Содержание
В статье:
-
Что такое архитектура и структура сайта
-
Советы для работы:
-
Анализ интентов
-
Работа со структурой
-
Работа над страницами
-
Перелинковка
-
Что такое архитектура и структура сайта
Архитектура сайта — это структура страниц и программной части сайта. Она позволяет представить все разделы проекта перед разработкой. В нее входит навигация по страницам, сеть ссылок, «хлебные крошки», страницы категорий, файлы карты сайта, контент и другие элементы, из чего сайт состоит.
Структура сайта — более узкое понятие, это логическое построение страниц, расположение разделов и их связь между собой. Работа со структурой — одна из методик SEO. Она влияет на работу пользователей с ресурсом и на восприятие его поисковыми роботами. Грамотно выстроенная структура направляет пользователей и ботов на важные страницы, помогает им найти на сайте то, что они ищут.
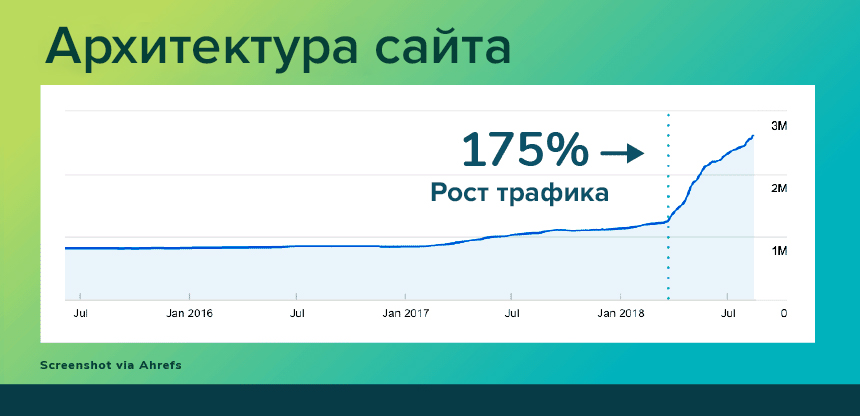
Свежей статистики у нас нет, но несколько лет назад Zyppy переработали неудачную архитектуру, использовав часть советов из этого списка на своем проекте. Они засекли рост трафика на 175% за несколько месяцев.
 Рост трафика после доработки архитектуры
Рост трафика после доработки архитектуры
Если использовать все советы, трафик может вырасти еще больше.
Советы для работы с архитектурой сайта
15 пунктов, разделенных на тематические кластеры.

1. Удовлетворите потребности пользователей
Структура семантики основывается на трех составляющих:
- Частотность спроса
- Интент пользователя, нужна ли ему эта страница и зачем
- Кластеризация собранной семантики по топу
Остановимся подробнее на интенте. Когда вы работаете с навигацией на сайте и внутренними ссылками, задайте себе три ключевых вопроса:
- Что ищут пользователи?
- Какую информацию им предложить?
- Что еще им может быть интересно, то есть какие страницы связать друг с другом?
Приведите страницы в соответствие интентам — потребностям. Страница не будет хорошо ранжироваться, если на ней не тот контент, который хотят видеть пользователи. Как это сделать — рассказываем в статье.
Если страница удовлетворяет потребности пользователя, это показывают поведенческие факторы: уровень кликабельности сниппета в выдаче, время просмотра страницы, количество отказов и другие.
Этим же принципом нужно руководствоваться при составлении навигации, подбирая и связывая такие страницы, которые интересуют пользователя и нужны ему, чтобы закрыть все вопросы и сделать заказ.
Если сайт удачно построен, пользователь сможет максимально быстро решить свою проблему и найти на нем то, что нужно.
