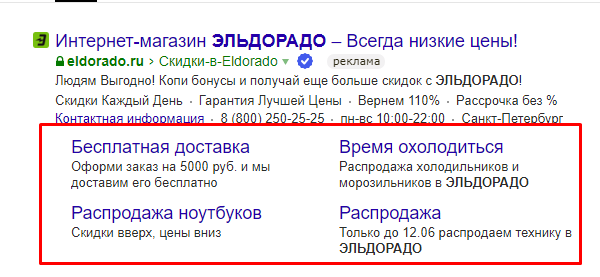
Рисунок 9. Быстрые ссылки Рисунок 10. Быстрые ссылки Эльдорадо
Рисунок 10. Быстрые ссылки Эльдорадо Рисунок 11. Быстрые ссылки в сниппете
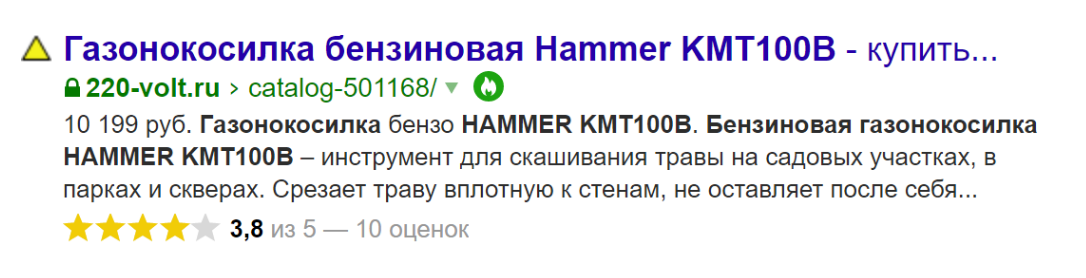
Рисунок 11. Быстрые ссылки в сниппете Рисунок 13. Звездочки на выдаче Google
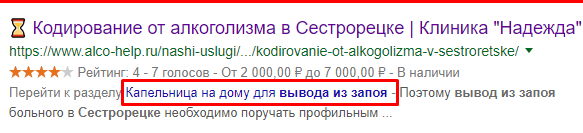
Рисунок 13. Звездочки на выдаче Google Рисунок 14. Звездочки на выдаче Яндекс
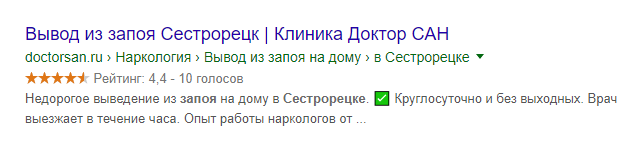
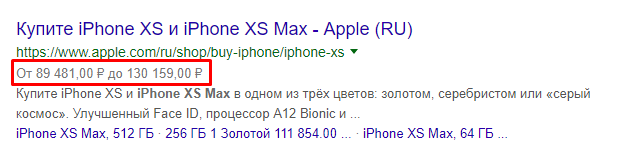
Рисунок 14. Звездочки на выдаче Яндекс Рисунок 15. Цены в Google
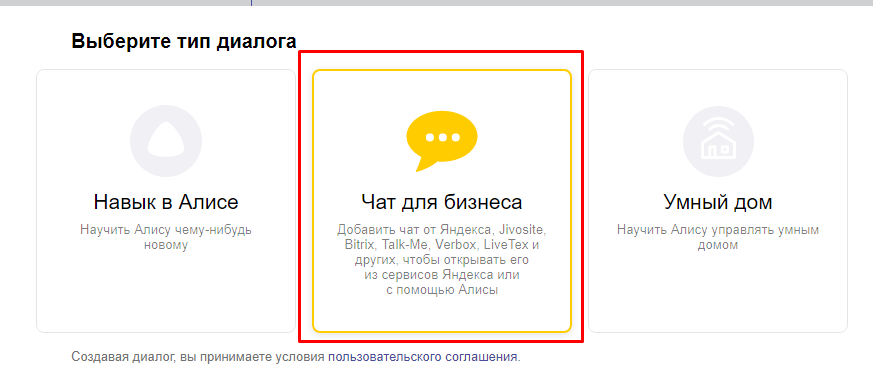
Рисунок 15. Цены в Google Рисунок 16. Выбираем чат для бизнеса
Рисунок 16. Выбираем чат для бизнеса