Почитать по теме:
5 принципов современного дизайна сайта: как сочетать минимализм, пользу и красоту
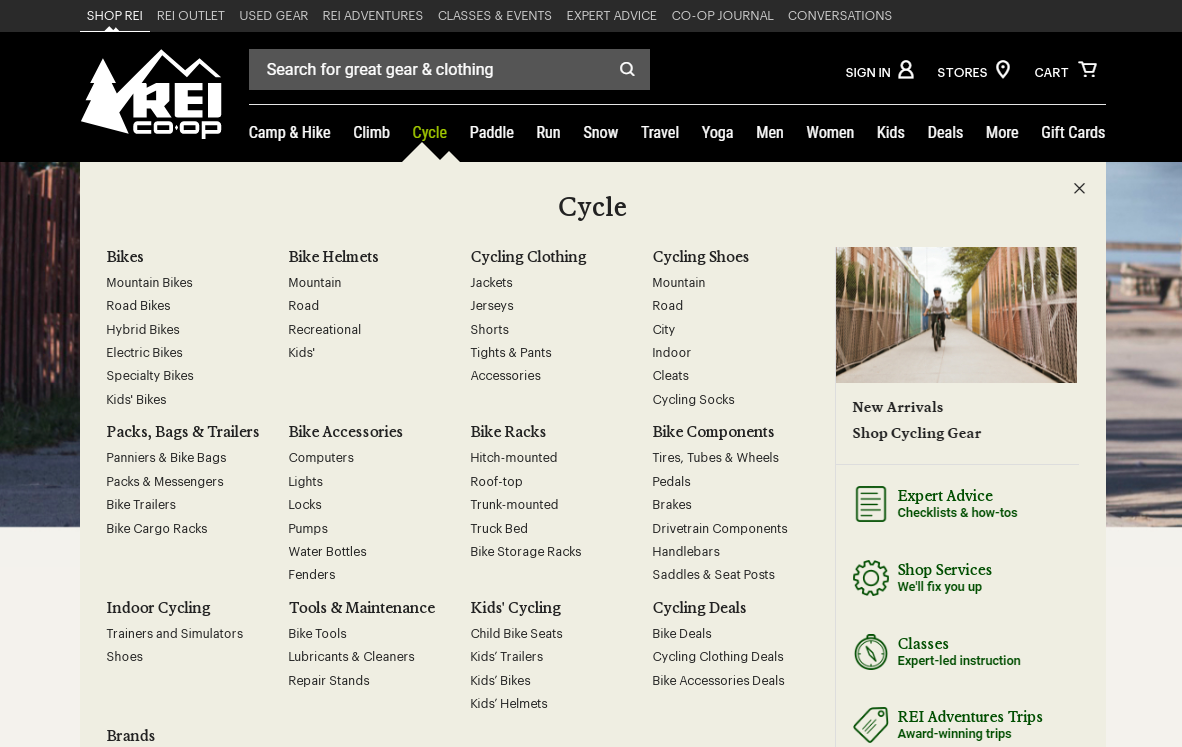
На сайте магазина REI большой каталог и много страниц, но они сделали четкую навигацию:
- ссылки помогает людям быстро переходить на нужную страницу;
- страниц много, поэтому контент структурирован по темам;
- другие важные страницы видны вне навигации справа.
 Пример хорошо построенной структуры для большого сайта rei.com
Пример хорошо построенной структуры для большого сайта rei.com
Все решения по перестройке структуры нужно принимать на основе данных по посещениям сайта и анализа своего ресурса, чтобы сделать сайт удобнее для пользователей и понятнее для поисковых краулеров.
Проведите аналитику и определите:
- какие страницы имеют большую посещаемость;
- какие совпадают с пользовательскими запросами;
- с какими дольше взаимодействуют;
- на каких выполняют конверсионные действия.
Страницы с высокими показателями по этим параметрам должны быть заметнее на сайте. Страницы с меньшими результатами скорее всего не так важны.
К примеру, если на страницу «О нас» мало переходов, когда она выделена в шапке и занимает важное место в навигации сайта, то скорее всего она не так интересна клиентам, и ее можно переместить, поставив на ее место в навигацию более важные страницы. Подробнее о том, как отследить конверсию и ранжирование, в статье.
Другое дело, если страница действительно важна для конверсии, на нее ведут CTA — конверсионные кнопки с других страниц, а переходов мало. Возможно, вы выбрали неудачный вариант CTA. Проведите A/B тестирование разных вариантов кнопок с разными текстами, поменяйте местоположение, внешний вид или формулировку. Как успешно провести тестирование, если опыта нет — в статье.

2. Упростите: важные страницы ближе к главной
Чем меньше кликов нужно, чтобы добраться до страницы, тем ее легче найти, а чем ближе она к главной, тем она важнее.
Многие оптимизаторы применяют «правило трех кликов»:
Ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом.
Поисковый бот обходит страницы как бы ярусами: сначала главную, потом страницы второго уровня вложенности, затем третьего и так далее. Чем ближе страница к главной, тем быстрее он ее посетит. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать.
В этом плане правило трех кликов полезно. Но это скорее не правило, а рекомендация. Могут возникать ситуации, в которых это бессмысленно, но лучше стараться не размещать важные страницы далеко от главной.
Почитать по теме:
Правило трех кликов — миф?
У вас может возникнуть вопрос: почему бы не связывать все страницы с главной, чтобы они все оказались важными? Есть минимум две причины так не делать:
- Слишком большое количество ссылок имеет свои недостатки, к примеру, размывает авторитет, который можно было бы передать нескольким важным страницам.
- Структура в один ярус лишает возможности организовать контекстуальную иерархию в контенте, а это важно для поисковых систем.
Как проверить уровень вложенности
Если на вашем сайте много страниц, будет тяжело определить количество кликов для каждой страницы вручную. Авторы предлагают воспользоваться сервисами для SEO-аудита, которые помогут определить уровень вложенности. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
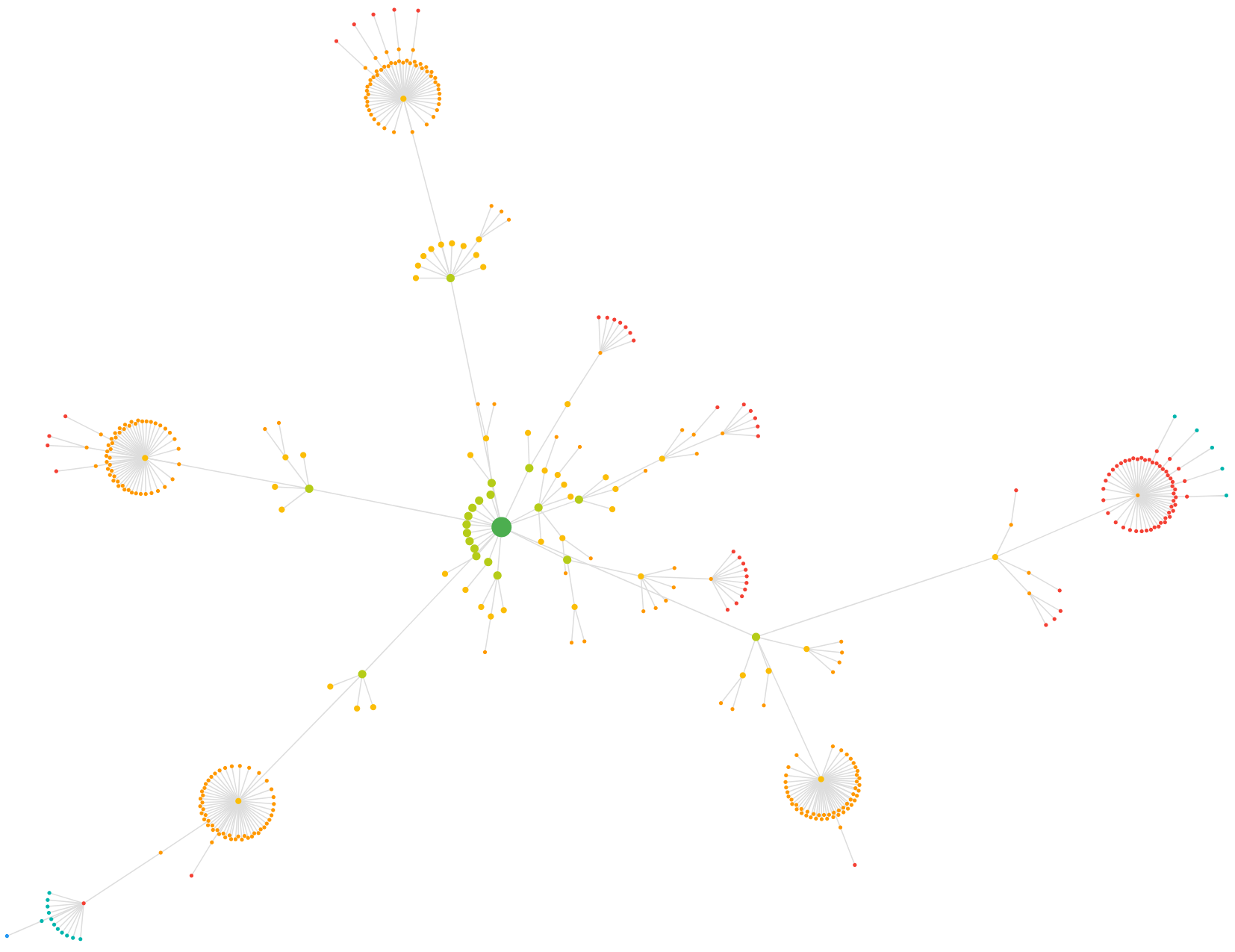
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую структуру сайта, поэтому авторы отдельно рекомендуют сервисы для визуализации: WebSite Auditor и Sitebulb. К тому же это позволит найти одиночные страницы и связать их с чем-нибудь.
 Визуализация структуры сайта от Sitebulb
Визуализация структуры сайта от Sitebulb
Грамотно распределить вес и разместить важные страницы ближе к главной поможет четкая организация структуры сайта.
3. Проработайте структуру
На небольших личных блогах или сайтах местных пиццерий структура обычно несложная. Но большие порталы, к примеру, с 250 тысячами страниц требуют организованности и особого внимания.
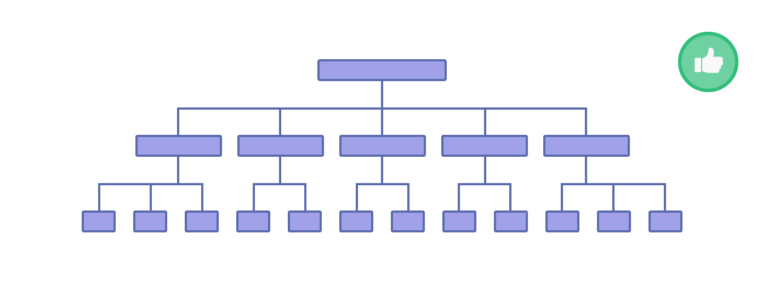
Поместить важные страницы ближе к главной помогает так называемая плоская структура сайта, где для перемещения с главной на любую внутреннюю страницу нужно как можно меньше кликов, при этом все страницы связаны. Она помогает Google и другим поисковым системам сканировать 100% страниц сайта.
 Плоская структура сайта. Источник backlinko.com
Плоская структура сайта. Источник backlinko.com
Такую организованную структуру можно сделать по модели SILO.
SILO-структура
«SILO» означает «бункер, «закрытая система». SILO-структура — это плоская структура ресурса, основанная на семантике контента, подразумевающая распределение тем по иерархии.
Страница-хаб объединяет контент в общую ветку, а структура SILO отвечает за распределение внутри этой ветки.
 Схема SILO
Схема SILO
Каждая ступень иерархии связана со ступенями выше и ниже себя. Это помогает пользователям ориентироваться и лучше понимать содержимое.
Страницы-хабы находятся вверху иерархии и обычно содержат:
- навигацию, в том числе «хлебные крошки»;
- контекстные ссылки;
- структуру URL.
О них еще будет идти речь в материале. Важно то, что нужно группировать контент по темам и структурировать его от общей категории к конкретным позициям.
??
Что о структуре SILO думает Игорь Рудник,
руководитель биржи Collaborator и сервиса крауд-маркетинга Referr:
«Если кратко — ничего лучше SILO-структуры нет.
SILO-структура — это в первую очередь про логику для пользователя, чтобы товары или статьи на сайте было легко найти. Конечно, в первую очередь это важно для интернет-магазинов и маркетплейсов, где большое количество позиций.
При этом, если структура сайта выстроена логично, то это дает вам следующие преимущества:
- масштабируемость — вы сможете без проблем добавлять новые товарные категории, новые товары и ваш сайт все также будет оставаться понятным для людей и поисковых систем;
- «дружба» с поисковыми системами — они смогут легко краулить, индексировать ваш сайт; это очень важно, когда у вас хотя бы десятки тысяч товаров, а тем более сотни тысяч и миллионы SKU;
- легкая организация внутренней перелинковки — для логичной структуры легко организовать внутреннюю перелинковку».
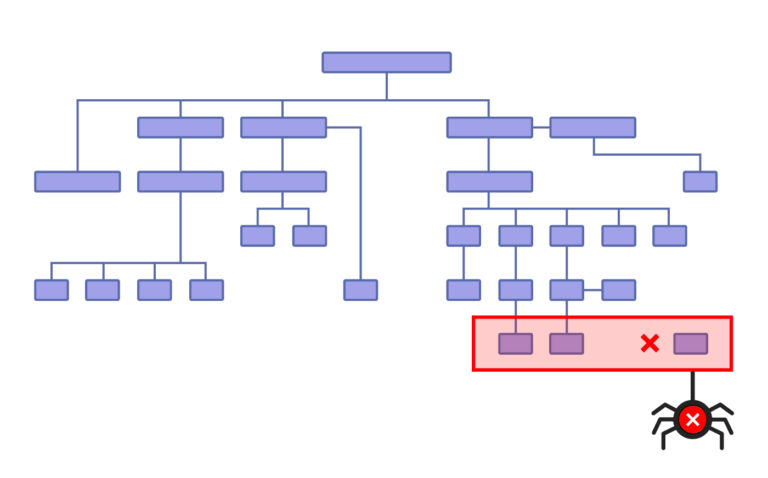
Если не внедрять структуру с родительскими категориями, а делать перелинковку без четкой системы, могут появиться так называемые страницы-сироты, на которые не ссылаются другие внутренние страницы сайта.
Страницы-сироты
Пользователи и боты ПС не смогут найти такую страницу во время перемещения по сайту, это вредит ее посещаемости и ранжированию.
 Страница вне структуры. Источник backlinko.com
Страница вне структуры. Источник backlinko.com
Если вы заметили, что какая-то из страниц проседает по трафику и позициям, проверьте внутренние ссылки.
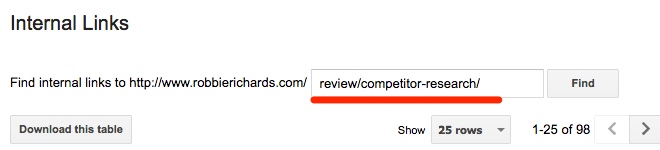
Консоль поиска> Поиск трафика> Внутренние ссылки> введите URL своей страницы:
 Проверка по консоли
Проверка по консоли
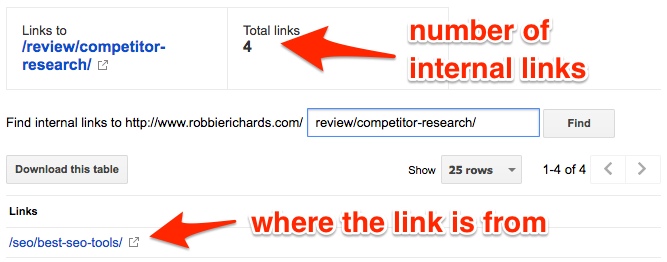
На консоли появится количество ссылок и источники:
 Ссылки на страницу
Ссылки на страницу
Если у страницы не оказалось ссылок, внедрите ее в вашу систему внутренней перелинковки: определите категорию, устройте перекрестный обмен ссылками со страницами схожей тематики.
Почитать по теме:
Как настроить передачу ссылочного веса с помощью внутренней перелинковки
4. Задействуйте страницы-хабы
В SILO-структуре участвуют страницы-хабы — важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну. Разберем, какими они должны быть.
Зачем нужны хабы:
- Дают понять, о чем темы в этом разделе.
- Отвечают на вопросы, которые могут возникнуть у пользователей.
- Содержат ссылку на важные подтемы и категории продуктов.
- Удобнее для пользователя, чем общие страницы категорий.
- Делают тему значимой.
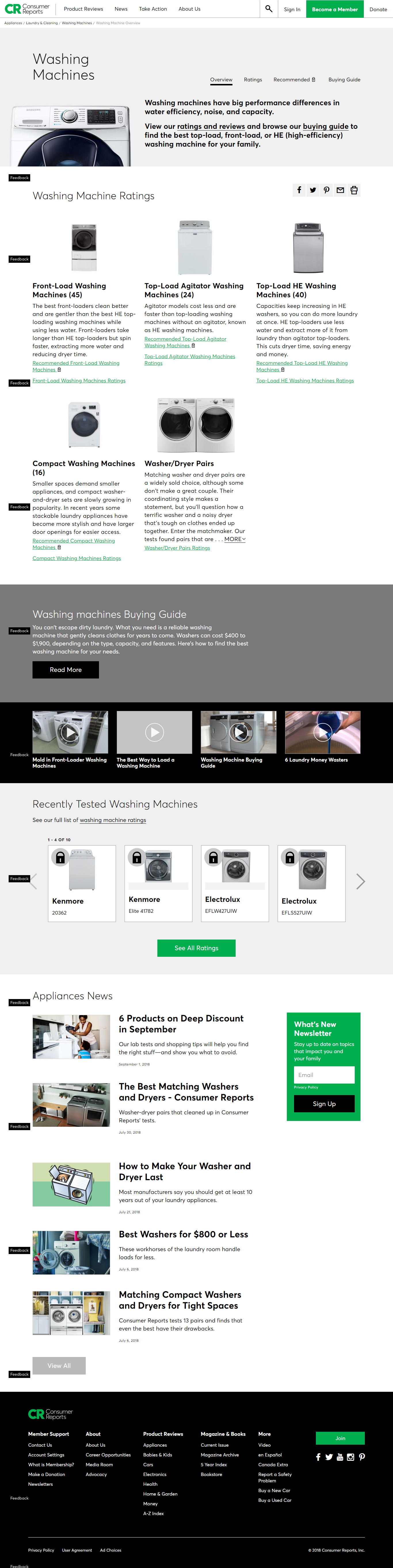
Пример хаб-страницы Consumer Reports:
 Страница-хаб
Страница-хаб
Лучше, когда на страницу-хаб указывают много релевантных ссылок, чтобы они могли передать вес ссылок и на дочерние темы.
Страницы категорий часто сами по себе являются страницами-хабами, потому что часто уже содержат много естественных ссылок. Размещайте на таких страницах дополнительную информацию, кроме список подкатегорий или статей и продуктов, ставьте ссылки на релевантные страницы, которые помогут пользователю.
Проверить сайт по 70+ параметрам поможет сервис «Анализ сайта». Он проанализирует оптимизацию и технические характеристики главной и внутренних страниц, сравнит с конкурентами и покажет динамику позиций по регионам.
Неделю пробуйте расширенный тариф бесплатно и оставайтесь, если понравится! Попробовать
5. Используйте иерархическую структуру URL
При организации вашего контента часто лучше использовать URL-адреса, которые отражают структуру, то есть страницу-хаб и подкатегорию, где находится исходная страница.
 Структура URL страницы
Структура URL страницы
Зачем нужна иерархическая структура URL:
- Пользователи могут по URL понять, где находятся.
- Ключевые слова в URL-адресе могут помочь в ранжировании и CTR.
- Плюс к ранжированию: Google использует показатели уровня вложенности страницы, чтобы какое-то время определять по этому важность и релевантность новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, размещая все URL-адреса в корне или ограничивая папки. Хотя этот метод может иметь свои достоинства, для Google важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL. Размещение ваших страниц в разных категориях дает Google дополнительный контекст о каждой странице в этой категории.
6. Используйте HTML карту сайта
Почти все понимают важность HTML-файлов карты сайта, но такие файлы, встроенные в веб-страницы, встречаются все реже. Некоторые специалисты предлагают их вернуть.
HTML-карта сайта находится на сайте, но не в файле HTML, она доступна пользователям для чтения и предоставляет посетителям сайта и поисковым роботам подсказки о структуре сайта и актуальных ссылках.
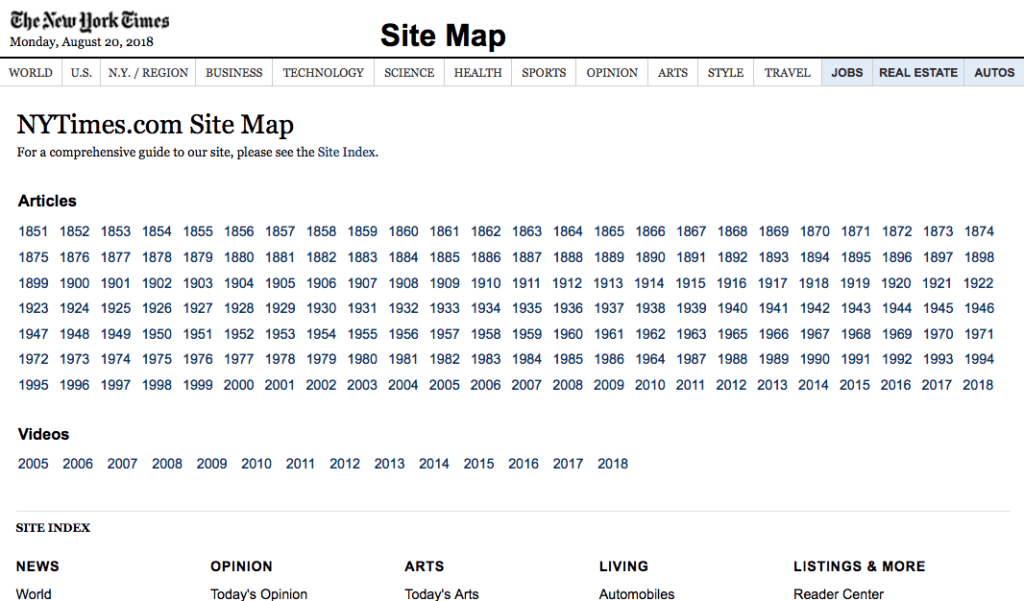
В HTML-карте для газеты New York Times отражена каждая страница на сайте, они выстроены по дате, формату контента и теме:
 HTML-карта New York Times
HTML-карта New York Times
HTML-файлы карты сайта более эффективны на крупных сайтах, где структура сайта может быть очевидна не сразу, или маршруты сканирования не идеально оптимизированы. Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.

7. Внедрите «хлебные крошки»
«Хлебные крошки» — навигационная цепочка по сайту, которая показывает путь SILO-структуры контента от корня сайта до страницы, на которой находится пользователь.
Крошки полезны для юзабилити, потому что помогают пользователю ориентироваться на сайте и возвращаться на предыдущие категории, а еще они добавляют внутренние ссылки на категории и подстраницы, так что поисковые системы индексируют ссылки из «хлебных крошек».
Их роль в структуре:
- определение относительной позиции URL-адреса в иерархии;
- связывание материалов внутри SILO-структуры контента;
- навигация по сайту для посетителей.